
devise を導入④
devise を導入③ の続き。
ログイン後に遷移するページを任意のものに変更する。application_controller.rb に以下のメソッドを追加する。users_path の部分には任意のパスを指定する。
def after_sign_in_path_for(_resource)
users_path
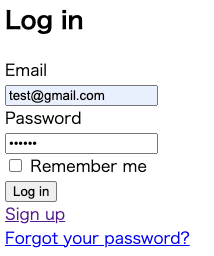
endログインのページ(例 /users/sign_in)からメールアドレス、パスワードを入力し、after_sign_in_path_for で指定したページへ遷移することを確認する。


新規登録、ログインの処理ができたのでログアウトの処理を追加する。
どこのページでも良いので以下のリンクを追加する。destroy_user_session_path の部分は適宜自分の環境に応じて修正する。
例えば、views/users/index.html.erb に以下を追加。
<%= link_to 'ログアウト', destroy_user_session_path, data: { turbo_method: :delete } %>このアプリケーションは Rails 7 で作成しているため、Rails 6 で作成している場合は以下のようにする。
<%= link_to 'ログアウト', destroy_user_session_path, method: :delete %>以下のように表示されており、リンクを押した後にログアウトできていれば成功。

基本的なログイン、ログアウトの実装はここまでで完了。
この記事が気に入ったらサポートをしてみませんか?
