
サイトレビュー❀116
MAKOTO HIRAO さん
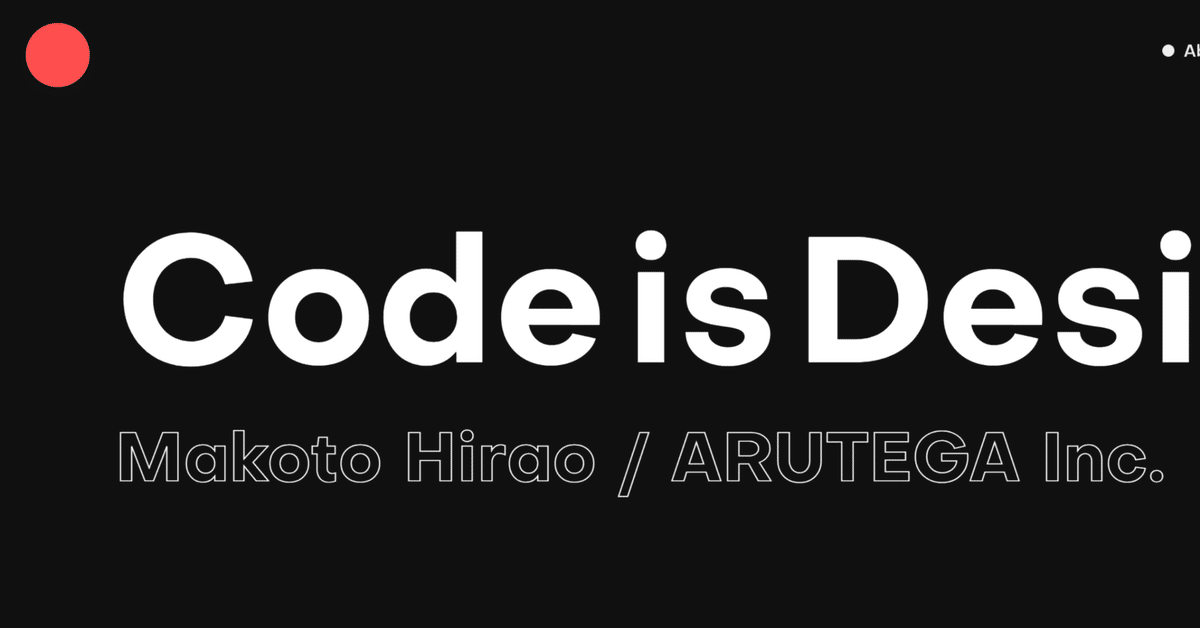
【ファーストビュー】
・黒の背景に、大きく書かれた名前が印象的です。
・構成:
左上にロゴ、右上にナビ。
左下にSNS。
中心にメインビジュアル。
・メインビジュアル:
『Code is Design』と白文字で大きく書かれており、その下に黒抜きで名前を書いています。
【フォント】
"Objective", "游ゴシック体", "Yu Gothic", YuGothic, "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", sans-serif
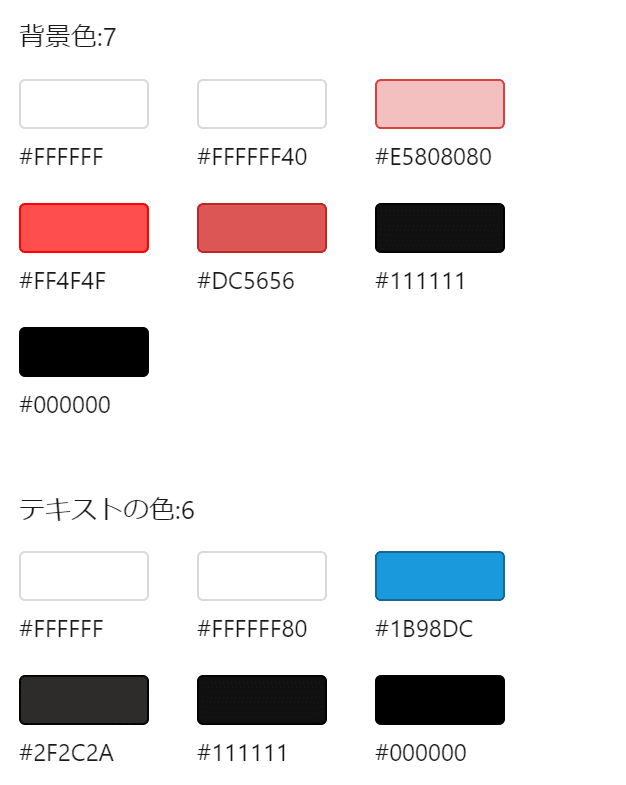
【使用色】

【レスポンシブ】
・左上のロゴ、右上のgナビは固定されています。
・メインビジュアルは端末に合わせて縦並びになっています。
・要素は基本縦並びです。
・右側にスクロールバーが表示されます。
【全体的に】
・PCで見ると横にスクロールされていくので、新鮮です。
・ナビの種類が少ないからか、右上に表示されるものは1種類のみとなっており、クリックすることで行き来ができるようになっているようです。
・要素によって背景色を変えているので、とても見やすいです。
・ファーストビューの背景色によって、コンテンツの種類を区別しているところが良いです。
[情報まとめ、プチ感想]
・MAKOTO HIRAO https://hiraomakoto.jp/
背景が黒いサイトって、暗い印象になりがちなのかな、と個人的に思うのですが、うまく使うととてもカッコよくなりますよね。アイコンもとてもシンプルで、デザイナーさんはシンプルなものを作ることが多い気がします。
<了>
この記事が気に入ったらサポートをしてみませんか?
