
【Tableau】レイアウトコンテナを使ってみよう
Tableauを触り始めてしばらく経って、地味にストレスだったのがダッシュボードでした。できたvizをドラッグ&ドロップで入れると、シンプルなものならいい感じに配置できるものの、マウスでドラッグしてサイズを決めないとviz達が縦横無尽に配置されてしまうので、メンテナンス性がすこぶる悪い。これを解決してくれるのが「レイアウトコンテナ」です。便利ですがちょっと癖があるので、コツじゃないかなと思う部分を備忘録として記録します。コンテナとよく喧嘩していた友人に捧げます。
メンテナンス性を上げよう
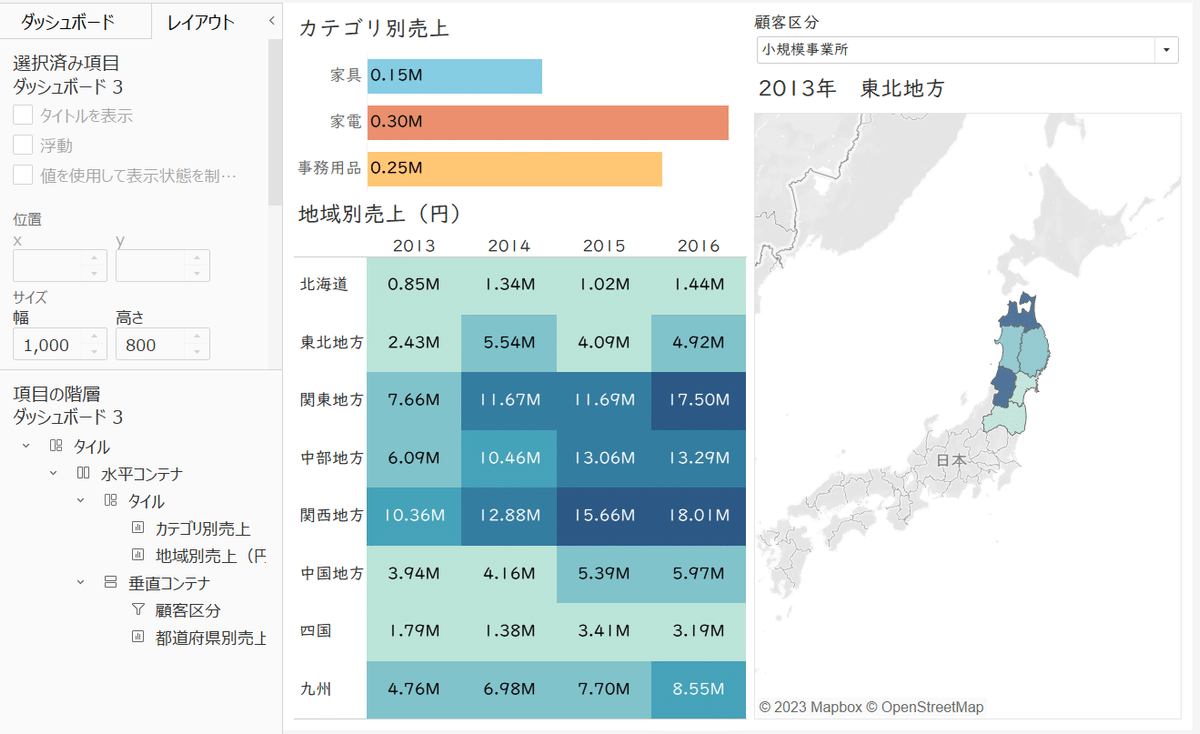
レイアウトコンテナを使うと、配置に規則性をもたせることができます。まず何も考えずダッシュボードにvizを入れてみます。レイアウトタブを見ると「タイル」と書かれたコンテナができその中にvizが入ります。これが「タイルコンテナ」です。

viz3つだからシンプルそうだけど、既にちょっとややこしい。
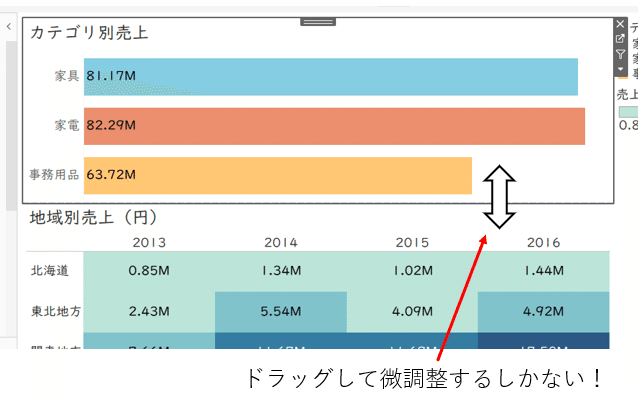
タイルコンテナになってしまうと、階層が複雑化するため、入れたいシートやオブジェクトが多かったり、凡例やフィルター、パラメーターを多様するほどメンテナンスがしにくくなります。何より、まずイラっとくるのは、サイズ調整が手動(ドラッグ)でしかできないことです。

レイアウトコンテナの中に入れると、下記の機能が有効になります。
編集=数値で指定ができる(ドラッグによる調整ももちろん可)
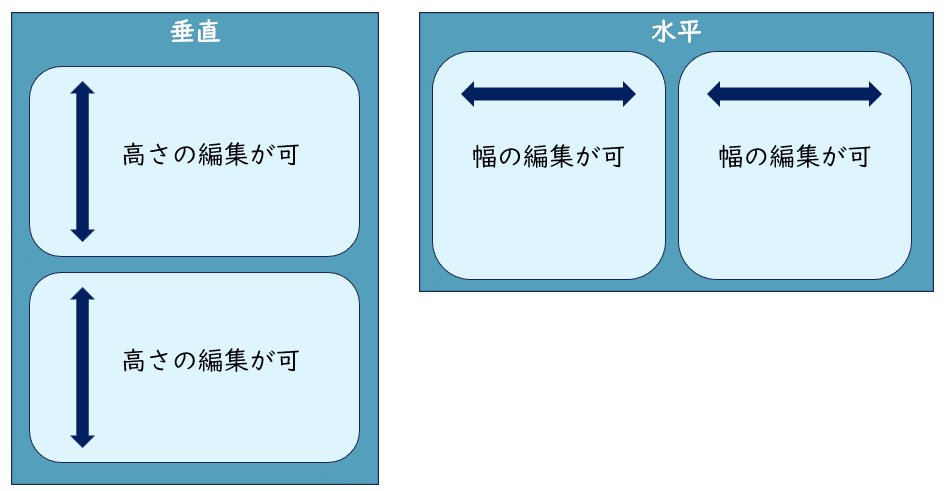
・高さの調整(垂直に入れたもの)
・幅の編集(水平に入れたもの)
・コンテンツの均等配置(コンテナ内のものを均等に配置する)

レイアウトコンテナの中に入ると整列ができるようになります🚃🚃🚃
ちなみに、レイアウトコンテナには「水平」と「垂直」がありますが、
水平コンテナに垂直(縦)に入れてしまっても大丈夫!勝手に垂直コンテナに変身してくれます!便利!
「空白」を使おう
さてレイアウトコンテナを使うぞ、となって次に躓くのが「入れたい所にうまく入らんのだが?」現象です。特に1つのレイアウトコンテナに2つ以上のシートを入れようとした時に発生します。ここでの救世主がオブジェクトの「空白」です。
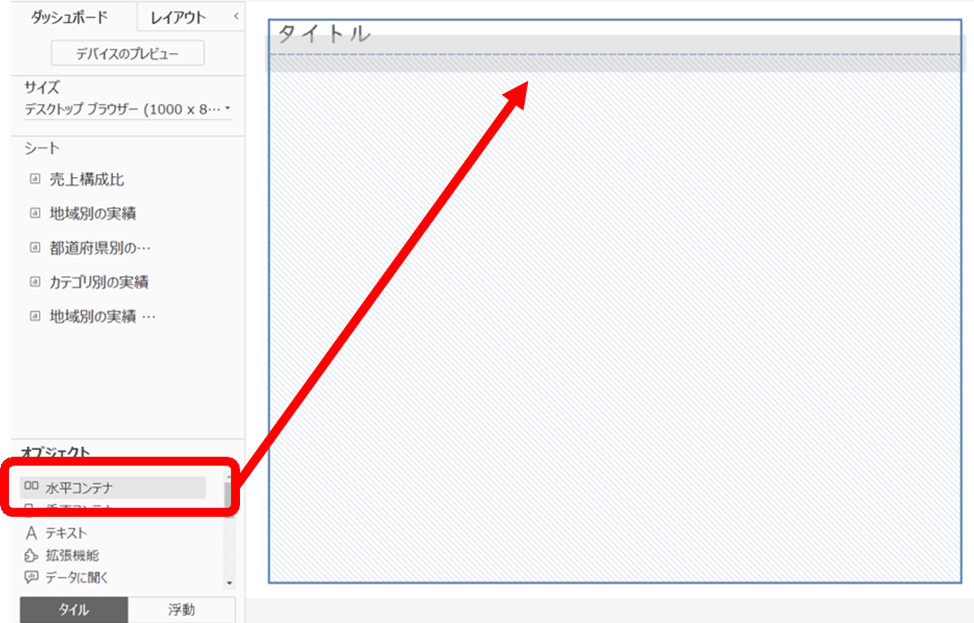
まず、ダッシュボードに「垂直コンテナ」を浮動で入れて、タイトル用にオブジェクトから「テキストボックス」をタイルで入れます。浮動は文字通りふわふわ浮いているので自由に動かすことができ、タイルはきっちり枠にハマるイメージ。今回はvizを左右で分けたいので、タイトルの下の点線の部分めがけて水平コンテナを入れます。

青い斜線の部分は虚無だと思ってください。
水平コンテナの中にvizを入れようと思いましたが、入れる予定のシートやオブジェクトが4つあるので、更に垂直コンテナを2つ入れようと思います。しかしコンテナ自体は中身がないので、そのまま垂直コンテナを2個入れると以下のようになります。

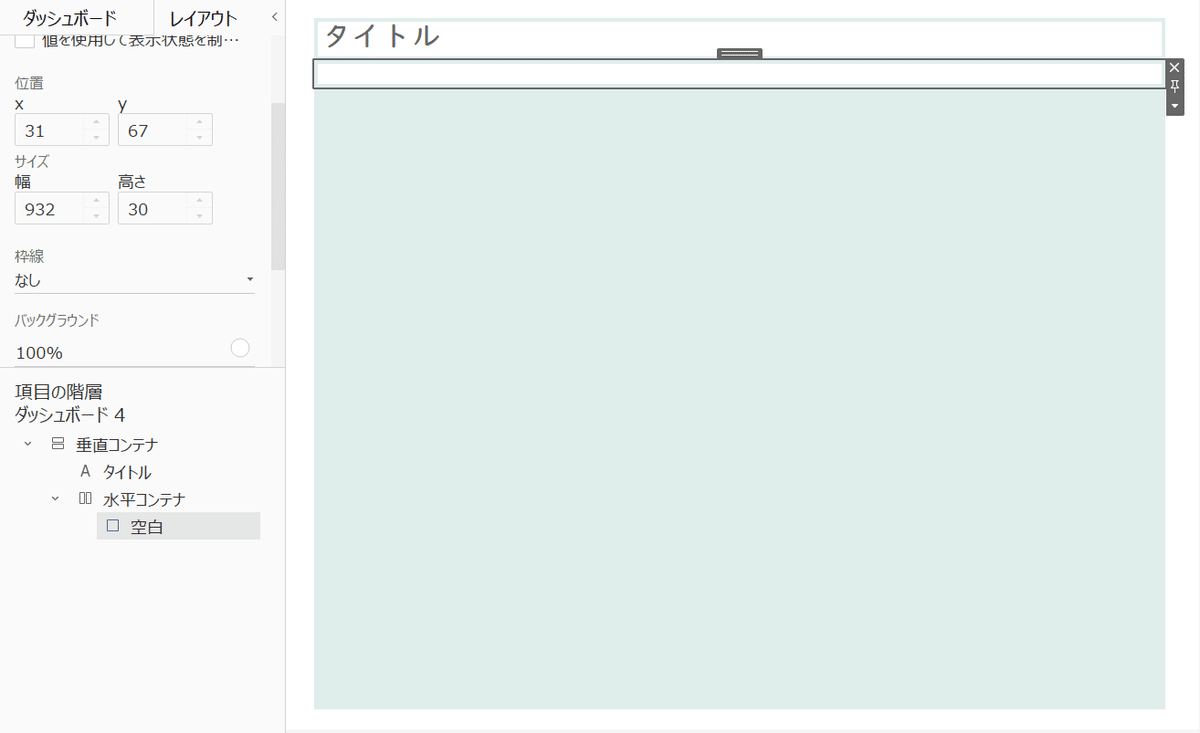
ここで救世主「空白」の登場です。まず垂直コンテナ2つはいったん削除し(右クリックして「コンテナーを削除」)、水平コンテナに「空白」をタイルで入れます。

水平コンテナの範囲=空白が入っている部分です。
空白の下の緑部分に何かあるように見えますが、ここは虚無です。
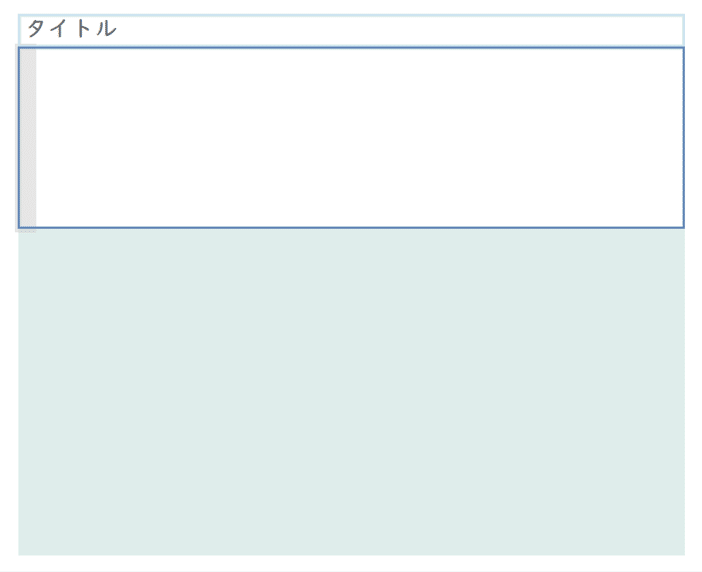
左端をめがけて垂直コンテナを入れます(右でも大丈夫)。空白の領域をちょっとドラッグして広げてあげると入れやすいです。


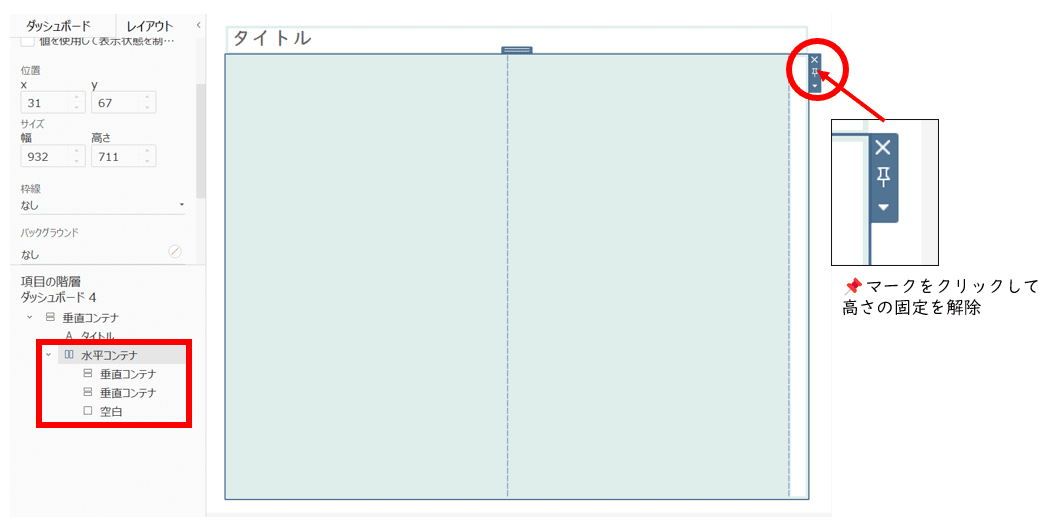
水平コンテナ内に垂直コンテナを2つ入れることができました!レイアウトコンテナは、あくまで枠で中身はない(虚無、NULL)が、「空白」には空白があるので、空白に隣接する形でコンテナを入れることができるのかなーと思っています。空白の代わりにシートやオブジェクトを入れても同じようなことができますが、とりあえずコンテナを入れたい時は、空白がシンプルなので使いやすいかと思います。
仕上げよう
あとは入れたいものを入れて、サイズを調整し一番最初に入れた垂直コンテナの浮動を解除して完成です。解除するとタイルコンテナが最上層にできますが「コンテナーの削除」で削除しても大丈夫です。
凡例やフィルター、パラメーター等は、メインのvizを入れたいコンテナ以外のところに入ってしまうことが多いので、一時的にタイルコンテナが発生するかもしれませんが、レイアウトコンテナに入れなおしてあげれば大丈夫です。レイアウトコンテナ内にシート・オブジェクトが入っっていれば、発生したタイルコンテナは削除しても影響ありません。
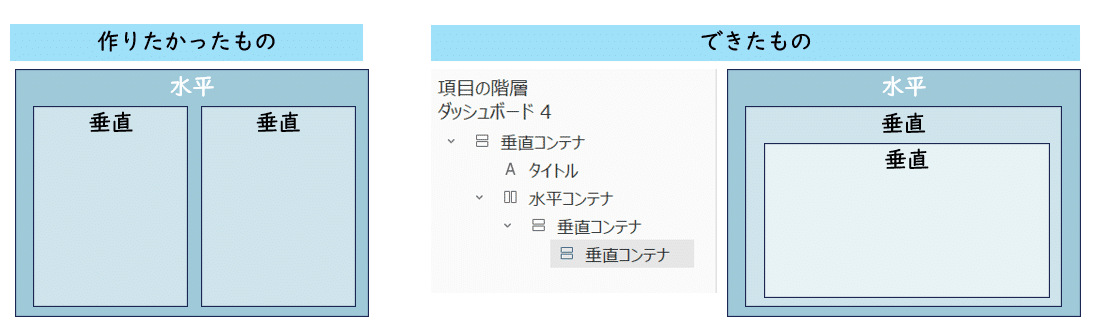
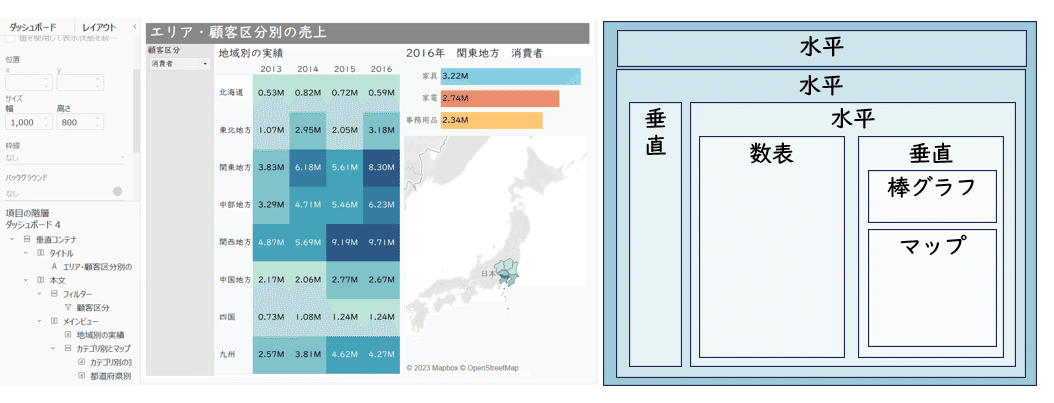
ダッシュボードを作る前に、ざっくり階層イメージを作っておくと楽かもしれません(複雑なダッシュボードだと大変そうですが)

バックグラウンド(背景色)を塗りたかったので、タイトルもレイアウトコンテナに入れました。
最後にちょっと疑問
なんとなくコツかなーと思う部分を書いてきました。レイアウトコンテナはマニュアル的なものが何故か少なく、私の場合は先駆者様達の記録+自分の経験則にかなり寄っておりますことをご了承ください。また、便利ですが「なんで?」て思ってるところもたくさんあります。
例えば
・最初のコンテナは何故「浮動」で入れるのか(浮動派多い気がする)
・「項目の階層側」で移動できないのは何故か(できたら楽そうなのにな)
ご存じの方ぜひ教えてください~🙇
ここまで読んでくださりありがとうございました!
(今回作ったテストダッシュボードはこちら)
この記事が気に入ったらサポートをしてみませんか?
