Photoshopオンライン講座 補足【後半】
お待たせしました!補足記事の後半です。
先日開講させていただきました『新米Webデザイナーさん向け 効率化!Photoshopデザインカンプデータ作成講座』。多くの方にご参加いただけて本当に感謝です。
2月28日まで録画配信を購入・視聴可能ですので、興味がありましたらよろしければ下記よりお申し込みくださいませ。
さて、講座中に伝えきれなかった内容、お答えできなかった質問等をnoteで補完させていただきたいと思います。今回は現在公開中の録画配信の後半の内容について触れていきます。
■ dottedは縦横1つのパターンで共用できる
講座の中で「あ、間違えた!これ応用編だ!」と言っていた分をこちらでご紹介したいと思います。動画の中では横線のためのdotted作成方法をご紹介しました。実は以下のようにパターンを作成すれば縦横共用で使えちゃいます!ぜひお試しください。

■ dashedの作り方答え
dashedは直接法とパターンオーバーレイ法でパターンの作り方が違います。またdottedのように縦と横で共用できない(と思います…)です。dashed横型用のパターンは以下のように作ります。

■ 行間指定 基本はジャスティフィケーションで
講座の中でご紹介できなかった行間設定についてこちらでご紹介させていただきます。
【基本の行間指定はジャスティフィケーション】


文字サイズに応じて行間指定の数値を変更するのは面倒なので、基本の行間指定を%で指定しておきます。そして注釈ツールで「基本行間は○○%」とコーダーさんのためのメモを残しておきます。
1. [段落]パネル → 右上の[三]アイコン → [ジャスティフィケーション]
2. [ジャスティフィケーション]パネルの「自動行送り」がCSSのline-heightにあたります。ここの数値を任意の数値に変更して行間を指定します。
3. [OK]
【特例は直接行間の数値で指定】

基本の行間以外を指定したい場合は、コーダーさんがそこが特別だと一目でわかるように、文字パネル部分で行間を指定します。
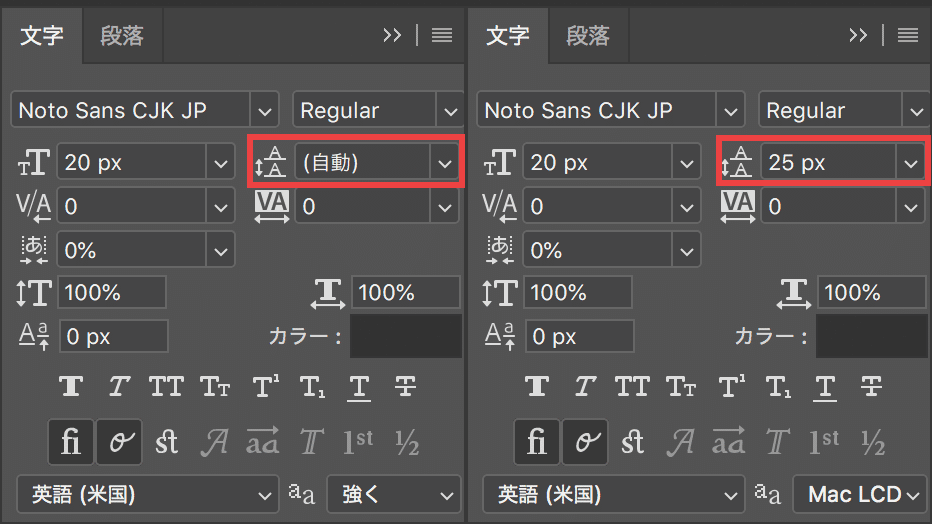
◉ [文字]パネルの赤で囲っている部分が行間の指定です。pxで指定します。
◉ (自動)になっている時は、ジャスティフィケーションで指定した%が適用されています。
◉ 任意の数値を入力するとそちらが優先で適用されます。今回はフォントサイズ20px*行間125%=25pxとしてみました。
◉ CC2019から四則演算が可能になったので「20*1.25」と入力すると自動的に25pxという数値になります。
■ おわりに
以上、録画配信後半部分の補足でした。お読みいただきありがとうございました。今回も私の愛猫をご堪能ください。

いいなと思ったら応援しよう!