
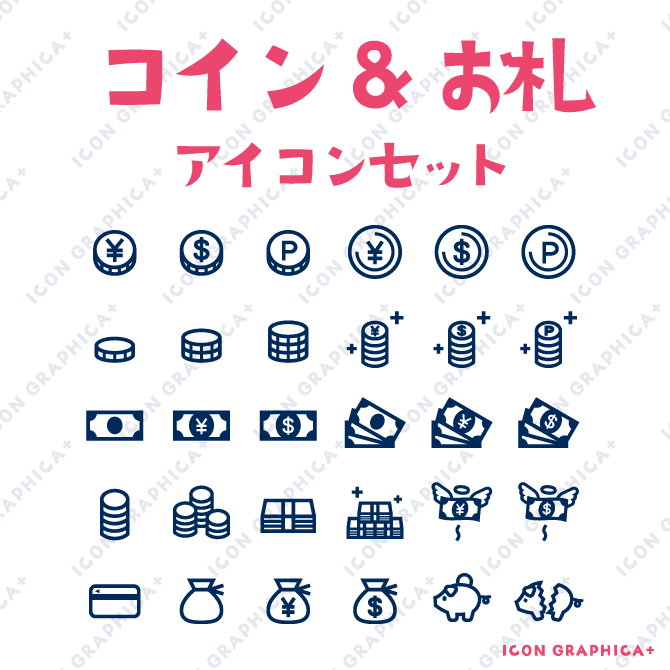
アイコンこだわりシリーズ【お金編】
こんにちは、ベクターアイコンメイカーのゴンです。
今回はお金に関するアイコンのこだわりを語っていきます。
▼ その他のアイコンこだわりシリーズ
❶ 広げられたお札アイコン

夏のうちわはこれを使いたい!
広げられたお札のアイコンです。
一番上のお札には●に¥マークがありますが、3枚とも同じデザインにすると密度が高くなりすぎてごちゃったので、残り2枚からは削除しました。

要素がありすぎるとごちゃごちゃしするので、「表現としては正しくないけど思い切って省略する」みたいなことがアイコンを作ってると多いです。
簡略化の塩梅がとても難しいけど、ここがアイコン制作の肝だな~~とよく思います。
❷ 金の延べ棒アイコン

富の象徴、金の延べ棒。
10個くらいうちにも欲しい。
断面が長方形じゃなく台形なのが可愛いポイントですが、それゆえ延べ棒を積んだときにちょっと困ったことがありました。
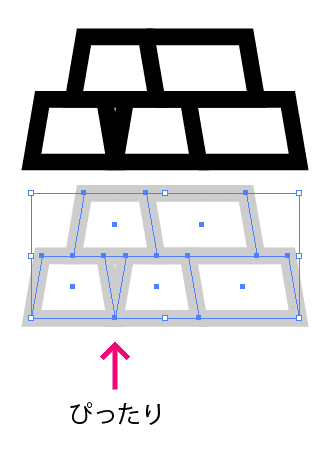
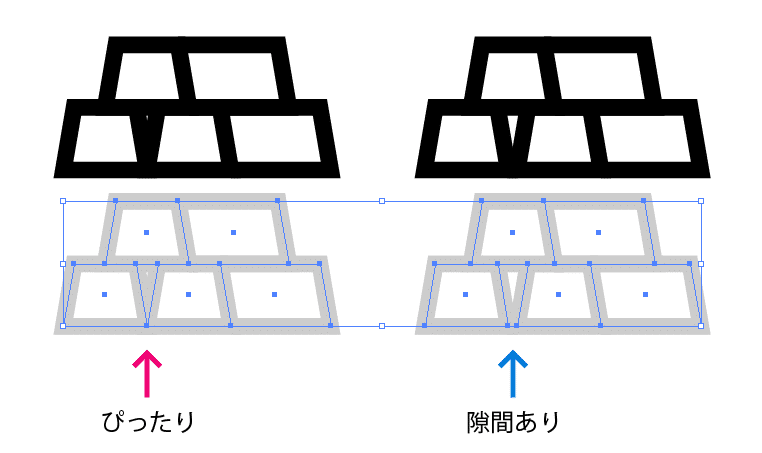
ほんとは台形の角をぴったり合わせたかったのですが、それだと隙間がなさすぎる!!

ということで若干間をあけました。

細い線のアイコンなら問題にならなかったでしょうが、太い線を扱っているとこういうことが稀によくあります。
パスを基準にキッチリ幾何学的に作るだけじゃなく、仕上がりの見た目も加味して調整していきたいですね。
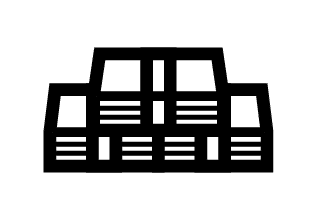
❸ 積まれた札束アイコン

およそ300万円分の札束アイコンです💴💴💴
これも積み感を調整しております。
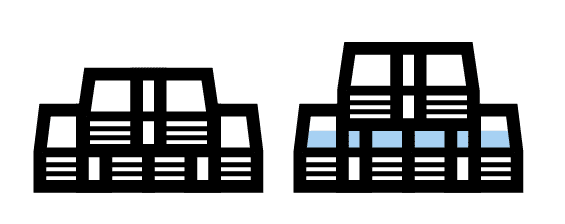
何も考えず、普通に端を揃えて札束を重ねるとこんな感じです ↓

物理的?には正しい描写になっているのですが、札束の山の高さが出ずリッチ感が薄れ、下の段の紙テープも隠れてしまっているのでこれが「札束」だと伝える要素が減ってしまっています。
ということで、実際にはこんな置き方はしませんが、上の段の札束を少し上(奥)にズラして置くことにしました。

アイコンだからか?あんまり違和感もなくていいんじゃないかと思います。
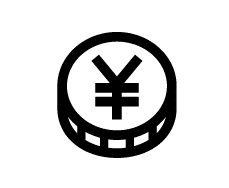
❹ コインアイコン

コインのような丸くてちょっと厚みがあるようなアイテムは、アイコンとは割と相性が悪いです。(イラスト寄りじゃなく幾何学的なテイストにしたい場合)
というのも、↑ こんな感じでコインの側面が見える場合は斜め上からの視点になっているので、パース(遠近法)を考えると丸の部分は正円ではなく楕円になります。
しかし、幾何学タッチのアイコンを作りたい場合、基本的にはパースは無視するのが定石です。(ゴン調べ)
楕円ではなく正円を、台形やひし形ではなく長方形を選択するのが良しとされています。(ゴン調べ)(※アイテムや場合にもよります)

ですがコインの場合、その矜持を貫き通すには違和感が強すぎました。(ゴン比)

なんか…… 遠近感なさすぎてむかつく!!😇
まん丸のはずなのに、コインがなんか縦長に見えます。
どうしても耐えられなくて、今回はちょっと潰しました。さよなら矜持……
そして永遠の謎なんですが、厚みの部分は同じ円をコピペしたらいい感じになるはず(ゴン調べ)なのに違和感があるので、左右のアンカーポイントを少し下げたりして調整してます。

なんででしょうね……って書いてて気付いたんですが、もしかしてこれは前にこの記事で書いたとおり、パスのオフセットを使わなきゃいけない案件だったのでは!?
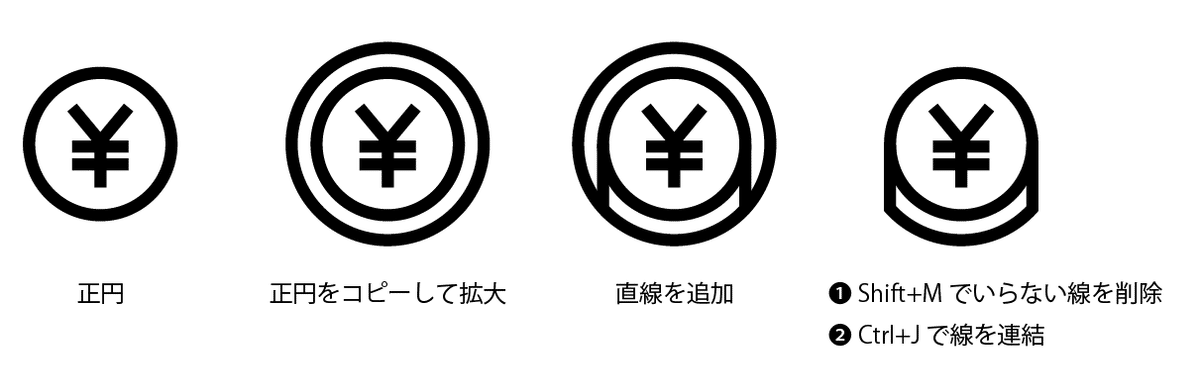
ということで、パスのオフセット(Ctrl+Shift+F)で任意の幅分大きくした円を作るか、もしくは円を同じ場所にコピペしたあと中心を固定(Shift+Alt)して拡大すれば、違和感0の厚みが表現できるはずですね!
※ ↑ の記事で書いたとおり、正円や正方形以外の形だと拡大の技は使えないのでパスのオフセットを使ってね!
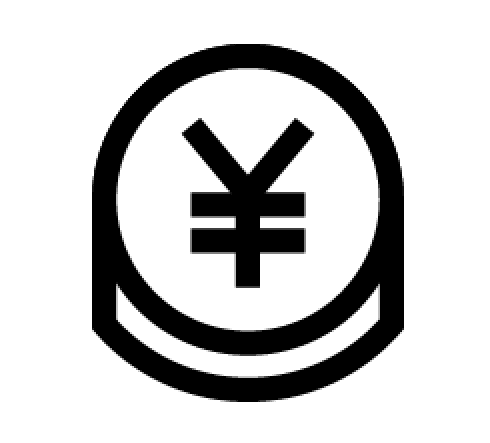
この方法で完成したコインがこちら! ↓


違和感しかねえな~~~~~~😇
なんで??なんで???
もうコイン全然わからない…………
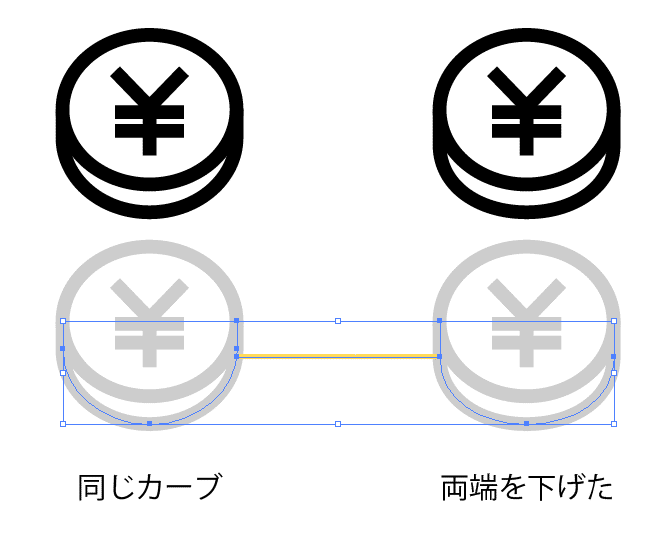
ちなみに、ちょっと足掻いてみたけどこんな結果になりました。↓

左側のはカーブがいまいちだし、右側のはやっぱり縦長に見える & カーブが沿ってないように見えるので、結局側面の線は「コインの面より少し潰した円を利用する」のがベストな気がしました😇
もしかして側面のカーブを求める計算式があったりするのかな……?
知ってる方いたら是非教えてください😇
それまでは目測でいい感じになるよう調整を続けます…
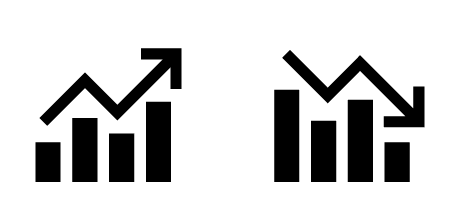
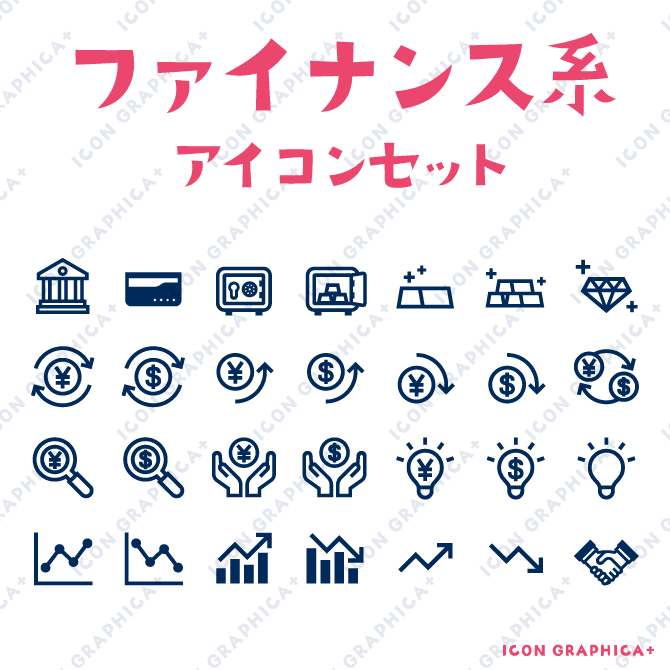
❺ 棒グラフアイコン

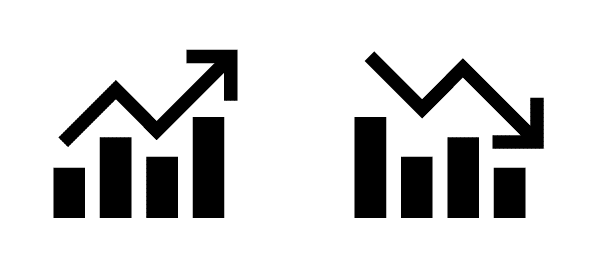
よくある棒グラフと矢印の組み合わせのアイコン、これも機械的に作ってしまうと違和感があったので調整しました。
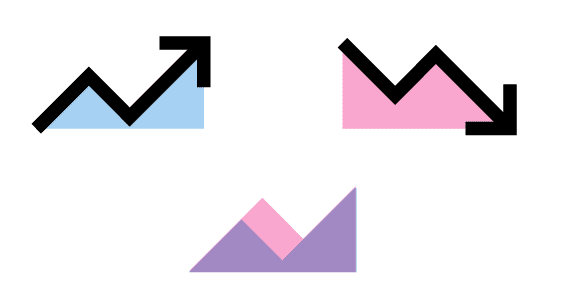
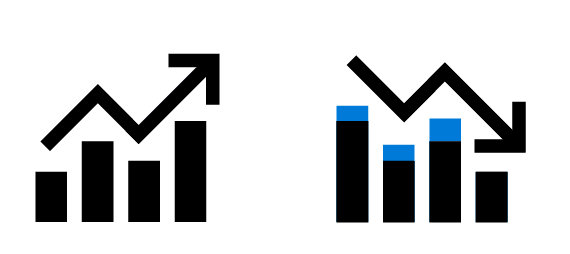
矢印も棒グラフも反転しただけだとこんな感じです。

矢印の余白の形が異なるために一筋縄ではいかなくなってしまったんですね。

なので、見た目のしっくり感を優先して調整していきます。

こういった対になるアイコンを作っていると 反転すればOKしょ!😉 と思いがちですが、その思考を悔い改め、いつ何時も気を抜かず仕上げの調整をしていきたいと思います。
~宣伝~
今回紹介したお金系のアイコンですが、BOOTH にて販売中でございます💴



他のテーマのアイコンもアップしてあるので、よければチェックしてみてください◎
Adobe Stock と PIXTA にも 同じアイコンを投稿しています。(お金アイコンはまだ審査中ですが💰)
各プランを利用中の方はそちらでぜひ!
サポートしていただけると、日本からお菓子を贅沢に輸入してゴンの心が潤います🍀
