
(Unity初心者向け)ブロック崩しの作り方 #1 オブジェクトを配置する
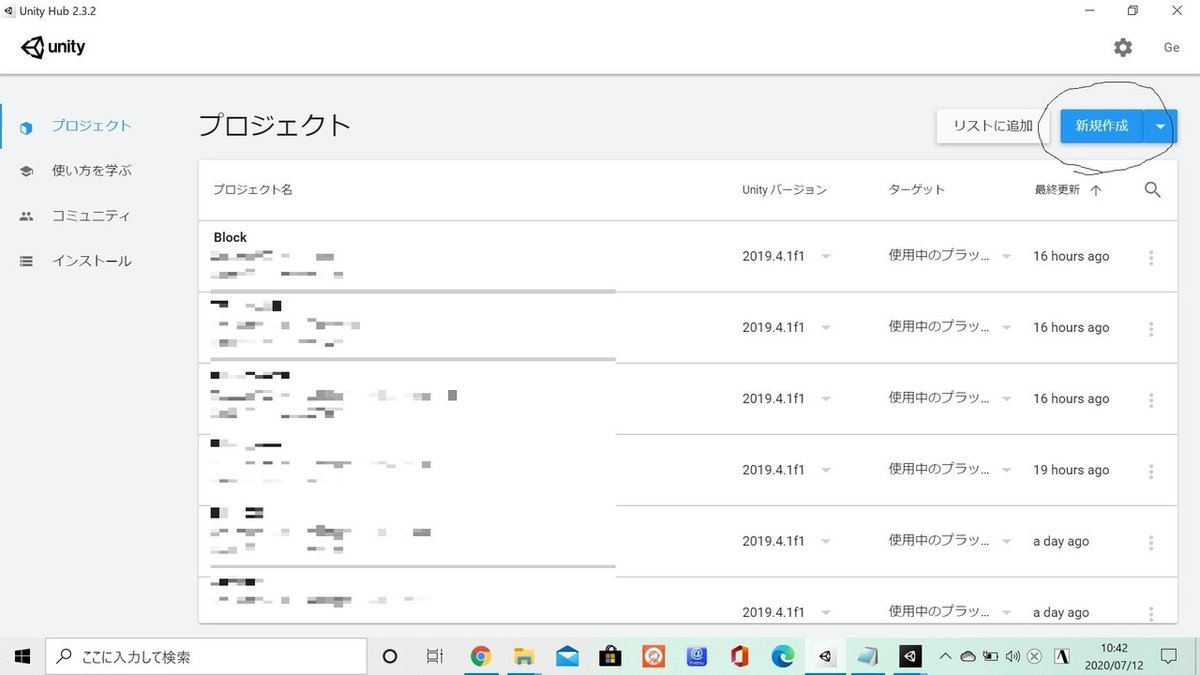
では、まずプロジェクトを用意します。
GitHubを起動して、
・新規作成をクリックする
・または、画面上にあるFile > New project を選択
いずれかをします。
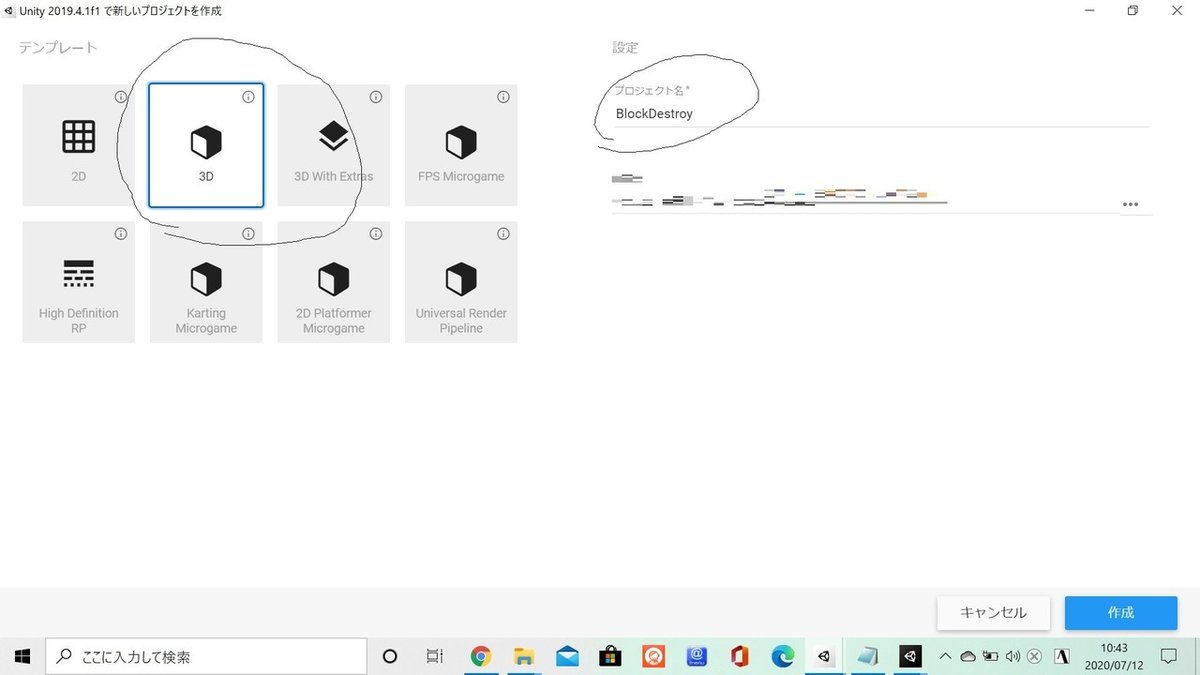
今回はテンプレートは3D
プロジェクト名は”BlockDestroy”にします。


これで、プロジェクトの準備ができました。
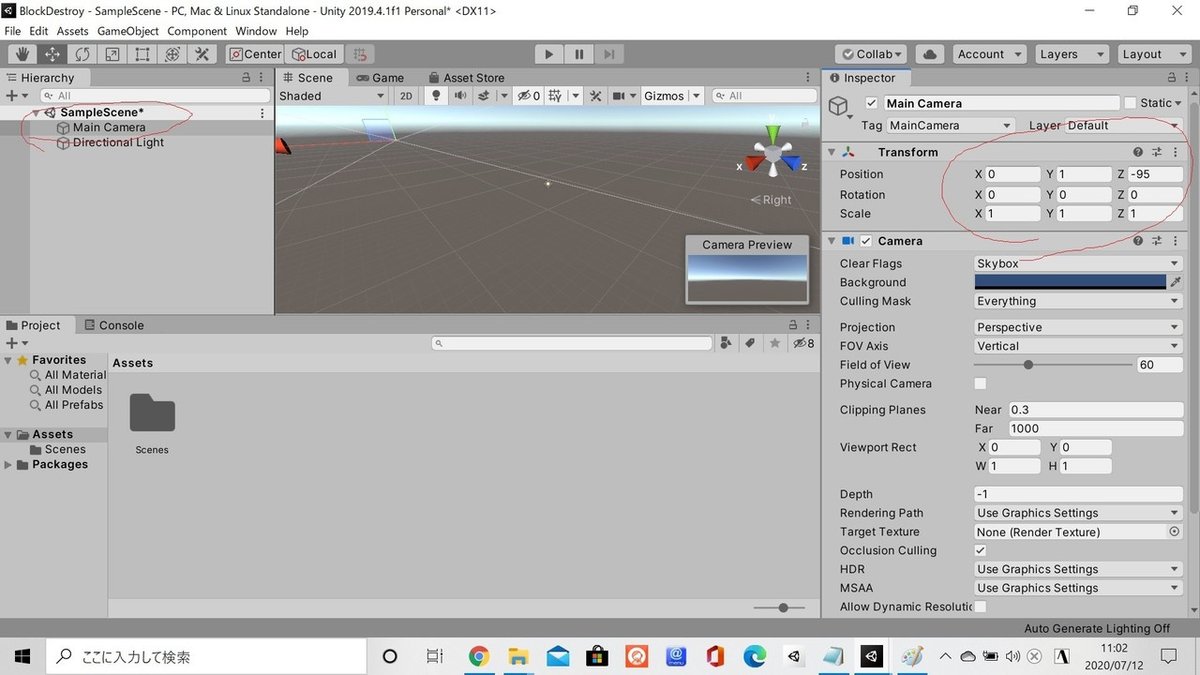
まずはオブジェクトの配置をしたいところですが、カメラの調整をします。
今回は、縦画面方向をy軸
横画面方向をx軸にしてゲームを作るので、
カメラの座標(配置)のz軸を変更します。
配置をかえるには、
配置をかえたいオブジェクトを選択 > インスペクターの中のTransformを調整します。
今回は、
MainCamera > インスペクターの中の Transform > Position > z = -95

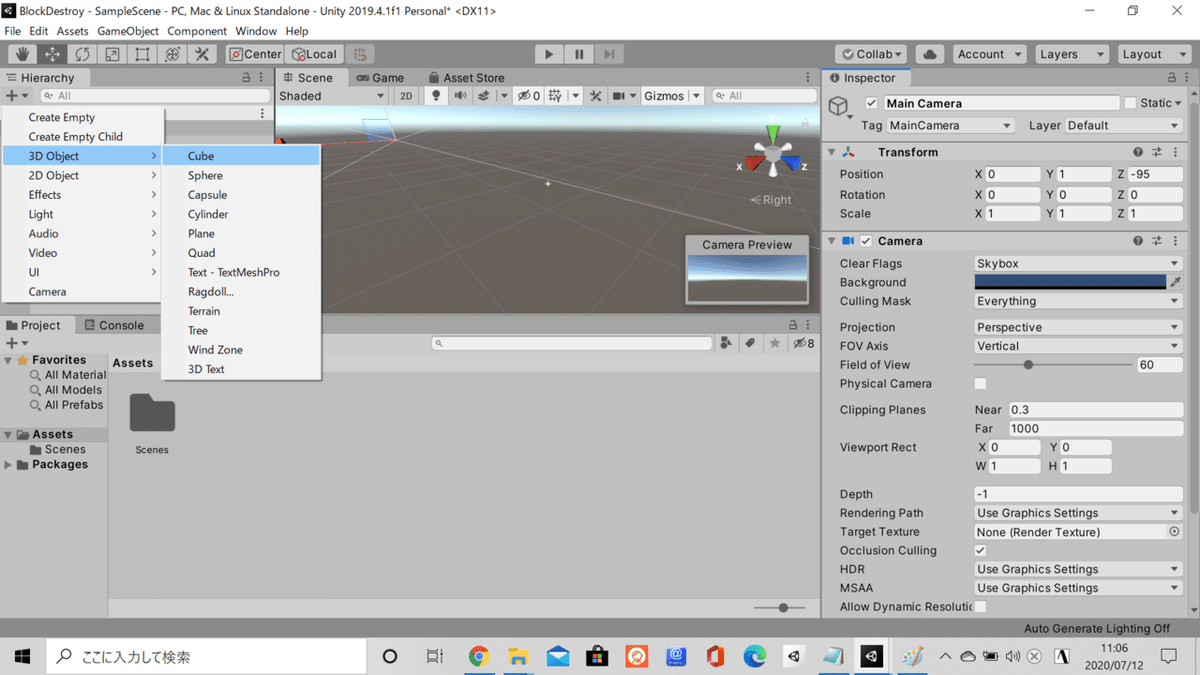
では、オブジェクトの配置をしていきます。
Hieararchyウインドの中で、右クリック
3D Object > cube を選択します

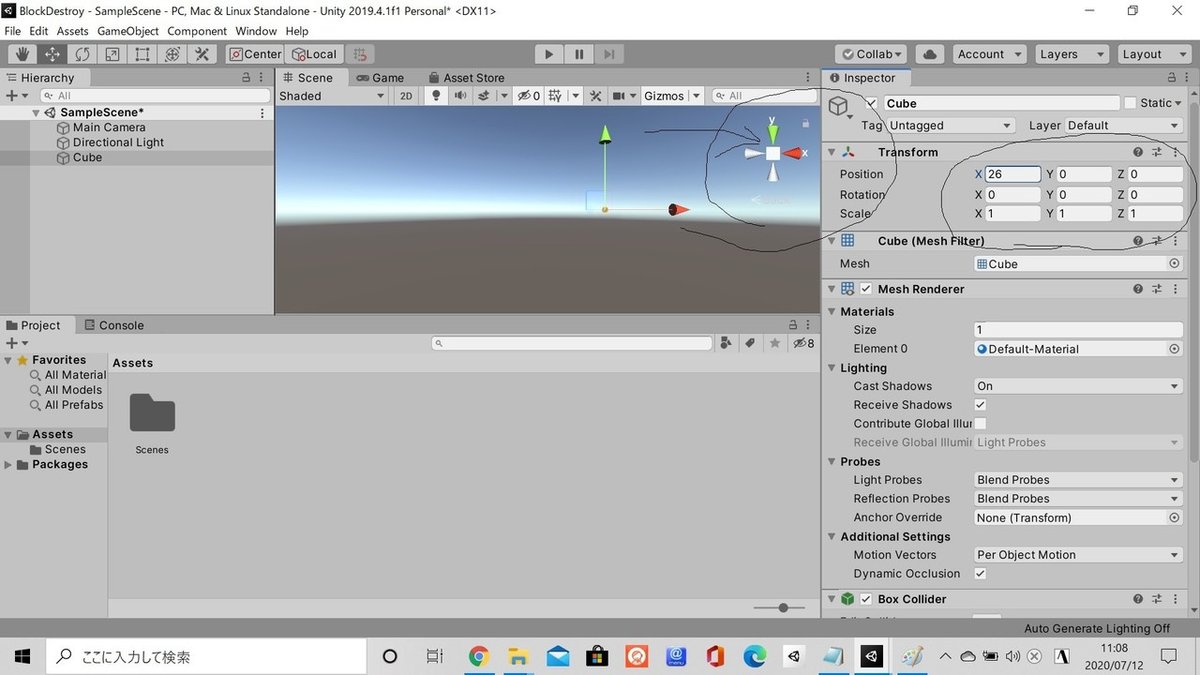
右上のインスペクターから名前を”Wallright"にします。
そして,Transformで値を調整します。
x=26 にします。
そうすると、シーンビューから見失うので、シーンビューの右上の座標の方向をしめす方位磁針みたいなものをクリックして
縦方向がy緑色
横方向がx赤色にしてください。

画像は名前がcubeですが、Wallrightにしてください。
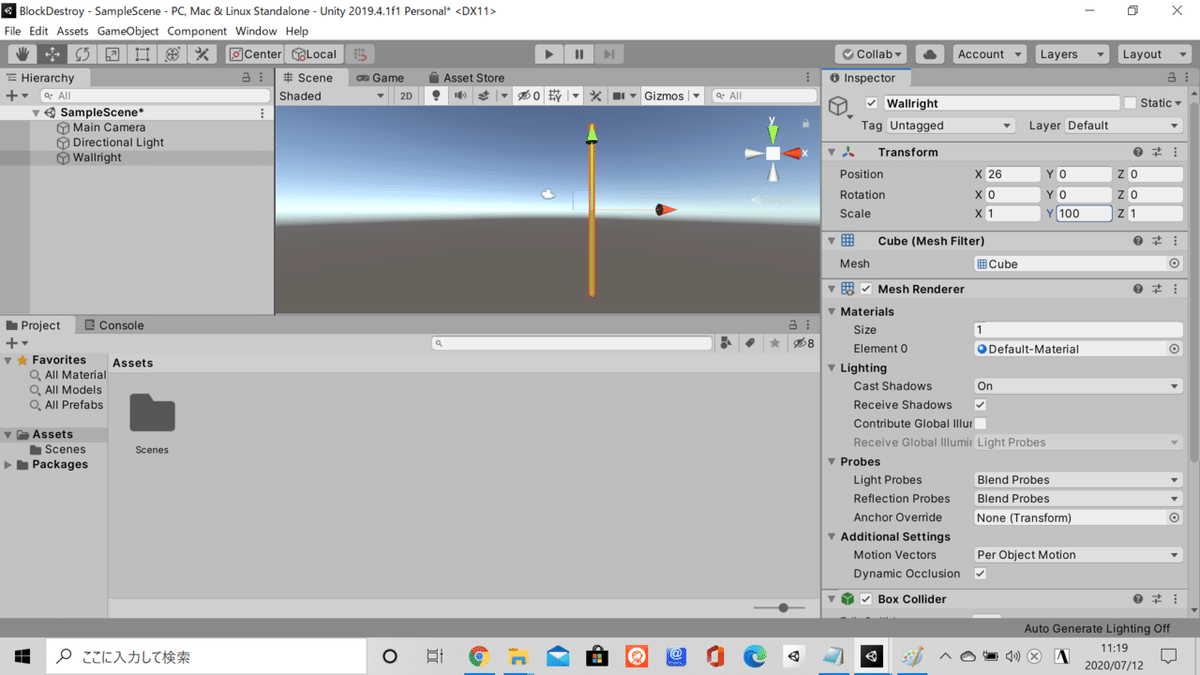
Scaleはオブジェクト自体の大きさの変更ができます。
Scaleのy=100 にしてください。
すると

これで右の壁はできました。
同様にして、左、上、下と壁を作ります。
Transformの座標はそれぞれ以下ようにしてください。
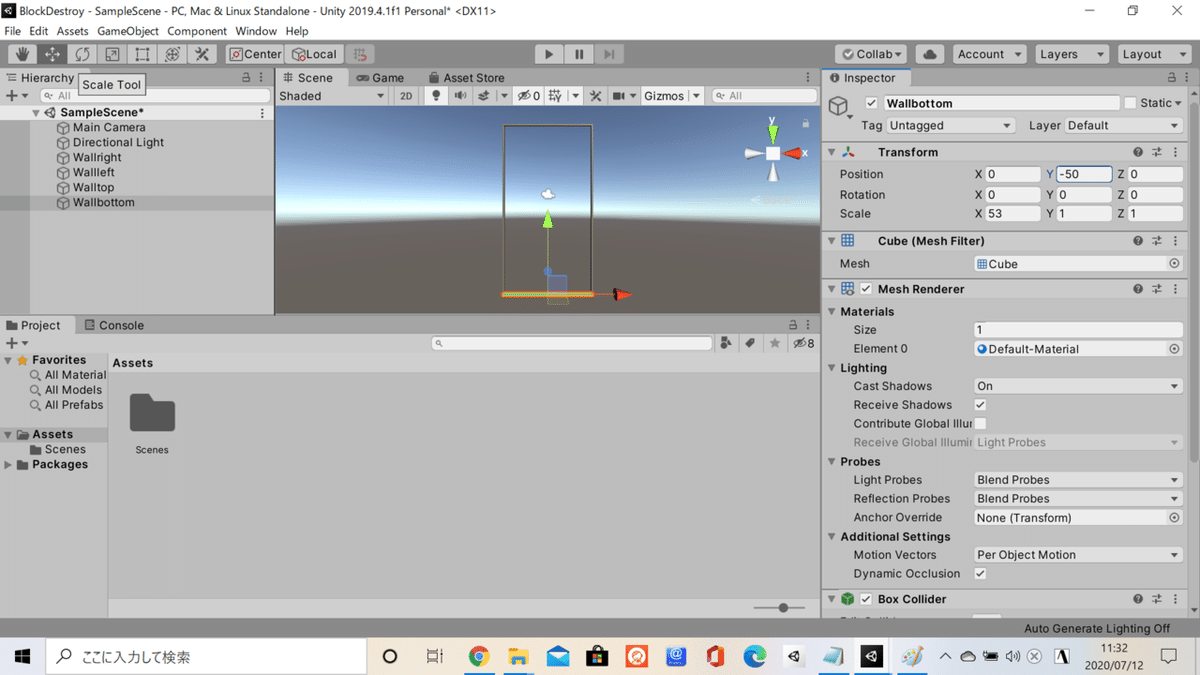
(左の壁)Wallleft Position x=-26, y=0, z=0 / Scale x=1, y= 100, z= 1
(上の壁)Walltop Position x=0 y=50, z=0 / Scale x=53,y= 1,z=1
(下の壁)Wallbottom Position 0, -50, 0 / Scale 53, 1, 1
これで壁の配置はとりあえず下の画像のようになります。

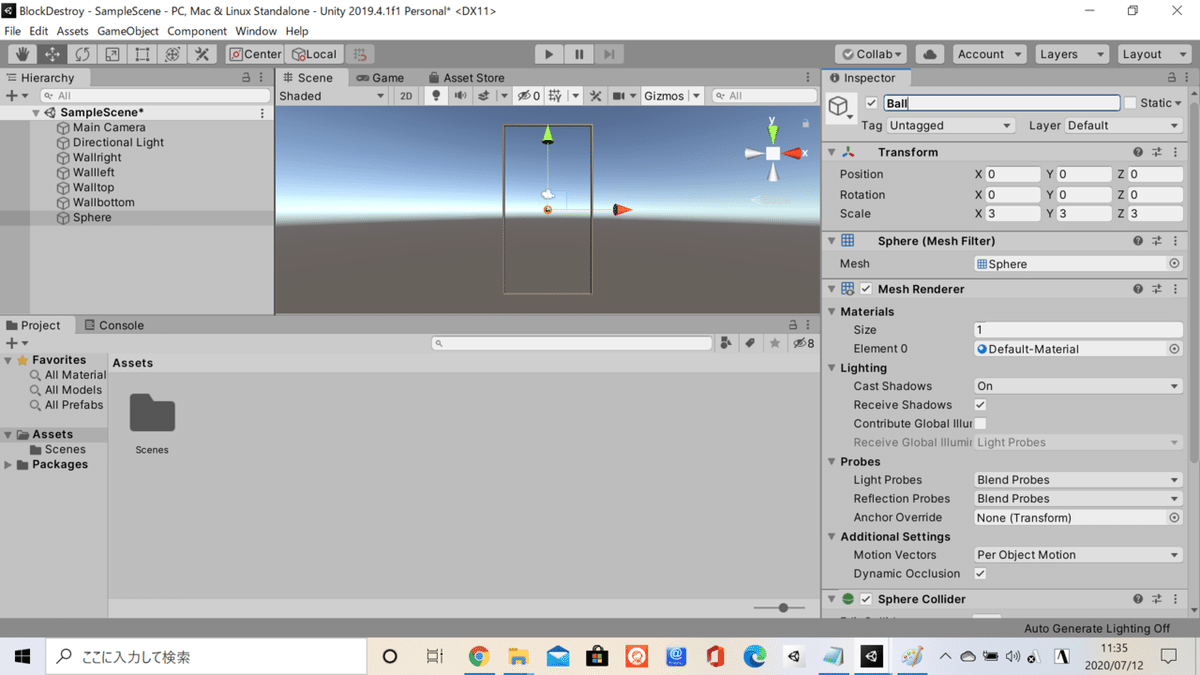
続いてボールを配置します。
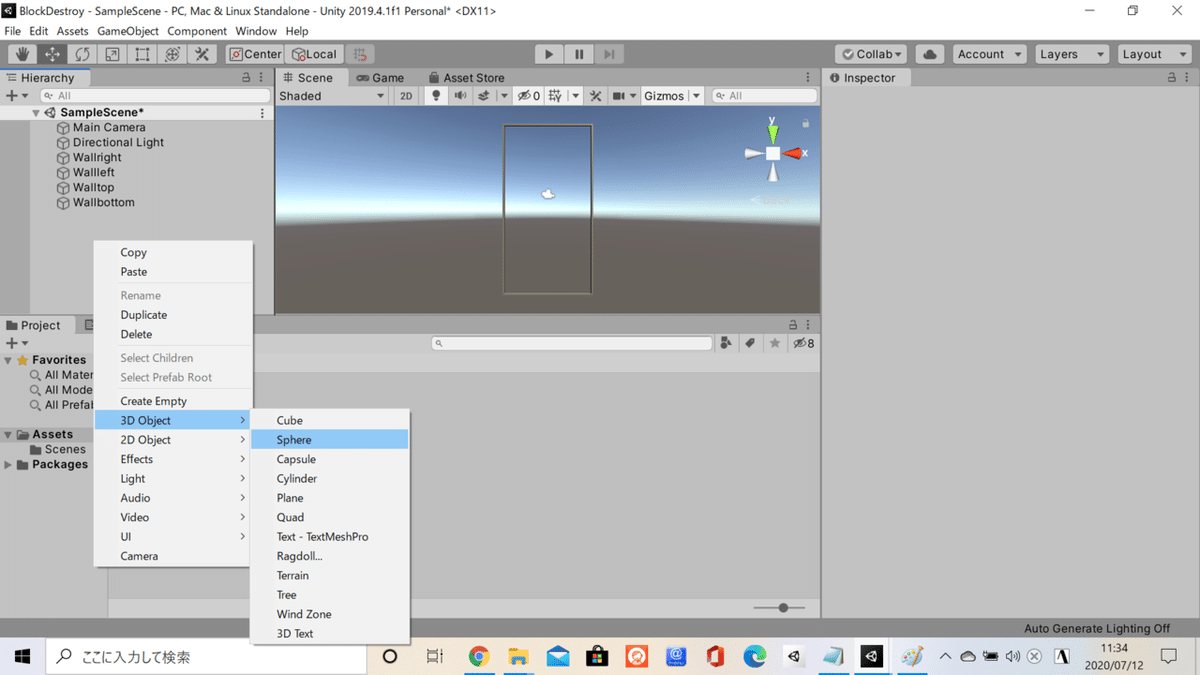
Hieararchyウインドの中で、右クリック
3D Object > Sphereを選択します。
球を表示したいときは Sphere を使用するので注意しましょう。

少し小さいので、大きさを変更するために、
名前もBall に変更して、Scale の値を すべて 3にします。

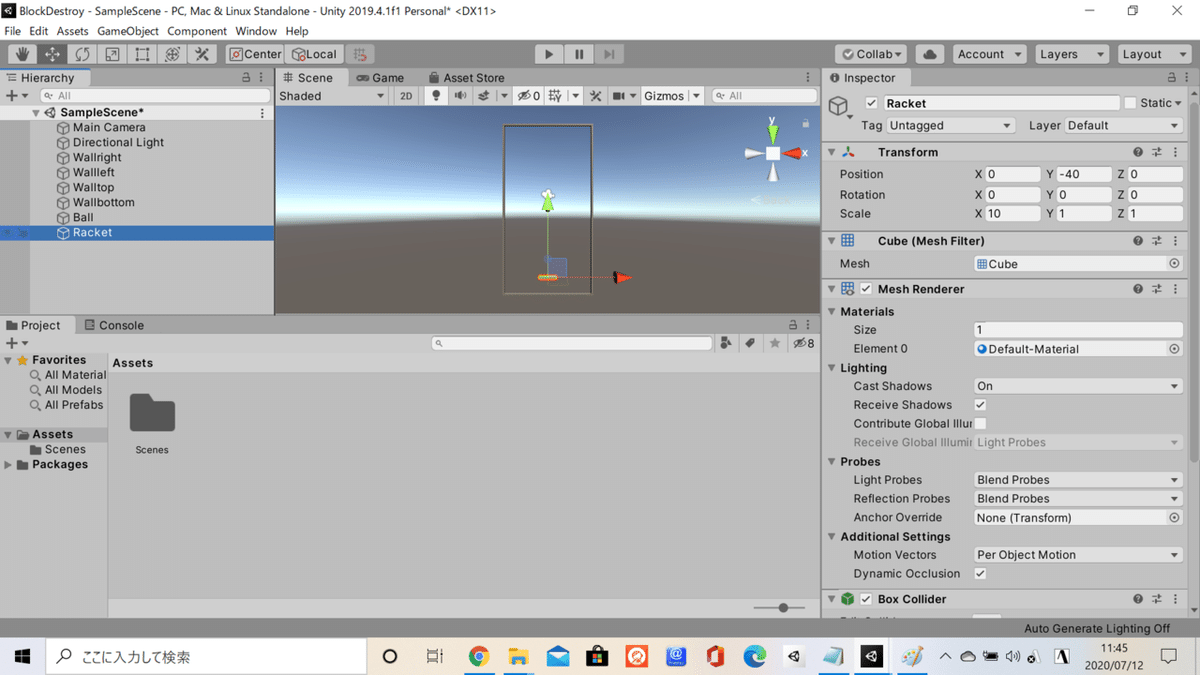
最後にラケットを表示します。
壁をつくったと同様にして、
Hieararchyウインドの中で、右クリック
3D Object > Cubeを選択します。
そして、
名前をRacketに変更して、
Position 0, -40, 0
Scale 10, 0, 0
に変更します。

これで
1 プロジェクトの作成
2 オブジェクトの配置ができました。
が完了しました。
次回からは
3 スクリプトの作成
4 スクリプトのアタッチ
の作業をやっていきます。
ブロックの配置は処理が多いので、壁、ボール、ラケットが完成してから取りかかります。
この記事が気に入ったらサポートをしてみませんか?
