
#32 【コード書けなくてもwebページが作れる!】話題のCreate.xyzを使ってみた
おはようございます。
69営業日後に『生成AI活用法』セミナーを開催するアヒルです。毎日時間が足りません。。
自分は毎日AI関連のニュースをチェックするようにしているのですが、Createというwebページなんかをノーコードで作れちゃうAIが今話題みたいですね。
今回はCreateを試しに使ってみようと思います。
Createとは?
とりあえず、教えて!Perplexity AI先生!
create.xyzは、AIを活用したWebサイト自動生成ツールです。
主な特徴は以下の通りです:
1.誰でも簡単にWebサイトを作れる
・専門的なコーディングやデザインの知識がなくても、簡単な指示文を入力するだけでWebサイトを作成できる
・数秒で本格的なWebサイトのプロトタイプを生成できる
2.多様なWebサイトが作成可能
・SNSサイト、履歴書サイト、ゲームなど、ほぼあらゆる種類のWebサイトを作成できる。
・AIのAPIを組み込むこともできる
3.低コストでスピーディな開発
・開発コストを大幅に削減できる
・アイデアを即座に形にできる
・実装前にデザインを試せる
4.無料プランも用意されている
・無料プランでも基本的な機能を利用できる
・有料プランでは機能が追加される
つまり、create.xyzは誰でも簡単にWebサイトを作成できるAIツールで、開発コストの削減やスピーディな実装が可能になります。
コードで書かなくても、プロンプトとして「こういうサイトを作って」と言うとイメージをそのまま形にしてくれるAIのようです。
使ってみた
では、早速使ってみます。
こちらのリンクからアクセスできます。

無料で始める(Start building for free)からスタートします。
サインインにはメールアドレスが必要です。

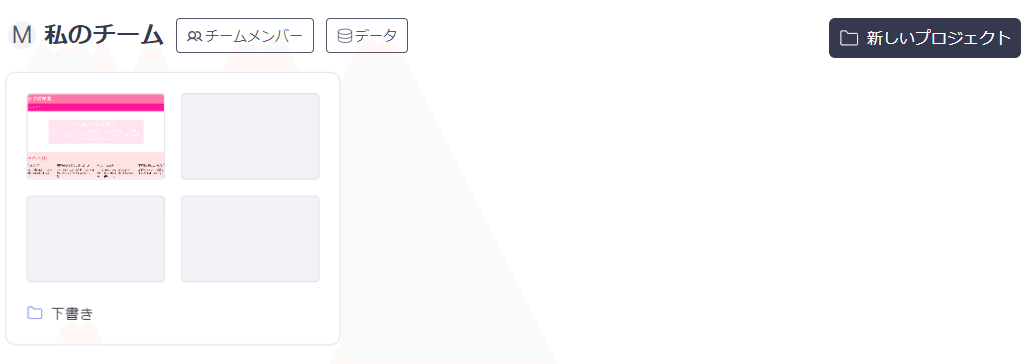
下書きというプロジェクトがすでに入っていました。(ピンクのやつはアヒルがちょっと使ってみたやつです。)
新しく作るには、右上の「新しいプロジェクト」をクリックします。

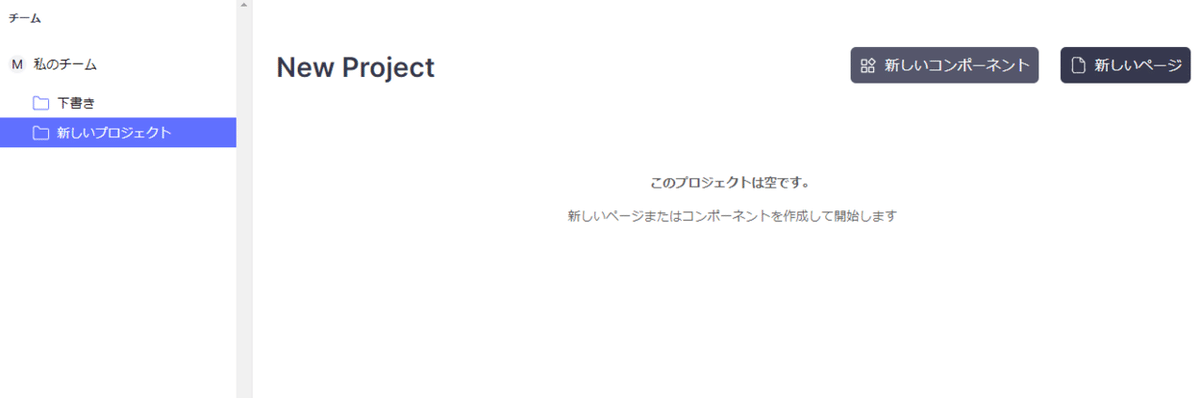
コンポーネントかページか選べるようで、コンポーネントがなんなのかよくわからなかったので(勉強します)、今回は「新しいページ」を作成してみます。

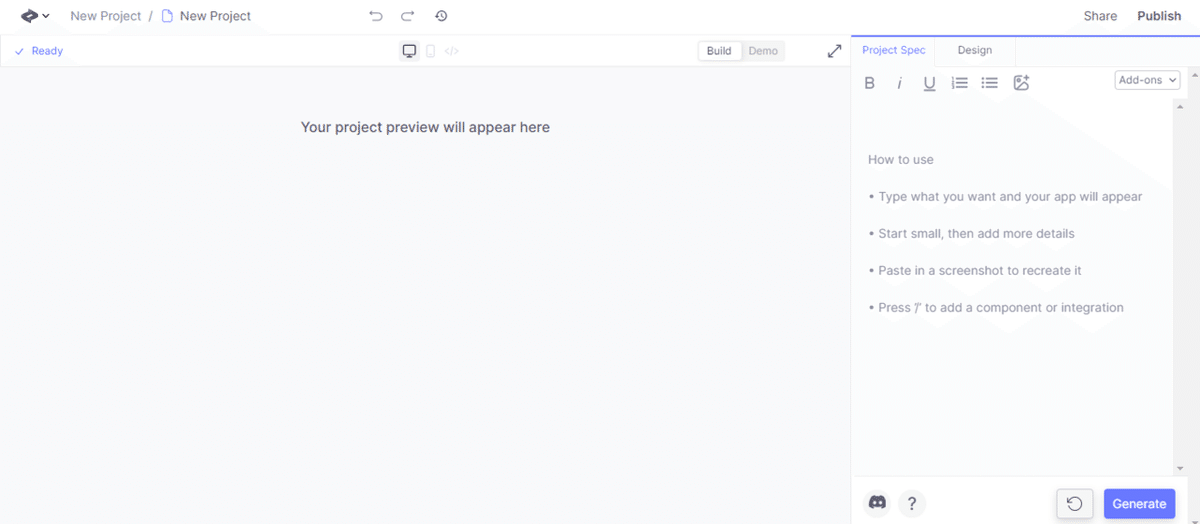
「新しいページ」を開くとこのような画面になります。プロンプトは右側の枠に書いていきます。

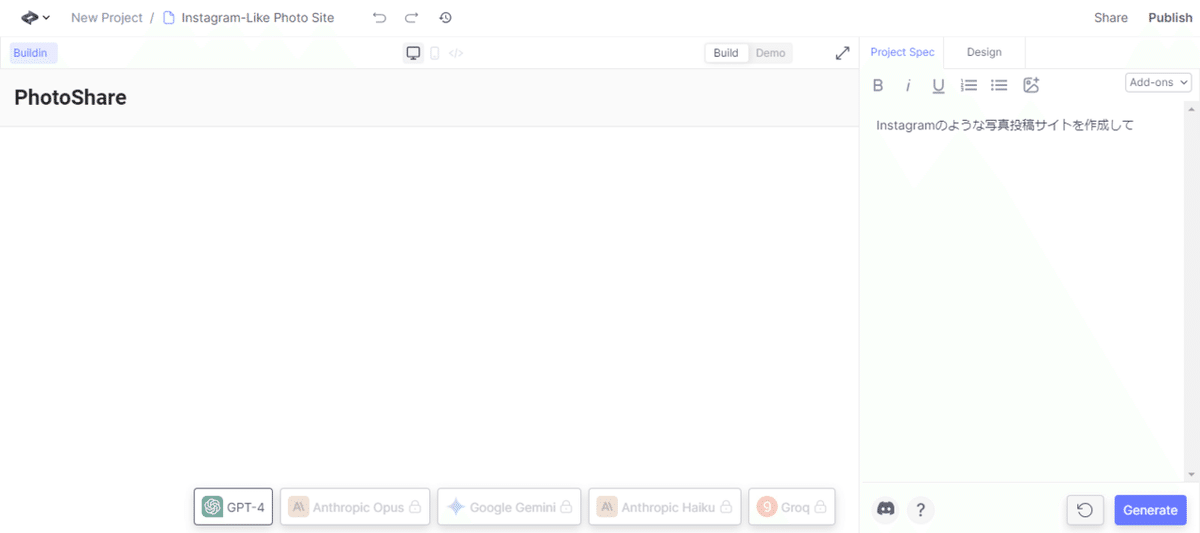
プロンプトを記入したら、右下の「Generate」を押すと生成が始まります。
使用モデルは無料版ではGPT-4が使えるようです(贅沢だ……)
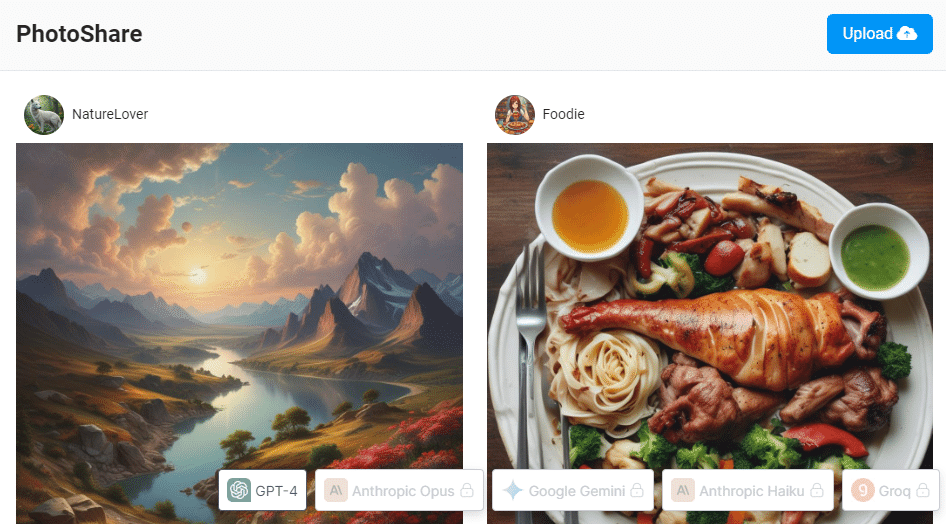
すみません、最初に生成されたもののスクショを撮り忘れましたが、3枚の写真が下部にタイトルがついた状態で表示されたページが生成されました。
ここで、追加の注文をしてみます。
「写真の上部にアカウント名とアイコンが表示されるようにして」と言って再度「Generate」を押すと、次のようになりました。

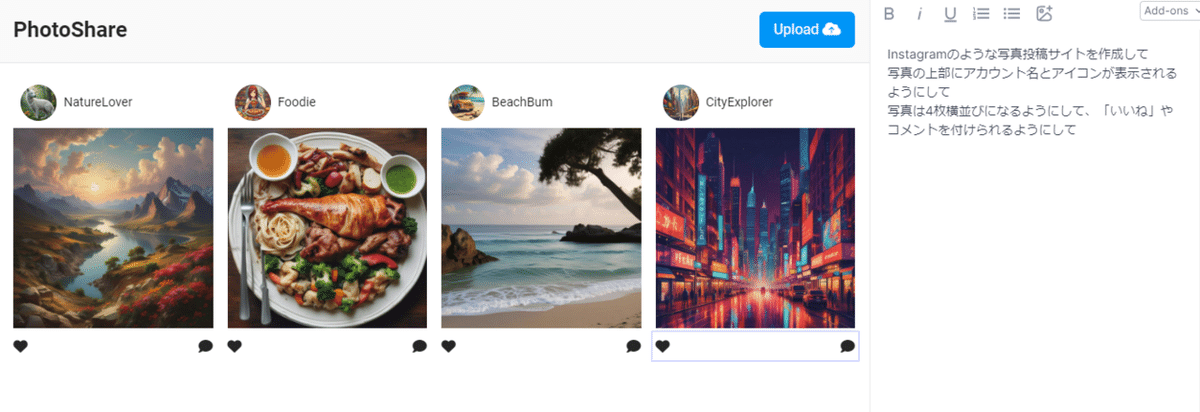
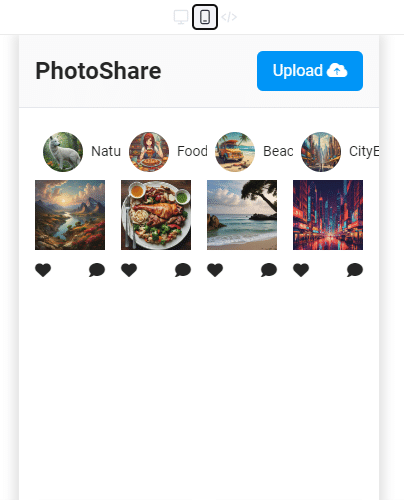
さらに、写真は横に4枚まで並ぶようにし、いいねやコメントがつけられるように追加注文したところ、次のようなかたちになりました。

思い描いていたようなページが再現できました。
また、このページのスマホでの見え方も確認することができます。

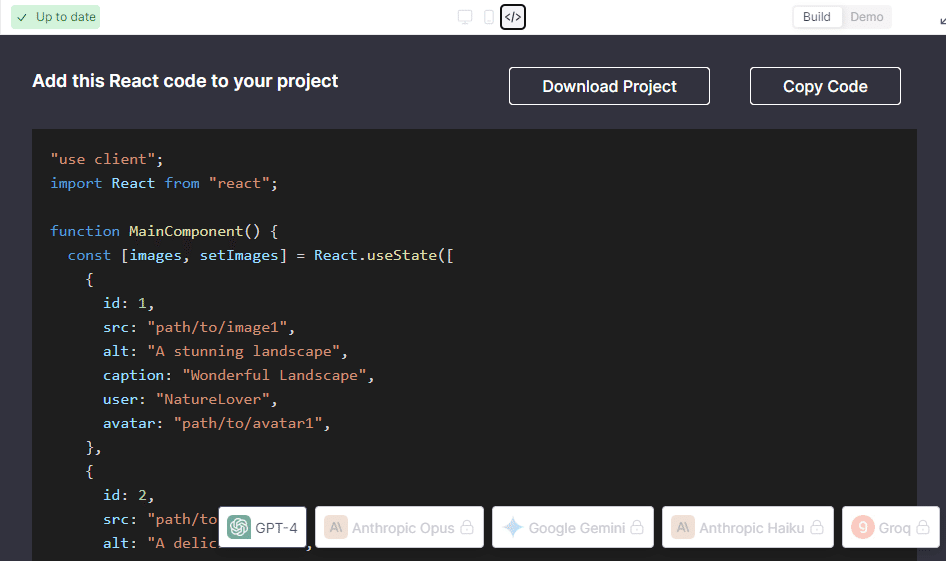
そして、ノーコードで指示しましたが、ちゃんとコードも確認、コピーすることができます。
ただ、ここのコードはReactになります。HTMLしかかじっていないアヒルには微妙に使い方がわからないです……

ここで作ったページはそのまま公開することもできます!ここまでたったの3分です、、、

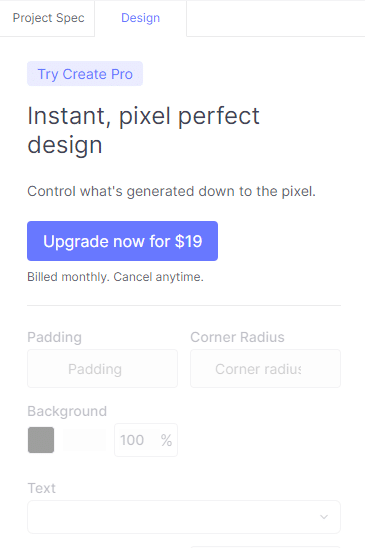
デザインについてもっとあーだこーだ口出ししたい場合は有料版へのアップグレードが必要になります。
まとめ
実際に公開するほどのページは作っていませんが、頭の中のイメージを画面上で作り出してくれる機能は、webページの制作に携わる人にはかなり有用なのではないでしょうか。
今ならほかのAIのAPI連携も可能だそうなので、AIを組み合わせた便利なサイトづくりができるかもしれませんね。
お読みいただきありがとうございました!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
