
41. 宅トラ#1日1サイトレビュー
【ターゲット】
・部屋を片付けたいが時間ややる気が起きない人
・捨てられないものが沢山あるが部屋をスッキリ片付けたい人
【印象】
・緑・黄・白・黒の配色やロゴのフォントがクロネコヤマトを連想させ、大手で実績があるため安心感を持ってもらえる
【カラー】
ベース:白
メイン:グリーン・黄色
テキストカラー:黄#FFD200、黒#333333、白#FFFFFF
【フォント】
本文:游ゴシック
【内容の幅】
PC:1181px(1440px)
SP:335px(375px)
【アニメーション】
・サイトを開くと、TOPの背景とヘッダーが表示され、ロゴ・テキスト・イラスト・保管料6ヵ月半額マークが出てくる
・保管料6ヵ月半額マークがくるくる回り続けている
・スクロールすると、コンテンツが跳ねるように出てくる
・ボタンにマウスオンすると、色が薄くなる
・「ABOUT US」コンテンツのイラストで、トラックが家と倉庫を行き来している
【あしらい】
・ヘッダー:ロゴは縦74px、横142px
・「保管料6ヵ月半額」マークが他に使われていない赤色で目立つ(固定)
また、斜線でシャドウを表現している
・図形やボタンが丸みを帯びている
・「WEBで申し込み」ボタンは、黄色に白枠
・虎をモチーフにしたキャラクター
・吹き出しのあしらいが多い
・「OUR SERVICE」コンテンツの悩みを紹介する部分が、全体と比べて配色が暗め
・「預けにいく」に×をつけて「預かりにくる」を強調している
・お手伝い内容をアイコンで表現
・『PRICE」コンテンツで、料金に対する預けられる荷物の量をイラストで示している
・段ボールサイズをイラストで示している
・クリックできるテキストを黄色で下線付きにしている
また別ページに飛ぶ場合は、テキストの横にページマークがついている
・フッター右に、虎のイラストがついた「TOP PAGE」ボタン
・ボタンは、縦80px、横327px
【サイト全体の構成】
・ヘッダー
・TOP画像
・USER’S VOICE
・OUR SERVICE
・ABOUT US
・PRICE
・FAQ
・フッター
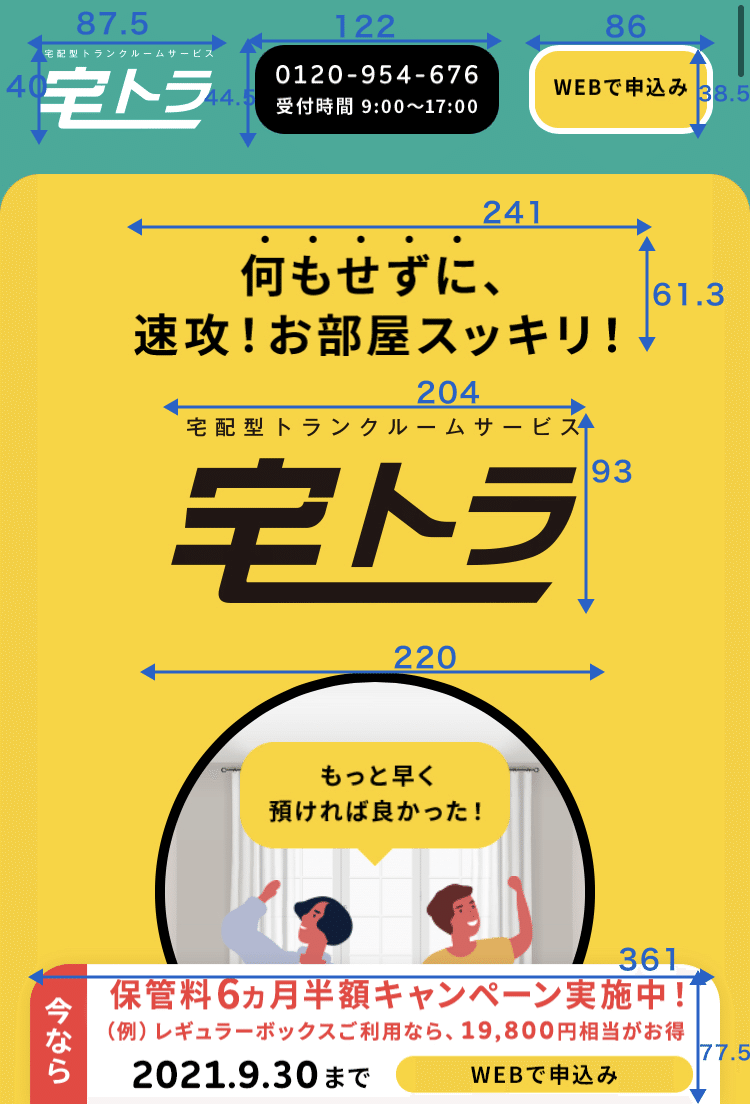
【ファーストビューの構成】
・ヘッダー(ロゴ、電話番号ボタン、WEBで申し込みボタン)
・ロゴ
・キャッチフレーズとテキスト
・◯の中にイラスト
・くるくる回るギザギザの◯の中に「保管料6ヵ月半額」などのテキスト

【フッターの構成】
・ページトップへ戻るボタン(虎のイラスト)

【レスポンシブ】
・ヘッダー(ロゴ、電話番号ボタン、WEBで申し込みボタン)
・お手伝い内容と「PRICE」以外のコンテンツが1カラム構成
・「PRICE」コンテンツは、縦長
・ロゴは、縦40px、横87.5px
・ボタンは、縦80px、横327px

【気づき・分析】
・配色がクロネコヤマトを連想させ、信頼感が増し、サービス内容を読み進めようと思う
・「保管料6ヵ月半額」マークが他に使われていない赤色で、小さいながらも目立つ
また、斜線でシャドウを表現しており、シャドウが目立ちすぎないあしらいになっている
・「WEBで申し込み」ボタンは、黄色に白枠で視認性が上がっている
・「OUR SERVICE」コンテンツの悩みを紹介する部分が、全体と比べて配色が暗めで悩んでいる様子を色で表現
・『PRICE」コンテンツで、料金に対する預けられる荷物の量をイラストで示しているので分かりやすい
この記事が気に入ったらサポートをしてみませんか?
