
85.スタディサプリ BRAND SITE #1日1サイトレビュー
【印象】
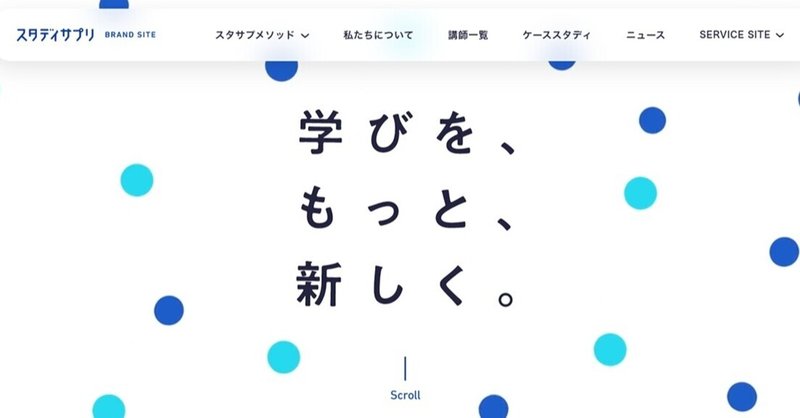
・爽やか、柔らかい、清潔感のある印象
【ファーストビュー】
・中央に横幅を揃えた文字組みでキャッチコピーを表示
・文字の背面に水玉が動くアニメーションを配置。ポップで明るい印象。青や水色を使用しており、爽やかなイメージを持った
・ヘッダーに角丸の長方形を表示し、シャドウをかけている。左側にサイト名を載せ、その横にテキストリンクでメニューを配置。小項目はヘッダーの下にホバーで表示されるようになっている。追従は無し
【コンテンツ】
・スクロールするとヘッダーがハンバーガーメニュー(2本線)に変わり、追従するようになる。背景色は青でアイコンの色は白。クリックするとサイトの一部に被る形でメニューが開く。メニューの背景色は白で「SERVICE SITE」項目の部分は青になっている。メニュー以外の部分は白の半透明のフィルターがかかる。アイコンにメニュー表記は無いが開いた後に「CLOSE」表記は有り
・学生から社会人までサービス対象者に合う写真を載せている。使用している場面を写すことで具体的なイメージが浮かびやすい
・「Service」セクションでは写真の背面に大きな円のレイヤーを敷き、水玉を前面に重ねている
・青から水色へのグラデーションを背景色に使用。水玉や円をあしらいに使用し、写真は角丸で切り取っていたりと全体的に可愛らしい。勉強用のサービスなので敷居が高くならないように柔らかい印象を演出しているものと思われる
・「Case Study」セクションはカードを並べ、横スクロールする形式にしている。スクロール可能なことがわかるように一部のカードを画面からはみだして表示している。自動アニメーションは無し、左下の矢印アイコンをクリックすることで動くようになっている
【カラー】
・白、青、水色
・テキストカラーは黒に近い青#24243f
【フォント】
・Hiragino Kaku Gothic ProN
・英字見出しにDINNextLTPro-Regular
・英字あしらいにDINNextLTPro-UltraLightを使用
・-apple-systemとBlinkMacSystemFontを設定している
【レスポンシブ】
・ヘッダーの角丸部分が無くなり、ハンバーガーメニューに変更になっている
・「Service」セクションは写真を大きく表示するため、写真の前面に文字を表示することでスペースを省略している。視認性を上げるために写真にグラデーションをかけている。画像の一部が隠れても良いようにユーザーをイメージした被写体が全て右側に来ている写真を使用している
