
Claris FileMaker 19.1 アドオンの写真ギャラリーを既存ファイルに組み込む(スターターファイル・コンテンツ管理)
はじめに
Claris FileMaker 19 のアドオン「写真ギャラリー」を既存のファイルに組み込んでいきます。

写真ギャラリーはカスタム App に画像をタイル上に表示するギャラリー機能を提供します。画像はオブジェクトフィールドに格納します。レスポンシブ対応で Web ビューアの大きさによって画像が自動で拡大縮小して配置されます。

Web ビューアが幅広なら多くの画像を小さく表示します。

Web ビューアが幅狭なら少ない画像を拡大して表示します。
組み込み先ファイルの準備
写真ギャラリーを組み込むファイルを準備します。今回はスターターファイルから「コンテンツ管理」を選択します。

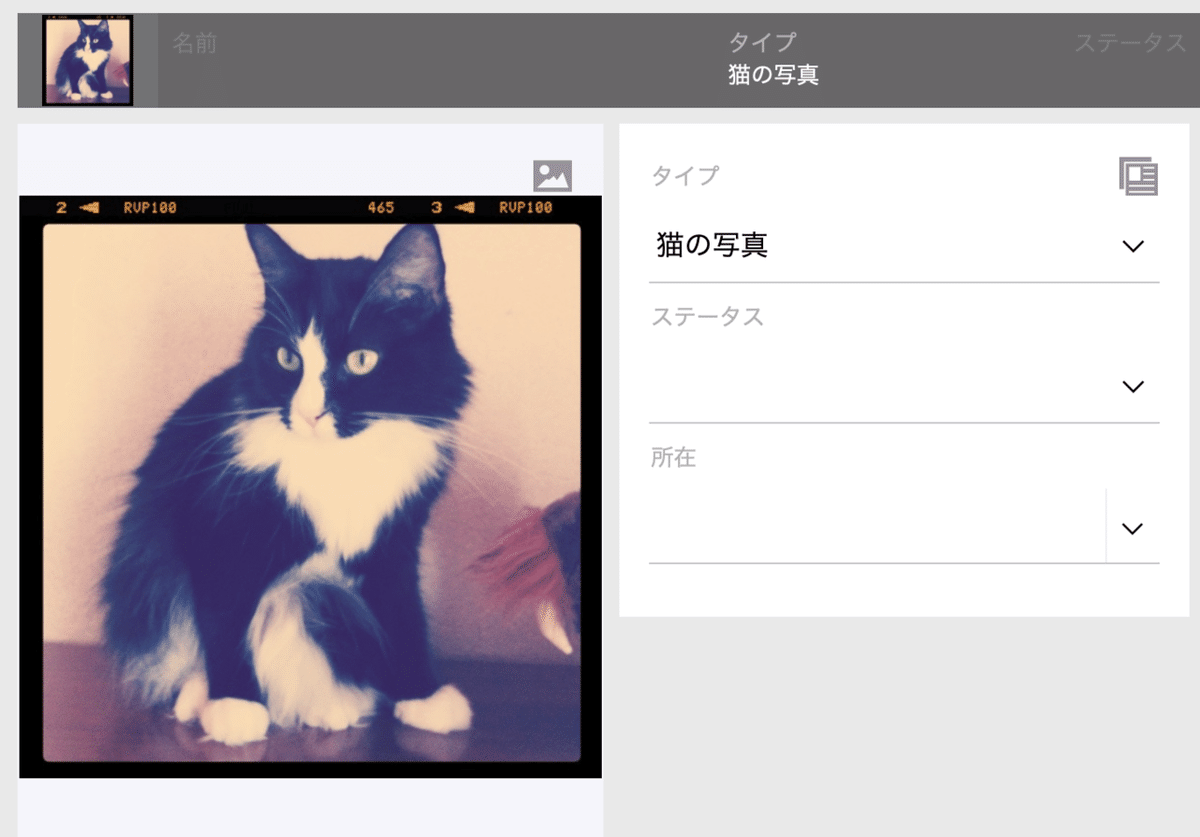
ファイルを作成したらレコードを作成して「ファイルオブジェクト」フィールドに画像を挿入しておきます。

「タイプ」フィールドに挿入した画像の種別を選択しておくと、あとで役に立ちます。"猫の写真" を値一覧に追加して選択しました。
アドオンを追加する
新しくレイアウトを作成して写真ギャラリーのアドオンを配置します。

写真ギャラリーにはサンプルデータが表示されています。

アドオンの設定を確認する
ギア(歯車)のアイコンをクリックしてコンフィギュレータを表示させます。


写真ギャラリーを動作させるためには以下のフィールドが必要です。
主キー:テキスト
Base64エンコードされた画像:テキスト(計算フィールド)
画像の幅・画像の高さ:数字(計算フィールド)
Base64エンコードされた画像の計算式
"data:image/png;base64," & Base64EncodeRFC ( "" ; ファイルオブジェクト )画像の幅・高さの計算式
GetContainerAttribute ( ファイルオブジェクト ; "Width")
GetContainerAttribute ( ファイルオブジェクト ; "Height" )アドオンで追加されたテーブルを参考にすればO.K.です。
フィルタを利用したい場合は以下のフィールドも必要です。
クエリフィールド:テキスト(グローバル格納)
アドオンで使用するレイアウトを作成する
フィールドの追加ができたらアドオンで使用するレイアウトを作成します。
アドオン追加時に作成されたレイアウトを複製すると楽です。レイアウトのテーブルオカレンスを「コンテンツ管理」に変更します。

レイアウトを複製したら各フィールドの割り当てを変更します。

レイアウト外のフィールドを忘れないようにしましょう。
フィルタを使うために「タイプ」フィールドを追加で配置しました。
フィルタを使う場合はコンフィギュレータでフィルタの設定も行います。

フィルタはクエリーフィールドのテキストを検索フィールドに含むレコードを表示する機能です。検索フィールドには既存のフィールド(例えばタイプ・ステータスなど)を指定します。クエリーフィールドはグローバル格納のテキストフィールドとして新しく追加します。
クエリーフィールドが変更された際に検索が行われるようにスクリプトトリガを設定します。[PhotoGallery Refresh]が実行されるように指定します。

設定が終わったら写真ギャラリーを表示してみましょう。

とても簡単ですね。ぜひご自身のカスタム App に組み込んでみて下さい。
Claris Engage Japan 2020 でオンデマンド配信のセッションを2つ担当します。ぜひご覧下さい。
Claris Engage Japan 2020
「今日からはじめよう。Claris FileMaker でできる最低限のセキュリティ」
Claris Engage Japan 2020
「C0VID-19対策で見えたユーザ中心の高速開発プラットフォームの底力」
この記事が気に入ったらサポートをしてみませんか?
