
Stable diffusionのimg2imgのスケッチ機能について色々と試してみた
img2imgにある、スケッチ機能について記事にしました。
これはReal time LCMで話題(個人的に)なってるものとほぼ同じやつもので、Real time LCMのものは、一筆記載すると自動的に画像生成され高速で反映され、とても興味深い体験ができます。
私自身、このスケッチ機能をこれまで使用してこなかったので色々試して見ました。img2imgタブの「Sketch」を開くと以下のように出てきます。

img2imgの機能の紹介の中で、このスケッチ機能について解説されている記事は見かけますが、おおむねラフな絵をかいたらいい感じの絵になるみたいな記載が多い印象があります。例えば下のサイトなど。
ただ、最初のリンクにあるfal-ai/realtime-stable-diffusionをしてみた印象では、他の使用方法があるのではと感じました。
この手法は、img2imgのスケッチ機能で、通常は絵の画像をアップロードするところを白紙にしている印象です。上のリンクは黒バックですね。
自分のWebUIで同じことを行う場合は、求める解像度と同じ白紙の画像を用意してアップロードすればよいと思います。
試して見ました
プロンプト
A young girl:1.5, absorbed in writing music, sits calmly at an old wooden desk:1.0 in a warmly lit library with orderly bookshelves:1.5, where notes written on a page transform into birds in fluid motion:2.0 and stars twinkling:1.5 in the air, all surrounded by a magical mist of sparkling light particles:2.0.+品質系、ネガティブプロンプト
txt2img 結果 512x512

img2imgのスケッチ機能のタブを開いて白紙画像をアップロードしたところ

サンプラーやデノイジングストレスなど設定はありますが、好みかと思います。今回は、ここに書き込むことになるので、デノイジングストレスは高めが良いかと思います。0.7以降?今回は0.75で。
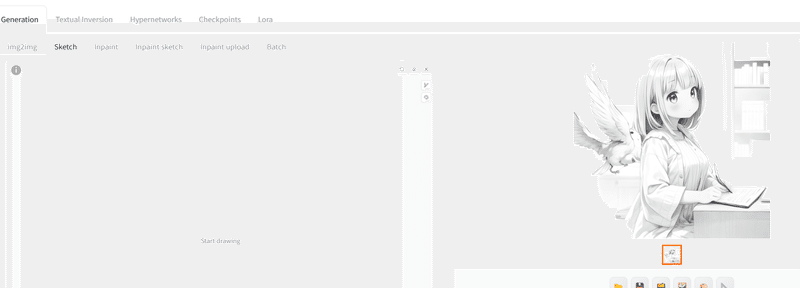
まずは、白紙のまま画像生成する!

白黒の画像が出来ました!下が実際の画面。

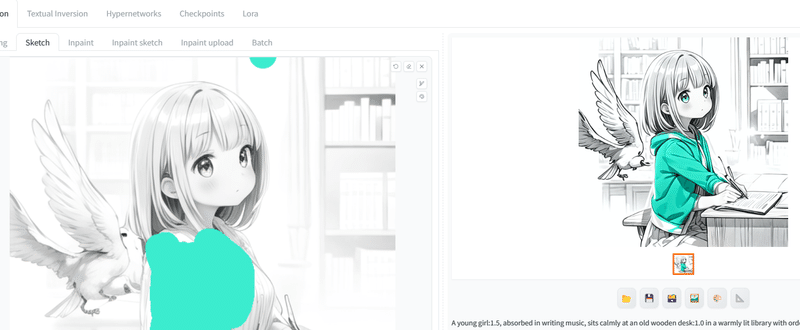
このまま、色をかけばこの絵になるのか、シード値を固定して色を付けてみます
色は右上のところから選べます


左の様に色を付けるとそれを反映した絵になりましたが絵柄が変わります。
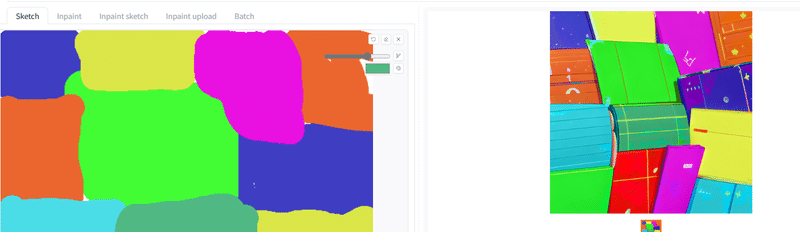
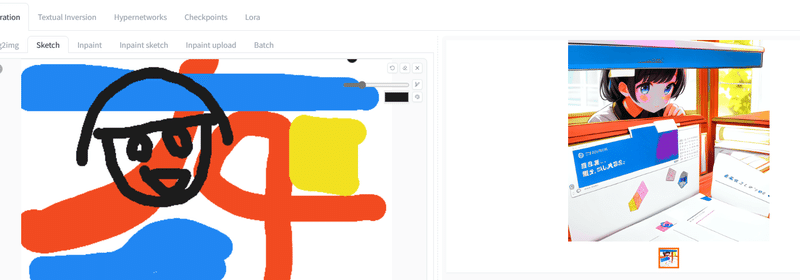
また、シート値を-1にして、適当に色を付けたらどうなるでしょうか?

全てに適当に塗ったら右の様になりました。本のようです。

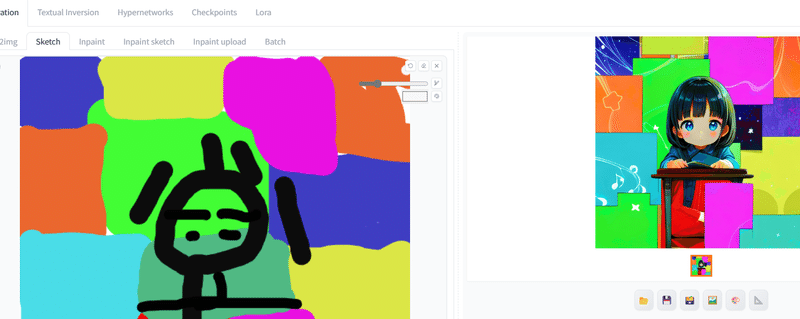
ヒトっぽいのを描くと人が出てきました


ざっくりとした色を配置すると、AIが適当なものを考えて配置してくれるようですね。
この方法だと、デノイジングストレスの値によって変わってきそうです。

先ほどの白黒の絵をアップロードして色を付けたものだとそれを参考にした感じで色が付きました。

Txt2imgで作成した画像に色をつけたものも同様です。
後2者はこれまで言及されていたものかと思います。
元絵を大事にしたい場合はシード値の固定とデノイジングストレスを低めにすると近いものになるかと思います。


色々と遊ぶのに良いかと感じました。個人的には最後のが好き。
同じプロンプトから独創的な構図をAIに考えてもらう場合につける可能性があるかと思いました。
この記事が気に入ったらサポートをしてみませんか?
