
CIID Winter School Tokyo 3日めの報告
3日めの報告、書かせていただきます。
3日め水曜日は CIID Lightning Talks in Tokyo が15時からある関係で、ワークは少なめです。
ここまでの2日間とはだいぶ毛色が違って、「Figmaを使ってソフトウェアのプロトタイプを作る」という技術トレーニングっぽいワークをしました。
私はもともと業務でFigma使ってたので、他のチームメンバーをサポートするような立ち位置で動きました。
まずはレクチャ... と見せかけていきなり制作開始
2日めのレポートで書きそびれていたのですが、2日めの最後30分くらい時間余ったので「明日使うFigmaってツールを紹介するよー」くらいのノリで基本操作のレクチャがありました。
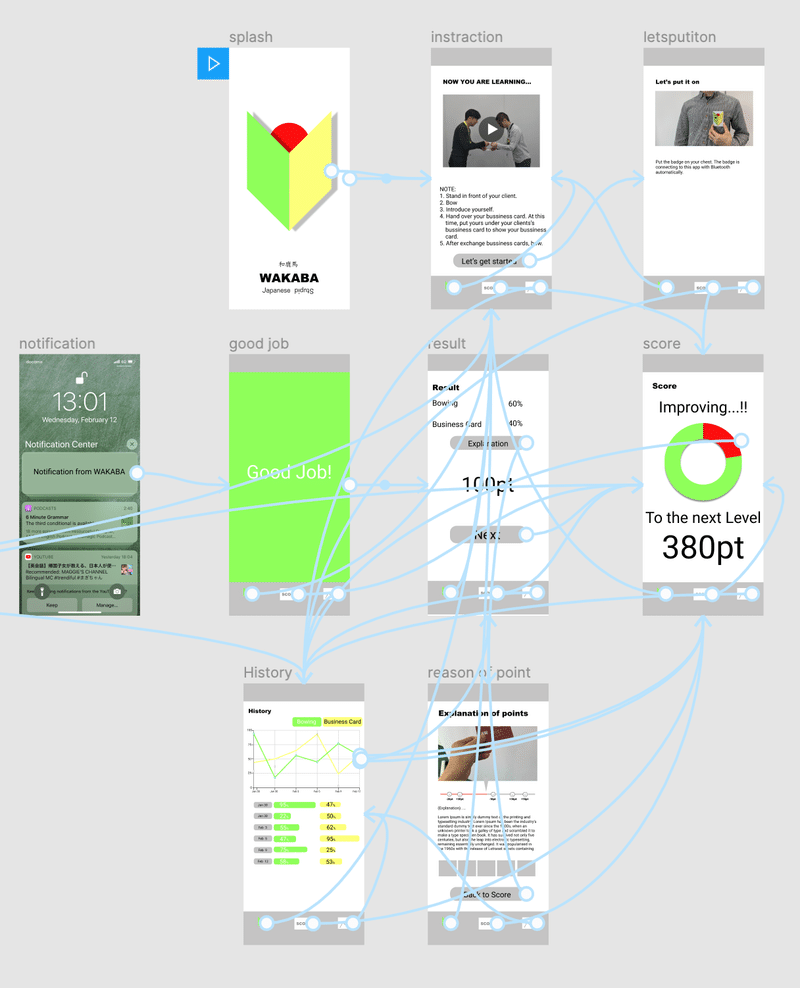
で、今日、朝10時に集合して、「昨日作ったペーパプロトをFigmaで書き起こすんだGO!」といきなり制作開始。展開早い。
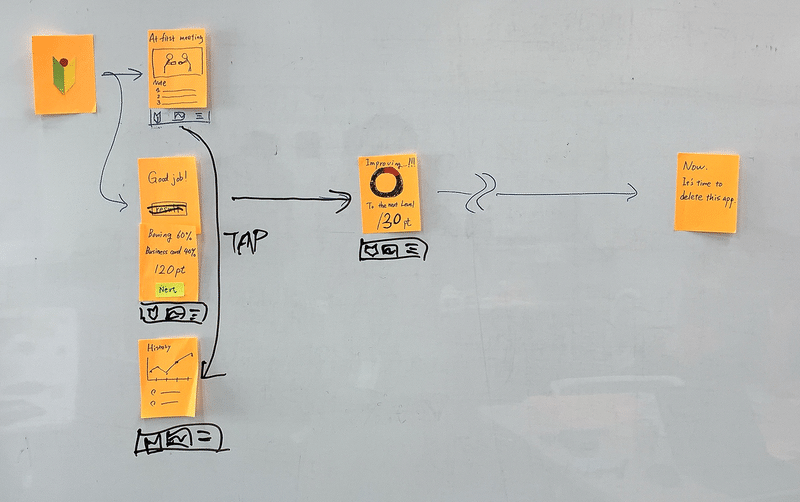
少しペーパープロトを整理
昨日出てきた課題をペーパープロトに反映しきれてなくて、そこ解決しないままFigmaで作り始めるのもやりづらかったのでまずはバタバタとペーパープロトを修正。

微妙に解決できてないところもあったけど、あまり時間割きすぎるとこの後の作業が押してしまうので、細部は詰めずにFigma作業へ。
ここまで30分くらい。
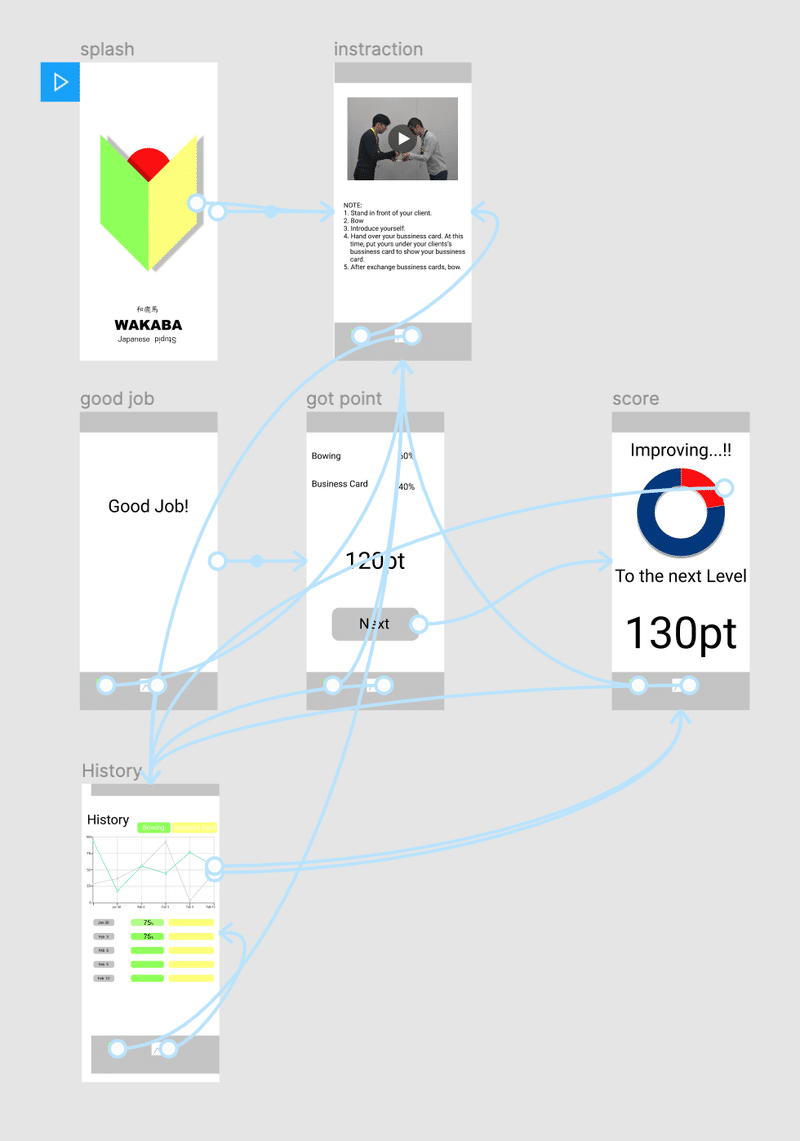
作成画面の分担
- 動画のある画面
- グラフのある画面①
- グラフのある画面②
- その他
という具合で分担してとにもかくにも作業に取り掛かります。
動画置くのは手間かかりそうだったからこれは私が担当しました。
もくもくタイム
いわゆるエンジニアのもくもく会みたいな感じで、1時間ばかり作業します。
私はまずはmp4の動画をPhotoShopでGIFアニメ化しよう... としていたらなんかPhotoShopがエラー吐いちゃってうまくいかず、1時間ほとんどPhotoShop復旧と他メンバーのサポートに努めてました。
(ていうかPhotoShopまだ治らない... 誰か助けて...。)
一通りラフに画面作ってざっくり遷移つないだりしてたら、改善ポイントが見えてきてちょっと議論して修正して... とわちゃわちゃと進行。議論しながら作るのはエキサイティングですね...。知恵熱でそう。

Figmaちょろっと応用編レクチャ
11:30から、講師Shamikの「Figmaのちょっとつっこんだ使い方」レクチャが始まりました。
プロトタイプモードで画面スクロールを実装する方法、遷移アニメーションをつける方法、というあたりが紹介されました。30分くらいだったかな。
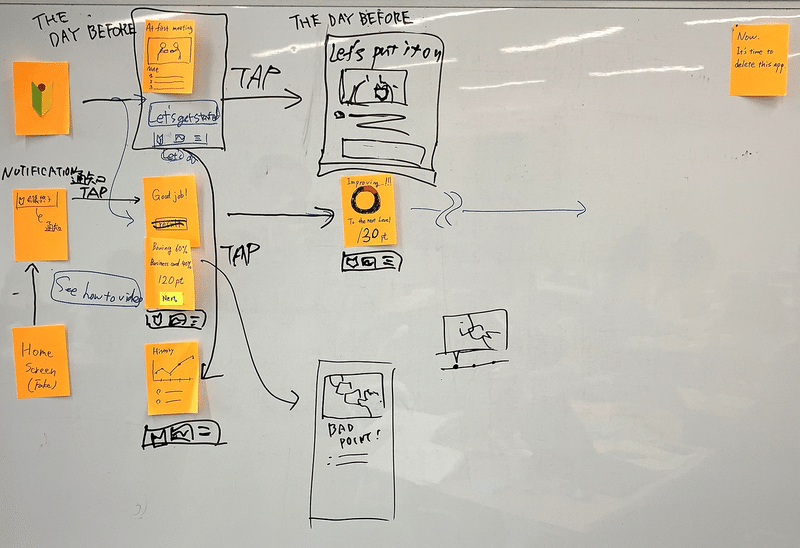
引き続き作業
レクチャ終わったら、再びFigma作業タイムに入ります。
「明日朝イチで作ったFigmaデータをシェアしてもらうから、一通り作っといてー」とのこと。
今日は14:20あたりが作業時間のタイムリミットです。
未解決の課題について議論しつつペーパープロトを修正しつつFigmaに反映しつつ... みたいな感じでバタバタと整理していきました。一応まとまった。


まとまったけど、もう少し整理したいな...。この記事書いた後で少し整理しようかな。
そしてLT会へ
日本橋の別会場へ移って、ウィンタースクール講師陣 + α な皆さんによるLTを拝聴しました。視座の高いお話をいろいろお聞きしまた。(一部哲学?という風情でもあった。)
LT会後のネットワーキングタイムではnote同志(と勝手に呼んでる)のゆいさんとかに、別のクラスのご様子を聞いたりもしました。
他のクラスではやはり課題発見の方に重きを置いてるみたいですね。私の参加してるクラスはけっこう特殊っぽい。
とは言えどこもドタバタっぷりは同じみたい。この3日間で10日分くらいワークしてる気がする。
■■■
今日は技術トレーニング(兼、昨日までの成果の整理)とLT会という構成だったので、レポートは軽めとなりました。1700字くらい。
なるべく毎回2000字以内くらいにまとめたいのだけど、明日はかなりボリューミーになりそう。
あと2日、走り切りましょう。
(4日め記事はこちら↓)
この記事が気に入ったらサポートをしてみませんか?
