
【AviUtl】画像にアニメーションのつける方法を解説【動画編集】
【目次】
0:00 - オープニング
0:11 - 画像にアニメーションのつける方法
1:20 - 画像にアニメーションのつける方法(チュートリアル)
4:58 - 中間点で画像にアニメーションのつける方法(チュートリアル)
7:36 - 今回のまとめ
これさえ知っておけば動画編集の表現の幅が間違いなく広がりますので、動画は最後までご覧ください。
こんにちは、メルカクです。

今回はAviUtlを使って、画像にアニメーションのつける方法について解説していきます。

動画編集を始めたみたけど、画像の動かし方がわからず、自分が作りたい動画が作れていない方もいらっしゃるのではないのでしょうか?
今回の動画を見ることでこのように画像を動かして、アニメーションの設定を自分でできるようになります。
これさえ知っておけば動画編集の表現の幅が間違いなく広がりますので、動画は最後までご覧ください。
今回使うソフトはこちら!

AviUtlですね。
無料の動画編集ソフトで、大変人気のあるソフトとなっております。

もしダウンロードお済でない方は、コチラの動画で導入方法を解説していますのでチェックしてみて下さい。
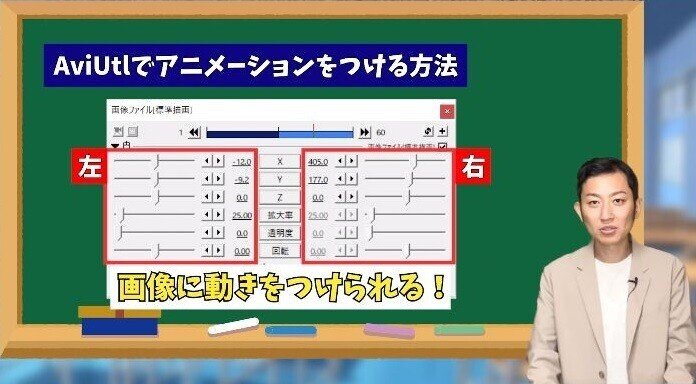
AviUtlでアニメーションをつけるには

設定ダイアログの左側と右側の数値を変更することで、画像に動きをつけることができます。

他の動画編集ソフトだとキーフレームと言われる設定を行って、数値を変更していくんですが

AviUtlは他のソフトと違ってちょっと特殊な設定になります。

今回はこの設定ダイアログの使い方と、中間点と言われる設定があるので、そちらの設定を行って画像を動かす設定を、実際の画面をお見せしながら解説していきますね。

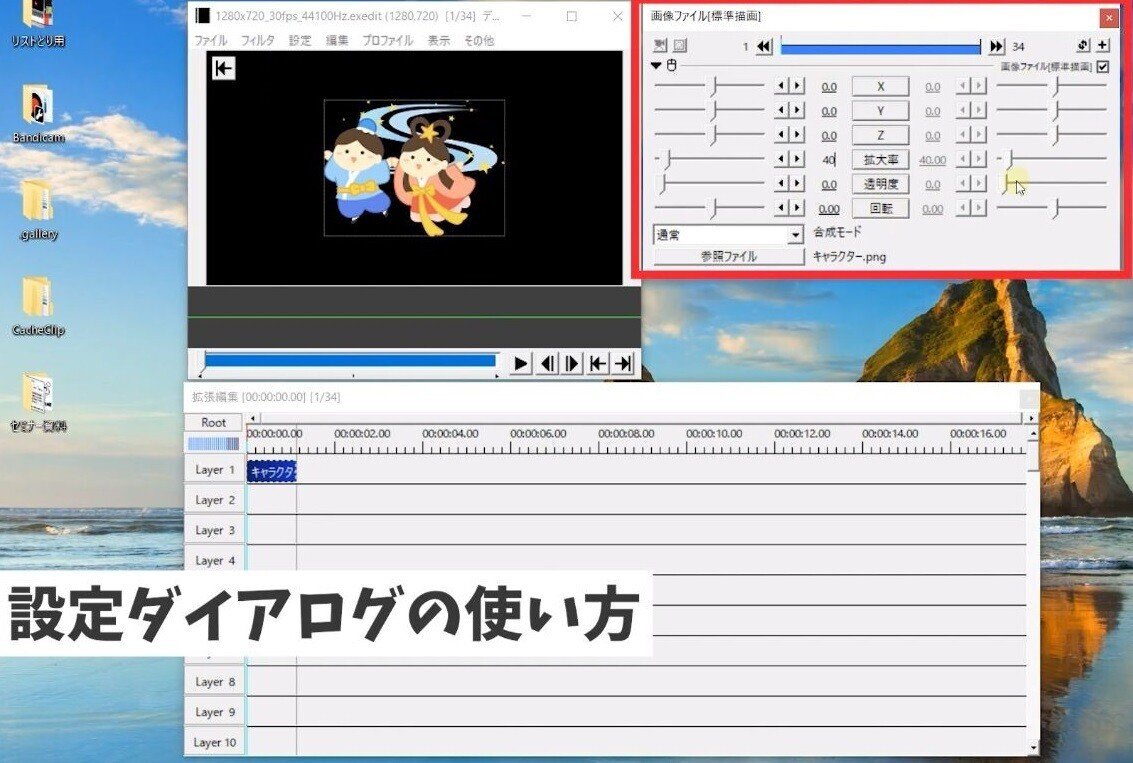
1.AviUtlを立ち上げます。


2.素材をタイムラインに読み込みます。

3.素材がちょっと大きいので拡大率で大きさを調整しますね。
4.では今からこのキャラクターを画面左上から右下に移動させていきます

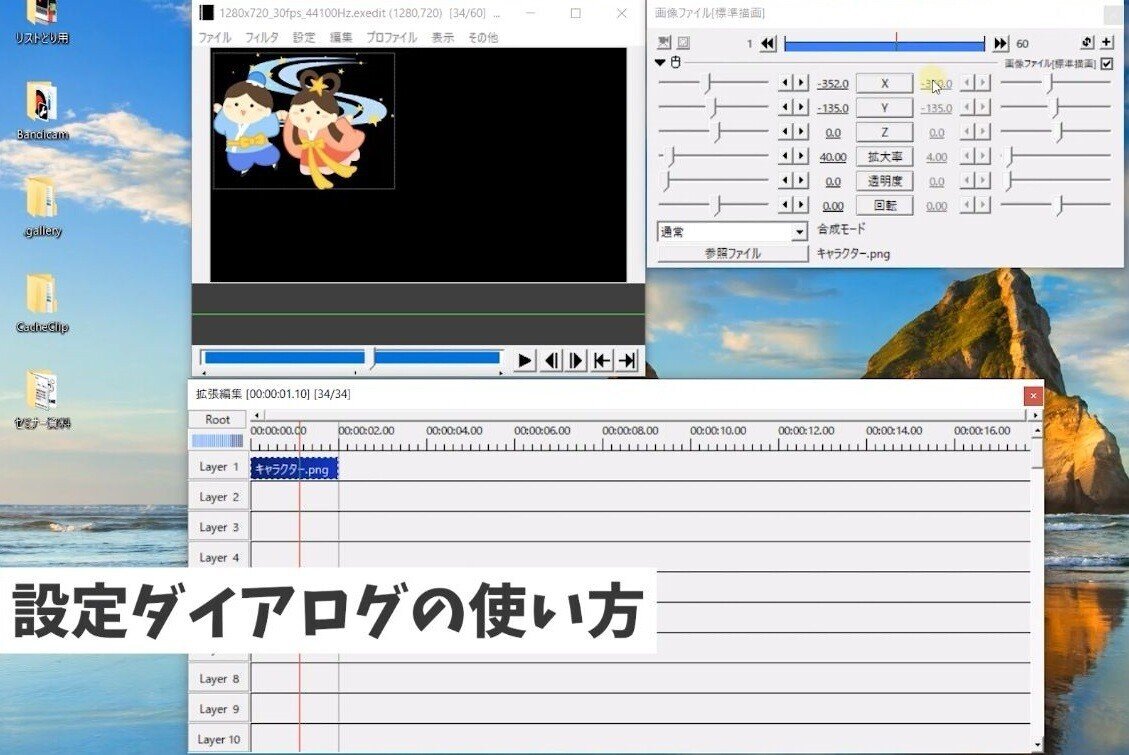
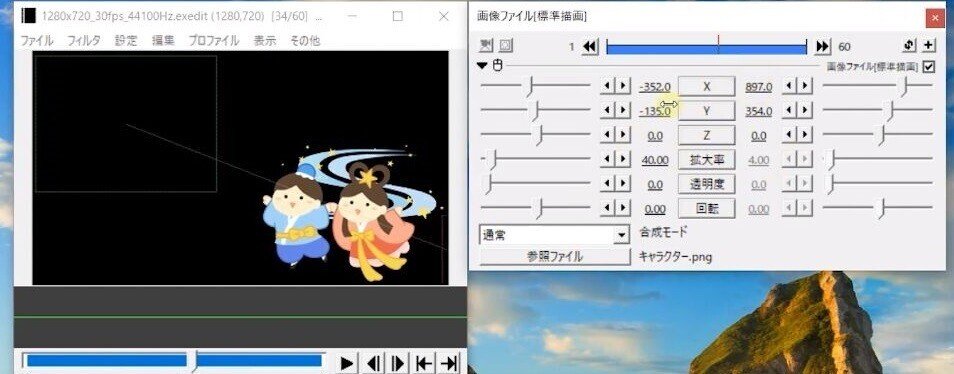
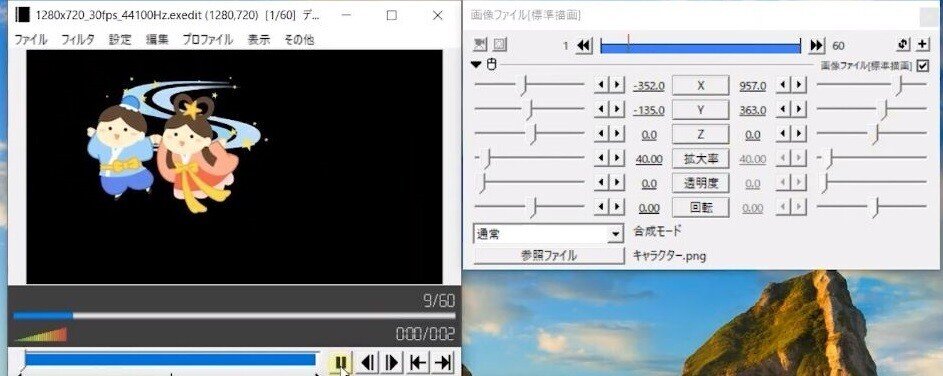
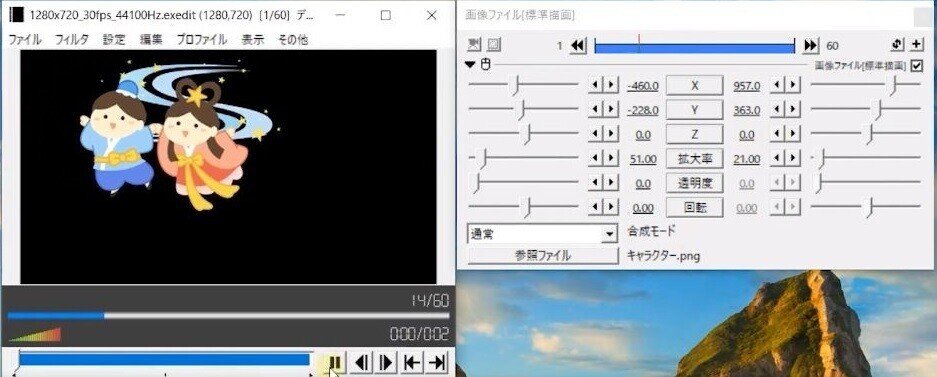
設定ダイアログがこちら。

左に表示されているのが開始地点の設定です。
右に表示されているが終了地点の設定です。

現在左と右の数値が同じなので、再生してもキャラクターが動くことはありません。
これを今から動くように設定していきます。
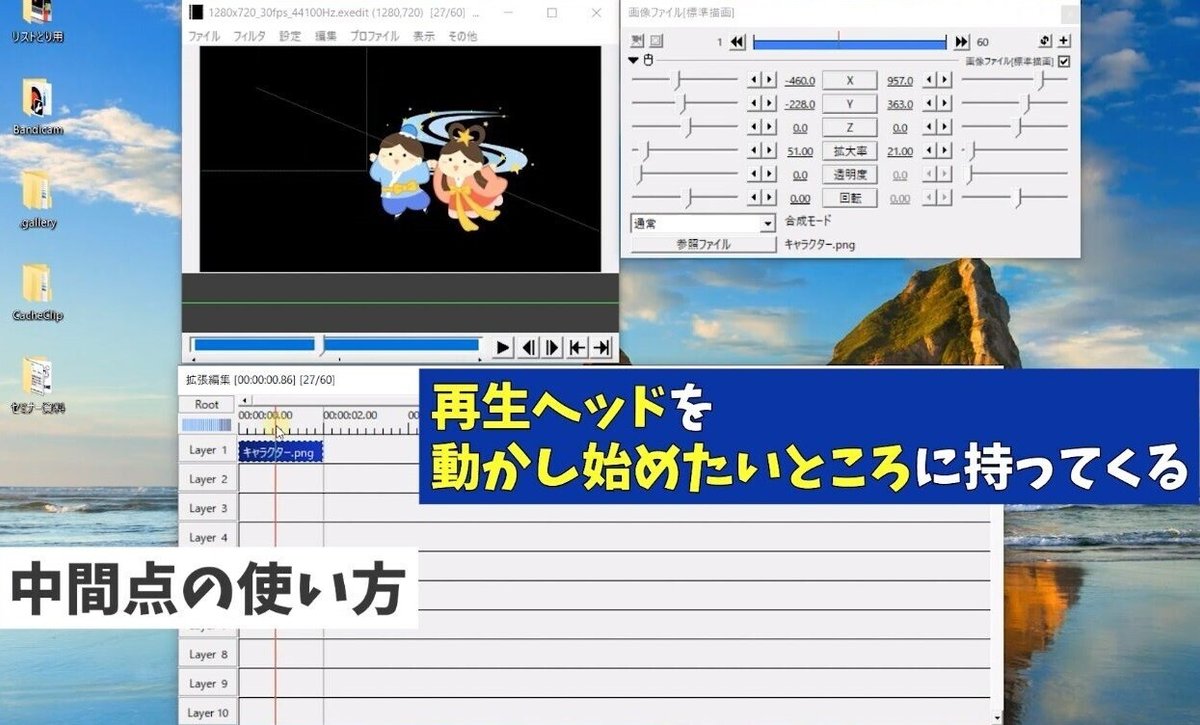
はじめにこの赤い線、再生ヘッドというのですが、こちらの開始地点に持ってきます。

一番左上に持っていきましょう。
ここで画面左上に寄せます。

もちろん左の数値と右の数値がいっしょなので、このまま再生してもキャラクターが動くことはありません。
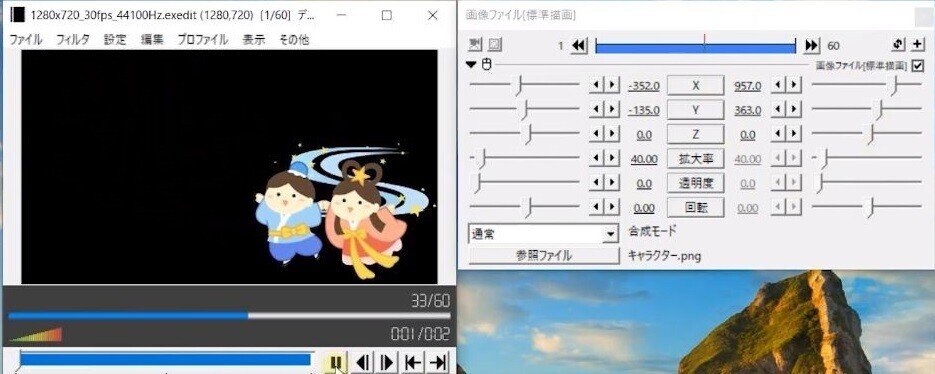
では次に動きが終わる終了地点に、再生ヘッドを持ってきます。
オブジェクトの長さを調整して、終了地点をこちらにしましょう。

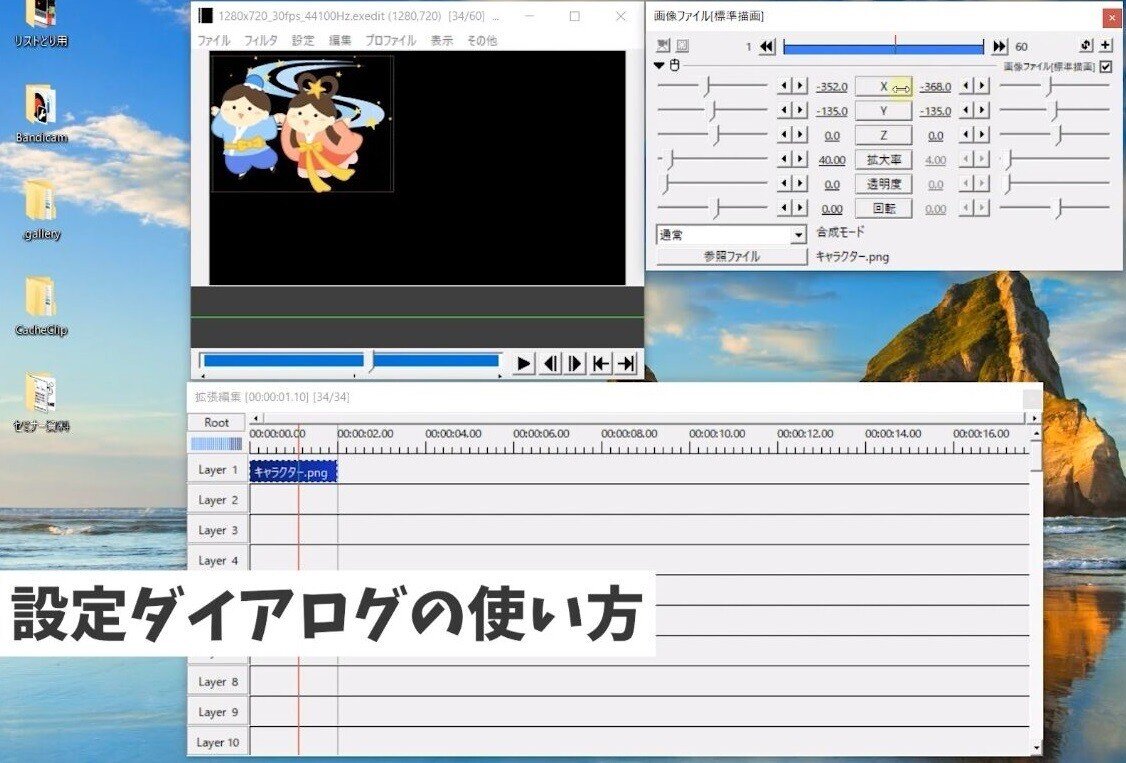
この状態でダイアログの右の数値をいじるのですが、文字がグレーに表示されており数値をいじることができません。

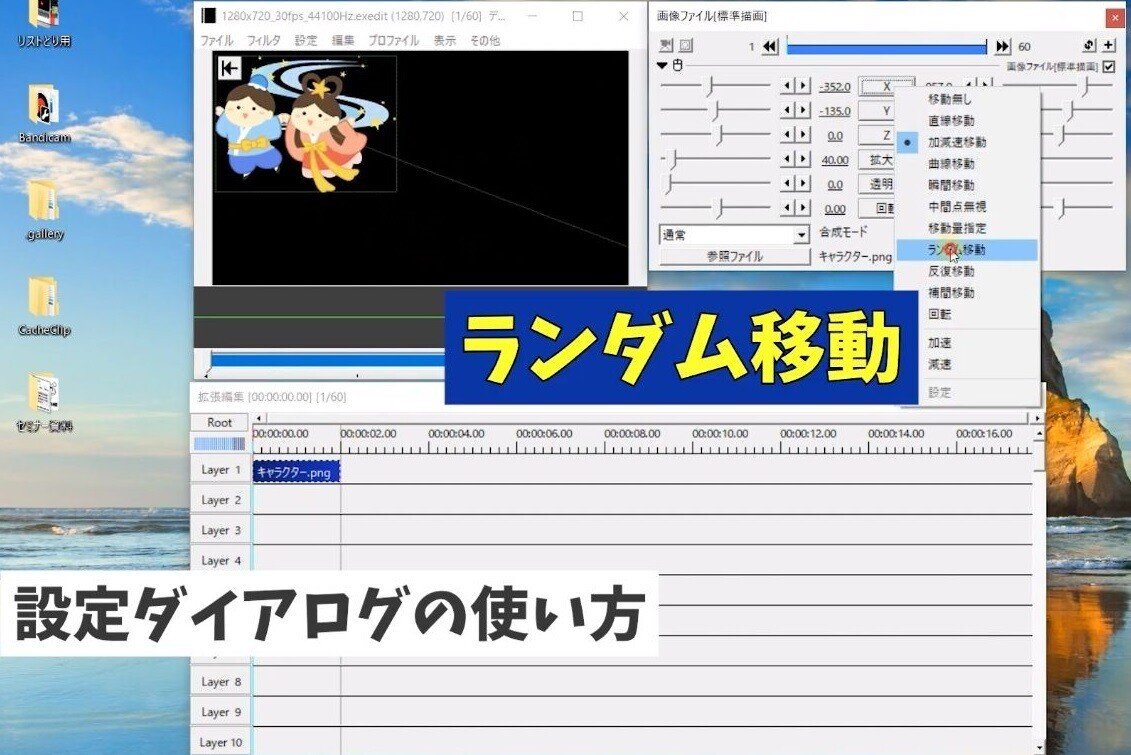
そこでこのXを押すことで、たくさんの項目から選択することができます。

現在移動無しの設定が適応されているため、このキャラクターが動きませんが、これを例えば直線移動を選択します。

そうすると右の文字が黒に表示され、数値をいじることができます。

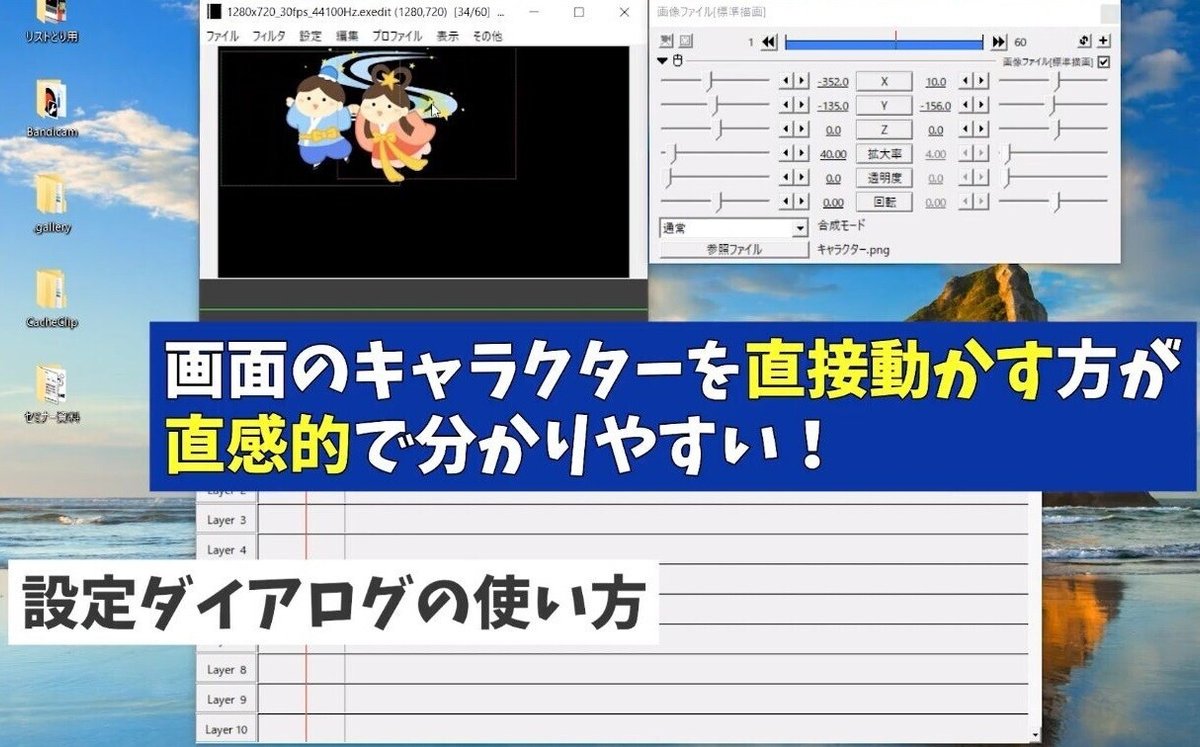
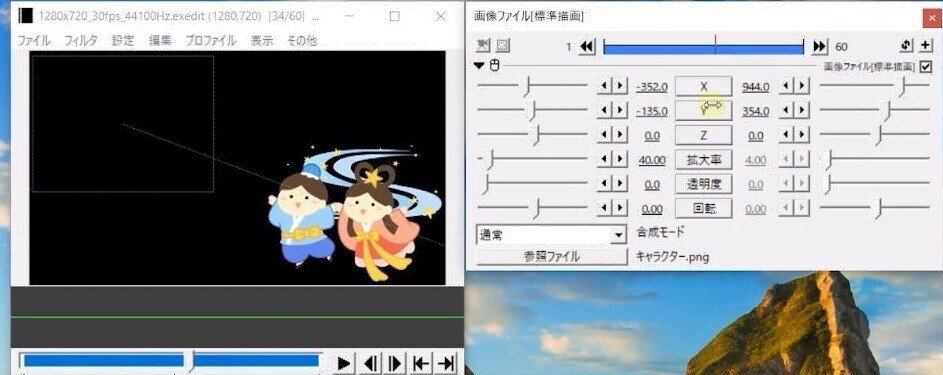
右の数値で操作することができるのですが、画面のキャラクターから操作する方が直感的で操作がしやすいです。

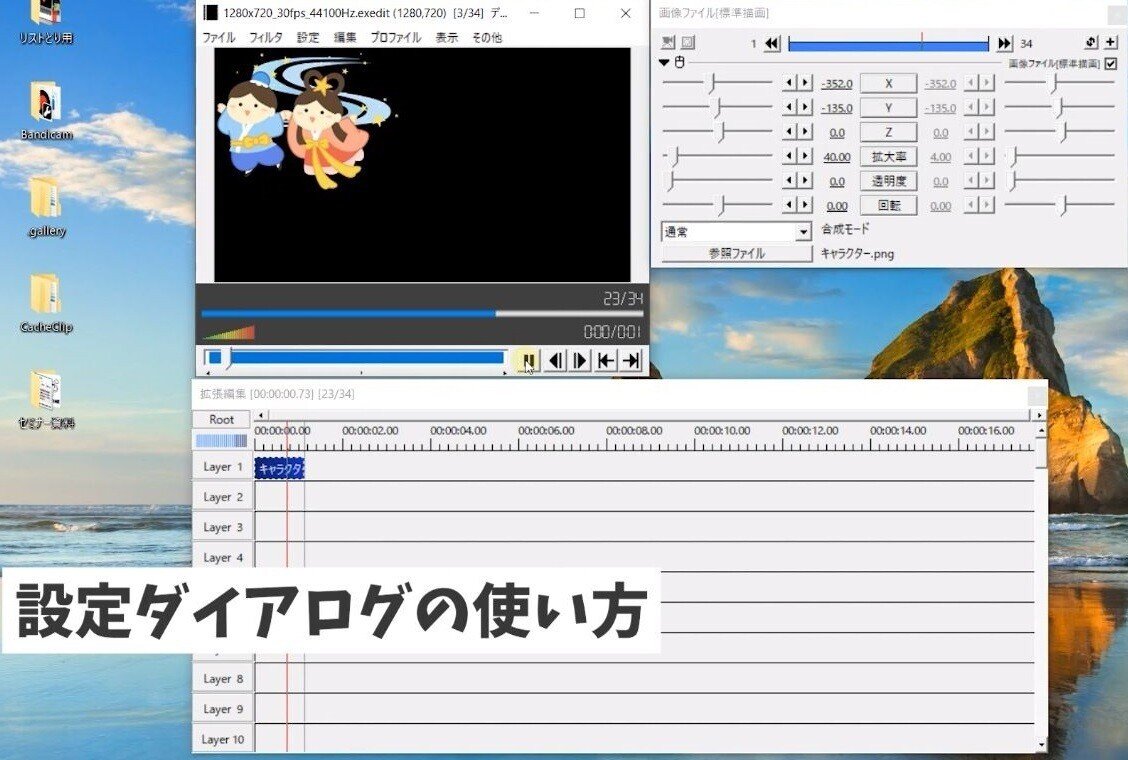
キャラクターを右下に移動していきます。
そうすると連動してXYの数値も変更されていきます。






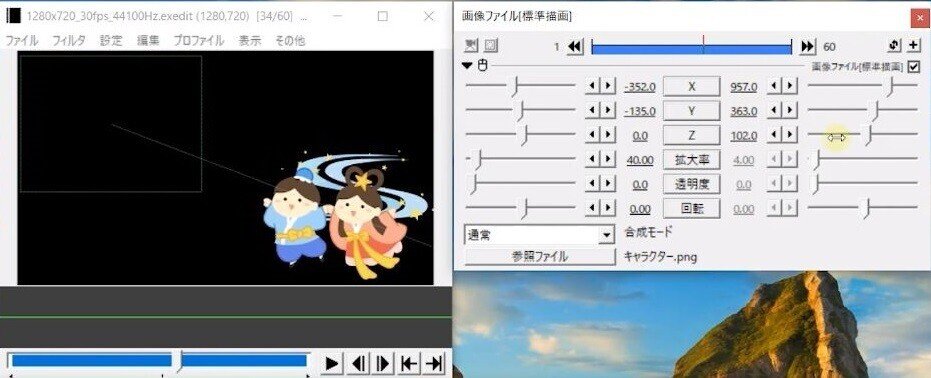
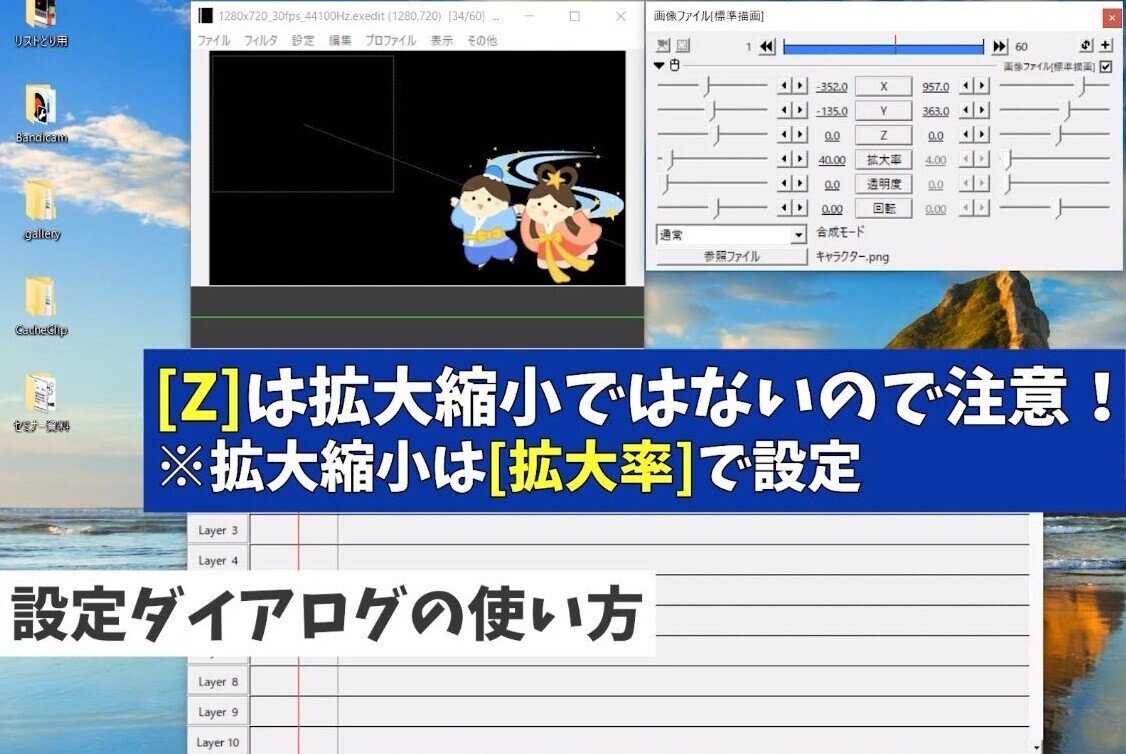
ちなみにXが左右、Yが上下、Zが手間から奥に移動します。



Zについては手前から奥に移動なので、サイズを縮小拡大したようにみえますが、実際サイズの縮小拡大ではありませんので、大きさを変更したければ拡大率を操作するようにしてください。
では話を戻しまして、開始地点は左の数値。
終了地点は右の数値に変化するので、キャラクターが動いているようにみえます。
一度再生してみましょう。


はいこんな感じですね。

ちなみに、先ほどの直線移動に設定しましたが、XYZも連動しておりいずれか一つ変更すると、すべてが変更が適応がされます。
他の動きも見ていきましょう。

例えば加減速移動。
序盤が遅い動きであとから早い動きになります。


他に面白いのでランダム移動とか、反復移動とか、こんな感じでキャラクターが移動します。
この辺はご自分で色々さわって試してみて下さい。
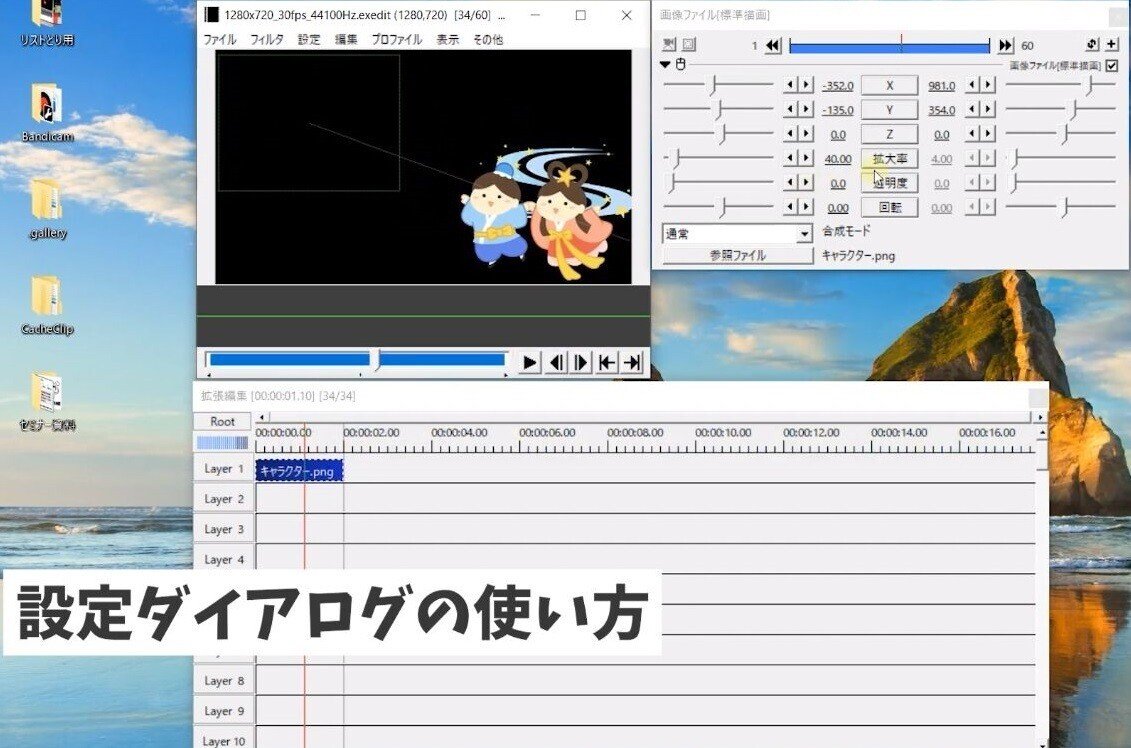
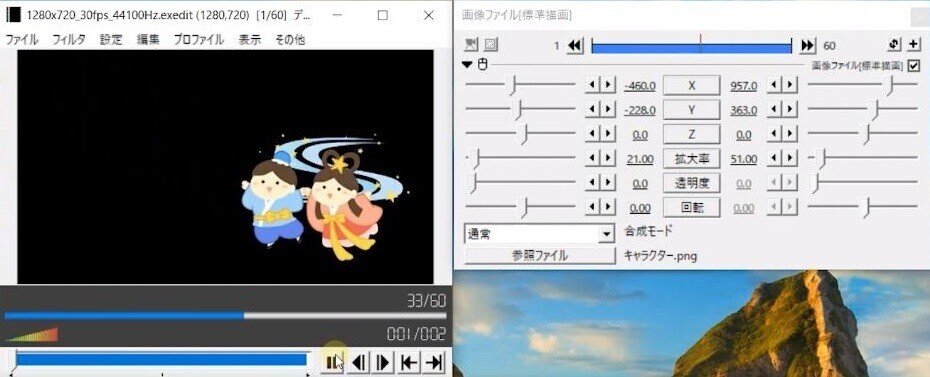
次に拡大率も操作してみます。

拡大率をクリックして直線移動を選択。
最終地点に再生ヘッドを持ってきて、大きさを変更してみます。
ではこれで再生します。


そうするとだんだんこちらに向かってくるような動きをつけることができます。

拡大率を逆することこんな感じですね。


今度は奥に移動するような動きをつけることができます。
こちらの拡大率も使えるので是非使ってみてください。

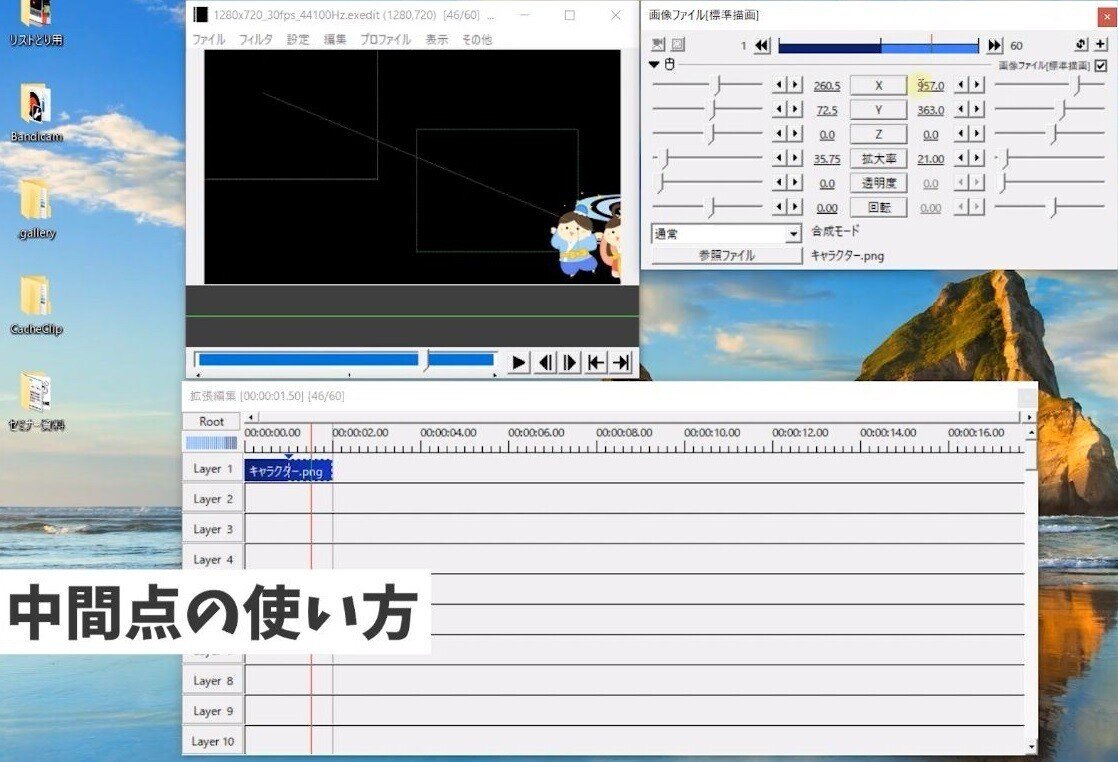
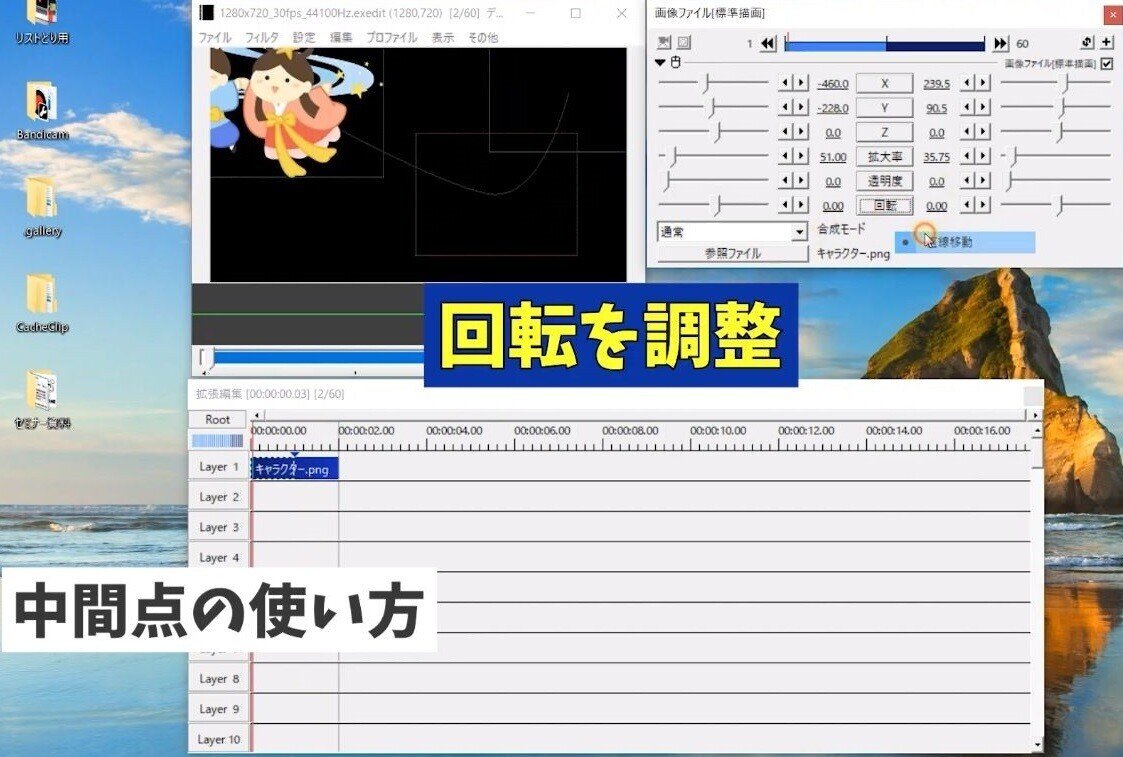
次に中間点の使い方について解説していきます。



中間点を使うことで、こんな感じでキャラクターに色んな動きをつけることができます。


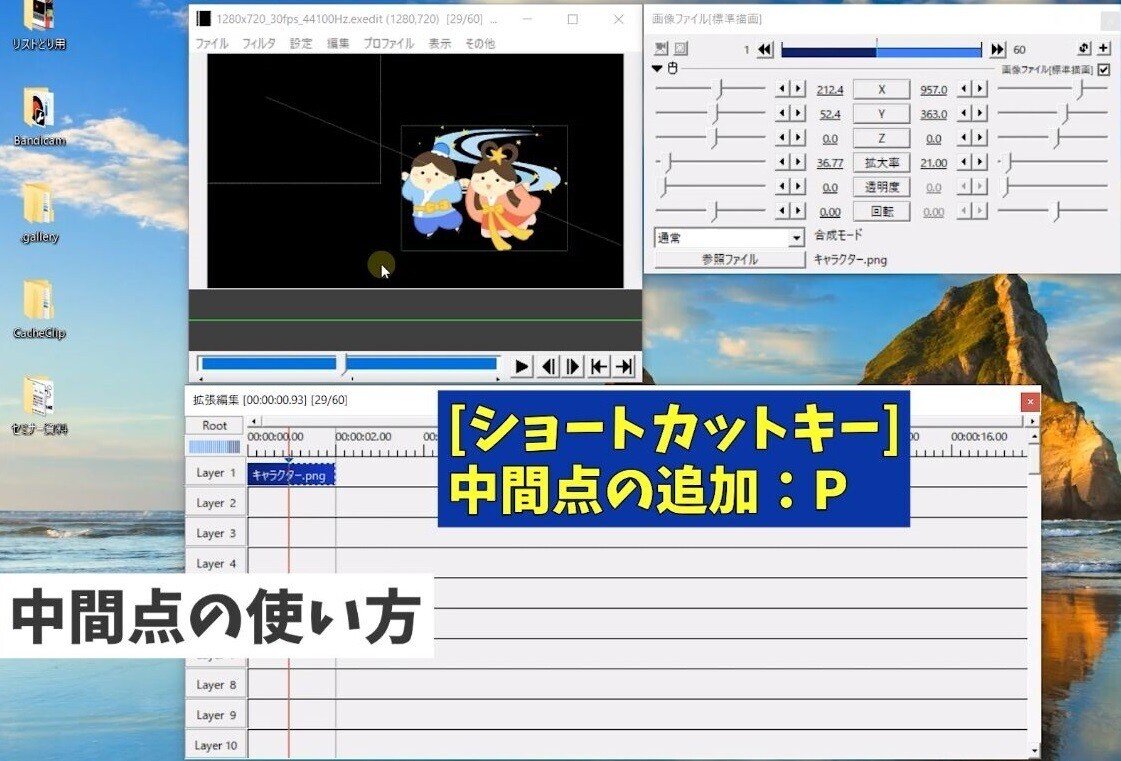
現在このように左上から右下にキャラクターが動く設定にしていますが、例えばこの辺から後半は右上に移動したい場合は、この移動したいところに再生ヘッドを持ってきて、右クリック中間点を追加を押します。

ちなみに、ショートカットキーPを押すことで簡単に中間点を追加できます。

中間点はこのように左右に移動することもできますし、もし間違って中間点を追加した場合は、右クリックを押して中間点を削除することもできます。
画面ダイアログをみてください。

現在真ん中に線が入っているのですが、ここが中間点です。
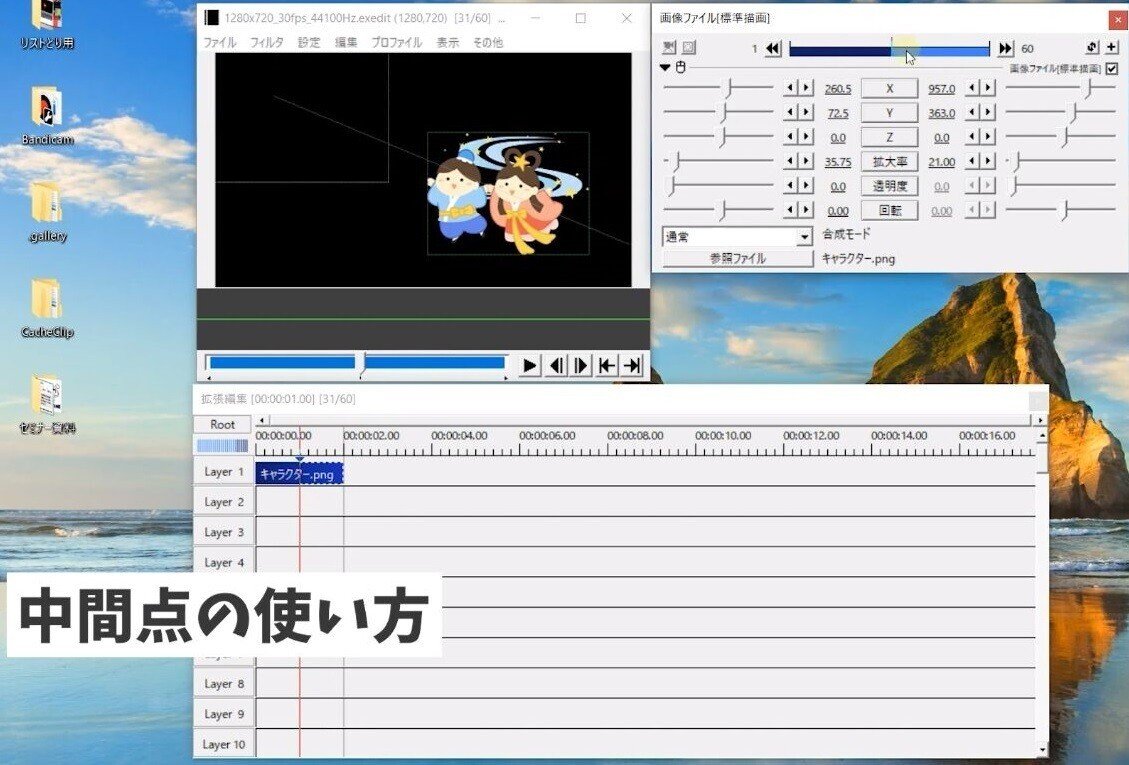
現在左のオブジェクトが選択されています。

左のオブジェクトってこちらのことですね。

中間点が入った右側を選択したければ、右の方をクリックしていただくとこのように後半部分を選択できます。

ちなみに、この状態ですと左の数値は、一番左の開始地点。

右側の数値が中間点までの一番右この辺りになります。

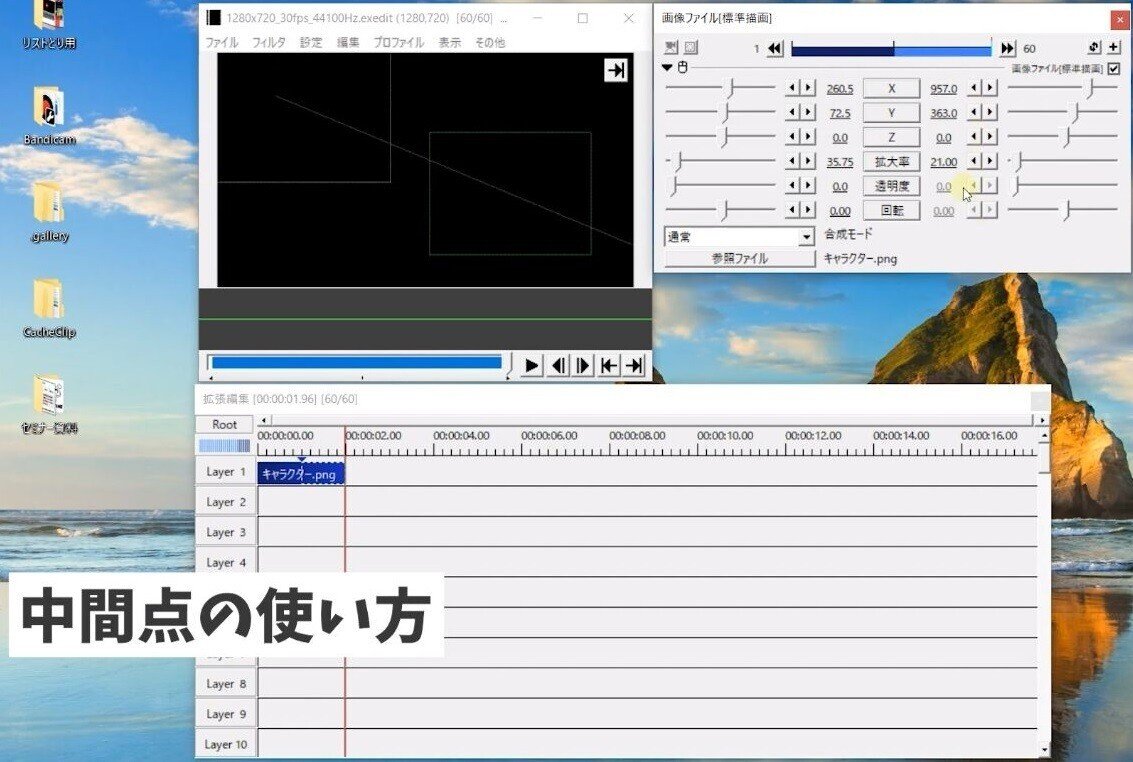
右側の方は左の数値の開始地点はこのあたり。

ちょうど中間点のところ、右の数値が一番最後が終了地点となります。
ちょっとややこしいですが、ここを理解しておかないと中間点を制するができませんので、あとはご自分でさわりながらでも理解していってください。
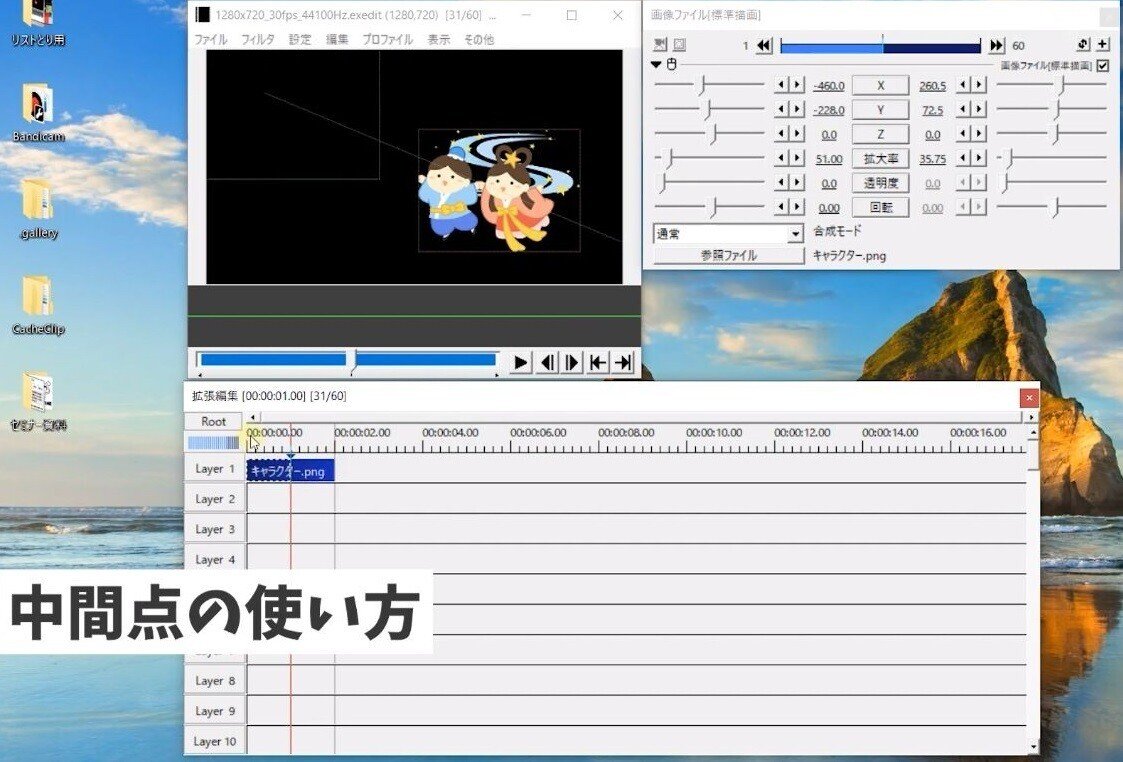
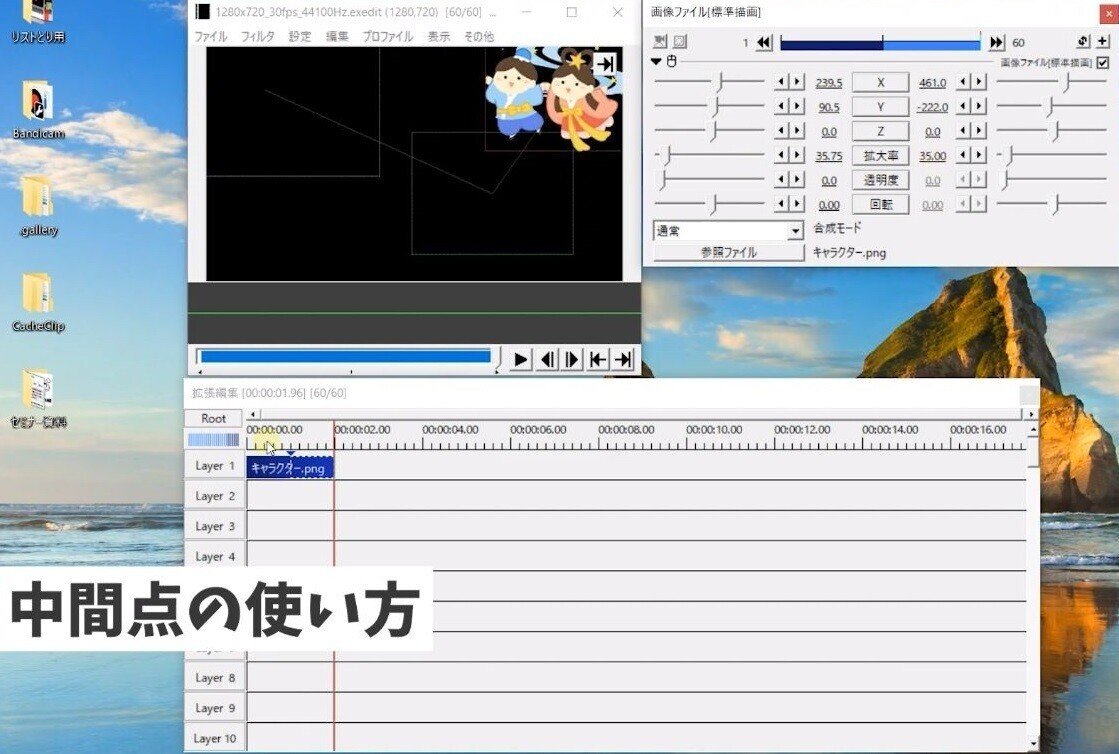
では真ん中の中間点より、右側からキャラクターが右上に移動するように設定します。

直感的に操作がしやすいように、再生ヘッドを一番最後に持っていって右上に配置し、拡大率もあげちゃいましょう。
完成したものがこちらですね。
もちろん動きも加減速移動にできたり、動きに緩急をつけれます。


他にも透明度を使ってだんだん消えていく設定ができたり、回転もつけることができます。




回転もこのようにつけることができます。
是非ご自分でも色々試してみて下さい。

以上がAviUtlの操作方法でした。
はい、いかがでしたでしょうか?
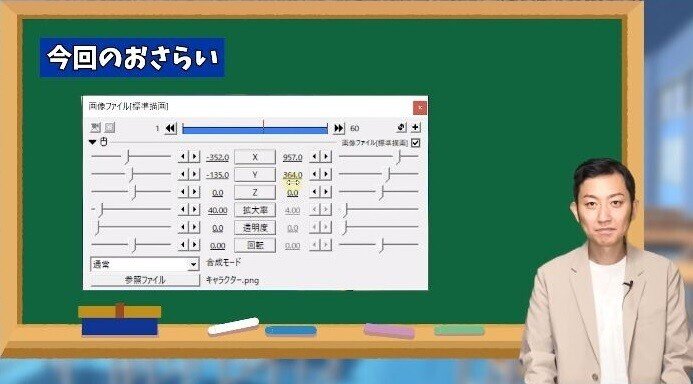
今回の動画のおさらいですが

設定ダイアログの

左側が開始地点の設定で、右側が終了地点の設定になります。
コチラの数値を変更することで画像に動きをつけることができます。

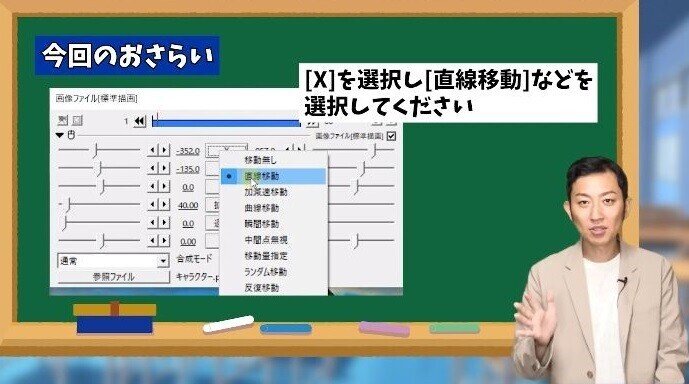
右の数値はそのままでは設定をいじることができませんので

Xを選択し直線移動などを選択してください。
そうすることで右の数値が変更できるので、ここを操作を忘れないようにしましょう。

中間点を設定したい場合は、設定したいところに再生ヘッドを持っていき

右クリックから中間点の追加ができます。
ショートカットキーはキーボードのPに割り当てられています。

中間点を設定することで、設定ダイアログのところに線が入って、左と右でそれぞれ設定することができます。

中間点の設定を覚えておくと、いろんな動きを表現をすることができて非常に便利です。
この辺は実際ご自分でさわってみて、自分が表現したい設定を覚えていってくださいね。
ということで今回は!
AviUtlを使って、画像にアニメーションのつける方法について解説していきました。
この記事が気に入ったらサポートをしてみませんか?
