
Spearly CMSを使ってお問い合わせフォームを爆速で作成してみた
はじめに
みなさんお久しぶりです。Spearlyチームライターの大河です。
みなさんSpearly CMSってご存知ですか?
私はこのサービスをもっといろんな人に知ってもらうために日々活動しています。
今回はそんな私が勉強の中でSpearly CMS凄い!!と感じたところをみなさんに知ってもらえたらと思います。今回は簡単に作成できる便利なフォームについての体験をみなさんに伝えたいと思います。
そもそもSpearly CMSって何?
Spearly CMSとはコンテンツを管理、作成できるヘッドレスCMSです。
ヘッドレスCMSって何?って方も多いと思います。
ヘッドレスCMSとはコンテンツ管理に特化したCMSのことを指します。
コンテンツを管理するためのサーバーやデータベースが不要でコンテンツを管理できるため、ユーザーは文言や記事などのコンテンツ作りに集中できます。

どこが他のヘッドレスCMSと違うの?
ヘッドレスCMSは国内外含めいくつかサービスが存在しています。その中で他のヘッドレスCMSとSpearly CMSの大きな違いの一つは埋め込みタグ機能です。
この埋め込みタグが本当に便利でheadでspearlyのスクリプトを読み込んで、あとは<body>でコンテンツを表示するためのタグを埋め込むだけでコンテンツが表示できます。

ここから今回の記事の本題であるSpearly CMSのフォーム機能の説明をしていきます。
SpearlyCMSのフォームとは?
フォームとはユーザーが情報を入力し、管理者に送信する仕組みです。 お問合せフォームなどがイメージしやすいかと思います。 Spearly CMSの詳しい機能はこちらをご覧になってください。
Spearly CMSのフォームを3ステップで作ってみよう!
以下の3ステップでフォームを作ってみましょう。
フォーム編集画面でフォームを作成する
埋め込みプレビューをコピペする
bodyタグの中のフォームを表示したい箇所に埋め込む
これで完成です!!
たったこれだけでフォームが完成します!!
実際に作成した画像がこちらです。
ステップ1
フォーム編集画面でフォームを作成する

ステップ2
埋め込みプレビューをコピペする

ステップ3
bodyタグの中のフォームを表示したい箇所に埋め込む

このとき埋め込みタグを動かすための共通スクリプトタグも忘れずに埋め込みましょう。
この2行の共通スクリプトタグをheadタグ内にコピペするだけで、CMS内のコンテンツを簡単にサイトに描画できます。

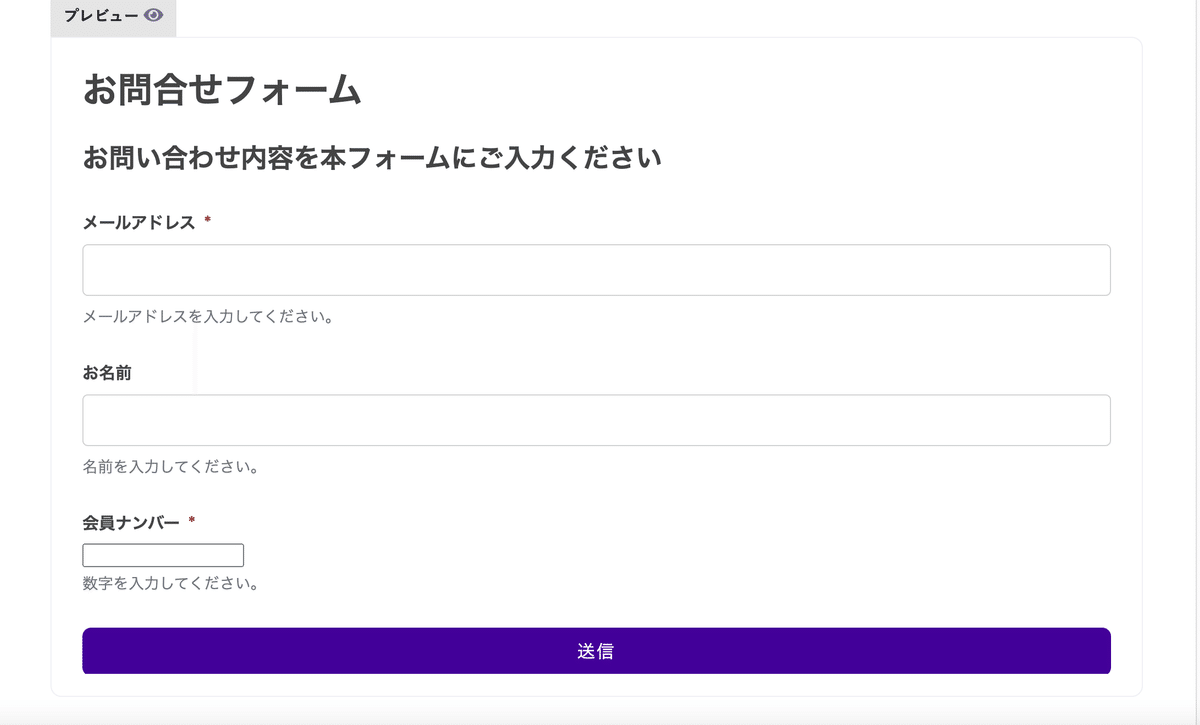
そしてブラウザに表示すると‥

このように簡単にフォームが作れました!!
cssを当てるとこのようになります。

送信データを確認するには
Spearly CMSでは受信データの確認が行えます。さらにプレビュー機能を使えば試しにテスト送信することも可能です。

こちらがプレビュー画面です。

さらに設定でメールの通知ができ、CSVのダウロードも可能です。
オプション設定では以下の設定が可能です。
回答受信メール通知設定
送信内容確認メール通知設定
フォーム受付期間
フォーム送信後設定
フォーム送信後メッセージ
フォーム送信後リダイレクトURL
ぜひ、みなさんも体感してみてください
フォーム機能だけではなく他にもたくさんSpearly CMSには魅力的な機能が備わっています。
フォーム以外の便利な機能もどんどん紹介していきたいと思っていますのでそちらもよろしくお願いします。
最後にこのSpearly CMS無料で利用することができますのでぜひ、下のリンクから使ってみてください!
Spearly CMS | 埋込タグで簡単に導入できるヘッドレスCMS
チュートリアルはこちらです。
