
43. HELLO SCOOTER#1日1サイトレビュー
【ターゲット】
・日常や旅先で気軽に使える移動手段を探している人
・車を買うまではないが楽に移動できる手段を探している人
【印象】
・アッシュ系のくすんだ配色と写真のフィルムカメラのような加工で若干
【カラー】
ベース:グリーン
テキストカラー:緑#7AA44E、黒#333333/#444446/#6F675B/#3C3C3C/#595656、白#FFFFFF
【フォント】
本文:游ゴシック
英字:Century-gothic
【アニメーション】
・サイトを開くと、白い画面にロゴが浮かび上がりTOP画面が出てくる
・ボタンにマウスオンすると、右下にスクーターのアイコンが右下に出てくる
・ヘッダーのテキストにマウスオンすると、テキストが飛び上がる
スクロールするとコンテンツが風に吹かれるように出てくる
・「LET’S SAY HELLO」コンテンツのスマホ画面が動いている
【あしらい】
・ヘッダー:ロゴは縦26px、横220px
固定
・ロゴはうさぎ?スクーターをモチーフにしている
・ヘッダーの該当メニューのテキストが緑色で、テキストの上に■
・写真はフィルムカメラのような加工
・写真・コンテンツの境界が段差
・TOPの写真ごとにキャッチフレーズが異なる
・▲■●のあしらい
・写真をずらしたような四角の図形をつけて、シャドウのようなあしらい
・TOP画面は、左が子どもの写真・右がキャッチフレーズ
・「HOW TO FUN」コンテンツの白テキストの下に線画伸びている
また可愛らしいイラストで分かりやすく説明している
・「LET’S SAY HELLO」コンテンツにスマホのようなあしらい
・「CONTACT」コンテンツに吹き出しの形のステッパー
・「CONTACT」コンテンツに「RESET」ボタンがある
・ボタンは、縦54px、横180px(ヘッダー)
【サイト全体の構成】
・ヘッダー
・TOP画像
・CONCEPT
・HOW TO FUN
・HOW TO RIDE
・HOW MUCH
・LET’S SAY HELLO
・CONTACT
・フッター
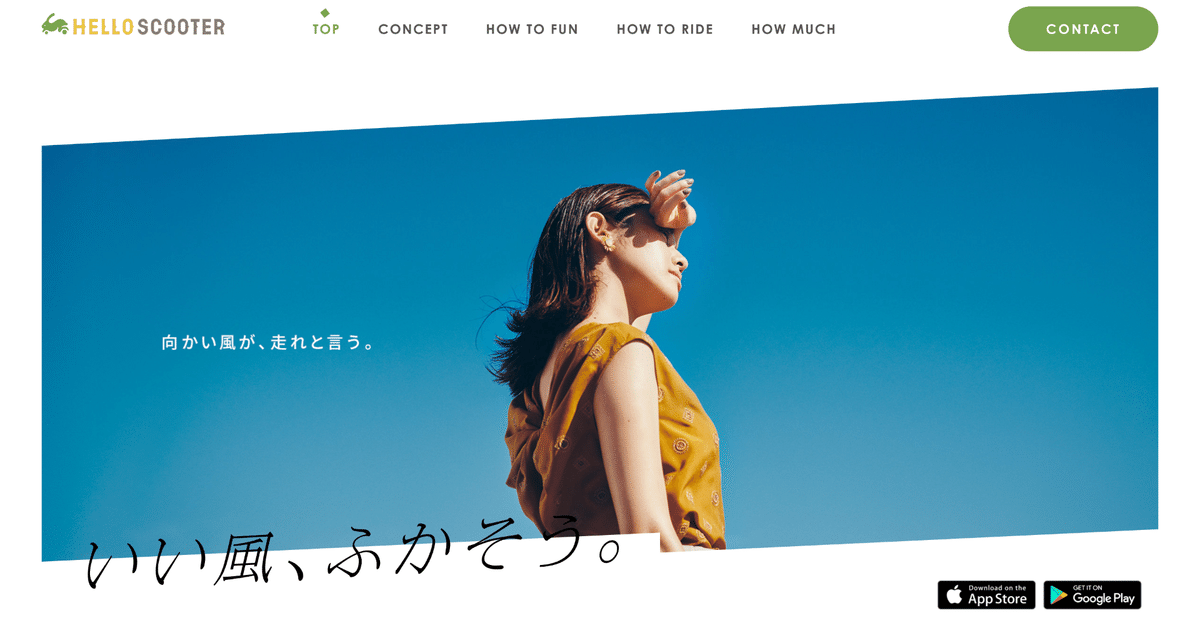
【ファーストビューの構成】
・ヘッダー(ロゴ、TOP・CONCEPT・HOW TO FUN・HOW TO RIDE・HOW MUCH、CONTACTボタン)
・TOPの写真
・キャッチフレーズ「いい風、ふかそう。」
・アプリダウンロードボタン

【フッターの構成】
・COMPANY
・PRIVACY POLICY
・HONDA
・SNSマーク(Twitter/Facebook/LINE)
・上部へ戻るボタン

【レスポンシブ】
・ヘッダー(ロゴ、ハンバーガーメニュー)
ハンバーガーメニューは3本線で四角に囲われている
ハンバーガーメニューを押すと、線がクロスし、画面全体に上からメニューが出てくる
・TOP写真が画面いっぱいになる
・全てのコンテンツが1カラム構成
・ロゴは、縦18px、横152.5px(ヘッダー)
・ボタンは、縦60px、横315px

【気づき・分析】
・配色がアッシュっぽいくすんだカラーでおしゃれ
・使い方を紹介しているコンテンツのタイトルが「HOW TO “FUN”」
・スクロールをするとコンテンツが風が吹かれるようなアニメーションで表示されるのがスクーターのサイトとして合っている
・「CONTACT」コンテンツに吹き出しの形のステッパー
この記事が気に入ったらサポートをしてみませんか?
