
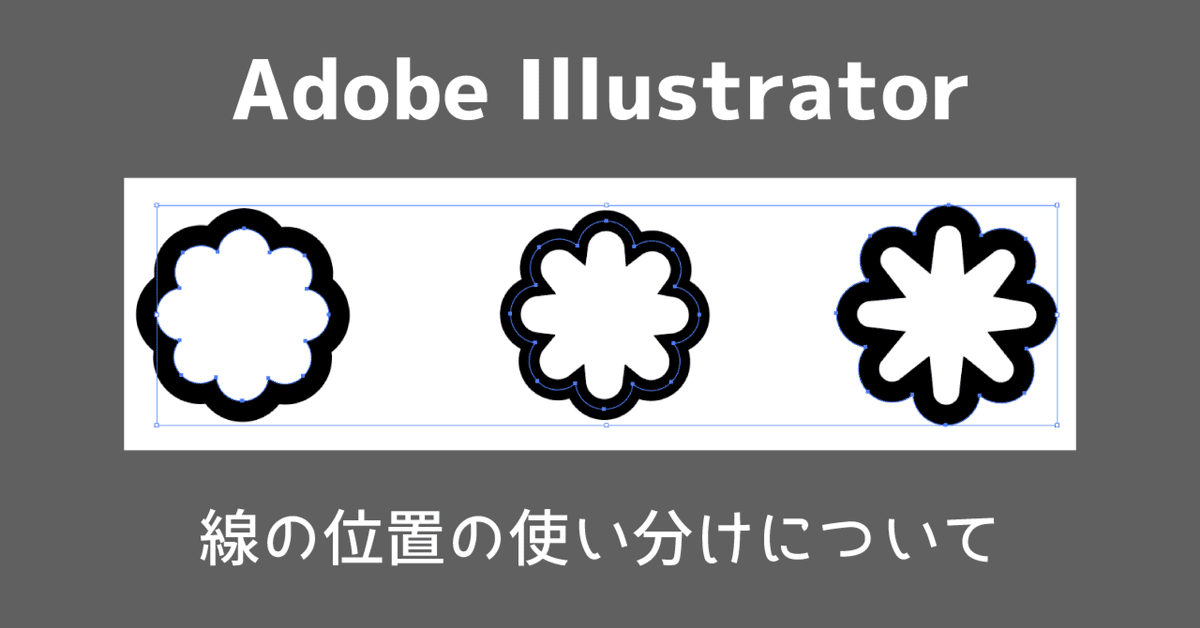
【イラレ】線の位置の使い分けについて
こんにちは、ベクターアイコンだいすきクラブ会長のゴンです。
日々イラレでアイコン素材を作っております。
弊アイコン素材サイト 👉 ICON GRAPHICA
アイコンを作っていると「なんかパスの線が不格好になるな…🤔」という場面に時々出くわします。

ですが先日、オブジェクトの形と線の位置に相性があることを発見したので今は必ず勝つるようになりました。不格好なパスに悩んでいる方、ぜひ参考にしてください◎

※ 前提として、太めの線でアイコン(イラスト)を作る場合の話です。細い線ならほぼ影響ない。
「線の位置:中央」が得意な形
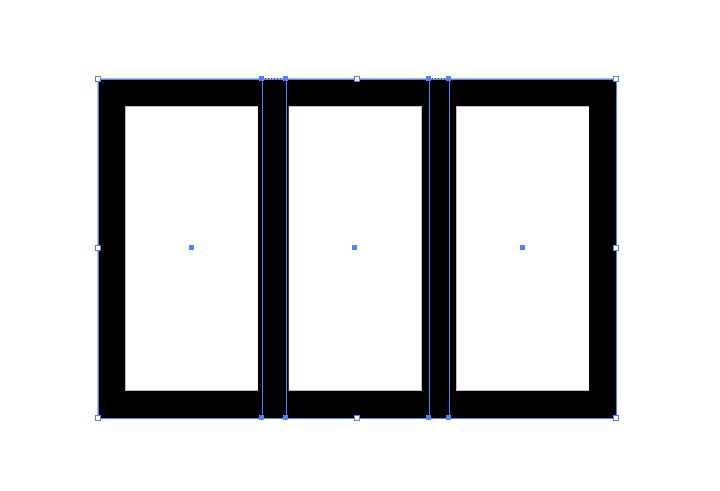
たいていの場合は線の位置:中央で問題なく作れます。オールマイティー。個人的にはデフォルトの位置。

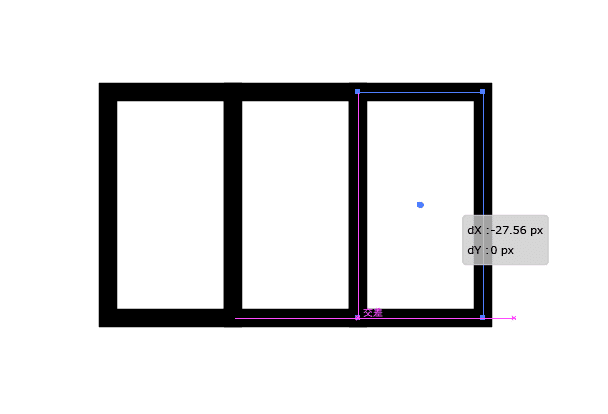
あとはオブジェクトをぴったり並べるときにお前しかいない!ってなる。

他のやつだと発狂する。

「線の位置:内側」が得意な形
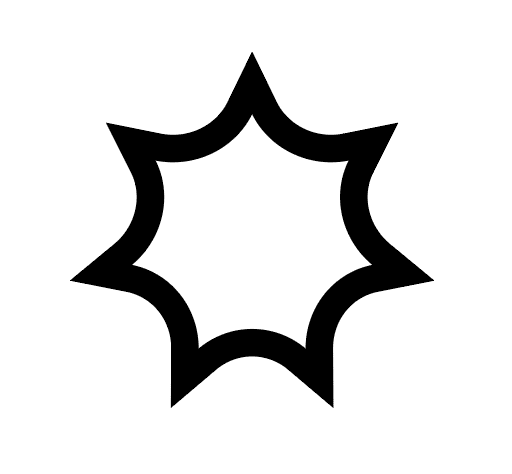
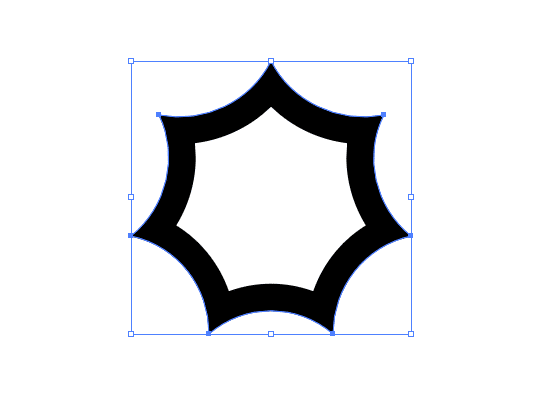
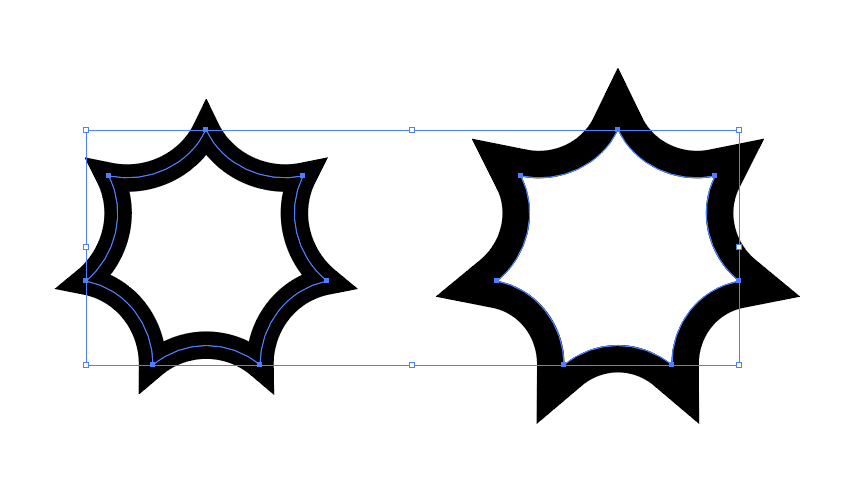
ツンツンした形のパス(外側に向かってトゲがあるタイプ)で真価を発揮します。ツンの部分のカーブがなめらかマイルドになる。

他のやつだと発狂する。

ツンの部分がなめらかでない
「線の位置:外側」が得意な形
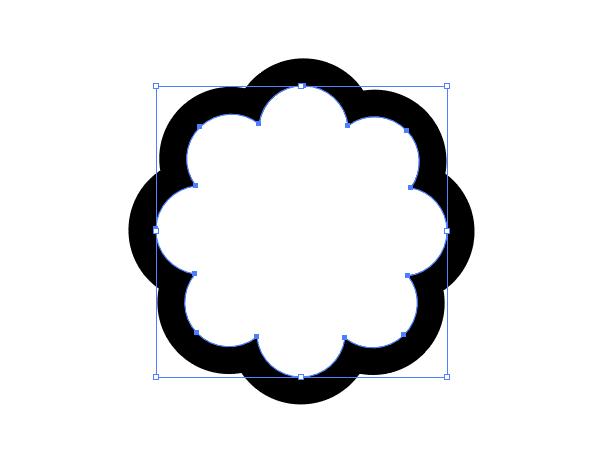
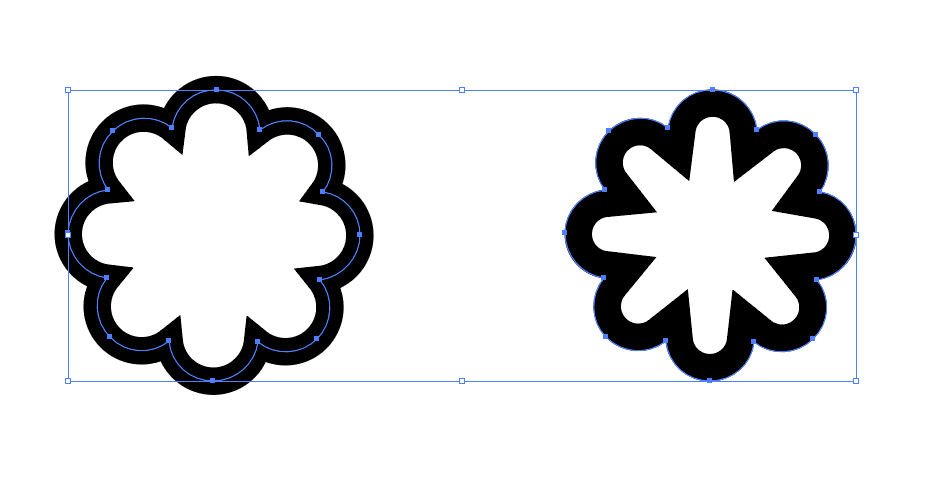
↑ の逆パターンで、モコモコした形のオブジェクト(内側に向かってトゲがあるタイプ)で真価を発揮します。

他のやつだと発狂する。

いい感じにモコモコしてくれない
まとめ
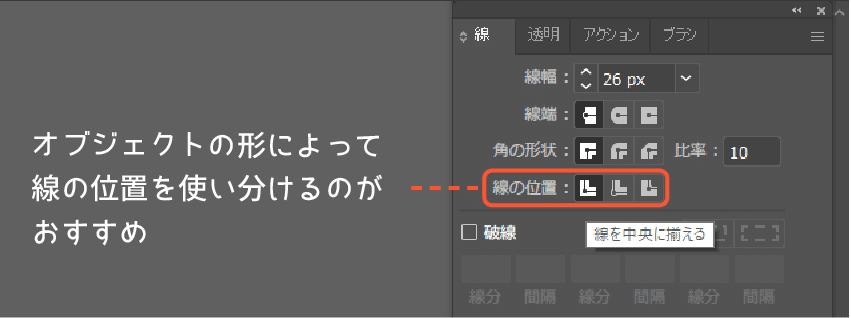
オブジェクトの形によって線の位置に相性があるので適宜変えるべし!
ノーマルな形・隙間なく並べたいとき:線の位置を中央に
ツンツンした形のオブジェクト:線の位置を内側に
モコモコした形のオブジェクト:線の位置を外側に
今回の例のようにシンプルな形なら対応は簡単なんですが、ツンツンとモコモコが混在していると調整が難しいです…… すみませんがそこは各自で乗り切ってほしい。
あと ↑ のサンプルを見て分かる通り、線の位置を変更するとパスは一緒でも見た目の大きさが変わります。
複数のオブジェクトがあって大きさを揃えなきゃならない場合など、お気をつけください。

以上、臨機応変になんとか頑張りましょう!
▼ 角丸の裏(?)技
▼ アイコンを作るとき時短になるよ!
サポートしていただけると、日本からお菓子を贅沢に輸入してゴンの心が潤います🍀
