
46. Social Coffee House#1日1サイトレビュー
【ターゲット】
・新たなことを学べる場が欲しいと思っている人
・様々な社会のテーマについて誰かと深く語りたい人
【印象】
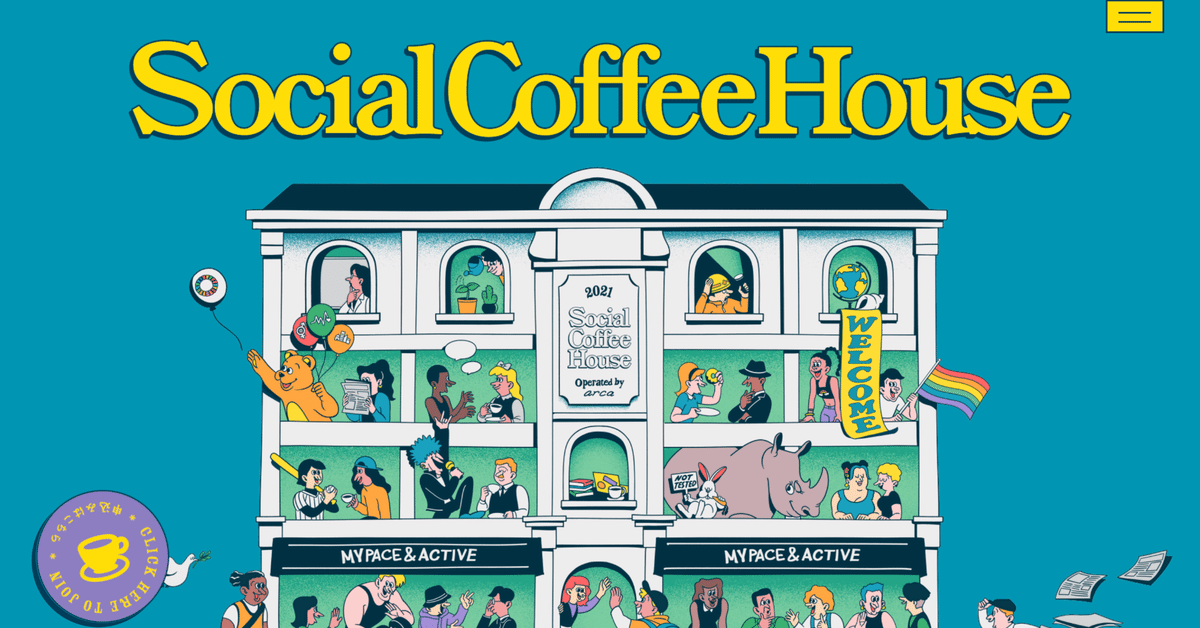
・黄色とコバルトブルーのはっきりした配色が印象に残り、「COFFEE」と大きく書かれていたり左下にコーヒーのイラストが書かれているので、カフェのサイトっぽい印象もある
【カラー】
ベース:白
メイン:コバルトブルー#00A1C0
アクセント:#FFDE05
テキストカラー:ネイビー#003E59、白#FFFFFF
【フォント】
本文:fot-tsukubrdgothic-std
英字:bookman-jf-pro
【アニメーション】
・サイトを開くと、TOP画面が開き、ポップアップで次回のCLASSが表示される
・左下の申込はこちらボタンにマウスオンすると、ボタンが大きくなる
【あしらい】
・ヘッダーはハンバーガーメニューのみ(固定)
・申込はこちらボタンが右下に固定
・黒線で縁取ったようなイラストやテキスト
・コンテンツタイトルをカーブさせている
・「THEME」コンテンツでは、社会問題をアイコンを用いてボタンのようにあしらっている
・「CLASS」コンテンツは、記事のようなカードになっている
・「MENU」コンテンツのイラストが単色で描かれている
・ボタンは、縦41px、横262px
【サイト全体の構成】
・ヘッダー
・TOP画像
・ABOUT
・MANNER
・THEME
・CLASS
・MENU
・MESSAGE
・NEWS
・FAQ
・フッター
【ファーストビューの構成】
・ヘッダー(ハンバーガーメニュー)(固定)
・サービス名
・TOPのマンションのようなイラスト
・申込はこちらボタン(固定)

【フッターの構成】
・SNSマーク(Twitter/Facebook)
・メールアドレス
・会社名
・利用規約・プライバシーポリシー・特定商取引法に基づく表記

【レスポンシブ】
・ヘッダー(ハンバーガーメニュー)
ハンバーガーメニューは2本線で黄色の四角の中に配置
ハンバーガーメニューを押すと、線がクロスし、画面全体にメニューが出てくる
・TOP画面は、上半分がサービス名、下半分がマンションのようなイラスト
・全てのコンテンツが1カラム構成
・ボタンは、縦37px、横216px

【気づき・分析】
・TOPの画像は、多種多様な人がいるマンションのようなイラストで世界の縮図のよう
・タイトルが細字
・黒線でイラストやテキストが縁取られており、統一感がある
・アニメーションが少なくシンプルな構成
・「COFFEE]というテキストやコーヒーのイラストからカフェのサイトのような印象を与える
・黄色・ブルー・白で全て統一されているので、紫色のボタンが目立つ
この記事が気に入ったらサポートをしてみませんか?
