
DATA SABER Ord 2 振り返り
感想
ビジュアライズ化するにも、脳の働き方、人が直感的に感じることなど、考慮しないといけないと知り、非常に考えさせられた回でした!
今の自分では、それっぽいダッシュボードにするまでで完結してしまってましたが、その先のどう見えるか?どう見させるか?にも気を付けていきます!
Q1
◎Visual Analyticsとは、私たちの視覚能力を活かして認識を拡大するデータの表現方法。
クロス集計表をビジュアライズ化したときに初めて得るインサイトもある
◎ビジュアライズ化のTaskが発生した際は、まず「どんな表現にするか」を決め、Cycleを回していく

Q2
◎人の記憶
Sensory(直感的記憶)>Short-Term(短期的記憶)>Long-Term(長期的記憶)
◎自分の中から外に出せる記憶は、積極的に外へアーカイブし、自分の記憶容量を常に最適化する
≒Sensory Memoryを有効に使ってあげることで、Short-Term Memoryを有意義な考察に使うことができる

◎Sensory Memoryをどう活性化させるか?
A.Preattentive Attributes=人の本能的な認識・知覚、を理解する
◎ヒトにとってもっともわかりやすいPreattentive Attributesは、「位置」
そのため、「位置」を使って一番主張した項目を表現し、「色・サイズ・形状」の順でサブに主張したい項目を表現する
※Tableauは自動で、Preattentive Attributesを考慮してくれている
◎「色」の強度は、スペースを使わないため、便利

◎Tableauのマークカードの順序もPreattentive Attributesの強さ順になっている

Q3
◎データを「分類的な名義」「順序的な名義」「量的」それぞれに分類する


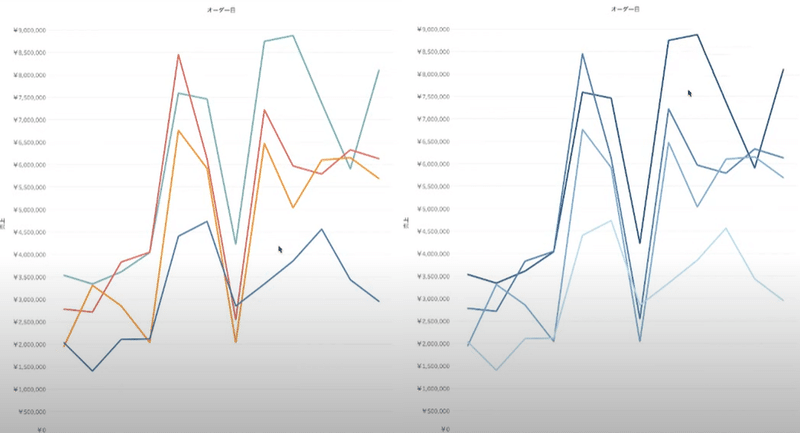
◎色相(左)は凡例が無いと何を示しているのか分からないが、色の彩度(右)はグラデーションで分かる。それぞれメリデメある!

Q4・5・6・7・8
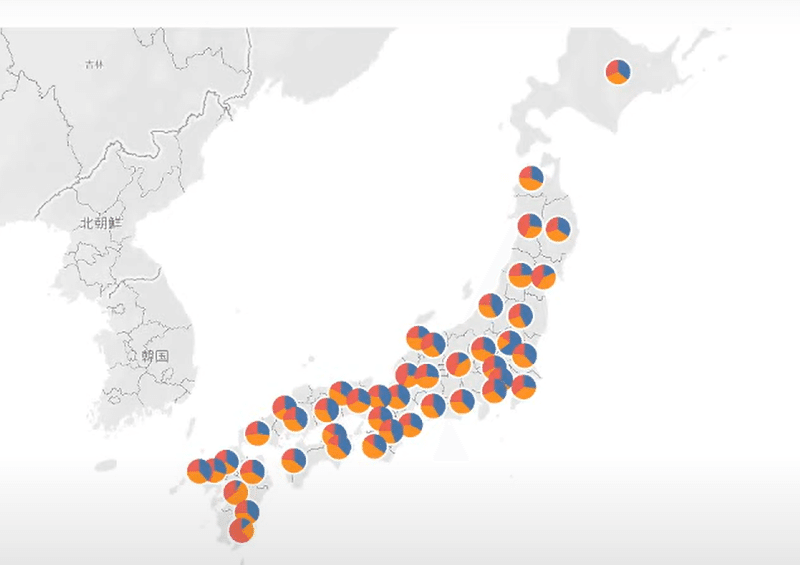
◎場所は「マッピング」、時間は「エリアチャート」、比較値は「棒グラフ」(使う場合が多い)

◎相対的割合を表現する際には、「ツリーマップ」

Q9
◎色は多用厳禁!使っても7色。
◎背景色が複数色あり、乱れるときに「ハロー」をつかう

◎比較対象やリファレンスラインをいれることによって、客観的な分析ができる

Q10
◎ダッシュボードには、探索型・説明型
探索型:自分で見たい要素を探索してブレイクダウンする形式。中立的。
説明型:意見が明確なストーリーテリングで使われる。


Q11
◎ダッシュボードは、考えなくてもわかる自然なデザインを目指す
◎ダッシュボードに配置するシートは4つ以下にする
Q12
◎ツールヒント含める情報は、必要なものに絞り、分かりやすい文言とフォントで構成する。Sensory Memory余裕にするため!
補足
◎NG質問:どんなダッシュボードが欲しいのですか?
Tableauについてあまり知らない人にとっては、答えられない。
その要望をTableauを知っている自分が咀嚼して、提案することによって、建設的な分析にしていく
◎ビジュアル・アナリティクスとは?
私たちの視覚能力を活かして認識を拡大するデータの表現方法
この記事が気に入ったらサポートをしてみませんか?
