create.aiを使ってみた。
create.aiとは?
create.aiとは、プロトタイプを自動で作成できるAIツールである。
作成したプロトタイプからコードを出力できたり、そのままWebサイトとして公開できたりも可能である。
実際に試したが、私個人としては、工数を削減するのに十分な可能性を秘めたツールだと感じた。
https://create-xyz-fyi.webflow.io/internal-tools
Create.aiのUI・UXのいい点・悪い点
いい点
・プロトタイプの作成からコーディングまでを全自動でできる
・直観的に操作できる
悪い点
・新規作成ボタンの挙動が想起しにくいと感じた
・機能が多く、ユーザーが煩わしさを感じる可能性がある
いい点
〇プロトタイプの作成からコーディングまでを全自動でできる
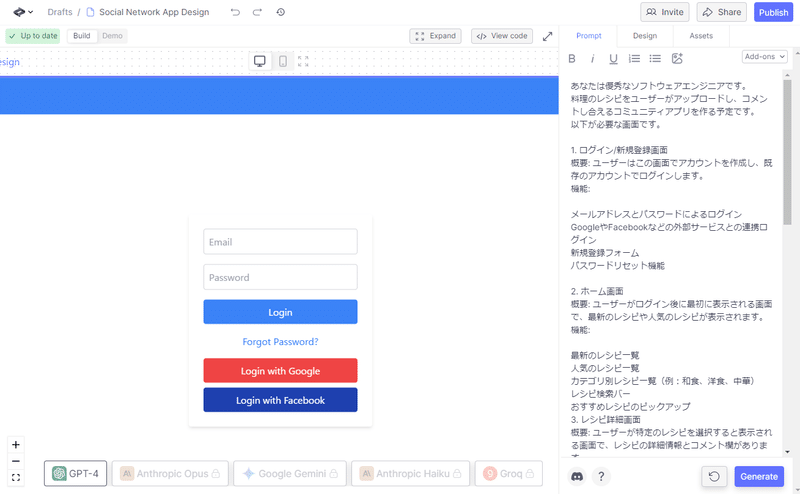
下図は実際のCreate.aiの画面である。
右カラムの位置にプロンプトを入力する欄があり、左カラムにUIが生成される。
簡単なプロンプトで下図のようなそれっぽいUIを生成することができる。
※Create.aiに入力したプロンプトも今回は簡単なプロンプトでChatGPTにて作成できたので工数はほぼかかっていない。

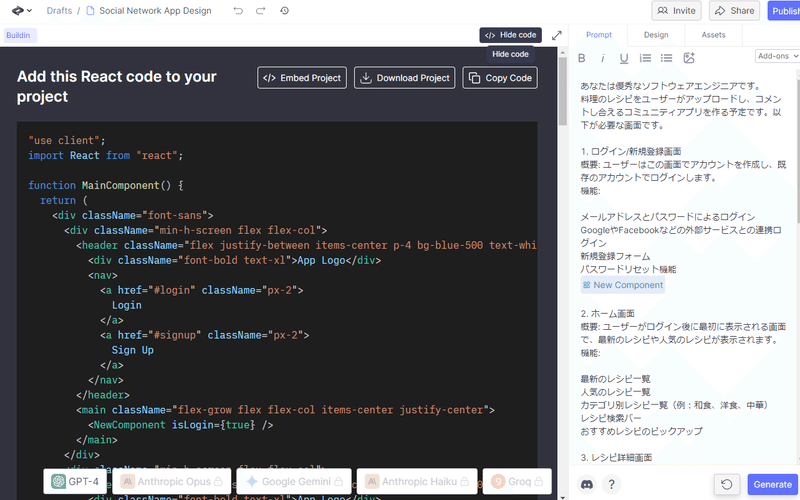
作成されたUIを実装するためのコードも自動で生成される。

数分でUIからコーディングまでを行うことができるというUXはとても良いと感じた。
〇直観的に操作できる
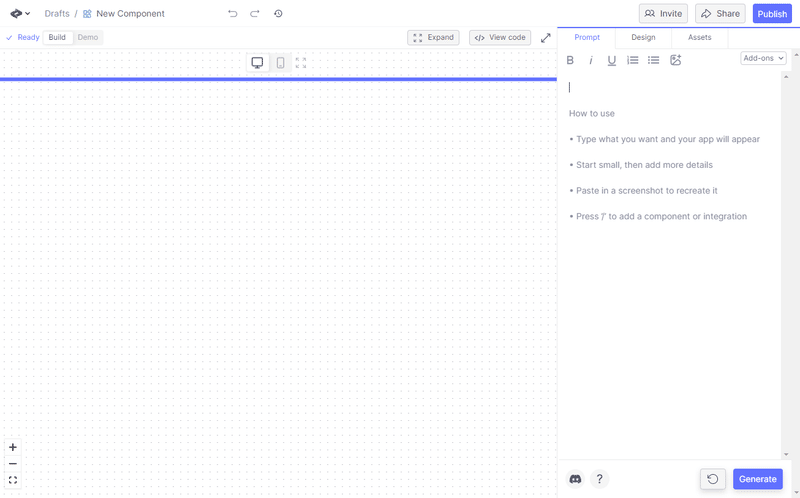
下記はプロトタイプ作成時の初期表示である。
右カラムの枠に薄いグレーでテキストで説明が書かれており、プロンプト入力欄であることが理解できる。
また、画面中央から左は空白になっているが、「ここにプロトタイプが作成されそうだ」と想像することもできた。

他にも複数のボタンがあるが、プロトタイプに関する機能はプロトタイプが生成される画面の近くに設置されているなど、各動線の設置位置の設計も理解しやすいと感じた。
悪い点
悪い点は今回は見つけることができなかった。
最後に
AIによって工数が大きく削減できる可能性を感じた。
どんどんAIを活用して、効率を上げていきたい。
この記事が気に入ったらサポートをしてみませんか?
