
53. 土屋印店#1日1サイトレビュー
【ターゲット】
・人と少し違うこだわりの印鑑を買いたい人
【印象】
・高級感
・高い技術力
・スタイリッシュ
・こだわりがある
【カラー】
ベース:白
テキストカラー:赤#D20207、黒#333333、白#FFFFFF
【フォント】
本文:Noto Sans JP
【アニメーション】
・ヘッダーのテキスト・ボタンにマウスオンすると、色が薄くなる
・TOPの写真が数秒ごとに変わる
・ボタンにマウスオンすると、→が右に動く
【あしらい】
・ヘッダー:ロゴは縦50px、横204px
ハンバーガーメニューのみ固定
・ハンバーガーメニューは線だけで表示されており、◯が少し掠れていてハンコのよう
・写真は職人が印を作っている様子を写したものが多い
・コンテンツタイトルを左右交互に配置している
また□で囲んでおり、縦書きのものと横書きのものがある
・写真と四角の図形を重ねるようなあしらい
・ボタンは、◯の中に→
・「オンライン販売」のコンテンツのボタンが丸の中に「HOW TO BUY」、ボタンテキストに「選び方ガイド」
また写真の右上のハンコのようなあしらい
・ボタンは、縦75px、横375px
【サイト全体の構成】
・ヘッダー
・TOP画像
・技術
・作品集
・オンライン販売
・オリジナル印章
・店舗
・フッター
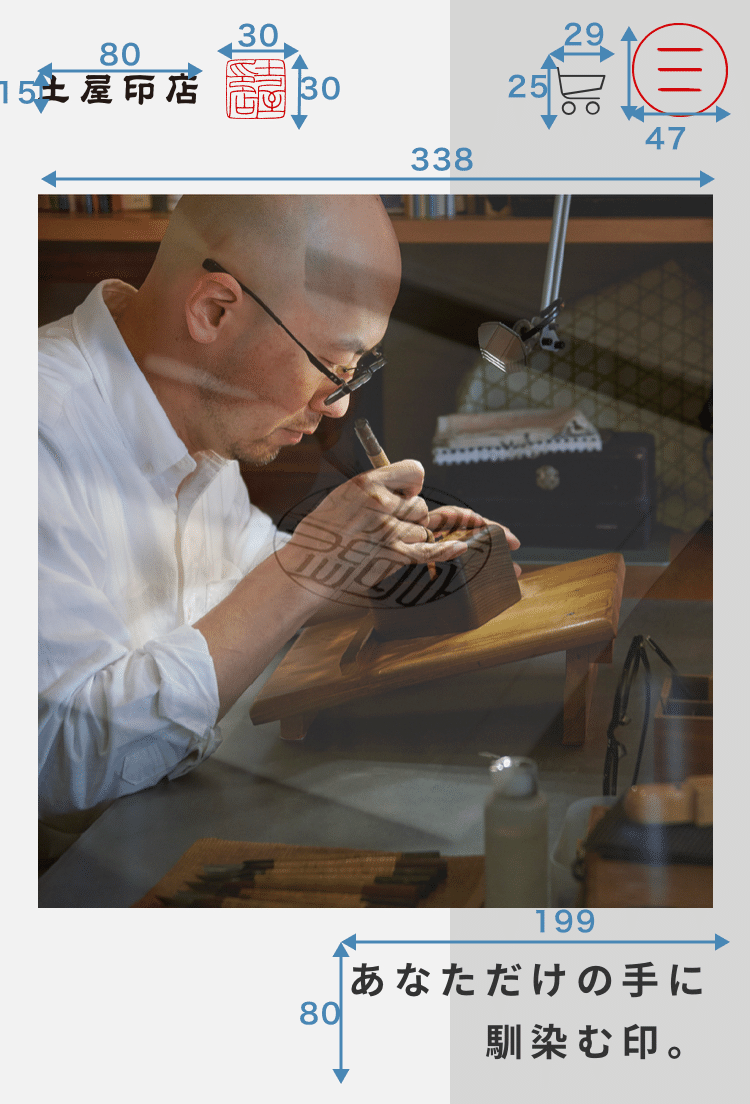
【ファーストビューの構成】
・ヘッダー(ロゴ、技術・作品集・オンライン販売・遊び方ガイド・ご注文方法・店舗情報、マイアカウント、カートを見るボタン、ハンバーガーメニュー)
・職人・制作過程を写した写真
・キャッチフレーズ「あなただけの手に馴染む印。」

【フッターの構成】
・テキスト
・職人の名前
・住所
・ロゴ
・電話番号
・お問い合わせボタン
・特定商取引法に基づく表記
・プライバシーポリシー
・SNSアイコン(Instagram)

【レスポンシブ】
・ヘッダー(ロゴ、カートアイコン、ハンバーガーメニュー)
ハンバーガーメニューは◯の中に3本線
ハンバーガーメニューを押すと、線がクロスし、画面全体にメニューが出てくる
・PC版は黒色の「カートを見る」ボタンだったが、SP版はカートアイコンのみ
・全てのコンテンツが1カラム構成
・ロゴは、縦50px、横123px(ヘッダー)
・ボタンは、縦51px、横337px

【気づき・分析】
・配色が白とグレーで統一感があり、シックで高級感がある
・「技術」「作品集」のコンテンツで印鑑へのこだわりが伝わる
・「作品集」コンテンツで印・サイズ・受賞歴などが細かく書かれている
・コンテンツのタイトルを黒い□で囲み、ハンコっぽい
・「選び方ガイド」は、サイズ感や書体、使用用途が書かれていて分かりやすい
・商品の写真が大きく載せられていて見やすい
・ボタンやハンバーガーメニューに赤い◯が用いられておりハンコを表現しているよう
また、ハンバーガーメニューの◯が少しかすれていて、本物のハンコのように表現されている
この記事が気に入ったらサポートをしてみませんか?
