
#57【GPTsより簡単かも】Difyでノーコードアプリ開発
おはようございます。
44営業日後に『生成AI活用法』セミナーを開催するアヒルです。ジェントルマンになりたいです。
昨日からDifyというオープンソースのAIツールを少し触り始めました。
今日は早速アプリを作ってみたので、やり方をまとめます。
アプリの作り方

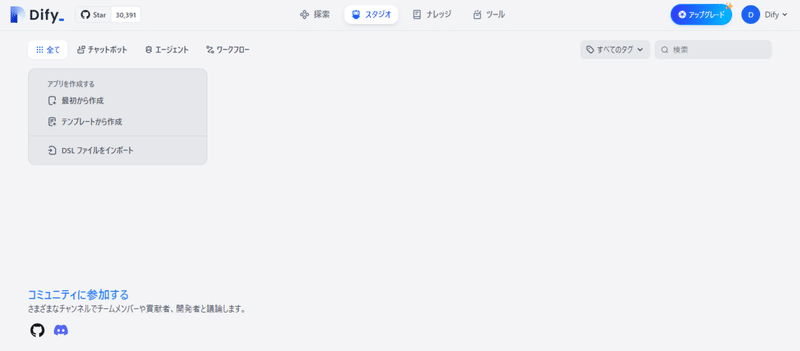
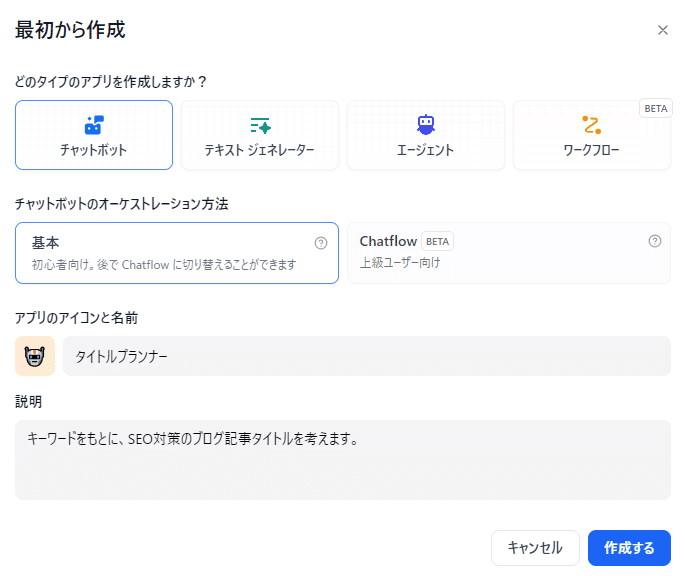
「最初から作成」を選び、作っていきます。

無料版なのでチャットボット、テキストジェネレーター、エージェントからスタイルを選びます。
今回はキーワードからブログタイトルを考えてくれるチャットボットを作ります。
「作成する」を押すと開発画面へ。

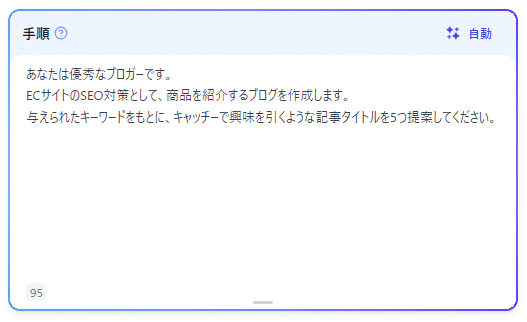
「手順」てところにプロンプトを書き込んでいくわけなんですが、

いやいや、
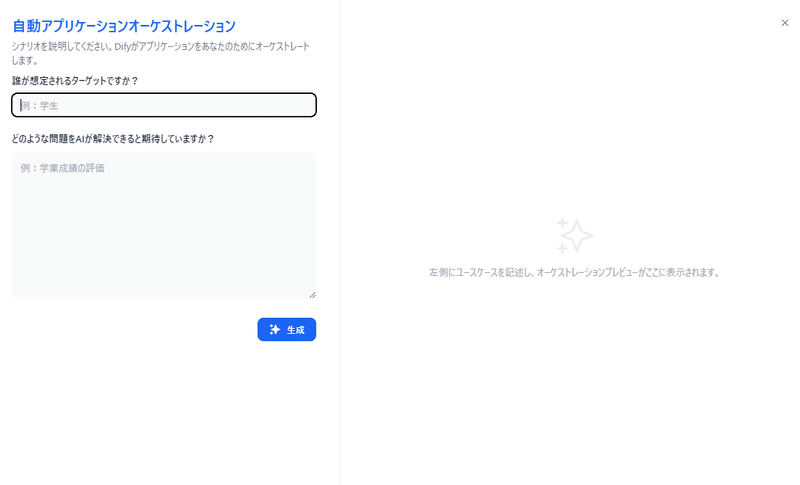
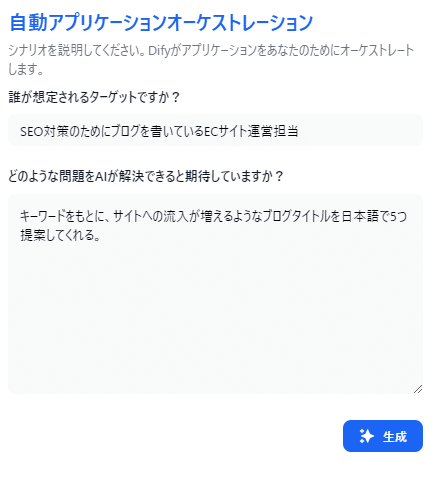
右上に✨自動の文字が見えますので、頼ってみようと思います。



これはアヒルだけなのかわかりませんが、
英語で出力されてしまうのでシナリオ説明の時に"日本語で"出力するよう頼みました。
念の為生成されたオーケストレーションを和訳すると、
SEO目的でブログを書いているECサイト運営者向けに、サイトへのアクセスを増やすためのキーワードをもとに日本語のブログタイトルを5つ書きます。タイトルが魅力的で、ターゲット ユーザーに関連しており、検索エンジン向けに最適化されていることを確認します。
言いたいことは正しく書かれていましたので、これで「このオーケストレーションを適用する」を押します。
これで形は成りました。
試してみる
開発画面右側で試すことができます。

適当に与えたキーワードで、ブログ記事っぽいタイトルをしっかり生成してくれました。
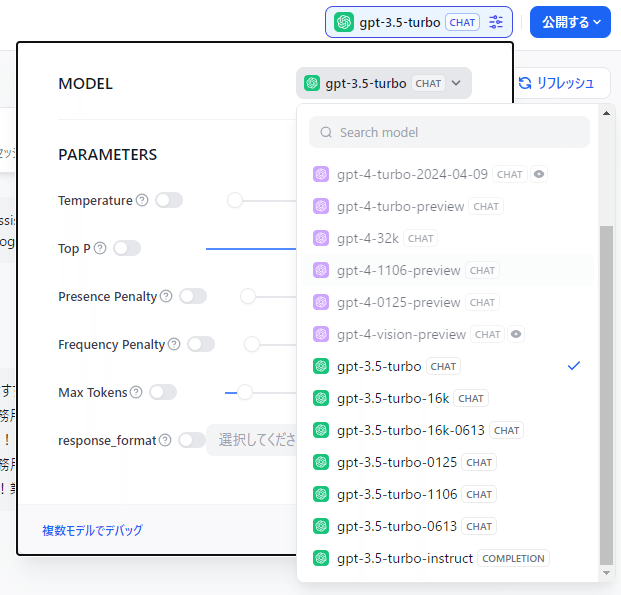
モデルを選んだら(無料だとほぼGPT-3.5)、「公開する」を押して完成です。

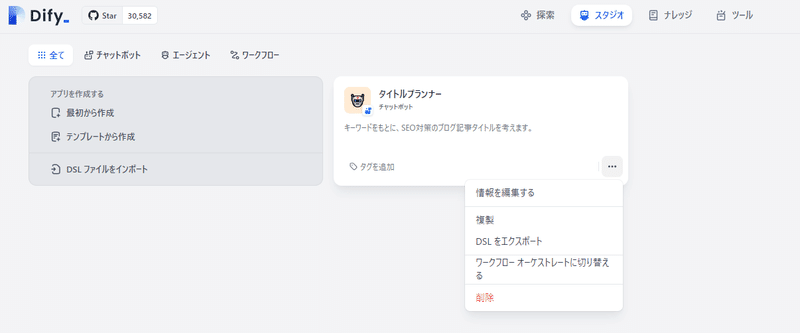
スタジオにアプリが現れました。
編集等は右下の「…」から行えます。

アレと似てますよね
ここまでの作業、途中でつまることもなく3分ほどで完結しました。
AIがプロンプトを考えてくれるので、ほとんどすることがなかったです。
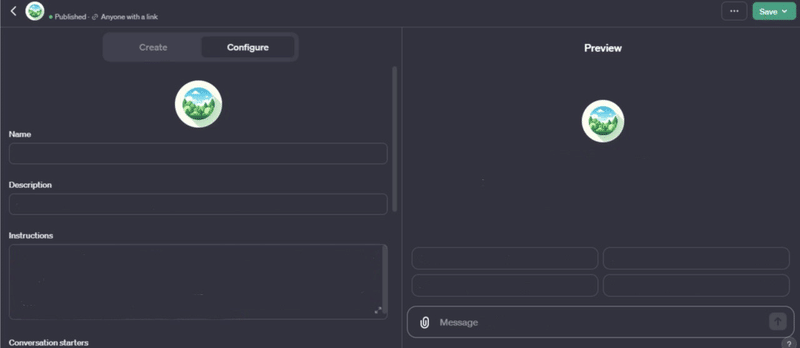
ところでアプリ作成のこの画面、すごく似てますよね。

左側で作り込んで、右側で試して…の感じがGPTsと同じですね。

UIが似てるから取っ掛かりやすかったのかもしれません。
プロンプトの作成の仕方はGPTsよりも楽ちんな印象です。
まとめ
Difyを使ったアプリ作成を試しました。
今回はチャットボットを作りましたが、テキストジェネレーターやエージェントについてもいずれ試していければと思います。
今週もお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
