
CIID Winter School Tokyo 2020 5日分ダイジェスト
お疲れ様です。UIデザイナーやっておりますノムラと申します。
先日 CIID Winter School Tokyo に参加してまいりました。
5日間のワークショップの中、怒涛のスピードで心身にぶちこまれるインプットをなるべく鮮度を保って記憶に留めるべく、毎日note記事化しておりました。
読み返してみると、「教わったこと」「行ったこと」「学んだこと」がごちゃ混ぜにメモされてて、月日が経過した後に振り返ったり他者にシェアするには微妙な出来栄えとなっていたので、改めてダイジェスト的な記事を書いておこうと思います。
各日の記事については、この記事の末尾にリンク貼ります。
また、私が参加したクラス以外の人たちの記事もありますので、それらもこの記事の末尾でリンクしたいと思います。(新しい記事見つけ次第追加していきます)
Winter Schoolのテーマ
5日間のワークショップ形式で行われるこの Winter School、大テーマとしては「Life-Centered なデザインのためのツールやスキル、哲学を世に広めること」「SDGsの思想をベースに、社会の向上を目指すこと」を掲げています。
詳しくは公式サイトの情報をどうぞ。
http://ciid.dk/education/summer-school/
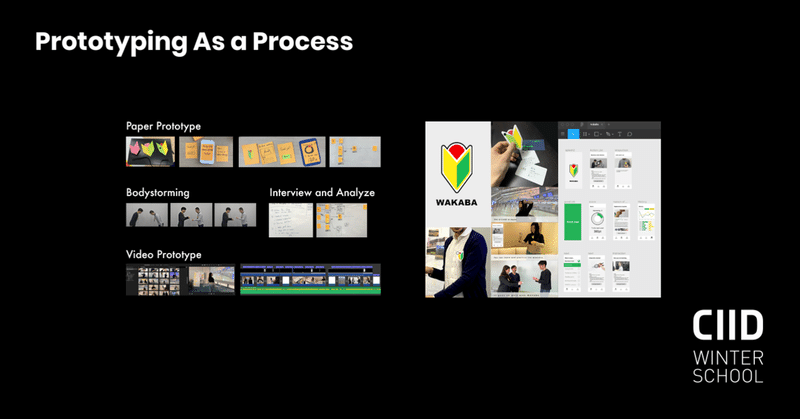
参加したクラス "Prototyping As a Process"
8つのクラスがあるのですが、私は Prototyping As a Process への参加を申し込みました。
いろんな手法を用いてプロトタイピングと検証を繰り返すクラスです。
講師は以下のお二方。
- Shamik Ray(Spotify社のシニアデザイナー)
- Martina Pagura(Alpha社のデザインストラテジスト)
以下、具体的なワーク内容の説明をします。
ワーク前の導入①:自己紹介とチーム分け
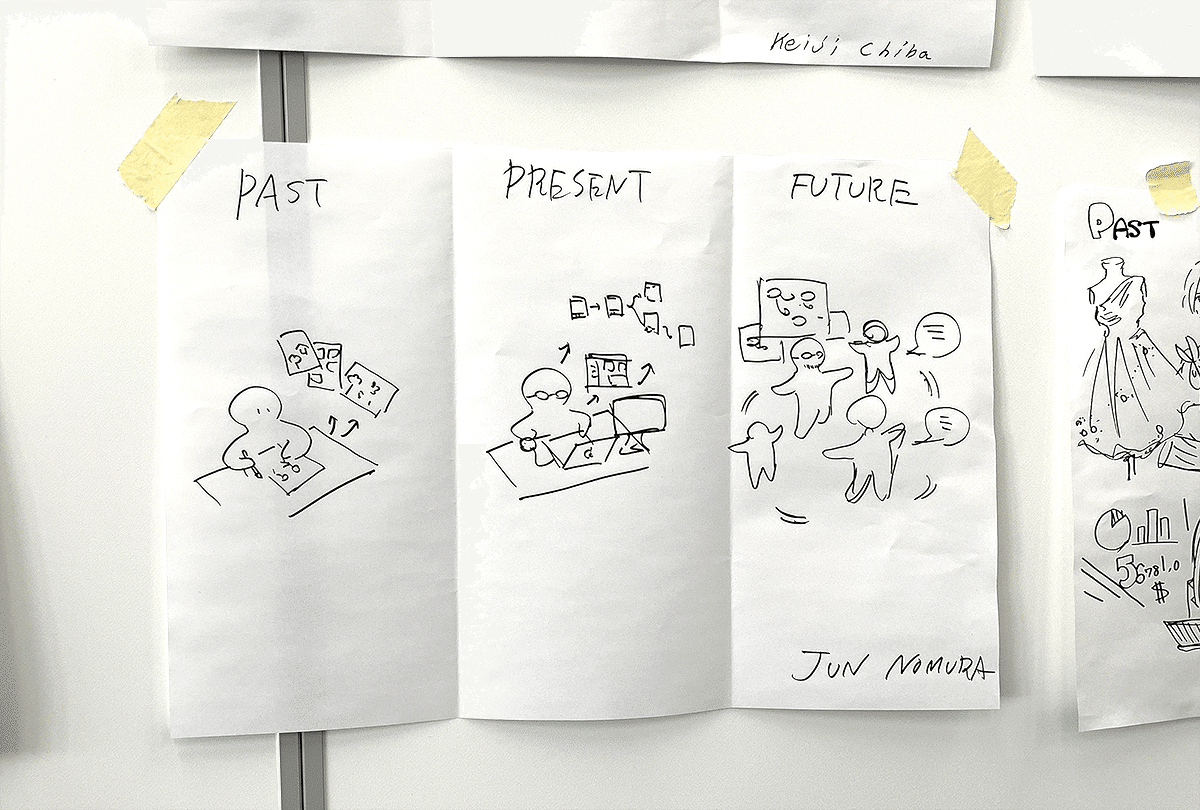
まずはアイスブレイクとして「自分の過去、現在、未来の姿を一枚の紙の上に描く」ということを行い、クラスの全員に対してシェアします。

そしてチーム分けをします。クラスには総勢15人の参加者がいたのですが、これを3〜4人のチームに分ます。私のいるチームは以下のような編成となりました。
- マーケター
- バックエンドまわりのエンジニア
- デザイナー(私)
- 大学生
なお、クラス内にデザイナーは5名ほどいて、各チームに1〜2人のデザイナーが居る、という状態でした。
ワーク前の導入②:概論レクチャとテーマ設定
プロトタイピングについての概論をレクチャされます。
Why we prototype? (何のためにプロトタイピングする?)
→ for Understand, Communicate, Feedback
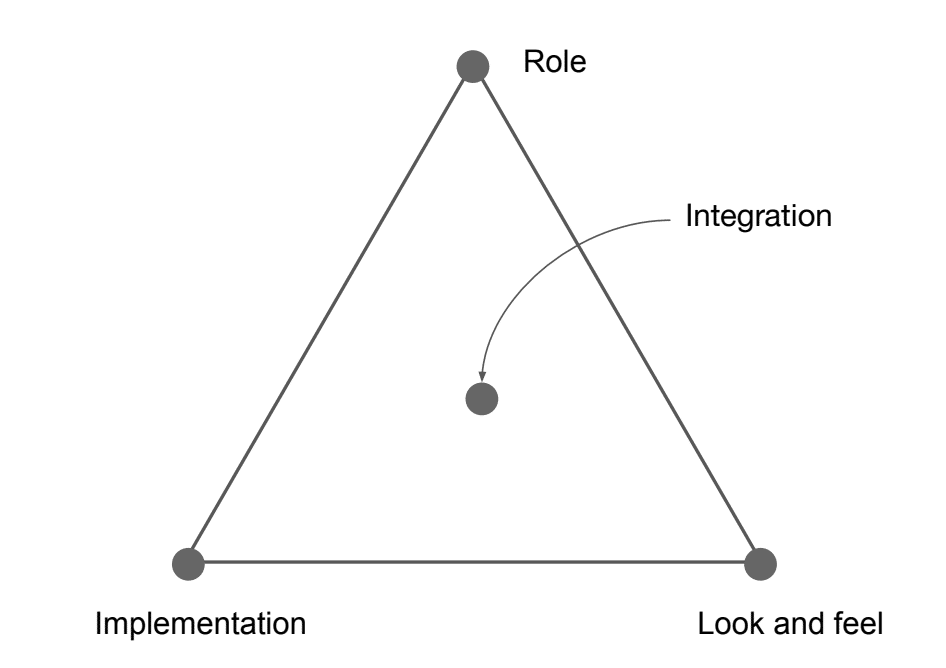
What do prototypes prototype?(プロトタイピングという行為によって試作される=検証されるのは何か?)
→ Role, Look and feel, Implementation... and Integration of those three

Low-fiなプロトタイピングの意義について、Body Storming について、など。
基礎的な手法と、考え方や取り組む姿勢などの説明がありました。
なお、座学的なレクチャは最初だけでなく、5日間の中で何か新たに手法を試す都度、手法についてだけでなくその背景思想などを含めて説明いただきました。
一通り概論を聞いたら、ワークショップの5日間で取り組むテーマを示されます。
How might we help people who are new to Japan understand the key aspects of Japanese culture and have a fulfilling time in the country?
というのがテーマでした。
このコースはプロトタイピングについて体得することが目的なので、課題発見やフィールドリサーチといった本来デザインワークの中で行われるべきことは端折られていて、いきなりモノづくりに取り組みます。
ワーク内容
具体的なワーク内容を列挙すると、以下のような具合です。
(並行して進めたり、複数回繰り返されるものもあったので必ずしも以下の順番通りに行われてはいません。)
1. Brain storming
2. Body storming
3. Role Play
4. Low-fi Prototyping
5. Interview with prototype
6. High-fi Prototyping by Figma
7. Video Prototyping
ワーク① Brain storming
与えられたテーマに対して、各チームどのように解決するかのディスカッションをし、5日間で何を作るのかを決めます。
ここでは別段手法の教示はなかったのですが、付箋に絵を描きだすこと推奨されました。「何らかビジュアルを作りつつ考えることで、すでにプロトタイピングがはじまっている」というところでしょうか。
我々のチームでは、いくつか出たアイデアのうち以下のアイデアに仮決めしました。
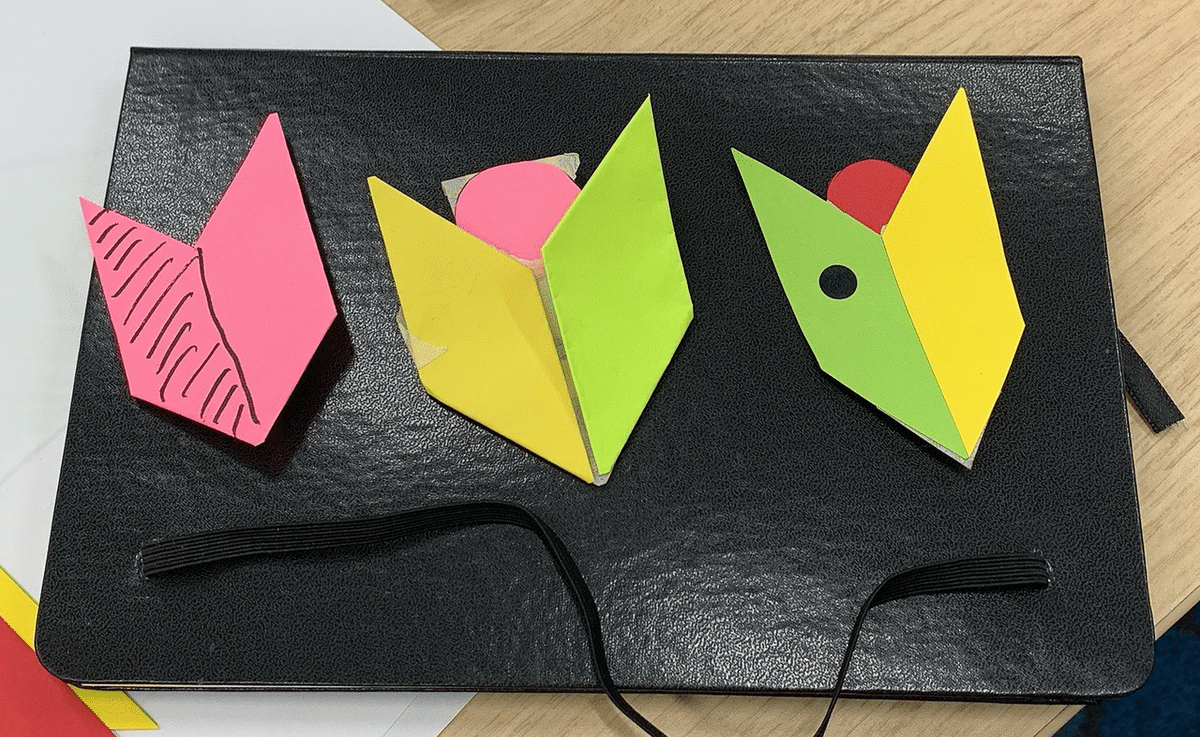
若葉マークの形をしたバッジ型のデバイスで、日本のマナー(特に名刺交換)習得をガイド

即興で low-fidelity なプロトタイプを作ったりもしました。
(これよりだいぶ後のフェーズにて、このアイデアに「WAKABA」と命名しました。)
ワーク② Body storming
紙で作ったバッジ型デバイスのプロトタイプや、その他手近なものをデバイスに見立てたりして、WAKABAを実際に使うシーンをチーム内で再現します。

体を動かして装着や操作の仕草、デバイスからのアラート出しの擬似的な試行などをしつつ、アイデアの現実性の検証や改善点の洗い出しなどを行います。これにより「WAKABAをどのように使い始めて、何を得られるのか」の一連の流れがひとまず組み上がります。
ワーク③ Role Play
Body stormingによって組み立てた、「WAKABA使用シーンの一連の流れ」をクラスの皆さんの前で演じて、意見をいただきます。
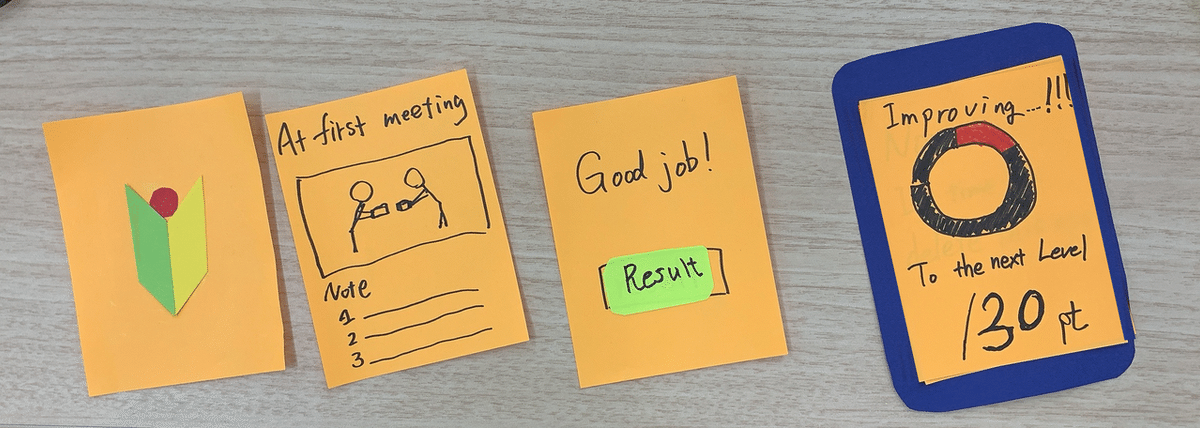
ワーク④ Low-fi Prototyping
チーム外の人をユーザに見立て、簡易的なユーザテストをするための低精度(low fidelity, low-fi)プロトタイプを作成します。
ここまでの、Brain storming や Body storming の過程で雑なペーパープロトは作成されているのですが、チーム外の人間でも試行できるレベルまでFidelity を上げます。


ワーク⑤ Interview with prototypes
チーム外の人にWAKABAの内容や使い方を説明して、プロトタイプを使って模擬的に使用してもらいます。
その上で「どう感じたか」「どこで混乱したか」「どうすればもっと良くなるか」などを聞くインタビューを行います。
インタビュー時には「ファシリテーター」「インタビュワー」「書記」「撮影」に役割分担します。
インタビューで心がける点や利き方のコツなど色々レクチャがあったのですが、特に強調されていたのは「never LEAD the conversation(ユーザーの意見を作り手側で誘導してはいけない)」でした。
インタビューして改善し、また別のユーザにインタビューする... ということ3回繰り返し、プロトタイプを改善していきます。
ワーク⑥ High-fi Prototyping by Figma
UIデザインツールであるFigmaを使用した high fidelity なプロトタイプ作成を行います。
Figmaの基本機能だけをレクチャされてすぐに作業に入ったのですが、各チームにFigma(またはそれに類するツール)のユーザーが最低1人は居たので、各チームそれなりに滞りなく作業を進めていました。
私のチームで作成していたWAKABAはバッジ型デバイスなのですが、スマホアプリと連動するツールとして作成していたので、スマホアプリ部分のプロトタイピングを行いました。

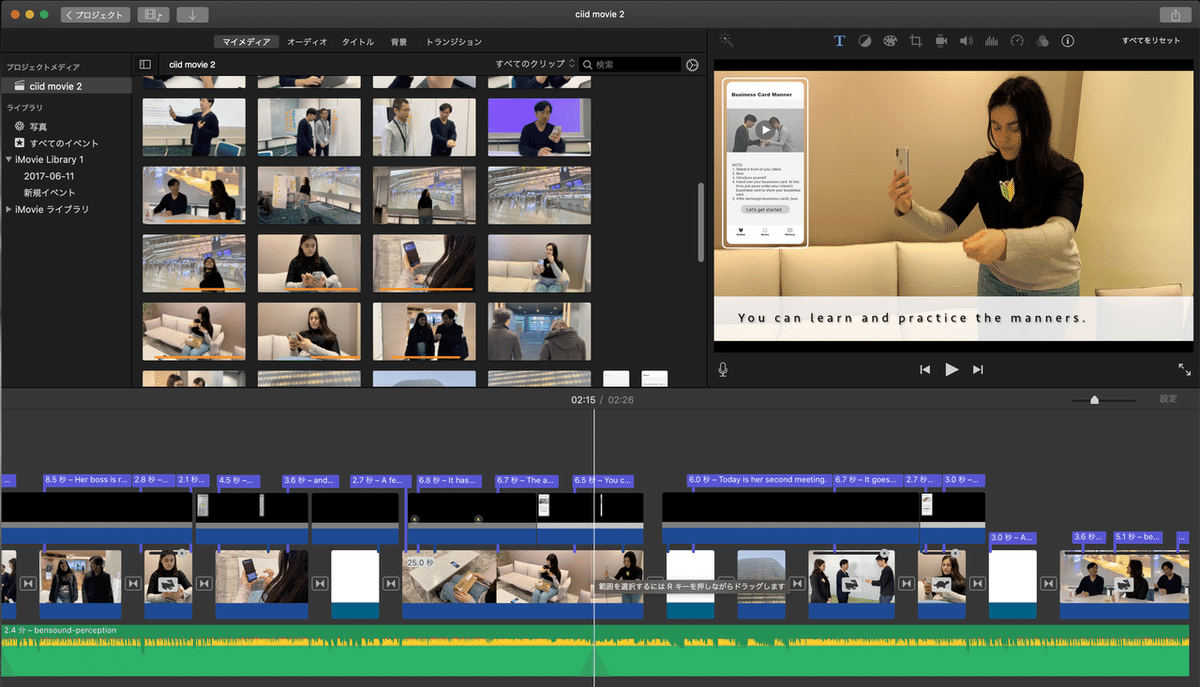
ワーク⑦ Video Prototyping
提案するプロダクトの使用シーンや意義を伝えるムービーを作成します。
参考事例としてはこのようなものです。→ https://vimeo.com/58295662
人の意識を惹きつけるムービー作りのコツなどいくらかレクチャがあり、「2分以内のムービーを」というルールを設けられましたが、ほぼ自由にとにかく作ってみよう、という具合でした。

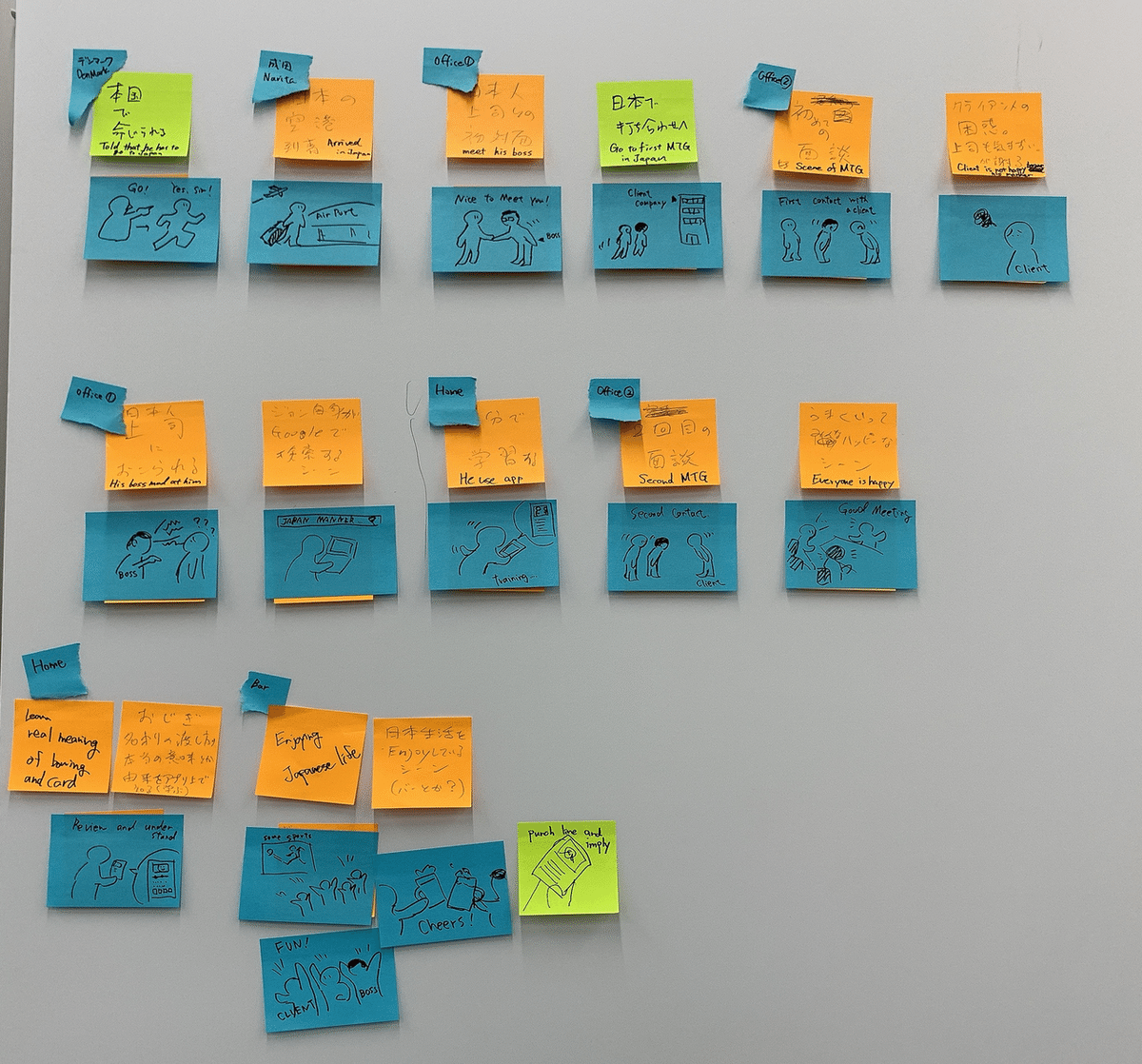
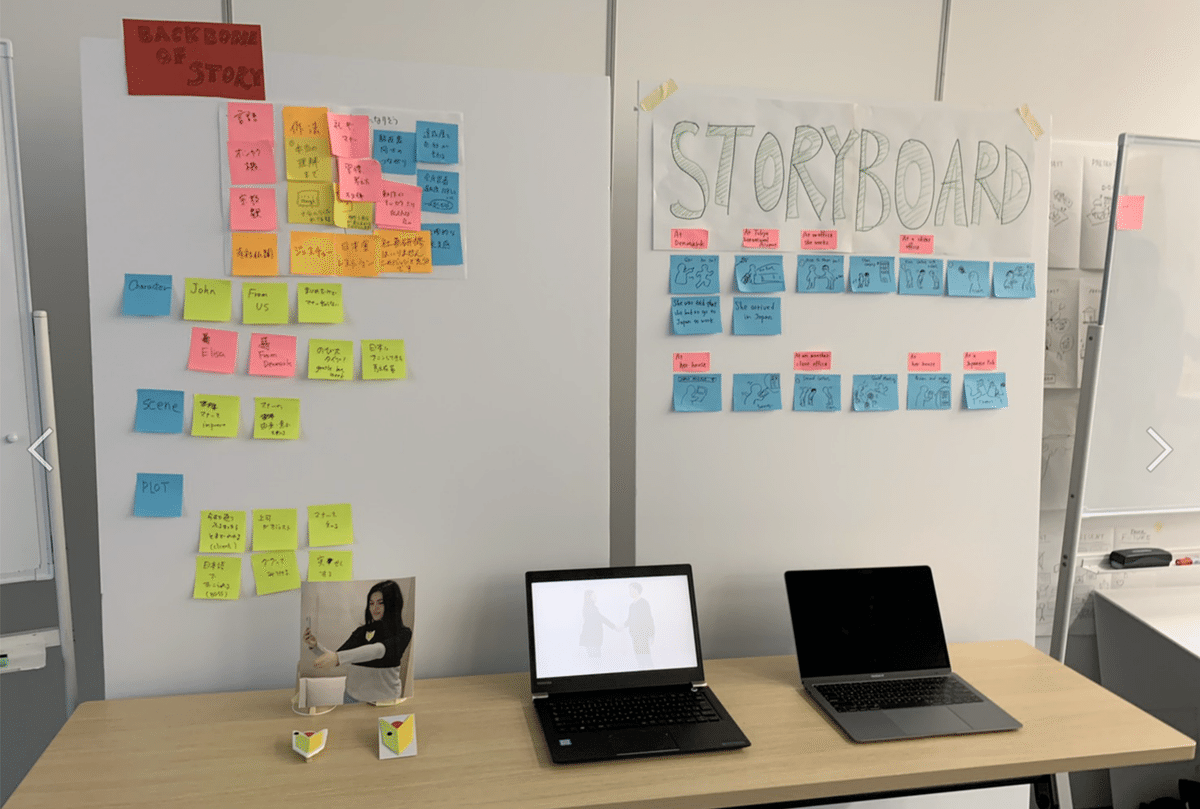
Story boardを作成したら、必要な動画素材を撮影(または収集)し、iMovie等を用いて動画を作成します。

これはプロトタイピングなのか?何かを検証するものなのか?という疑問はあったのですが、以下3つの意義・意図があったものと解釈しています。
- 映像化することで客観的な視点を持てる。
- 短時間でムービーを作るには「効果的な役割分担」と「柔軟なプランニング」、「考えること、行動すること、手を動かして改善することの同時進行」が必要で、これらはいずれも意義あるプロトタイピングのための必須スキルである。
- プロトタイピング検証において、プロトタイプの内容や意義が如何にわかりやすく伝わるかがとても重要。ビデオプロトタイピングは効果的に意図を伝えるための一つの手段と言える。
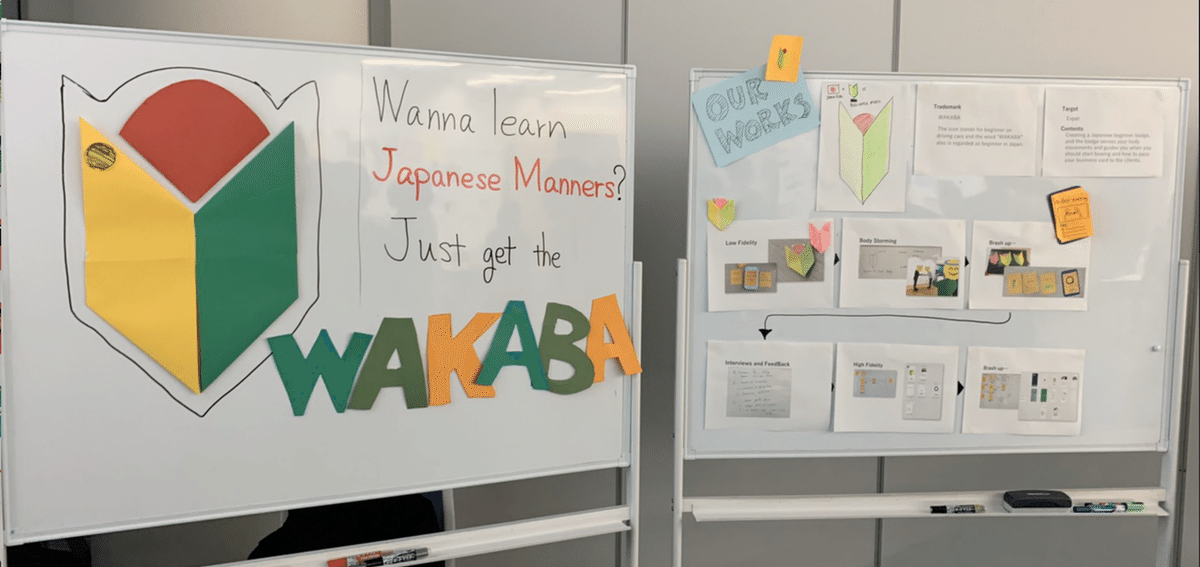
各チーム発表
どのようなものを作ったのか、どのように検証し、改善していったかの発表を行います。クラス内でプレゼンテーションをした後、ミュージアム型プレゼンテーション(説明ブースを作成して来訪者に説明をする)を行いました。


ワーク内容は以上です。
5日分の記事リンク
1日ごとの詳細を書いた記事は以下の通りです。
DAY 1, DAY 2, DAY 3, DAY 4, DAY 5
他の参加者の記事
見つけ次第ここに追記していきます。
(ちょっと番外編ですが、まさよふさんの記事も↓)
おまけ的メモ
初日に紹介されていた盲人向けカメラのプロトタイピングプロジェクト、すごく面白いので読み込みたいけど英語のため全然読めてないので、「読むぞ」という決意表明のためにここにリンクしておきます。
この記事が気に入ったらサポートをしてみませんか?
