
【NINE PAGE】チュートリアル③テンプレートから基本情報を修正する
前回はNINEページのテンプレートを取得してアレンジができるようになりました。
▼テンプレートはこちら
https://go.glideapps.com/template/0Ss6HHCioPW3Cz2BkXZe-template-published?privateTemplateToken=x2henqO4OTS5IdaJONAR

テンプレートのコピーが完了したらこのように編集画面が表示されます。
この表示されている内容を編集していきましょう。
基本的にテーブルから編集する

Glideの編集画面上中央にある部分から画面の切り替えを行います。
これから使用されるチームの情報に切り替えていくため「Data」をクリックしてください。

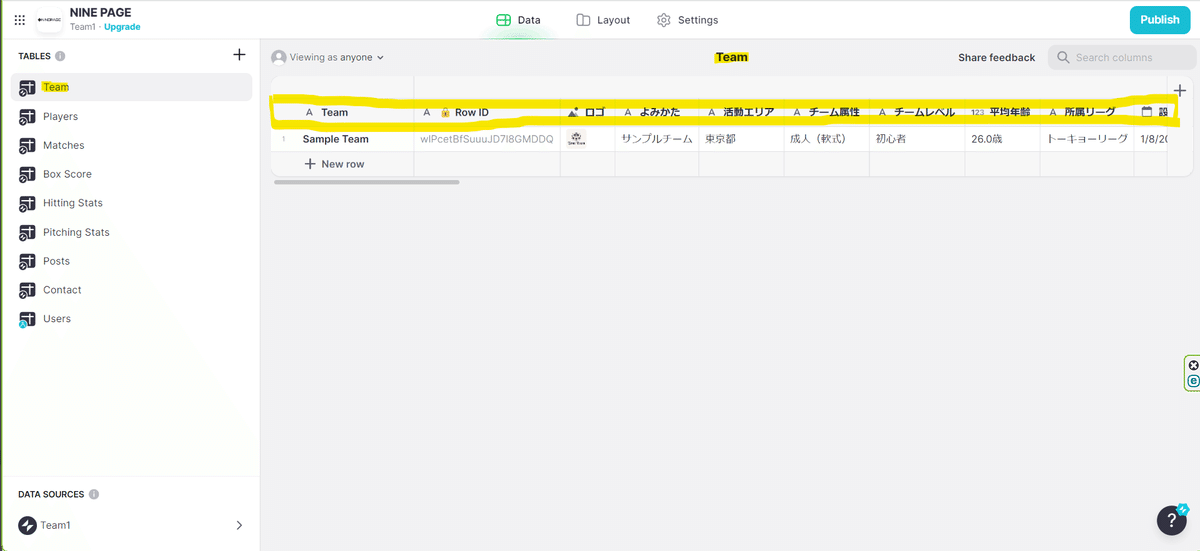
Data画面ではこのようにテーブル(表)が作成されており、この中にあるデータが先ほどのページ内に表示されるという仕組みです。
NINE PAGEの中にはいくつかのテーブルが用意されています。
左側の黄色にマーカーされているテーブルが現在選択されているテーブルです。
そして、画面中央のテーブルで黄色マーカーによって囲われているところがデータの系列になります。
ここは野球でいうところの打順やポジションです。守ったり打つ人は変わっても打順やポジションという概念は変わらないようなイメージでかんがえていただいていいと思います。
では、この表にご自身のチームの情報を入力してください。
Excelやスプレッドシートに入力するような感じでできます。

こちらはチームについてのページで表示されるチームの紹介文です。

次に、ヘッダー画像、[Next Games]背景画像、[コンテンツ下部]背景画像とあります。

ヘッダー画像

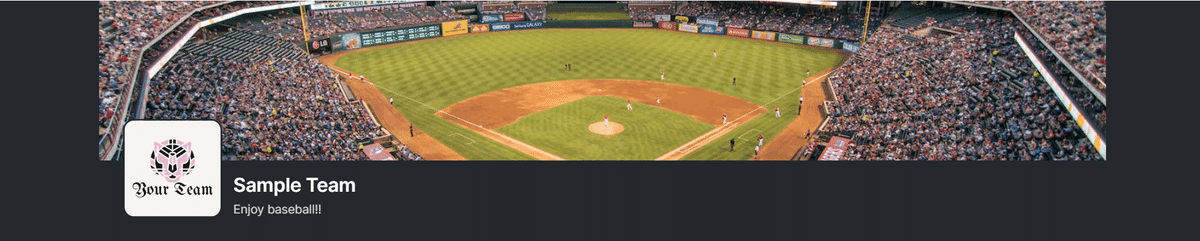
ヘッダー画像はページを開いて一番上の背景画像です。
こちらを変更したい場合は先ほどのセルをダブルクリックして画像をアップロードしてください。
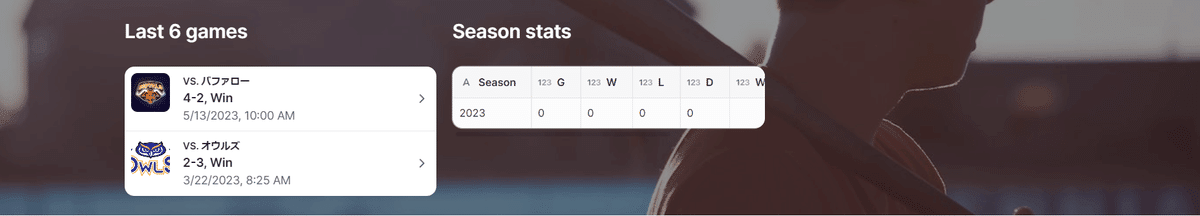
[Next Games]背景画像

次は今後の試合予定を表示しているこの場所の背景画像を変えたい場合は同じように該当部分をダブルクリックしてアップロードしてください。
[コンテンツ下部]背景画像

最後はこちらの部分の画像を変えることもできます。
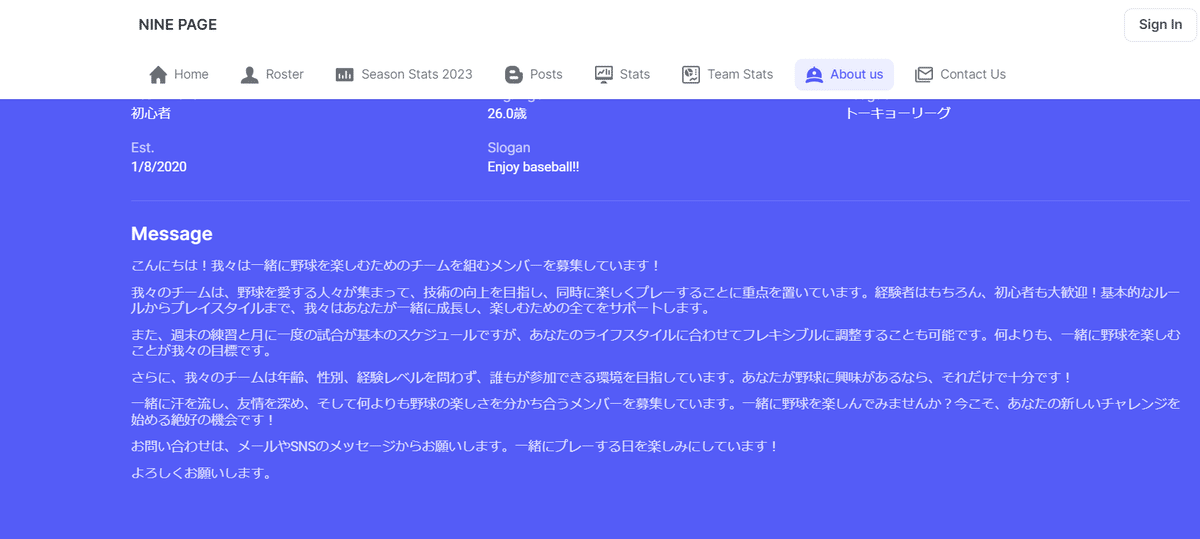
Footer Content

Homeの一番下にある部分を編集します。
About the "Sample Team"とロゴの部分は最初にチーム名などを変更していれば同時に変わります。
その下にある部分はチームの紹介文を記載するのがおすすめです。
SNSボタン
TwitterやInstagramアカウントを運営している場合はこちらにリンクを挿入することができます。
linkにはURLを入力してください。
ボタンに表示されている表現を変えたい場合はデータを変えていただくことも可能です。

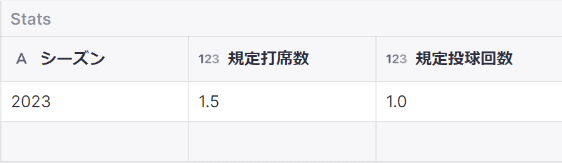
現在のシーズンを入力する
[シーズン]に現在のシーズンを入力してください。
表現は「2023」などどんな形でも問題ありませんがすべてのデータを紐づけるためには同じ文字列にしてください。
規定打席数
規定打席数の計算に使用する試合数×nとなる数を指定してください。
特に指定しない場合は0か空白でも構いません。
規定投球回数
規定投球回数の計算に使用する試合数×n回となる数を指定してください。
こちらも特に指定しない場合は0か空白でも構いません

最後に、現在活動中のシーズンであればチェックしてください。
過去のシーズンデータである場合はこちらのチェックは外してください。
以上でTeamテーブルのセットアップは終了になります。
次は選手登録を行います。
この記事が気に入ったらサポートをしてみませんか?
