
42. ECLEAR warm#1日1サイトレビュー
【ターゲット】
・冷え性で悩んでいる人
・持ち運びやすく充電しやすいあったかグッズが欲しい人
【印象】
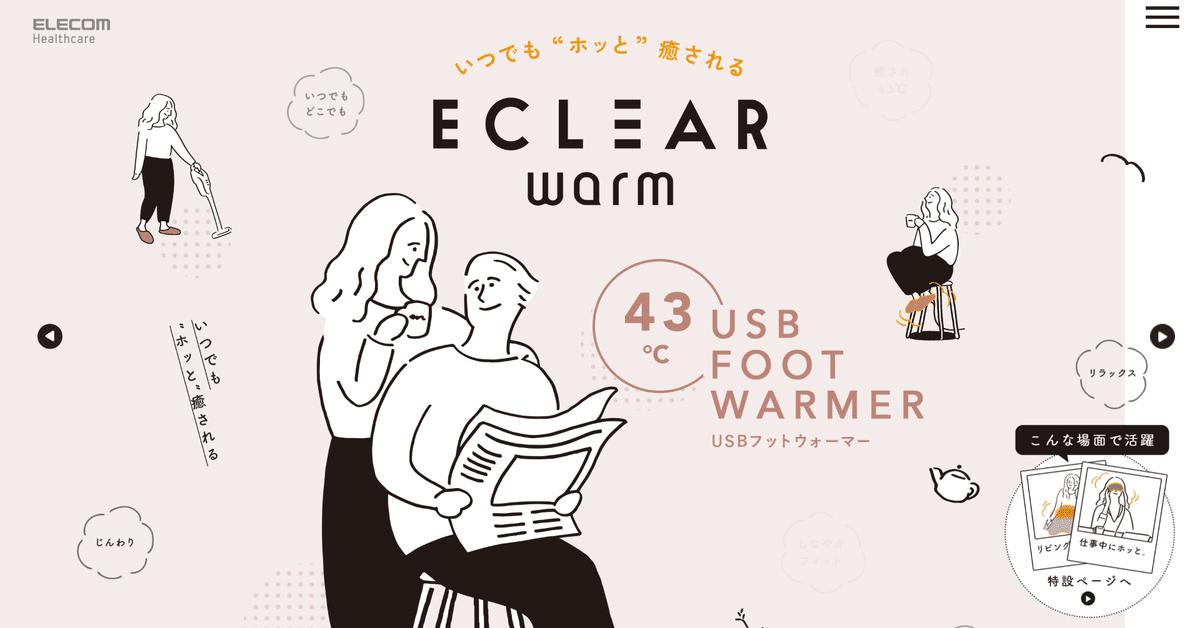
・全体的にくすんだグレーっぽい色味ながらも温かみのあるカラーでホッと安心感のある印象
またゆるい可愛らしいイラストがその印象を増している
【カラー】
ベース:白
テキストカラー:ブラウンピンク#BC8477、黒#251E1C、白#FFFFFF
【フォント】
本文:游ゴシック
【フォントサイズ】
【内容の幅】
PC:1181px(1440px)
SP:335px(375px)
【アニメーション】
・サイトを開くと、白い画面にロゴが浮かび上がり、消えた後ロゴ→イラストの順で表示される
・湯気の中にテキストが書かれているイラストが表示されたり消えたりしている
・特設ページリンクのボタンにマウスオンすると、小刻みに振動する
・ハンバーガーメニューにマウスオンすると、少し色が薄くなる
・スクロールするとコンテンツがスライドして表示される
・ボタンにマウスオンすると、テキストと背景の色が反転する
【あしらい】
・ヘッダー:ロゴは縦29px、横92px
ハンバーガーメニューのみ固定
・商品ごとのあしらいが、ドット・斜線・方眼模様とバラバラ
・商品ごとにカラーが決まっており、商品のカラー展開と同じ
・湯気のようなもくもくしたあしらい
・右下に特設ページリンクボタンがあり、◯が点線(固定)
・コンテンツタイトルの温度を大きく強調しており、ギザギザの◯で囲んでいる
・背景全体に色をつけるのでなく、四角のあしらいを散らばせている
・イラストは基本モノクロで、商品や目立たせたい部分のみ色がついている
・ボタンサイズが大きい
・WITH HEATER/WITHOUT HEATERの枠が◯を繋げたような形
・「特徴」コンテンツは実際の写真が使われている
・湯気のような枠の中にアイコン
・ボタンは、縦84px、横749px(ヘッダーのボタンは縦36px、横150px)
【サイト全体の構成】
・ヘッダー
・TOP画像
・USBフットウォーマー
・USBブランケット
・USBホットアイマスク
・ヘルスケアのポイント
・特徴
・フッター
【ファーストビューの構成】
・ヘッダー(ロゴ、ハンバーガーメニュー)
・TOPイラスト
・ロゴ
・キャッチフレーズ「いつでも”ホッと”癒される」
・特設ページリンクボタン
・TOP切り替えボタン

【フッターの構成】
・SNSマーク(Facebook/Instagram)
・ロゴ

【レスポンシブ】
・ヘッダー(ロゴ、ハンバーガーメニュー)
ハンバーガーメニューは下に「メニュー」と書かれており、白い◯の中に配置
ハンバーガーメニューを押すと、線がクロスし、画面全体にメニューが出てくる
・全てのコンテンツが1カラム構成
・ロゴは、縦15px、横46px(ヘッダー)
・ボタンは、縦47px、横321px

【気づき・分析】
・商品ごとに色分けしていて分かりやすい(3色(3商品)とも商品のカラー展開と同じ色)
・商品とコンテンツ背景の色を同系色に合わせている
・湯気のあしらいが所々にあり、あったかい印象を出している
・背景全体に色をつけるのでなく、四角のあしらいを散らばせているのでぬけ感がある
・モノクロのイラストに商品と効果を見せたいところだけ色がついているので、強調されている
この記事が気に入ったらサポートをしてみませんか?
