
Claris FileMaker 19.2.2 新機能・クイックスタートエクスペリエンス:ファーストインプレッション
はじめに
2021年3月17日に Claris FileMaker Pro 19.2.2 アップデータがリリースされました。
目玉となるアップデートは「クイックスタートエクスペリエンス」が英語以外でも利用できるようになったことです。
ローコード開発プラットフォームの真価を発揮するに相応しい機能です。
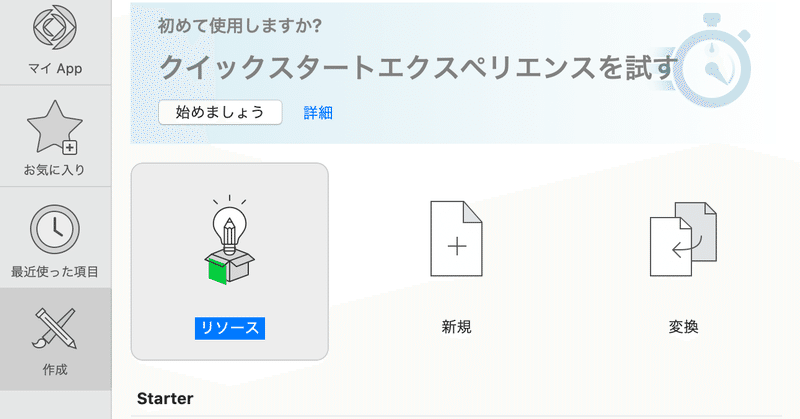
さっそくクイックスタートエクスペリエンスを使って、カスタム App を作っていきましょう。
カスタム App:お友だち管理野郎 #01
今回開発するのは友だちの情報(氏名・年齢・血液型・携帯電話)を入力する "簡単な" アプリケーションです。
どこまでローコードで開発できるのか挑戦してみます。
クイックスタートエクスペリエンスでファイルを作成する

[始めましょう]をクリックしてファイルを作成します。

作成直後です。
左側にテーブル、レイアウト、フィールドの一覧が表示されています。
左パネルからテーブルやレイアウトの名前が変更できます。

フィールドの作成
まずは「氏名」を入力するためのテキストフィールドを作成します。
フィールドの作成は左パネル下部から行います。
「+」をクリックすると[新規フィールド]ダイアログが表示されます。
[新規フィールドをレイアウトに追加]を有効にすると、作成したフィールドが自動的にレイアウトに配置されて便利です。
[作成を続ける]を有効にするとフィールドを連続して作成できます。
(無効のときはフィールドを作るたびにダイアログが閉じます)

次に「年齢」を入力するためのフィールドを作成します。数字タイプを選択するとオプションが表示されたので「○○歳」と表示されるように設定してみました。

「血液型」は4種類から選べるように[ラジオボタンセット]を選択しました。同じダイアログ上でカスタム値の値一覧を作成できます。

フィールドを作成した直後のレイアウトです。お友だちの写真を入れられるように「写真」をオブジェクトタイプで追加しました。

レイアウトの見栄えを整える
フィールドに[プレースホルダテキスト]を追加します。フィールドを選択して右側に表示される[インスペクタ]でプレースホルダテキストを設定します。(プレースホルダテキストはフィールドが空欄のときに表示される説明文です)

レイアウトに見出しを付けましょう。「T」をクリックしてラベルを追加します。初期状態では背景色に溶け込んでしまって見づらいですね。

ラベルすると右側に表示される[インスペクタ]から、ラベルの色やフォントサイズを変更します。

ラベルがいい塩梅にできました。

レイアウトを変更したときは右上の[保存]をクリックして、現在までの状態を保存できます。 [終了]をクリックするとブラウズモード(ユーザが利用する状態)で確認できます。

テキストフィールドのプレースホルダテキストは真ん中寄せ、数字フィールドのプレースホルダテキストは左寄せで表示されていますね。

テーブルを追加する
お友だち管理野郎 に「好きな食べ物」を追加します。
ポップアップメニューから項目を選べると入力が楽になります。選択できる項目をユーザが自由に追加できるようにできたらさらに便利でしょう。
左パネルの上側の[新規レイアウト]をクリックすると[新規レイアウト]ダイアログが表示されます。
[新規テーブル]にチェックを行うとレイアウトで使うための新しいテーブルが作成できます。(「使用するフィールド」と書かれているところは「使用するテーブル」の誤りかも知れません)
[レイアウトサイズ]を選択すると使用するデバイスが表示されます。iPhone 8 以降の iPhone が選択できます。充実していますね。

フィールドひとつだけのレイアウトなのであっという間にできました。
ボタンを追加してアプリっぽくしてみましょう。

なんと言うことでしょう!
ボタンのラベルに計算式が使えるではないですか!!!!

さっそく計算式を利用した削除ボタンを作ってみました。

なんやかや喜んでいるうちにレイアウト完成です。
(ボタンを配置しただけで機能はまだです)

ボタンに機能を付ける
ボタン機能は単純化されています。
・レコードの削除
・レコードへ移動
・レイアウト切り替え
・レコードを作成
できることはこれだけです。
レコードを作成するボタンを作ります。好きな食べ物の選択肢が追加できるようになります。

間違って追加してしまったら削除できるように「削除」ボタンにも機能を付けます。

元のレイアウトに戻れるように「戻る」ボタンも作りましょう。
"簡単な" アプリにはレコードの作成・削除とレイアウトの切り替えがあれば充分です。

クイックスタートエクスペリエンスではボタンラベルに計算式が利用できるのも喜ばしいことですが、便利に感じたのは[グリッド][スペーサ]と呼ばれるレイアウトオブジェクトです。
クイックスタートエクスペリエンスのレイアウトではオブジェクトは上詰めで配置されていきます。この配置ルールとグリッド、スペーサによって直感的なレイアウト作成が実現されています。
グリッドによってレイアウト内でオブジェクトを配置するエリアを指定できます。下の例ではレイアウト内を段組のようにふたつに分けています。
オブジェクトの配置はグリッド内でいい塩梅に調整されます。例えば最下部のボタンのような配置も簡単に行えます。

スペーサは何もない空間を入れることでグリッド内を整理するのに役立ちます。オブジェクトの少ないレイアウトで右端や下辺に配置するためにスペーサが効果的に利用できます。

完成したローコードアプリ「お友だち管理野郎」
無事に完成したお友だち管理野郎です。
コードは書いていません。もし、難しいことをしたとすれば......削除ボタンのラベルに計算式(文字列の結合)を入力したことでしょうか。

なお、今日現在、クイックスタートエクスペリエンスで作成したファイルと通常の手順で作成したファイルに互換性はありません。今までに作ったファイルをクイックスタートエクスペリエンスで編集することはできません。
逆にクイックスタートエクスペリエンスで作ったファイルは[Pro ツールセットを使用]のボタンを押せば従来のファイルに変換できます。いちど変換してしまうと元に戻せないので注意が必要です。
変換する時点でのクイックスタートエクスペリエンスで編集可能なファイルのコピーが保存されますのでご安心下さい。

いかがでしたでしょうか?
まだ荒削りな部分もあるかも知れませんが、これからの発展にとても期待ができるのではないでしょうか。
リレーション用いた カスタム App など、ちょっと複雑な カスタム App も同じように直感的に開発できるようになる日も遠くないかも知れませんね。期待して続くアップデートに期待したいと思います。
【クイックスタートエクスペリエンスを使うには】
クイックスタートエクスペリエンスの利用には macOS 版の Claris FileMaker Pro 19.2.2 以降が必要です。
この記事が気に入ったらサポートをしてみませんか?
