
NotionのギャラリービューをGIFで整理する
「Notion×GIFで日々の記録をつける」では、NotionでのGIFの活用について紹介しました。
前回の記事をまだ読んでいない方はそちらもぜひご覧ください。
前回はページ内にGIFを貼り付けることでスクラップブックのように日々の記録をつけることを紹介しましたが、今回はよりNotionで見やすく、わかりやすくまとめる方法について紹介します。
Notionでは各ページやコンテンツをまとめるのにデータベースを使用する方法がよく使われます。
データベースを使ったことがない方は公式のNotionヘルプセンターにてわかりやすく説明しているのでそちらをご覧ください。
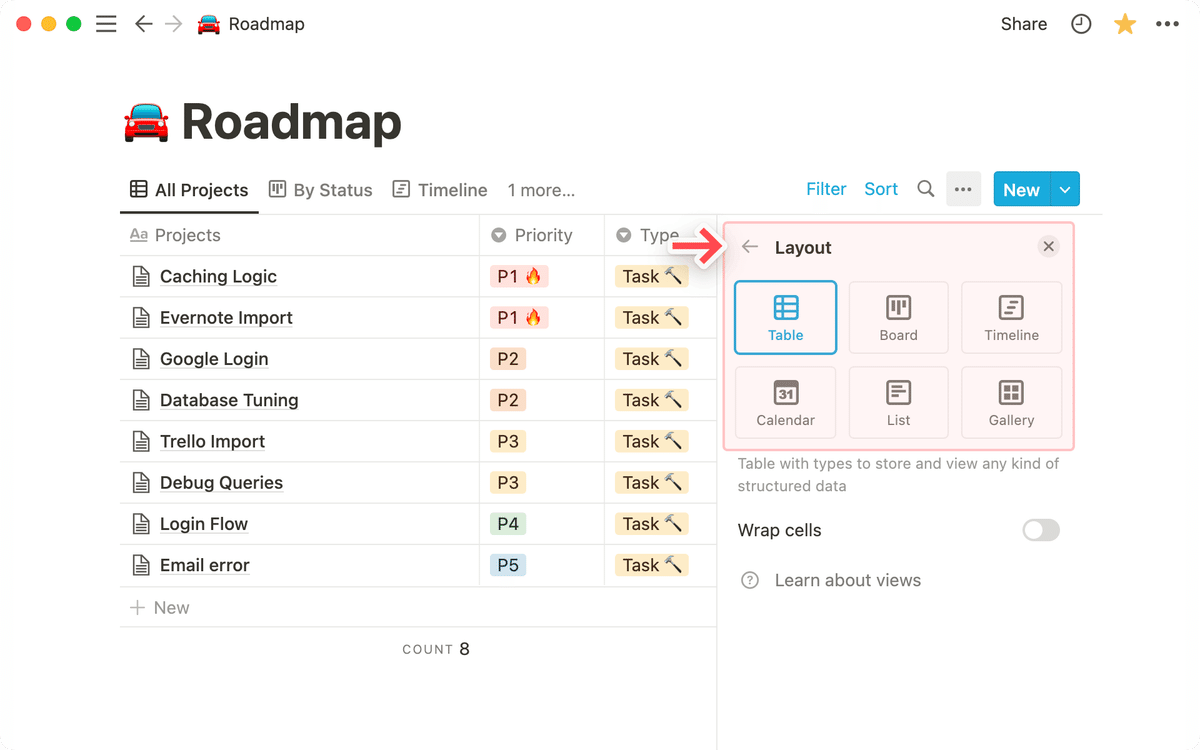
データベースのレイアウト
データベースのレイアウトにはテーブルとボード、タイムライン、カレンダー、リスト、ギャラリーと全6種類あり、データベースの内容ごとに適したレイアウトが選べます。

日記や旅行のログなど、日々の記録を残していく中で、特におすすめしたいのがギャラリービューです。
ギャラリービューは各ページに対して画像サムネイルが設定でき、ビジュアルでわかりやすく区別することができます。
使用例
基本的にサムネイルに設定できるのは画像のみで、動画は設定できませんがここでGIFを使用することで動くサムネイルにすることができます。
写真よりも撮影時の情景が思い出しやすく、動きも可愛いのでGIFを設定するのがおすすめです。

手順
カバー画像の設定
①ページ上部の”カバー画像を追加”をクリック
②"アップロード"を選択
③カバー画像にしたいGIFを選択
④"表示位置を変更"で見せたい範囲に変更
ギャラリーのプレビューの設定
①データベースの設定を開く
②レイアウトをギャラリーに設定
③カードプレビューを"ページカバー画像"に設定
カードプレビューはプロパティの添付ファイルでも表示できますが、ページカバーにすることで、ページ上部のカバー画像も表紙のように同時に設定できるのでおすすめです。

気になった方はGIF動画をNotionに取り入れてみてはいかがでしょうか?
その際はGIF動画専用のカメラアプリjiffyをぜひご利用ください。
jiffyでの撮影方法については「jiffyのテープについて」をご覧ください。
今後アップデート情報やおすすめのアプリの使い方などをnoteで掲載していきますのでぜひフォローをお願いします。
🔽 アプリのインストールはこちら 🔽
iOS
https://apps.apple.com/jp/app/id1638250628
Android
https://play.google.com/store/apps/details?id=jp.co.digita.gif_jiffy
![𝐣𝐢𝐟𝐟𝐲®︎[ジフィー]|GIFカメラアプリ](https://assets.st-note.com/production/uploads/images/85721202/profile_4a5e1b0966c3066ac32d30c943af059f.jpg?width=60)