【SpriteAtlas】Unityの画像の扱い方とアニメーションの練習
1.はじめに
1.1 参考にした本
Unityのアニメーション切り替え方法がイマイチスムーズにわかっていなかったので、ここで練習してみました。Chapter6を参考にしました。
1.2 参考にしたアニメーションサイト
同時に色々なサイトでアニメーションに関する知見を増やしました。こちらで参考にしたサイトは自分の過去のつぶやきにあるものを引っ張ってきました。
2.アニメーションを実装してみる
2.1 SpriteAtlas
複数のスプライトを1つの画像ファイルにまとめた画像ファイルのことをSpriteAtlasと呼びます。
UnityではSpriteAtlasの画像分割方法は2通りあり、
なお、SpriteAtlasとMultipleモードではSpriteAtlasの方がFPSを減らすことに貢献します。FPSに大きなインパクトを与える要因としてドローコール(Unity5ではSet Pass Call:1フレーム描画するのに、CPUからGPUに対して何回描画命令を送っているかを示す値)があり、SpriteAtlasの方がMultipleよりもSet Pass Call回数を少なくできます。
2.2 Atlasを作成してみる
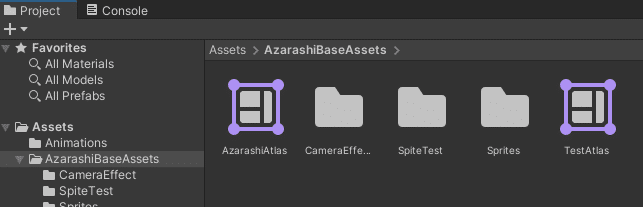
元々あったAzarashiAtlasをコピーして「TestAtllas」というSpriteAtlasを生成します。

今回はサンプルプロジェクトにSpriteAtlasのアセットがパッケージとして入っていましたが、ない場合はアセットをインポートしてくる必要があります。SpriteAtlasはUnity 2017から新たに導入されたもので、こちらのURLからアセットを取得できます。
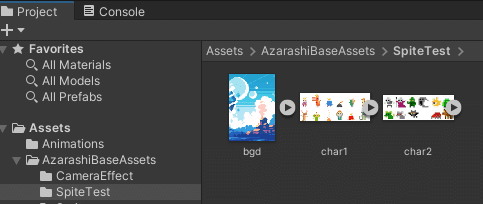
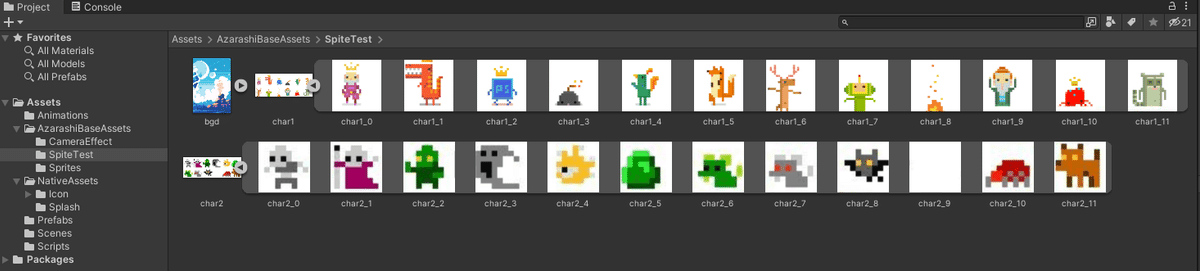
次に適当にフォルダを作成し(ここでは「Sprite Test」にしました)利用したい画像を挿入します。

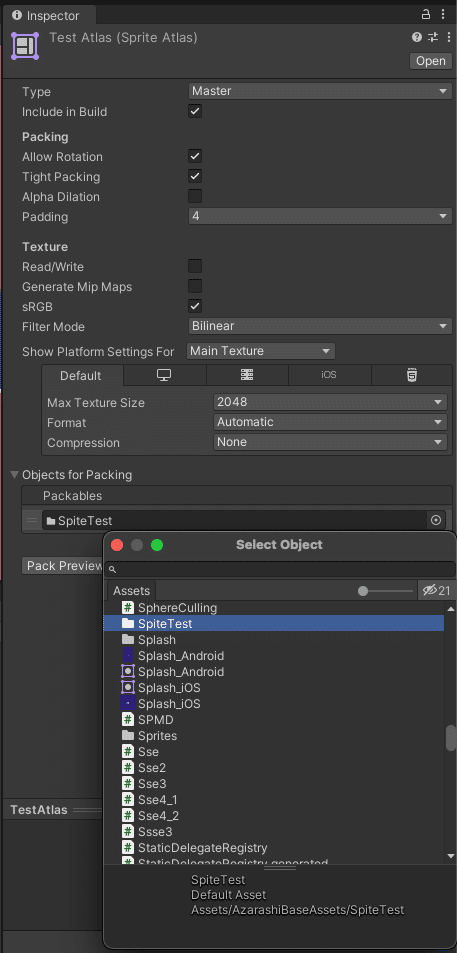
先ほど作成したTestAtllasでPackableで作成したフォルダである「Sprite Test」を選択します。

するとSpriteAtlas内に「Sprite Test」の画像が並べられていることがわかります。

なお、利用したい画像はSpriteModeをMultipleにしてスライスさせることでも、可能です。

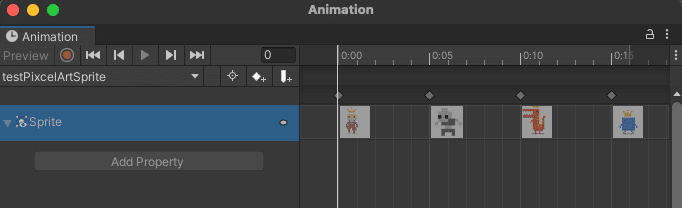
2.3 SpriteAtlasでまとめた画像でアニメーションを作成してみる
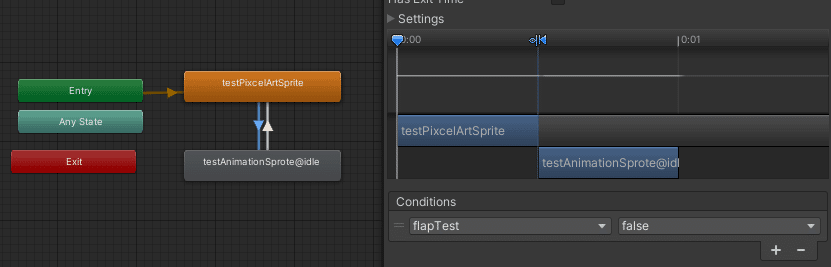
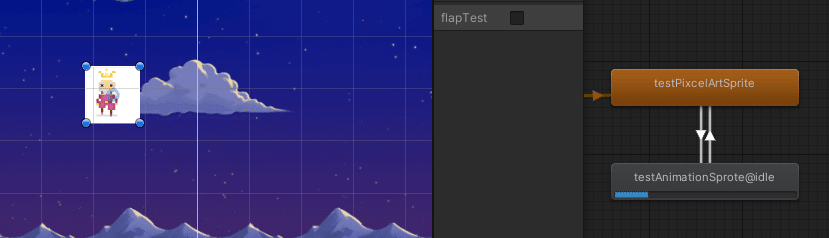
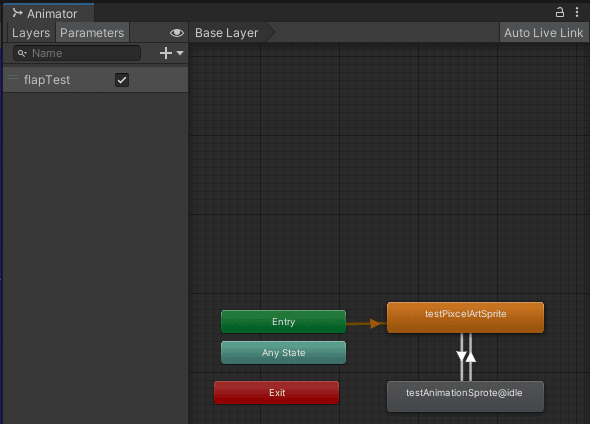
アニメーションを作成してみたところ
flapTestという名前のトリガーにチェックがついていない時はidle状態を保持し

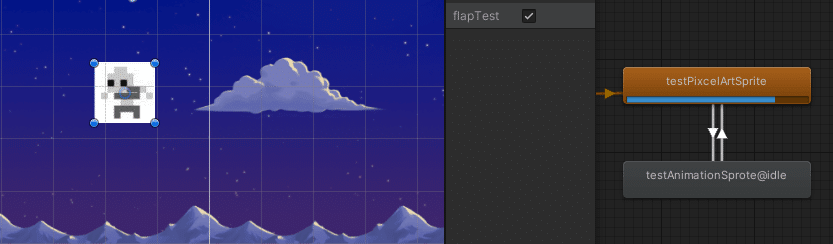
flapTestという名前のトリガーにチェックがついている時は画像がパラパラ漫画のように切り替わることが確認できました。

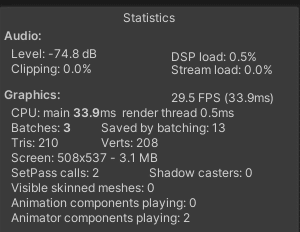
なお、デフォルトの時はSetPasscallsは2であったのに対し

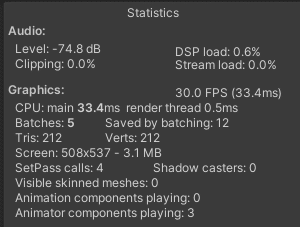
アニメーションを追加したオブジェクトを追加した時は4に増えたことが確認できました。また、同じアニメーションオブジェクトをどんどん追加していって3個程度増やしてもSetPasscallsは4のままでした。

Set Pass Callを減らす方法についてはこちらにまとまっています。
3.まとめ
3.1 画像の扱い方
Spriteをそのままゲーム画面に適用すると、画像それぞれが2のべき乗サイズに変換されて無駄なスペースが生まれてメモリが無駄になるという課題がありました。
その対策として、予めSpriteを事前にテクスチャとしてまとめ、SpriteのMultipleとしてUnity上で分割する手段がこれまで知っていた知見でした。
しかし、これだと事前にテクスチャをまとめるのが面倒という課題がありました。
そこで登場するのがSpriteAltasです。利用方法は上記でまとめた通りApriteAtlasを新規作成し、そこに個別で呼び込んだSpriteを複数登録するだけです。
SpriteAltasを作成しておくと、Unityがゲームのプレビュー開始やビルド時に自動的にパッキング済みのスプライトアトラスのテクスチャを生成します。これにより、開発者はこれまで通りプロジェクトに置いたSpriteを利用しても、「画像それぞれが2のべき乗サイズに変換されて無駄なスペースが生まれてメモリが無駄になる」という課題、「事前にテクスチャをまとめるのが面倒」という課題の2つを同時に解決できます。
つまりSpriteAltasはメモリの削減とテクスチャをまとめる手間を省ける効果があります。
しかし利用時には注意も必要で、元画像を「Resource」フォルダに格納しておくと「Resources」フォルダに元画像を格納するとSpriteAtlasと元画像どちらもゲームに格納されてしまうので注意が必要です。
3.2 アニメーション作成方法
AnimatorControllerで状態遷移を管理し、状態それぞれはAnimationで設定します。AnimatorControllerとAnimationの設定状況は次の通りです。


Animationの切り替えはtransition(矢印)で設定でき、Animationを管理する画面のAnimatorの中で設定したフラグ(ここではflapTest)で切り替え可能です。