
PSDToolKit概説
こんにちはしんかいです。
みなさんは動画編集してますか。私は全くしておりません。今回はそんな”動画全く作らない男”がAviUtlの拡張機能であるPDSToolKitを画像を交えて学んでいく風の奴です。昔のブログ記事の焼き増しです。めちゃGIF画やスクショを利用して全然使い方が解らん人などにわかりやすくする努力をします。対戦よろしくお願いします。
※間違いなく本家のチュートリアルが正確であり、今回の話に関しては私が何となく理解していることを書き連ねるだけであるためご理解いただきたい。どーなってもしらん。
追記8/9:今記事は一応上から順にやり方を説明しているもののため、前工程で行ったやり方について省略して説明している場合があります。説明が良くわからない場合は前の工程を見ていただけると理解することができるかもしれません。
注意:今記事の解説はPSDToolKitのチュートリアルに表示されている順番におおよそ準拠しているため、非常に見づらくなっております。目次を活用していただくと知りたいところへ飛ぶことが出来るのでご活用ください。
PSDToolKitとは
PSDToolKitとはAviUtlの拡張編集プラグイン(レイヤーとかがでるやつ)上でPSDファイルを使えるようにするためのツール。
PSDファイルとは大体の立ち絵に使われているファイル形式。PNGみたいに1枚の画像ではなく、例えば「目」とか「口」とかみたいにレイヤーごとに保存ができるファイル。(例外もある。)
つまり、Aviutlに立ち絵を読み込ませるためのツールです。

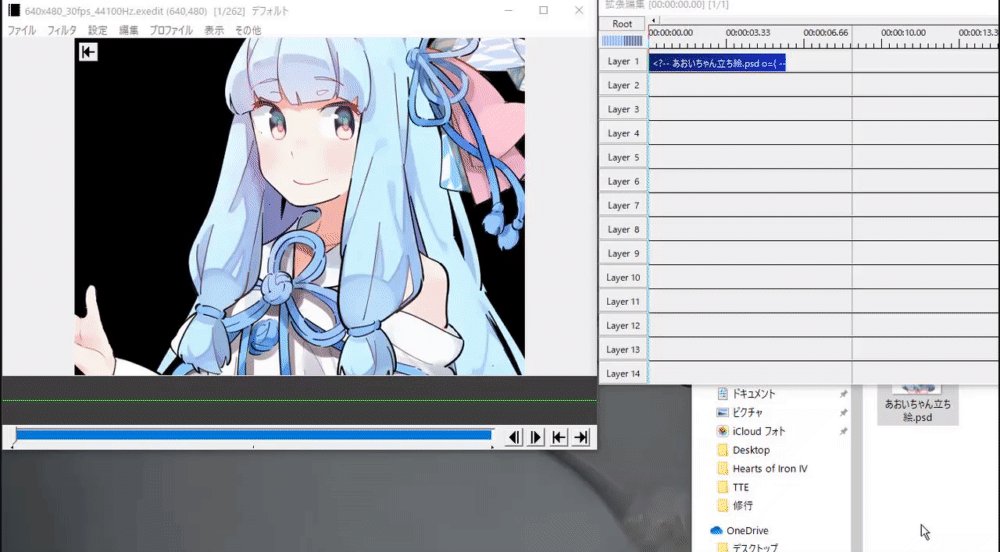
こんな感じで、PSDToolKitを入れていないと読み込まない。
導入すればもちろん読み込む。

しかしながらこのツールは立ち絵を読み込む機能以外にも様々な機能があるため、立ち絵の編集をめっちゃ楽にするツールです。
口パクや目パチしてる動画見たことあるっしょ?

引用:俺の動画
こういうやつができるやつです。
インストール
ここからダウンロードする。初めに説明書とかを必ず一読する。絶対に目を通せ。
ぶち込む

👌
立ち絵を用意する
そもそもの話立ち絵を用意しなければ先に進まないので、ニコニコ静画等でお好きな立ち絵をDLしてくる(利用規約を確認すること)

今回はコボリヤスヒラ氏の琴葉葵立ち絵を例に使用させていただきます。めちゃかわいくて編集も捗りそうですね。
PSDファイルを読み込む
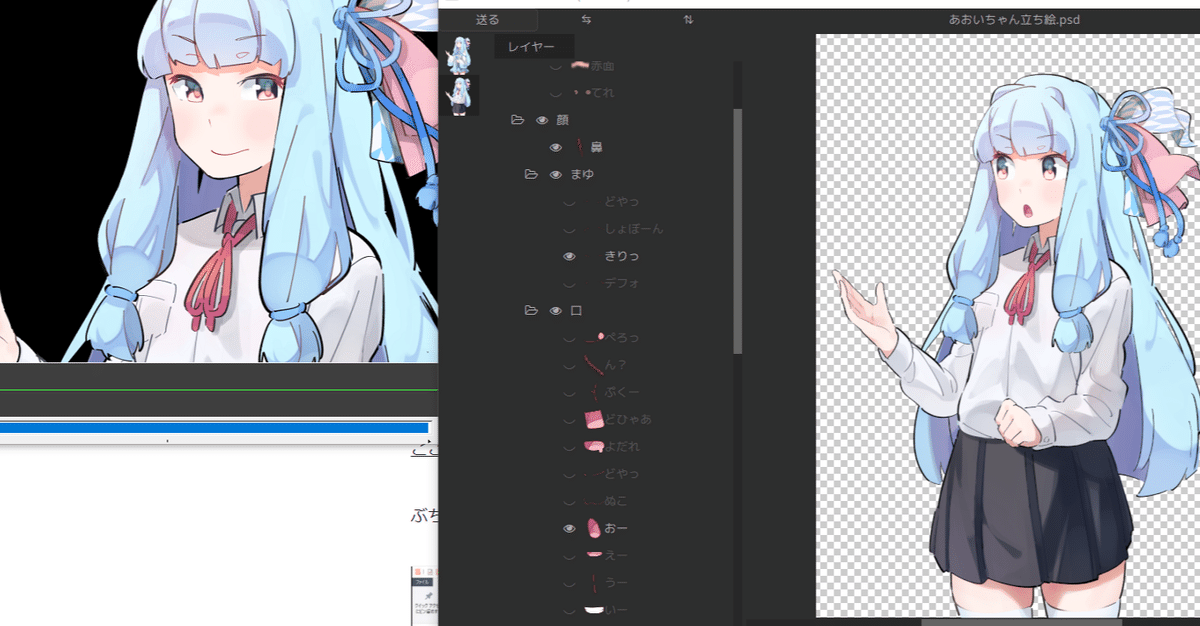
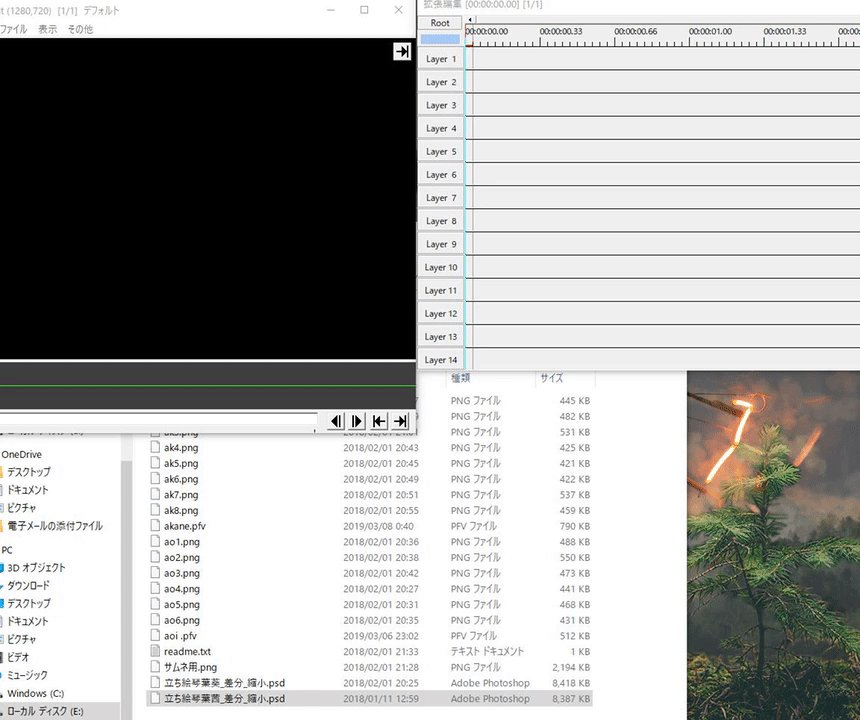
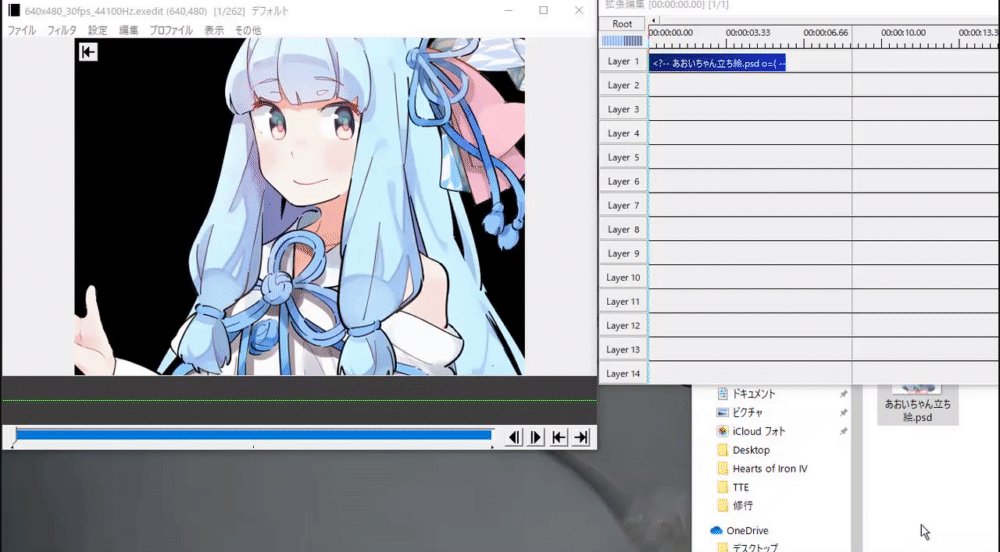
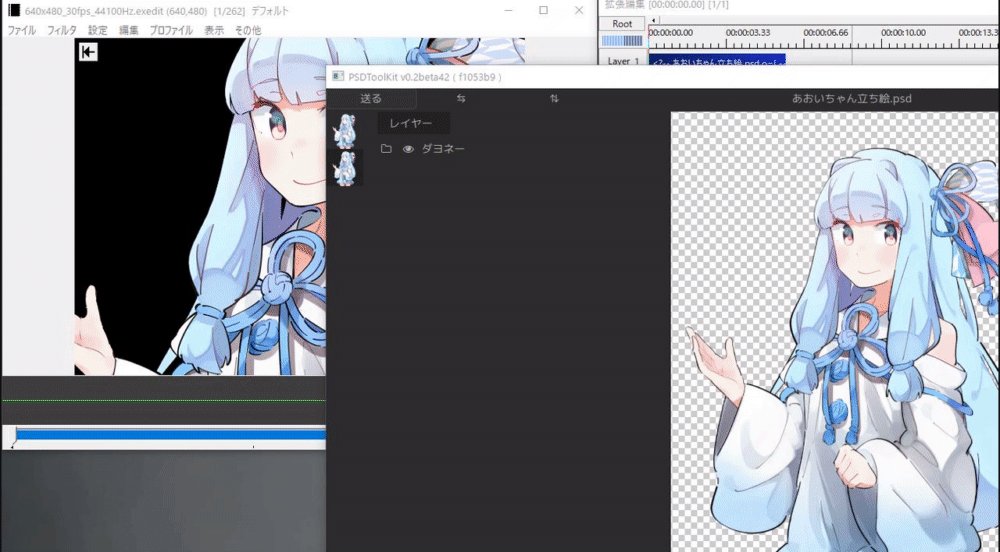
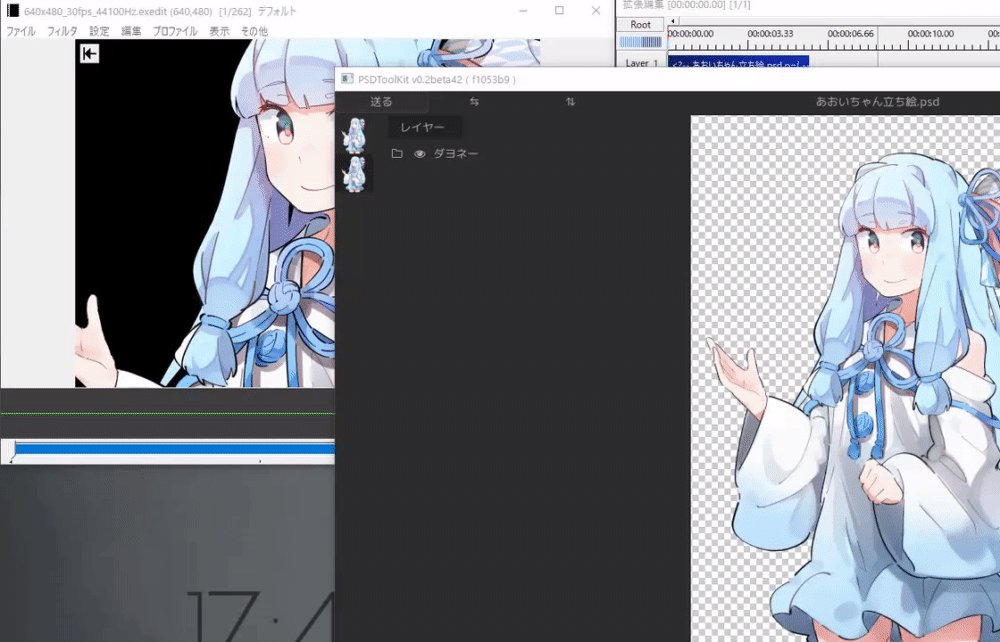
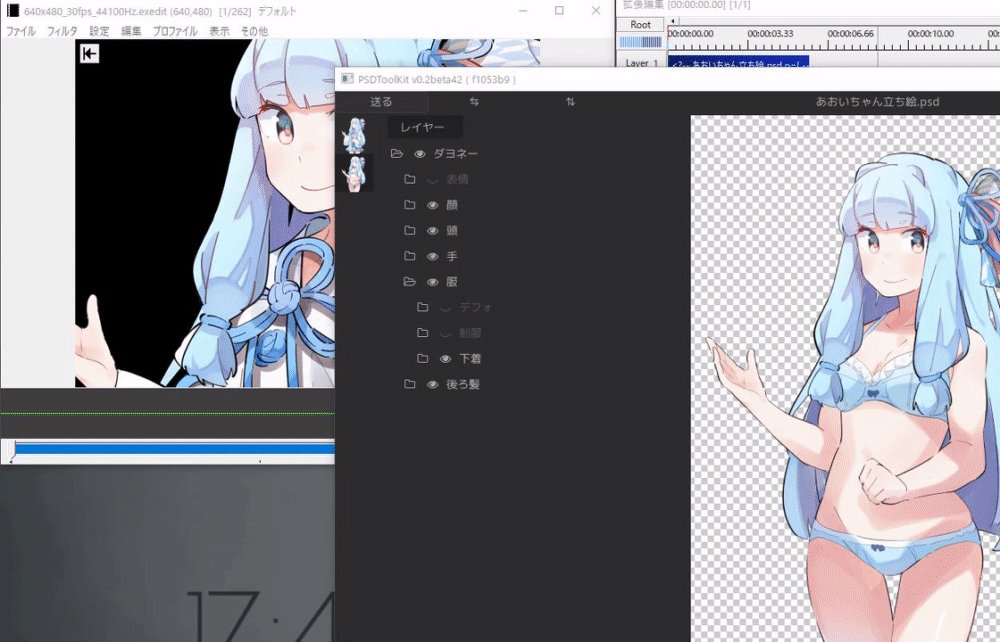
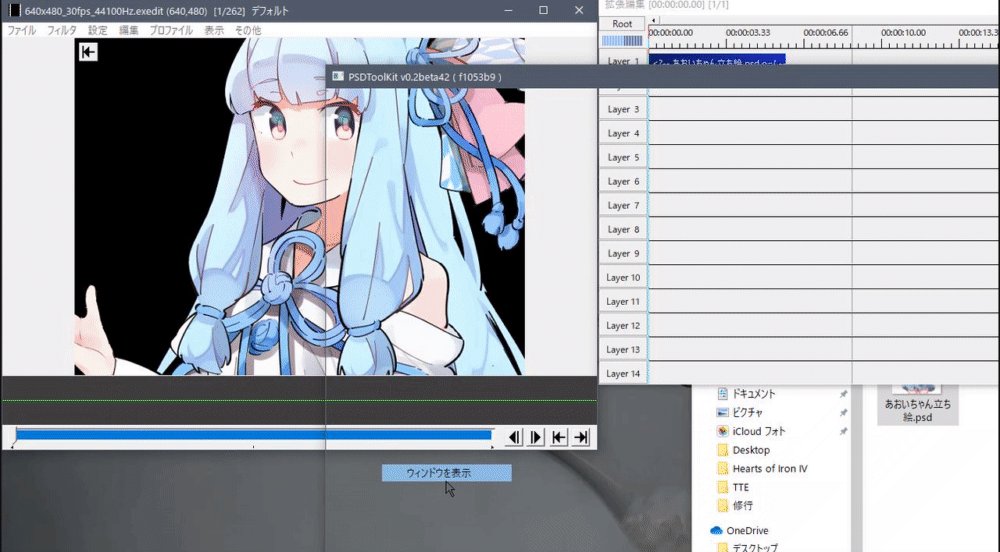
PSDToolKitを導入できたと思うので早速DLしたファイルをぶち込んでみます。

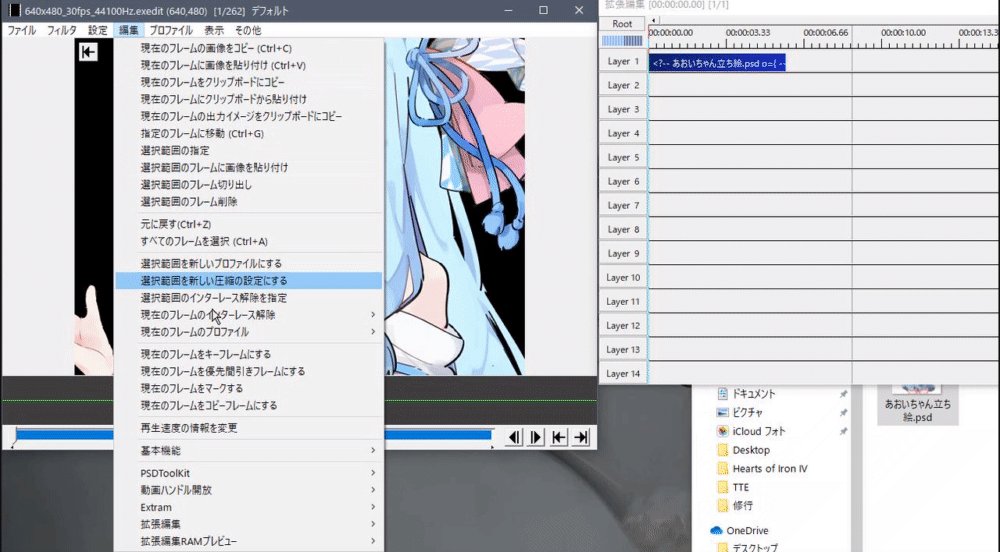
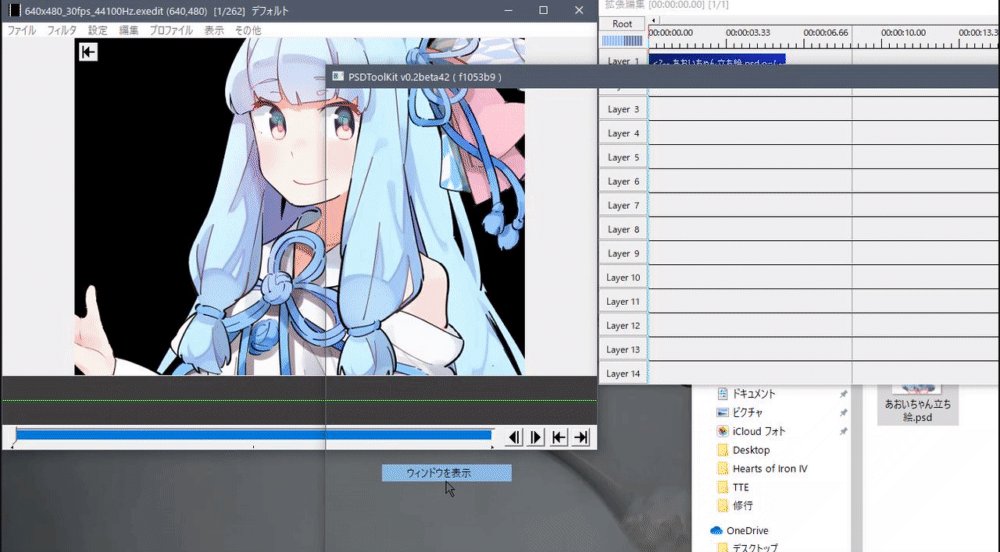
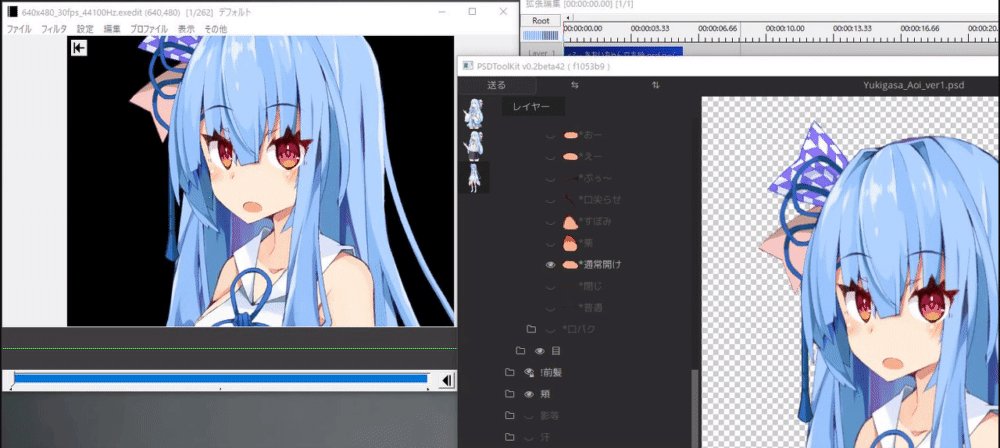
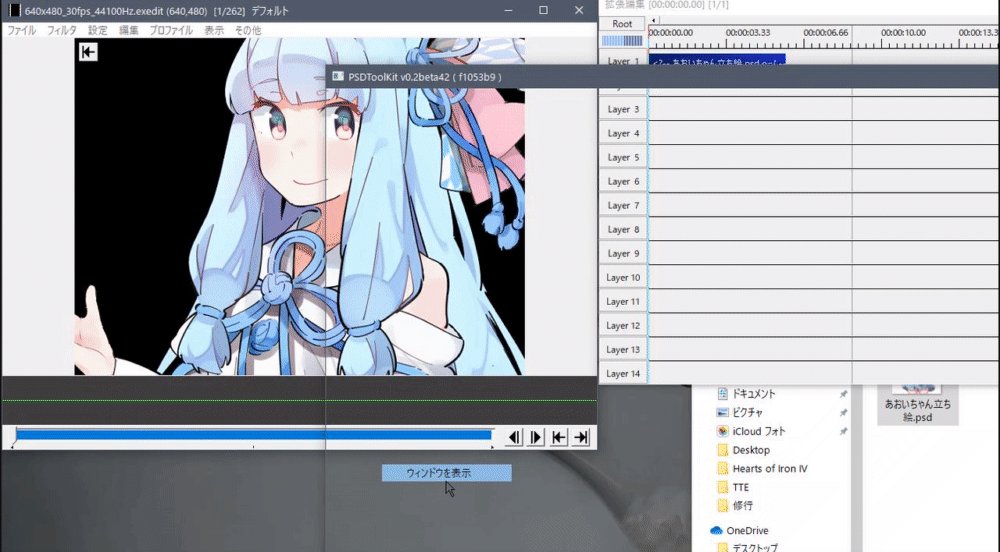
そしてAviUtlの編集からPSDToolKitを選択しウィンドウを表示を選択します。

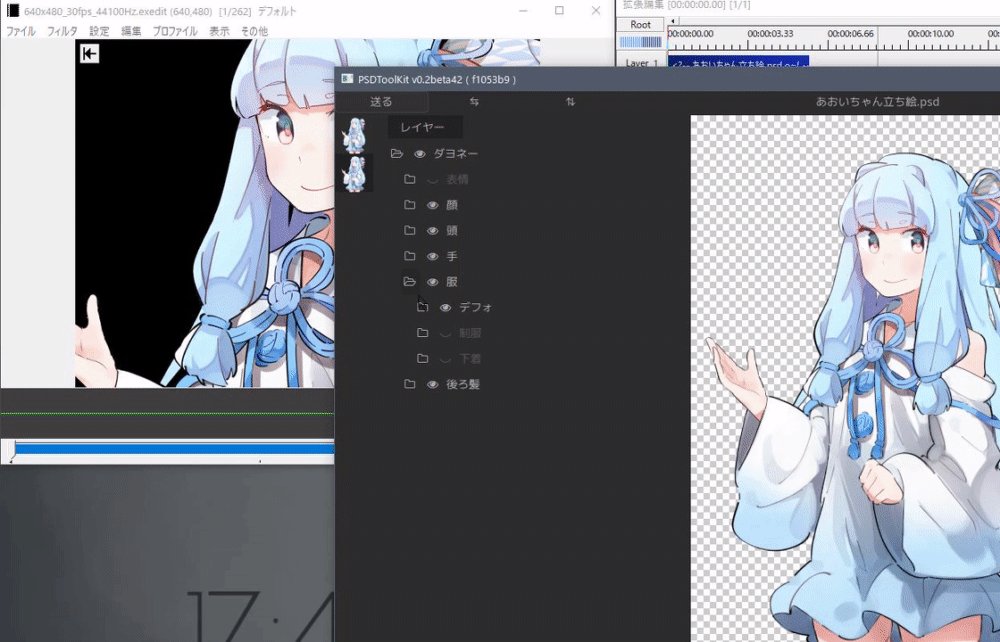
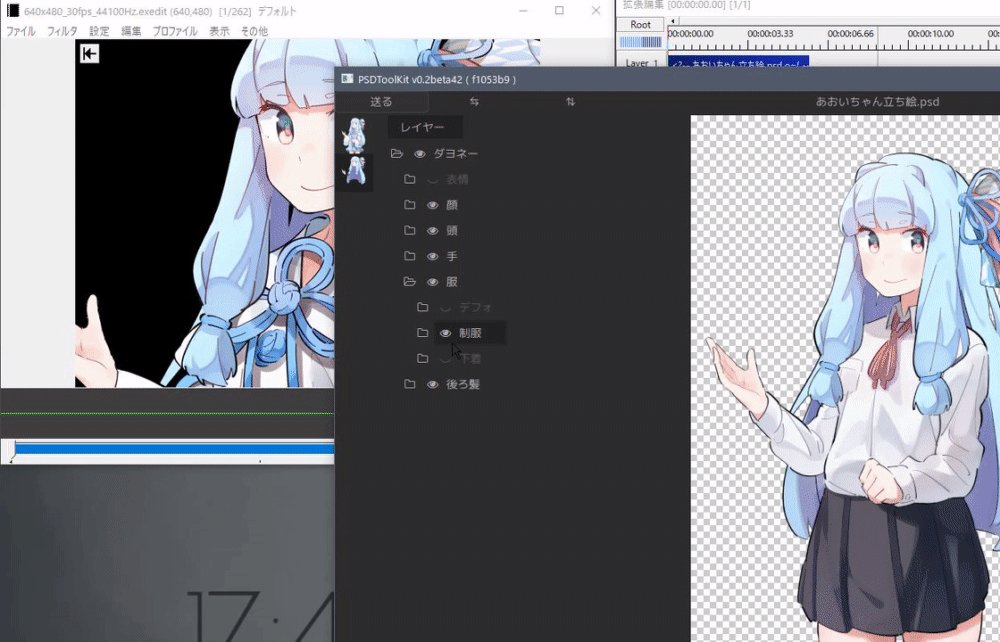
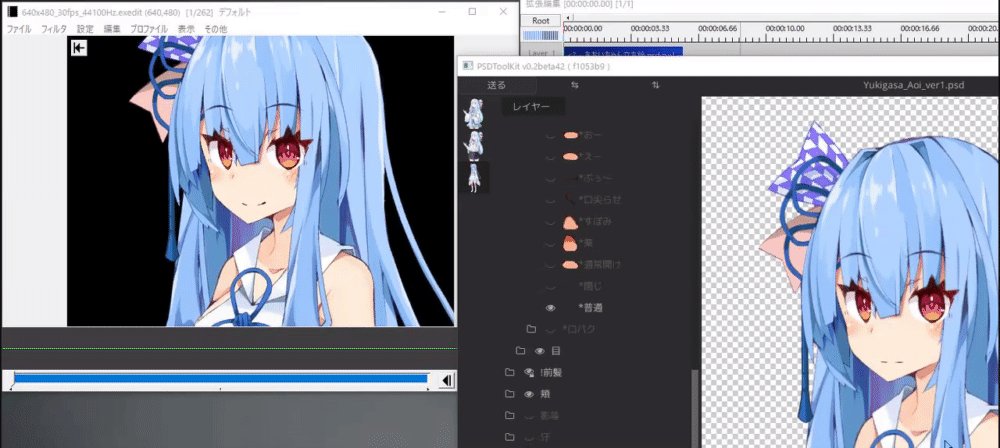
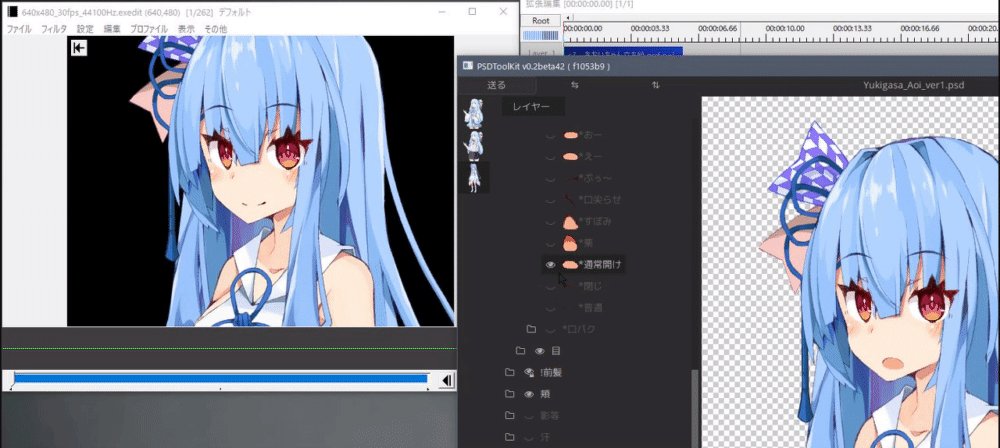
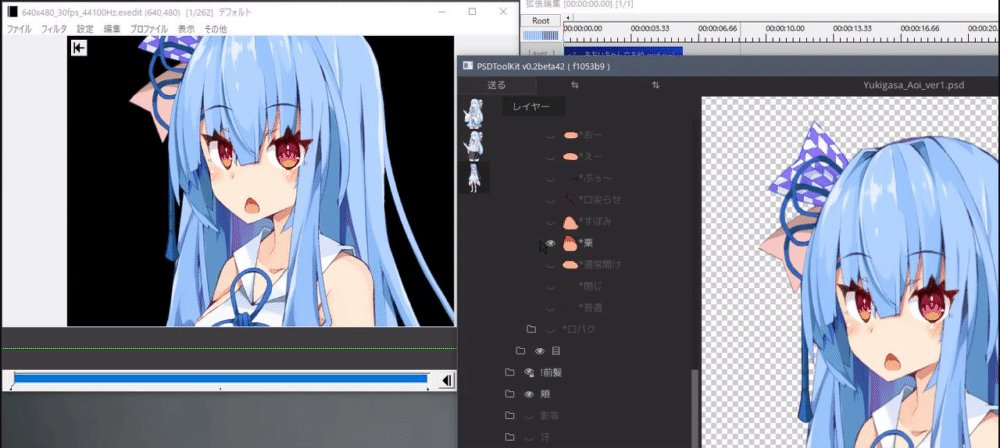
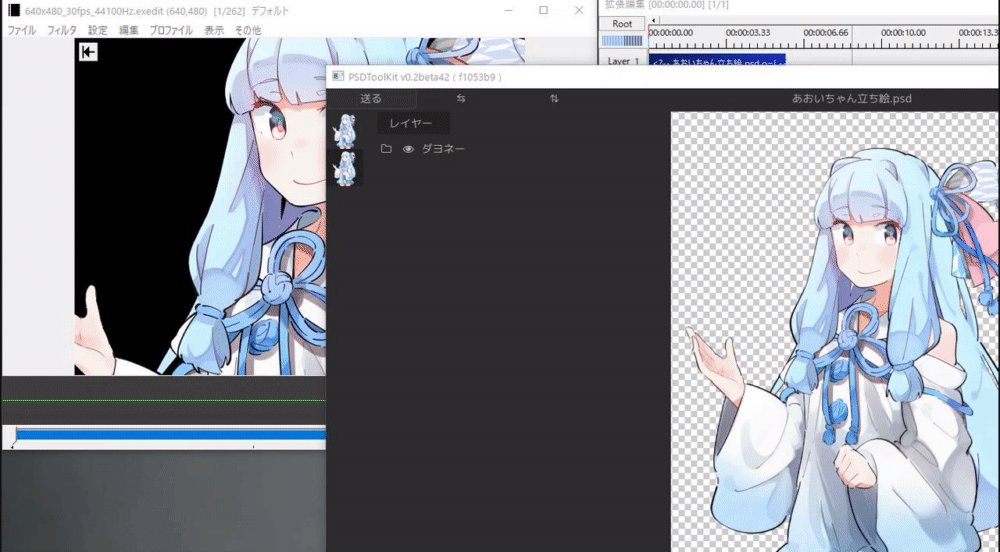
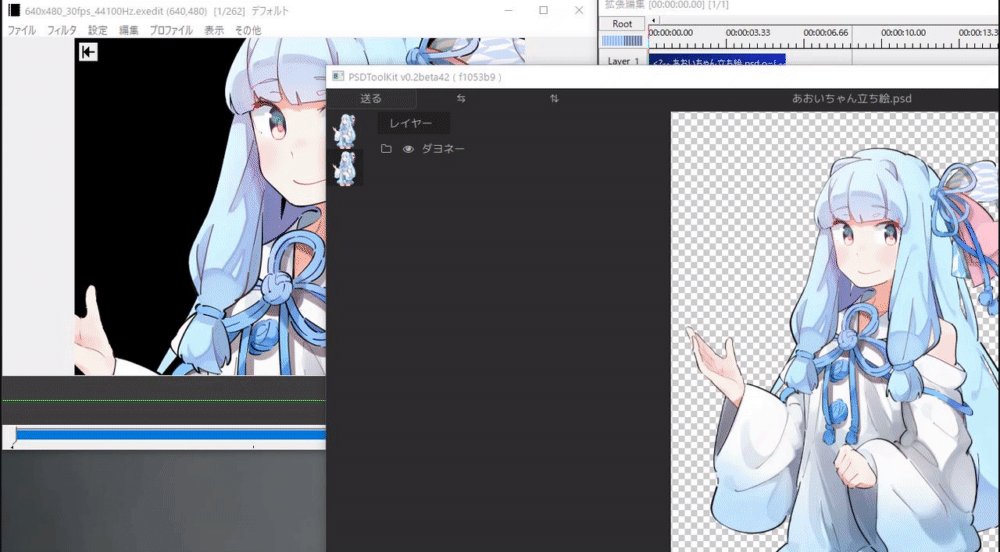
レイヤーのフォルダーを開き👁のマークを切り替えることによって表情や服装を変えることが可能です。絵文字が怖い。

拡張編集にできたオブジェクトを選択し、PSDToolKitの左上にある「送る」をクリックすることによって選択した表情が動画に反映されます。

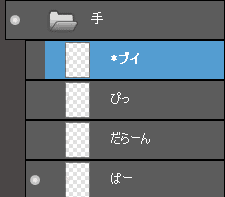
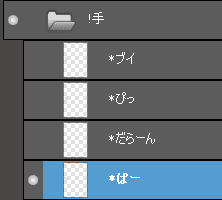
立ち絵によってはレイヤーをラジオボタン形式になっているものもあります。この機能はペイントソフトで追加することができるので、書き換えてみるのも手です。

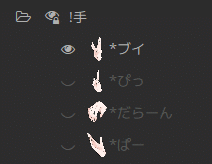
レイヤーの名前の前に半角アスタリスク「*」を加えることでラジオボタン化します。

レイヤー前に半角エクスクラメーションマーク「!」を加えると非表示にできなくなり、手などのパーツが外れるのを防ぐことができます。


PfVファイルを作成する
このまま表情にチェックを入れて、動画に反映する...といった工程で表情を変えることが可能ですが、途方もない作業量なのでスライダー形式にしていきます。PSDToolというサイトを利用しPfVファイルというものを作成していきます。
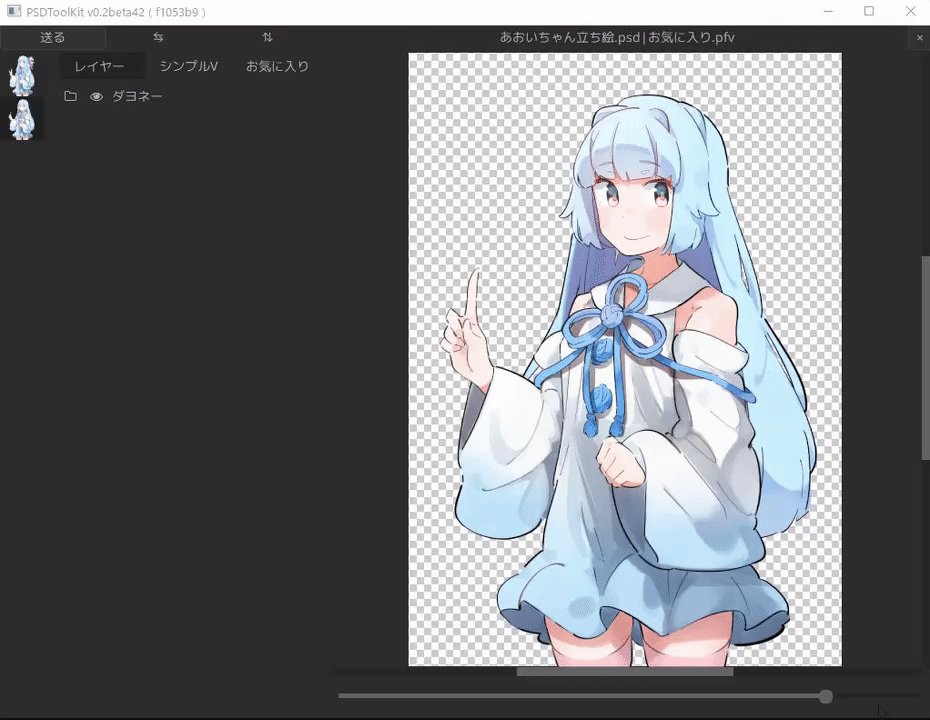
まず使うPSDファイルを読み込ませます。

PSDToolKit同様、表情の切り替えが可能です。

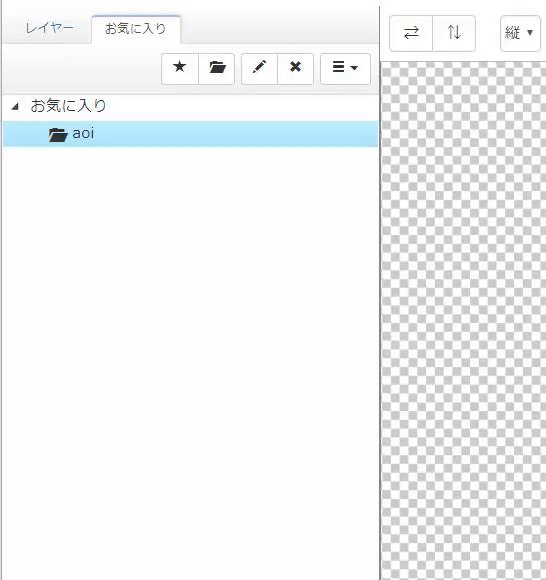
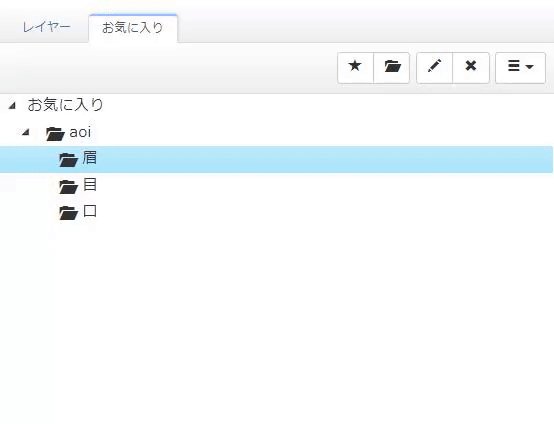
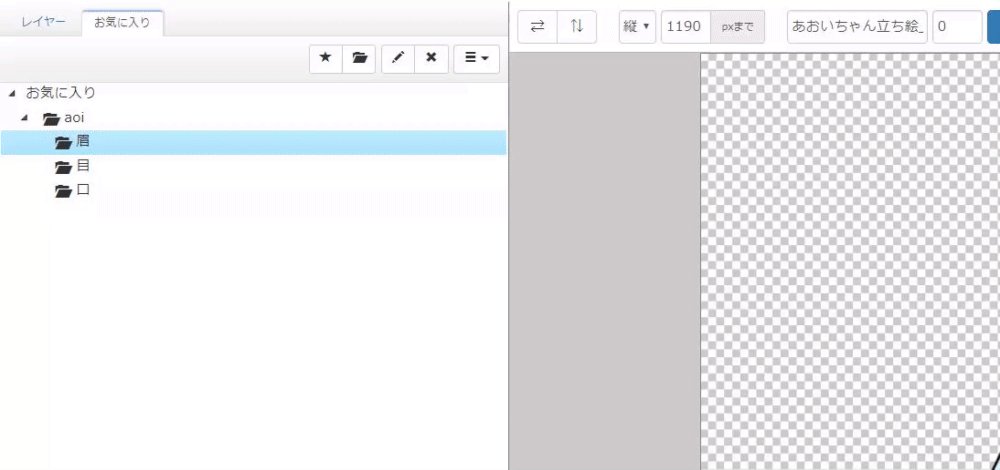
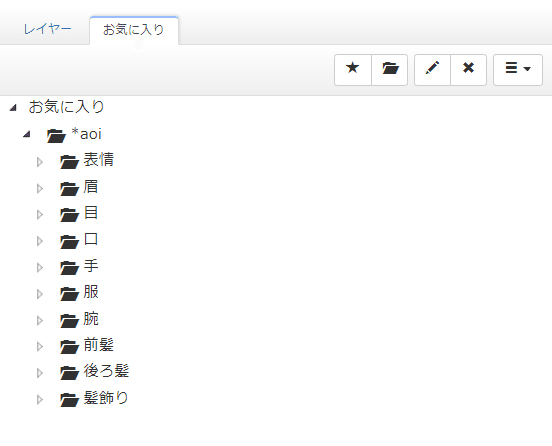
お気に入りから新規フォルダを作成します。この時、親フォルダーの名前の前に半角アスタリスク「*」が必要です。完全に付け忘れてます。アホです。

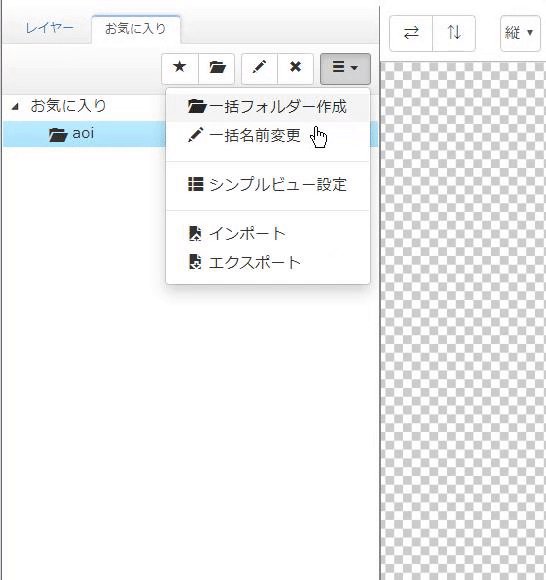
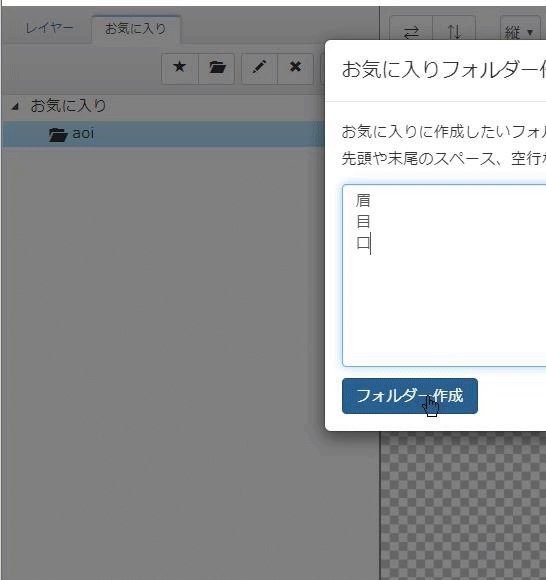
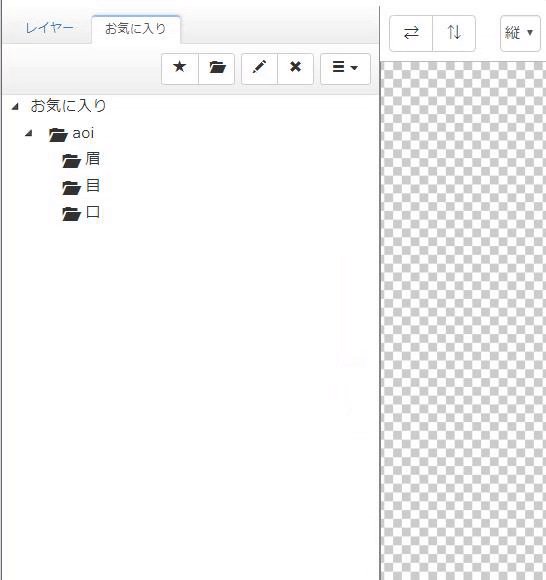
ハンバーガーボタンをクリックし、一括フォルダーを選択すると一括でフォルダーを作成できます。

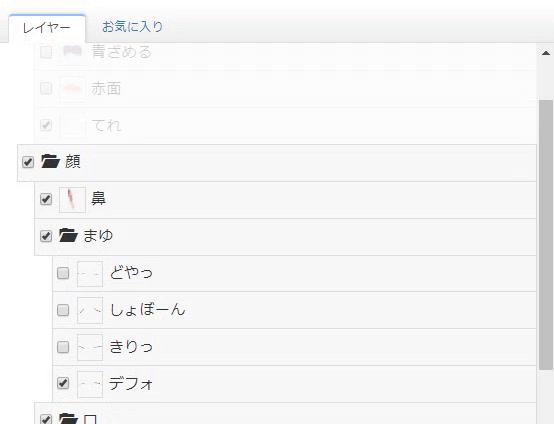
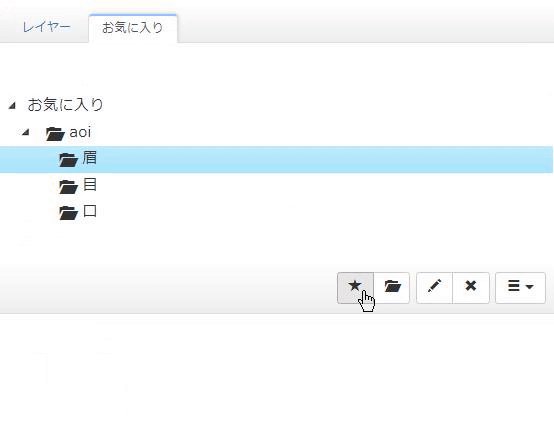
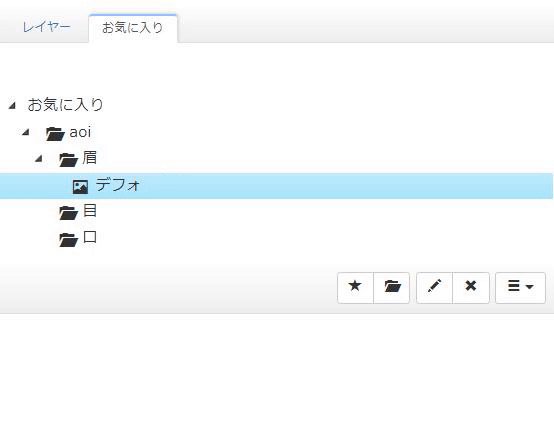
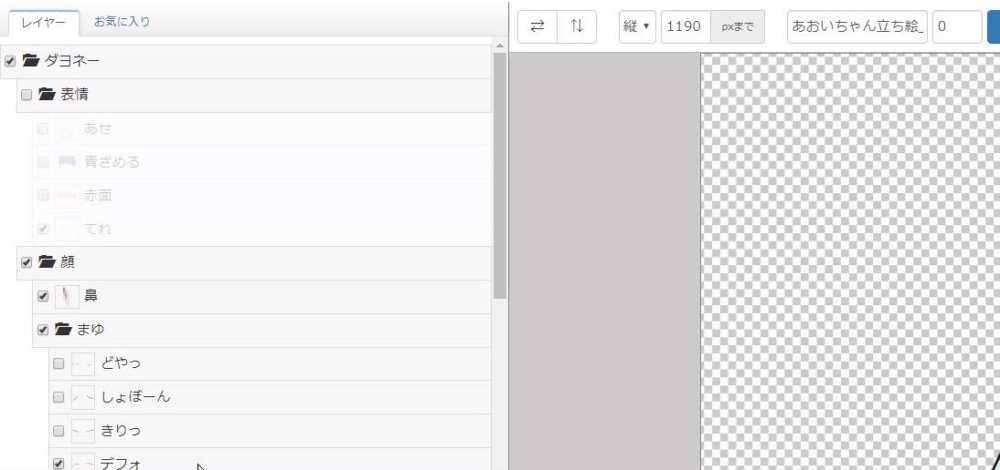
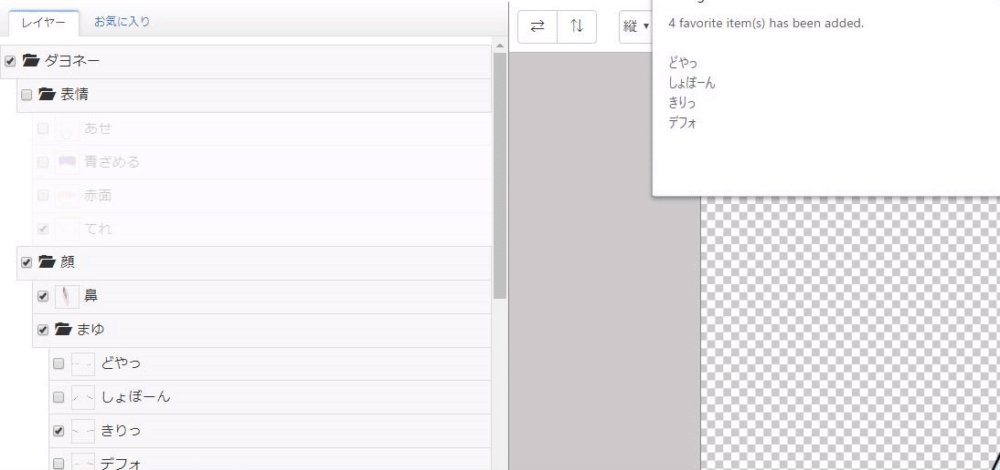
レイヤーから表情をお気に入り登録してきます。

Shift+Ctrl+Gでグループを一括お気に入り登録できます。

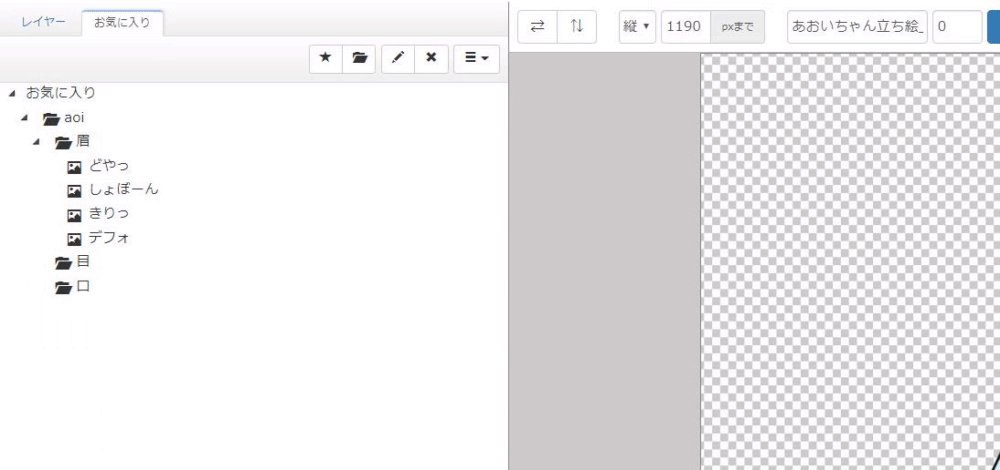
この工程をすべての表情で行います。しかし、レイヤー数が多い立ち絵ほどこの工程が大変になります。全て登録せず使用する表情やポーズのみを追加するのも一つの手です。飾り等は着けたバージョンと外したバージョンをそれぞれ登録することで脱着式にすることが可能です。
こんな感じになりました。

次に、お気に入り登録をしたパーツをフィルター機能を用いてまとめていきます。関連するパーツだけを登録します。

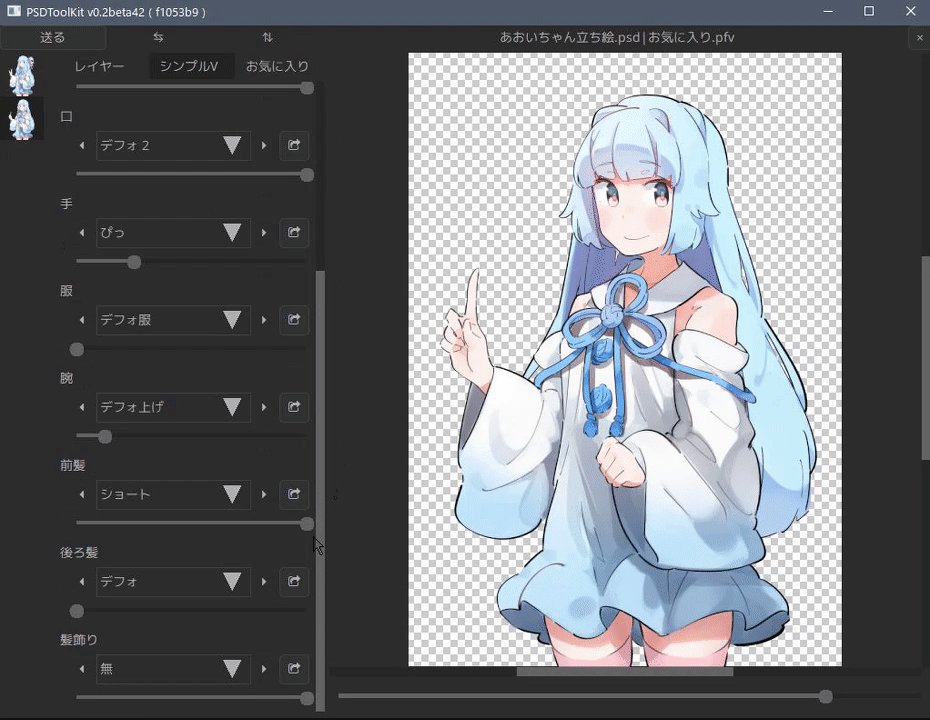
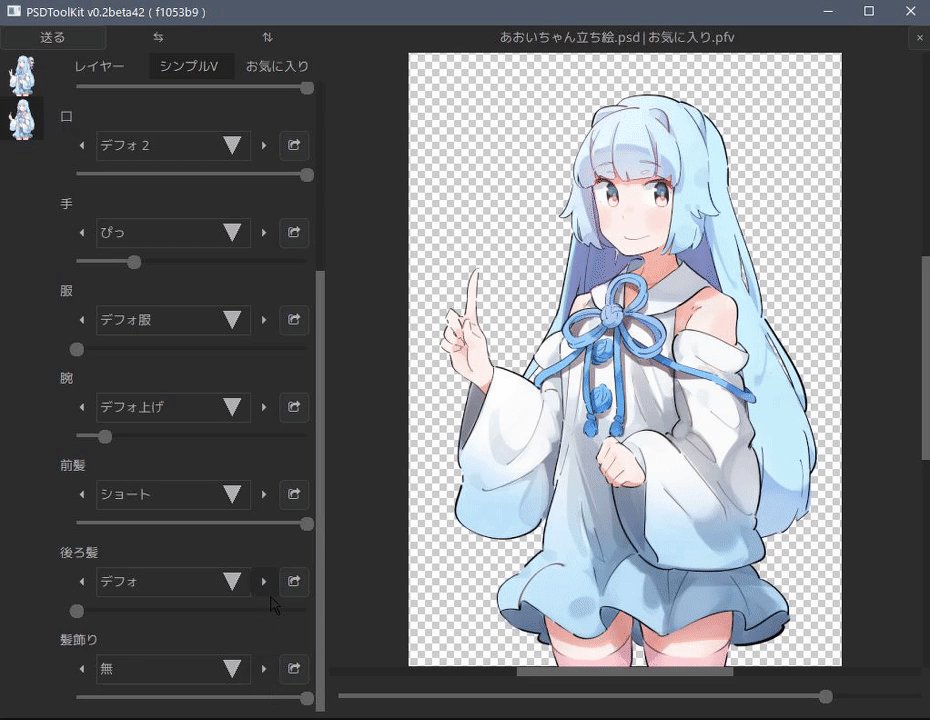
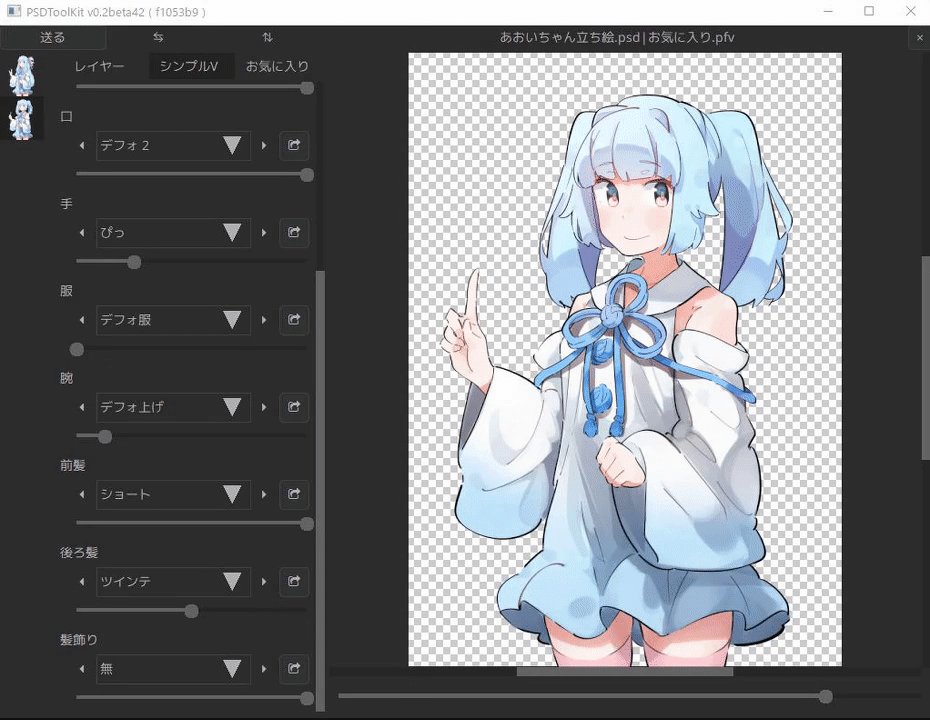
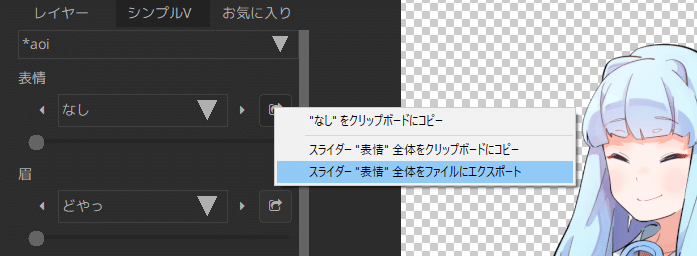
まとめることができたら、レイヤータブに切り替えシンプルビューに切り替えてみましょう。

これをPSDToolKitにエクスポートすればこのスライダーをAviUtlで使うことができるということです。

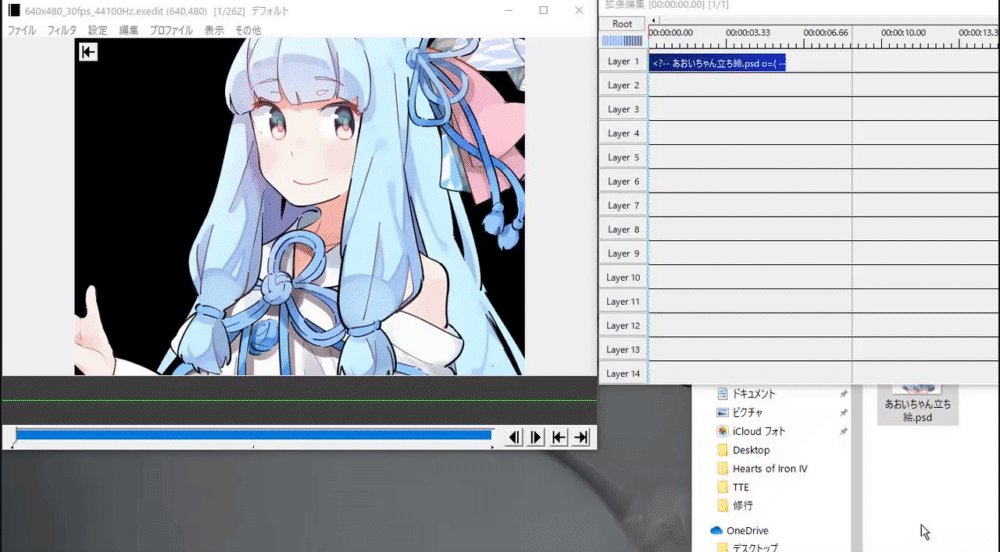
Aviutlに戻り、元のPSDファイルと今作ったPfVを一緒にD&Dします。

PSDToolKitを表示しスライダーが使えるようになっていれば完成です。視覚的にも分かりやすくなりました。

かんしくんを理解する
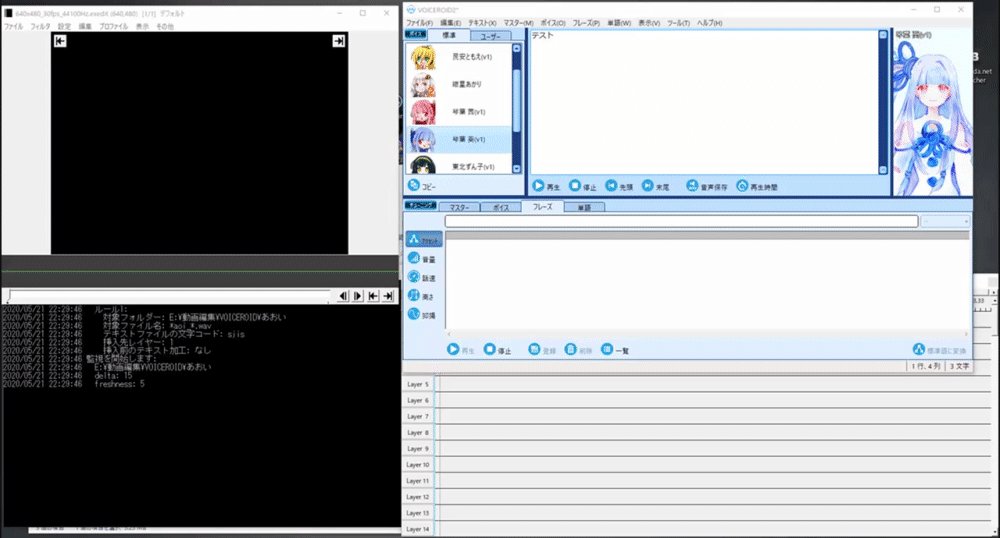
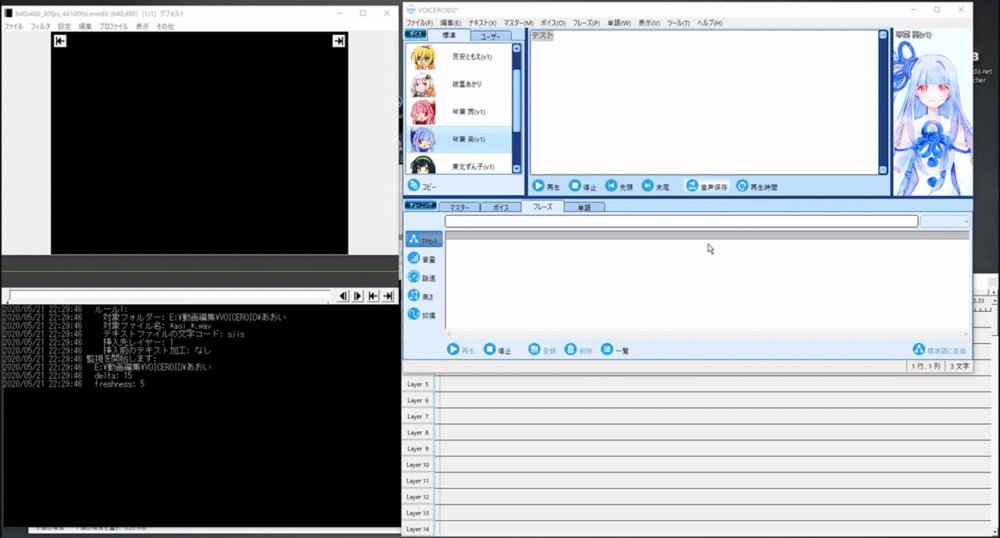
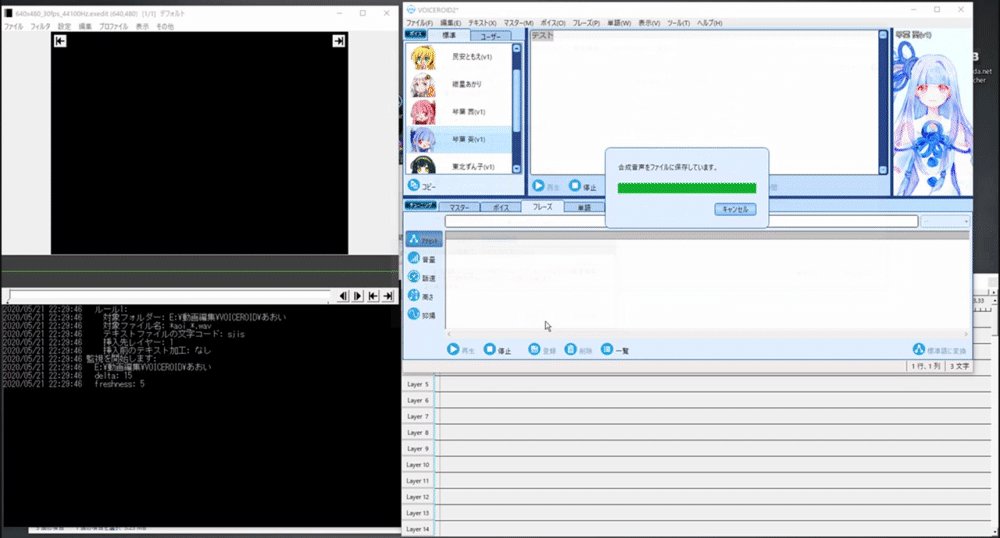
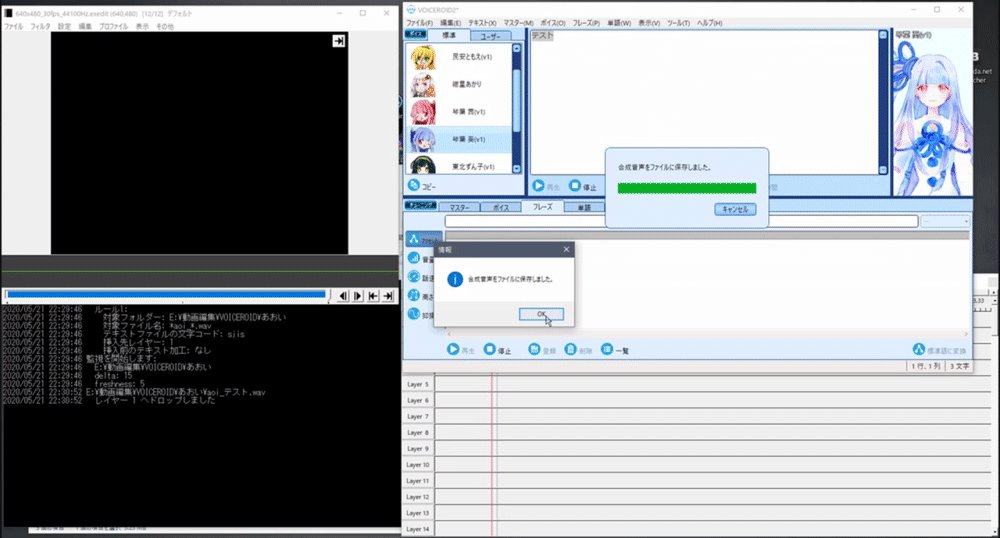
”かんしくん”とはPSDToolKitに同梱されているソフトで、指定されたフォルダーを監視し、指定した名前を持つ wavファイルとtxtファイルが新規作成か上書き保存されたときに、自動的に拡張編集へドロップするやべーやつです。

上のGIF画だと途轍もなく分かり辛いですが、VOICEROID2でセリフを入力し保存すると、自動で拡張編集にwavファイルがぶち込まれました。これがかんしくんの機能です。
まず、PSDToolKitに「かんしくん」というファイルが存在することを確認します。バージョンがv0.2bata19以前だと同梱されていないため注意が必要です。

かんしくんのファイルを開き、「setting.txt-template」の名前を「setting.txt」に変更します。


settingをメモ帳等で開くと、かんしくんが反応するルールを書き換えることができます。ルールについては反応ルールの書き方を参照すればできること全てが詳しく説明されています。今回はいくつか実際に私が使いそうなルールを設定していきます。

まずは、wavファイルとtxtファイルを保存しているフォルダーを割り当ててあげてください。私の場合は「Eドライブ」の「動画編集」「VOICEROID」に何でもぶち込んでいるためこんな感じになります。

次に[[rule]]の部分を書き換えていきます。何やら難しめなことが書いてありますがこんな感じです。
-----------------------------------------------------------------------
dir | 監視するフォルダー
| %BASRDIR% を書くと basedir で設定したフォルダーを参照する
---------|-------------------------------------------------------------
file | 監視させたいファイル名を指定する
| * を設定する名前の前に書くとその文字を含むものを監視する
|例:file = *aoi.wav のとき,test_aoi.wav,こんにちは_aoi.wav などに一致
|例2:file = *.wav のとき,test.wav,こんにちは.wav などに一致
---------|-------------------------------------------------------------
encoding |テキストファイルの文字コードを指定する
|Shift_JIS,UTF-8,UTF-16LE,UTF16BE が使用できる
|各コードは
|sjis,utf8,utf16le,utfbe
---------|--------------------------------------------------------------
layer |拡張編集レイヤーの番号を指定する 1~100まで指定可能
|
------------------------------------------------------------------------他のコードもありますが、あんまり必要じゃないので省略しました。実際の[[rule]]の部分に当てはめるとこういうことです。
dir = 監視したいフォルダー
file = 反応させたいファイル名
encoding = テキストファイルの文字コード
layer = 1 拡張編集レイヤーの番 では具体的に書き換えます。一番スタンダードだと思われる書き方はこんな感じ
dir = '%BASEDIR%\葵'
file = '*aoi_*.wav'
encoding = 'sjis'
layer = 4これで、"aoi_〜.wav" って名前のファイルが生成されると自動的にAviutlのレイヤー4にwavファイルがブチ込まれるようになりました。dir になんかついてるのは私の琴葉葵の音声ファイル保存場所が、動画編集\VOICEROID\葵 だからです。実際にやってみましょう

相変わらず見づらいですがこんな感じです。ただ、VOICEROIDでセリフを保存するときはおそらく "セリフ.wav" みたいな形で保存すると思うので、fileの書き方を "*.wav" にすることでそのままレイヤーにぶち込まれます。
dir = 'E:\動画編集\VOICEROID\葵'
file = '*.wav'
encoding = 'sjis'
layer = 4次にプリセットを指定する方法です。プリセットを使わない主義の人は飛ばしていただいて構いません。プリセットを使用してかんしくんを用いる場合、”キャラ名>セリフ.wav” のような形で保存すると思うのでその時に使うルールがこれです。
dir = '%BASEDIR%\葵'
file = '*.wav'
text = '''^葵>'''
encoding = 'sjis'
layer = 4
modifier = '''text = re.gsub(text, "^.*?>", "")'''呪文みたいなことが書いてありますが、簡単に説明するとこうです。
dir、file、encoding、で指定した任意の場所で任意のファイルが作成され、なおかつテキストの内容が「葵>(セリフ)」で始まっている場合、テキストから「葵>」を削ったうえで任意のレイヤーにファイルを挿入する。
このルールの良いところはテキストのキャラ名を削除して挿入してくれるという点です。
これで一応かんしくんの説明は以上です。聡明な賢人ならお気づきかもしれませんが、このかんしくん、VOICEROIDのみで使用する場合はとても微妙な機能です。なぜなら 、VOICEROIDに特化したVoiceroidUtilというツールが存在するからです。こちらのツールの方が使いやすいという噂を聞きました。私は宗教上の理由で使用していないためよくわかりません。大シスマでも起きたら解説するかもしれません。しかし、かんしくんはCeVIOとVOICEROIDといった別の音声合成ソフトを併用する場合には有用です。
参考にならないアンケートですが私のフォロワーのVoiceroidUtilの使用率はこんな感じらしいです。
VoiceroidUtilの利用率を知りたいのでアンケ
— しんかい (@abyss_nico) May 21, 2020
「ボイスロイドを使って編集をするときにVoiceroidUtilを使用していますか?」
目パチ、口パクをさせる
上記の説明でAviUtlでPSDファイルを読み込むことが出来るようになり、立ち絵を表示させることが出来るようになりました。しかしこのままでは瞬きやセリフに合わせて口を動かしたりはしてくれません。なので目パチ、口パクの設定をやっていきます。
注意:anm(後述)を使って目パチする解説を求めている場合は「anmで目パチ、口パクさせる」まで飛ばしてください。
目パチ(瞬き)をさせる
瞬きさせたいPSDファイルを読み込みます。

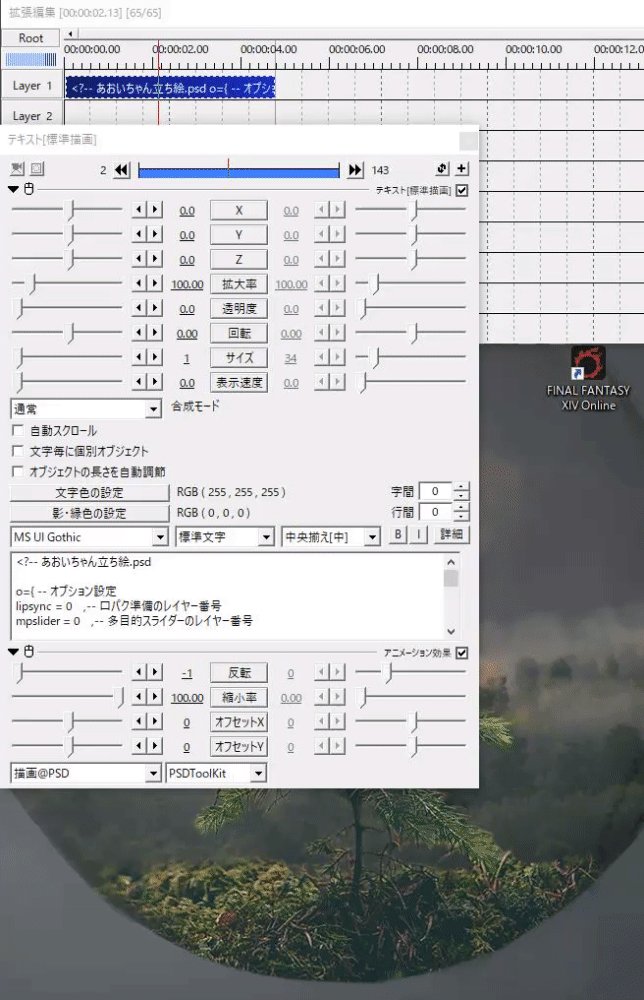
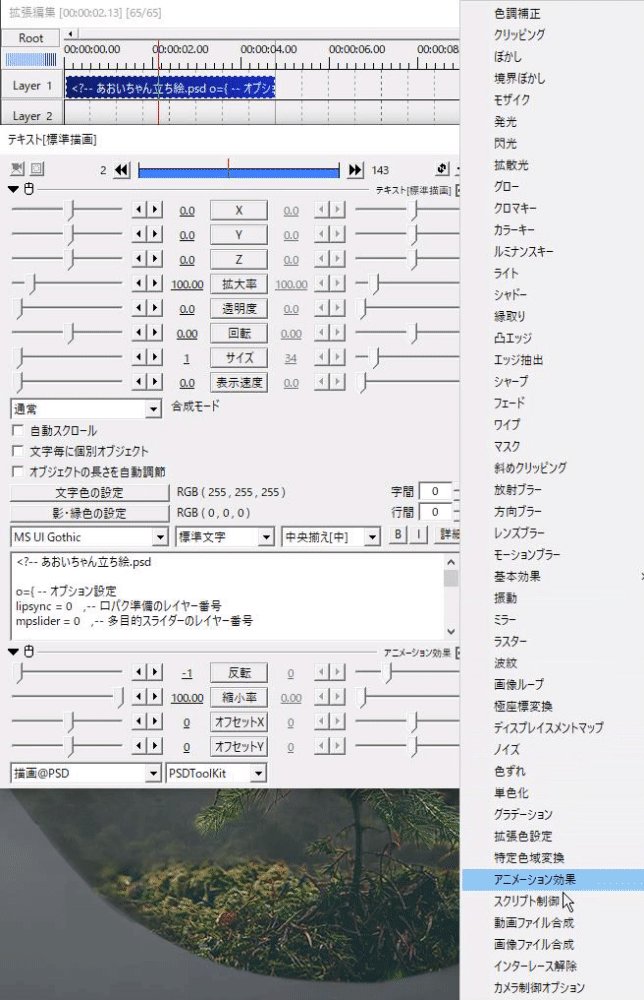
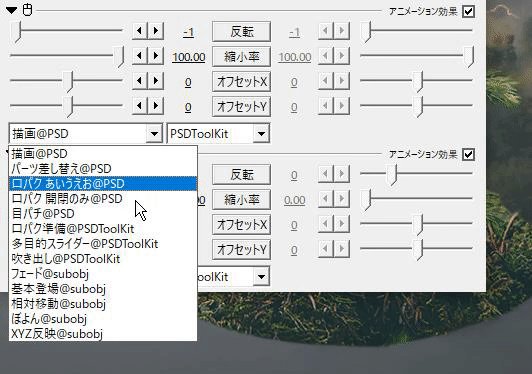
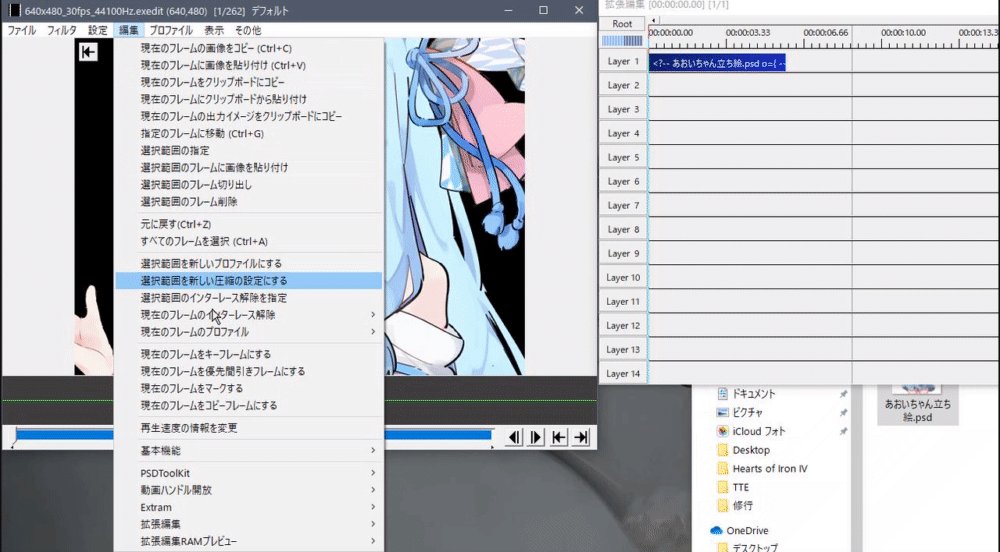
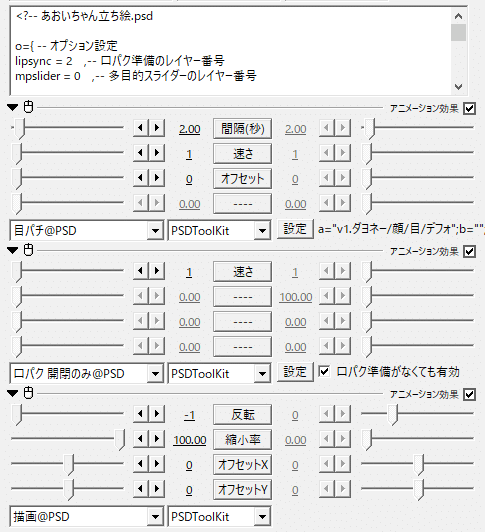
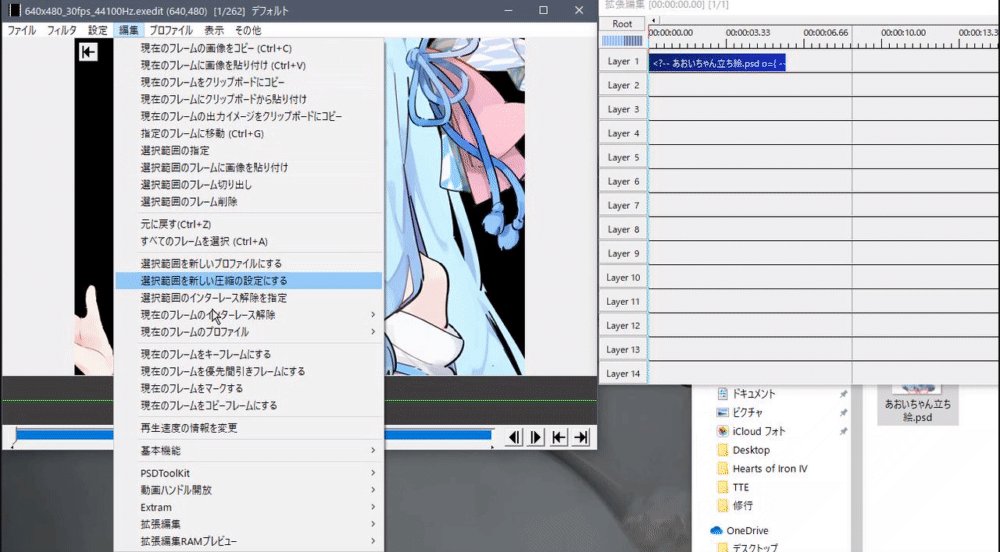
読み込むことが出来たら、タイムラインでPSDファイルのオブジェクトをクリックし、右上の「+」をクリック、一覧から「アニメーション効果」を選択します。

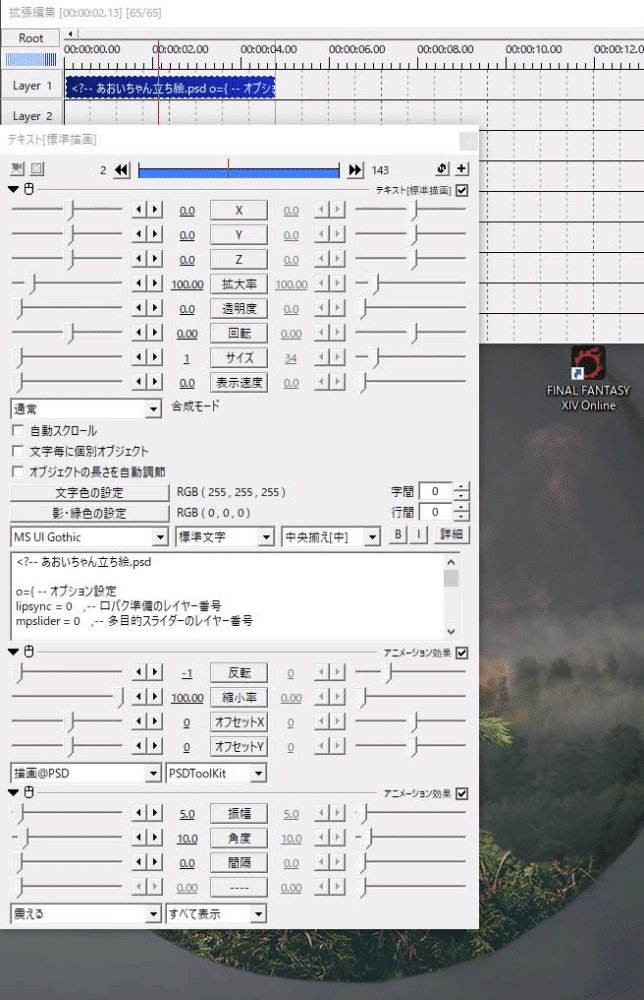
備考:FF14は気にしないでくれ
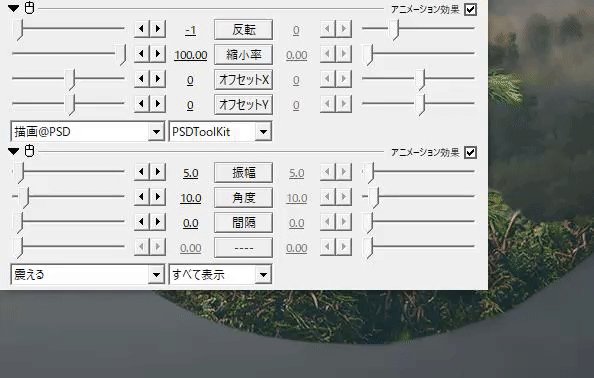
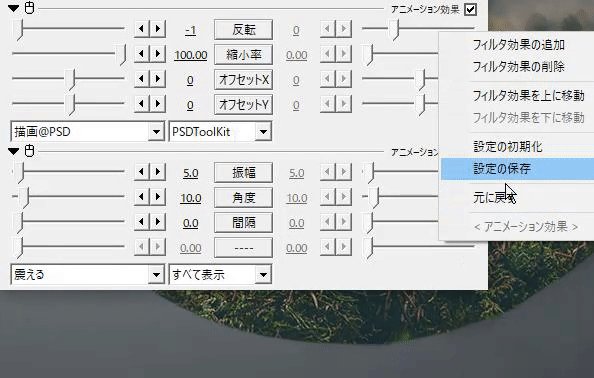
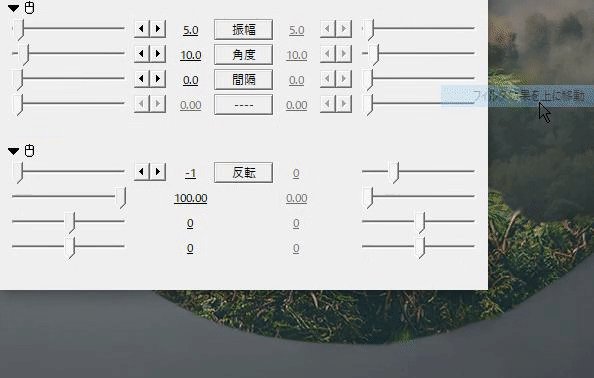
既に追加されているToolKitの「描画」の下側に新たにアニメーション効果が追加されました。しかしこれでは目パチが作動しないため、新たなアニメーション効果を右クリックし、「フォルダ効果を上に移動」を選択し、上に持っていきます。

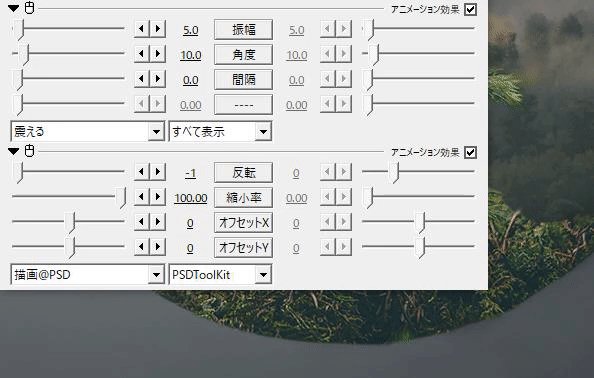
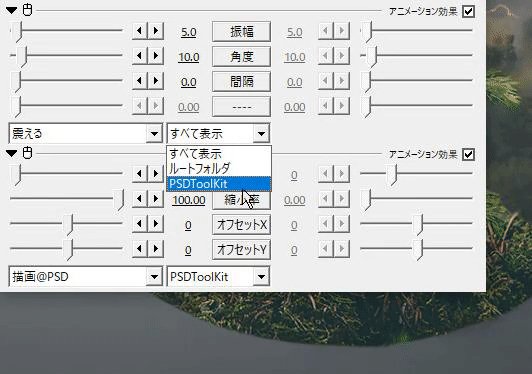
上に移動することが出来たらコンボボックスを「震える」から「目パチ@PSD」を選択します。

そうすると編集画面で突然立ち絵が消え、『目パチには少なくと「開き」「閉じ」のパターン設定が必要です』というテキストが表れたと思うのでテキスト通りパターンの設定をやっていきます。
まずはAviUtlの編集からPSDToolKitを選択しウィンドウを表示を選択します。

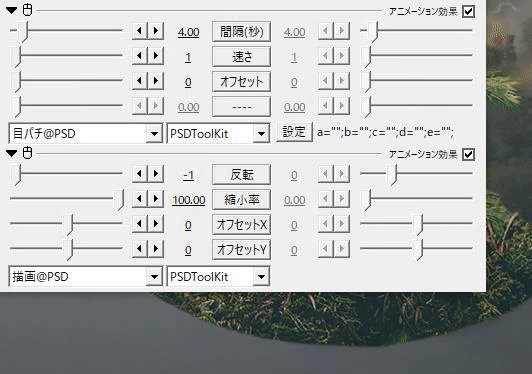
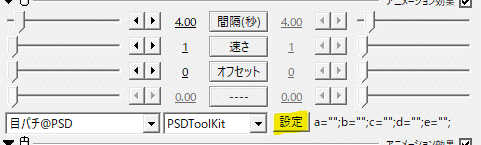
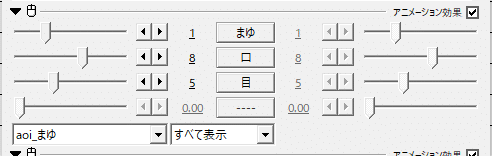
次に、さっき設定した目パチのアニメーション効果の中央右下にある「設定」を選択します。

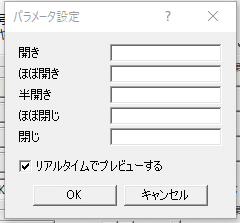
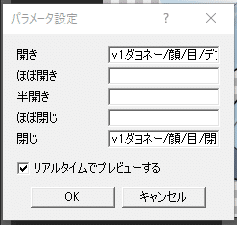
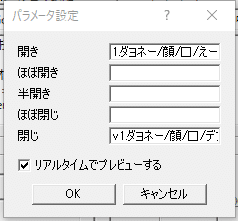
そうすると、パラメータ設定というものが表示されます。ここにある「開き」と「閉じ」を設定することで瞬きを対応させることが出来ます。設定していきます。

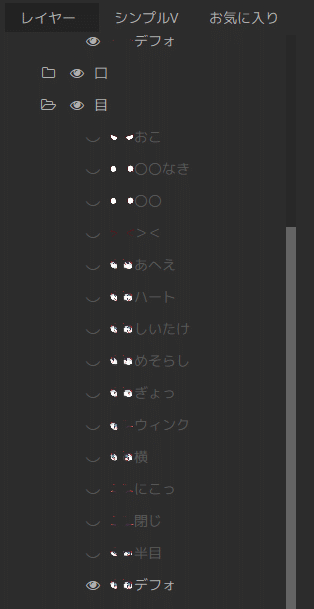
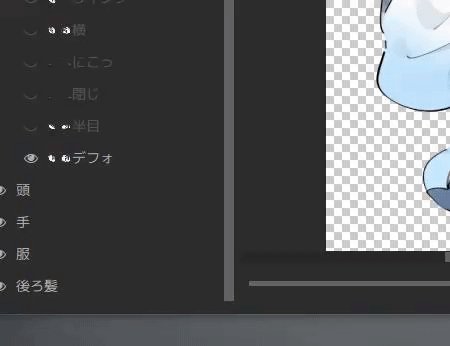
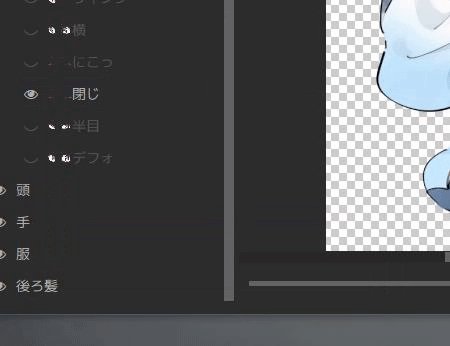
まず、先ほど開いたPSDToolKitで立ち絵で目に対応しているフォルダを見つけます。

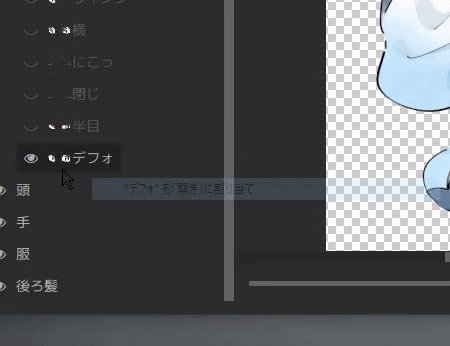
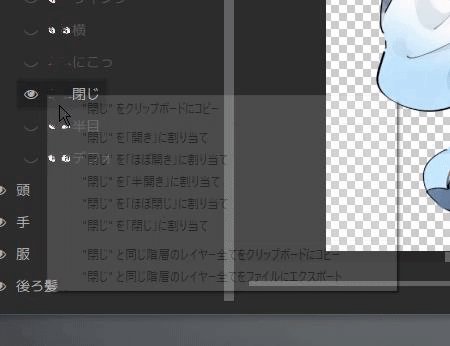
「開き」と「閉じ」に対応させたい表情を右クリックし割り当てをします。

パラメータ設定にこのような感じで設定することが出来たら成功です。

試しに再生してみてちゃんと瞬きすることが確認できたら完成です。立ち絵によっては「ほぼ開き」「半開き」「ほぼ閉じ」などの細かい動作に対応しているものもあるので好みによって設定するのもアリです。

・上手く表示されない場合はこちらをご参照ください。
口パク(リップシンク)させる
目パチが完成したので次は口パクです。目パチとさほど変わりありません。
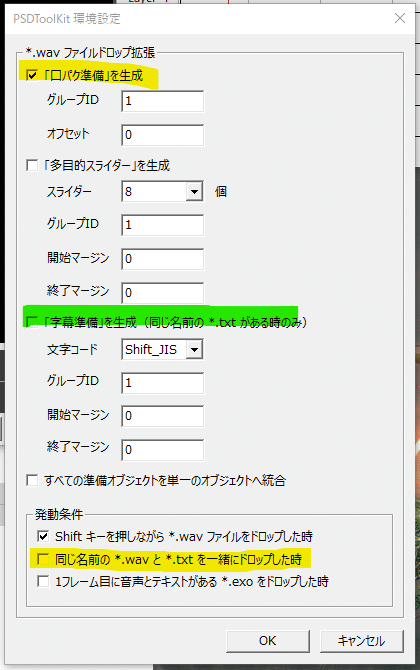
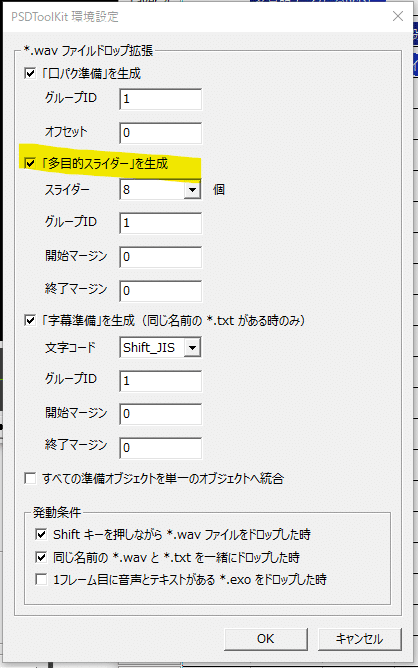
まずはAviUtlの編集からPSDToolKitを選択し「環境設定」を選択してください。

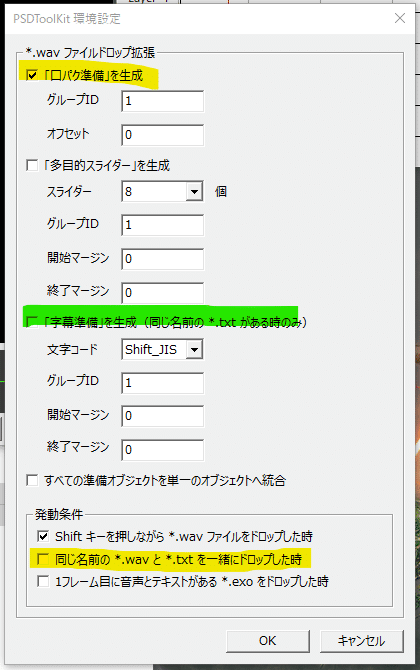
環境設定が表示されると思うので設定していきます。まずは一番上の『「口パク準備」を生成』そして同じ名前の*.wavと*.txtを一緒にドロップした時にチェックマークを入れてください。あと字幕を頻繁に使用する人は『「字幕準備」を生成(同じ名前の*.txt がある時のみ)』にもチェックマークを入れることで効率化できます。設定ができたらOKを押して閉じてください。

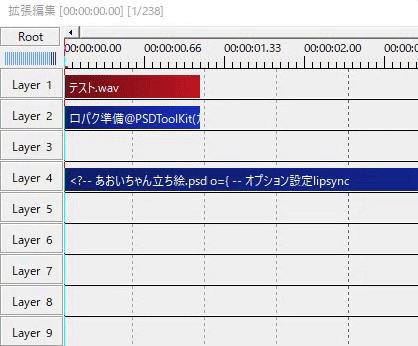
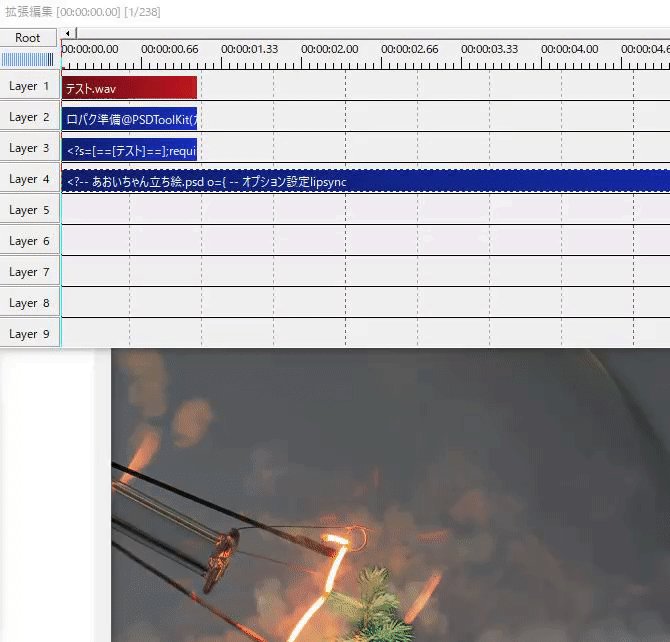
次になんでもいいのでセリフをVOICEROID等で作成してください。誰でもどのようなセリフでも構いません。口パクが確認するためだけなので適当に「テスト」とでもしゃべらせておいてください。作成したらタイムラインにwavファイルとtxtファイル両方を選択してぶち込んでください。

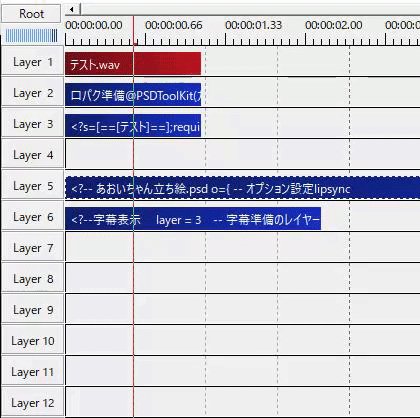
通常テキストファイルが生成される場所に「口パク準備」とかいう謎ファイルが勝手に生成されれば👌です。前の項目で「字幕準備」にチェックを入れた人は口パク準備の下に「字幕準備」が勝手に出てくるかと思います。正常です。ただ、字幕の設定方法は次の項目でやるのでここでは説明しません。すみません。
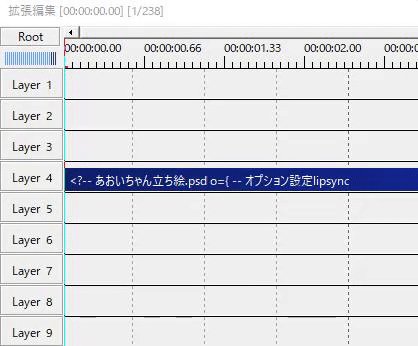
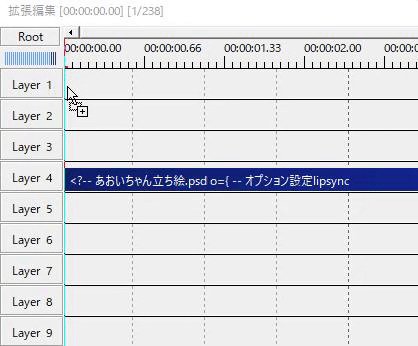
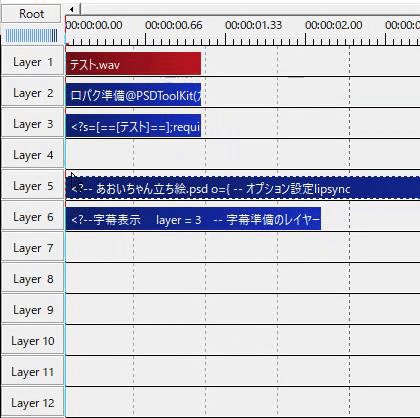
あとこれは重要なんですが、口パク、字幕準備は必ずPSDファイルオブジェクトよりも上のレイヤーに置いてください。
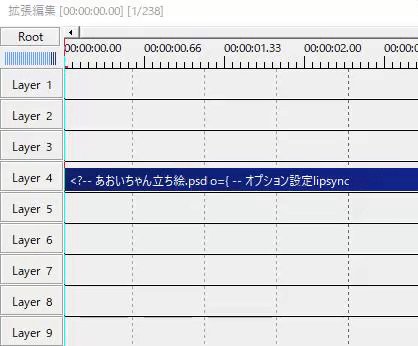
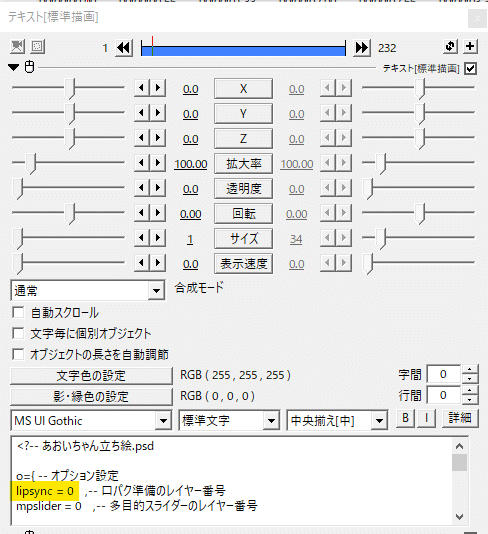
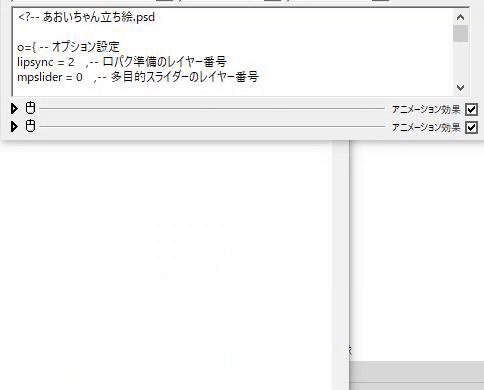
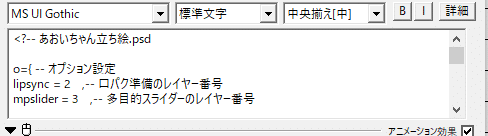
次にPSDファイルオブジェクトをクリックするとテキスト入力欄に "lipsync"という項目があると思います。これに口パク準備があるレイヤーの数字を入力してください。私の場合はレイヤー2に口パク準備が存在するので2を入力します。数字は必ず半角で入力してください。

次に目パチと同じ要領で「口パク 開閉のみ@PSD」を追加します。

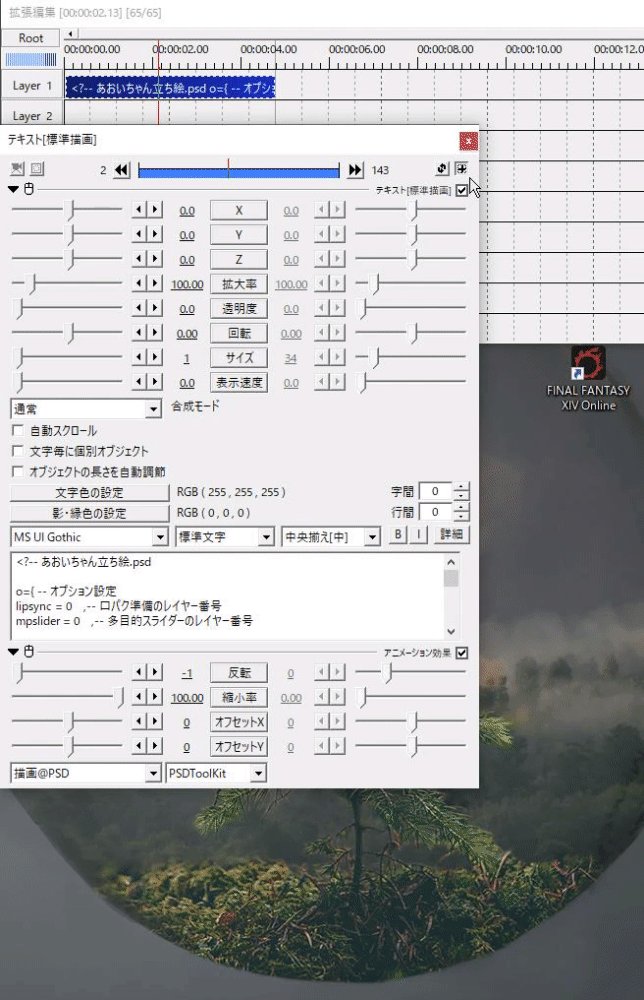
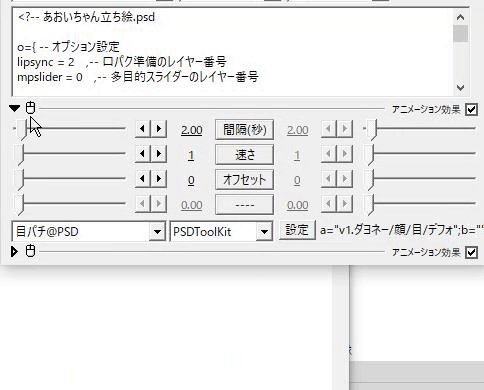
下のダイアログが邪魔な場合は左上の▼マークをクリックすると格納できます。

設定も目パチ全く同じ方法で設定します。目パチと違って「開く」「閉じる」という項目がない立ち絵が多いので口が開いているものを「開く」閉じているものを「閉じる」にすると良いかと思います。口の開き方にも様々ある立ち絵などもあるので自分のキャラにあったものを設定してください。

できたら試しに再生してみてちゃんと音声に合わせて口パクしたら成功です。(gifの都合でうまいことしゃべれてないですが、画面ではちゃんと口パクしてます。)

・上手く表示されない場合はこちらをご参照ください。
字幕を表示させる
口パクの項目で『「字幕準備」を生成(同じ名前の*.txt がある時のみ)』でチェックマークを入れていない人はここでします。(字幕表示だけ見ている人はごめんなさい🙇)他の方法でも字幕を表示することは可能なのですが、少々手間なのでこちらで説明します。

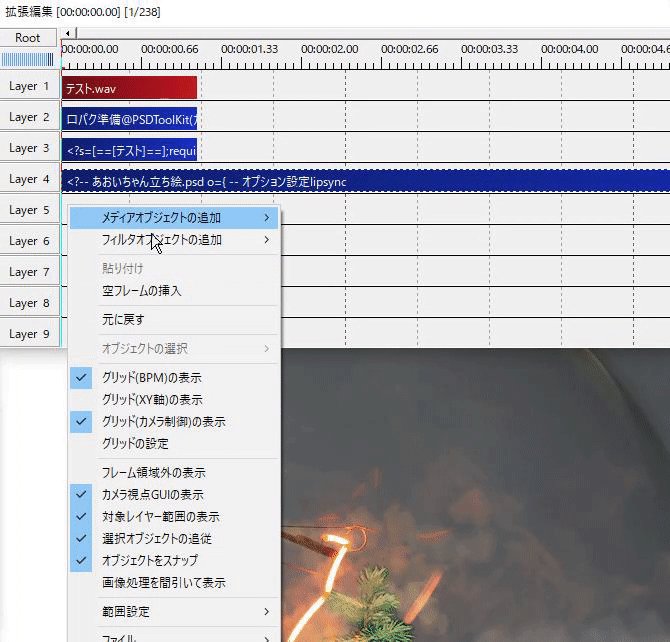
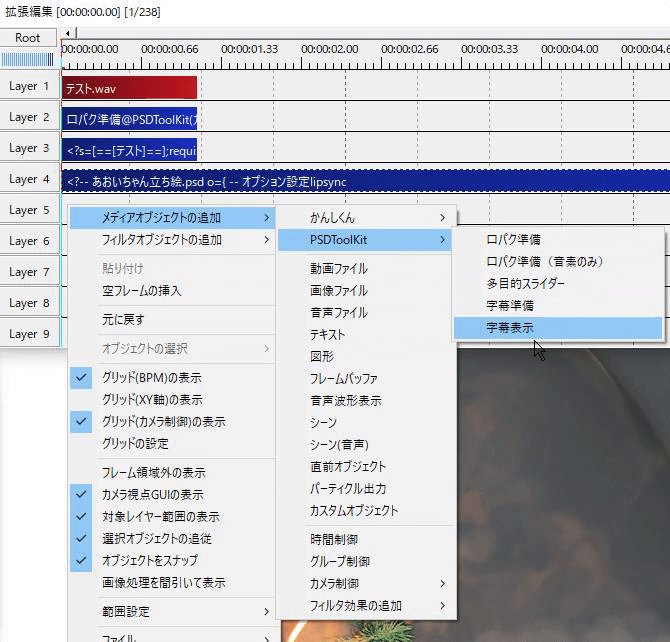
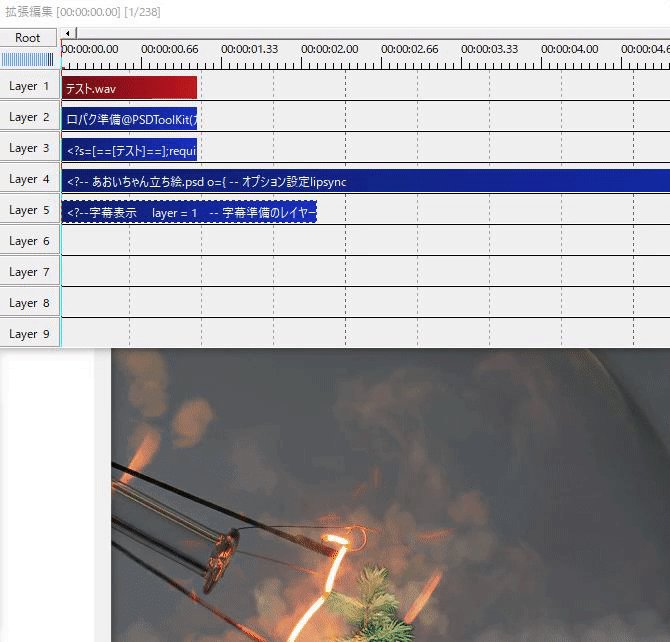
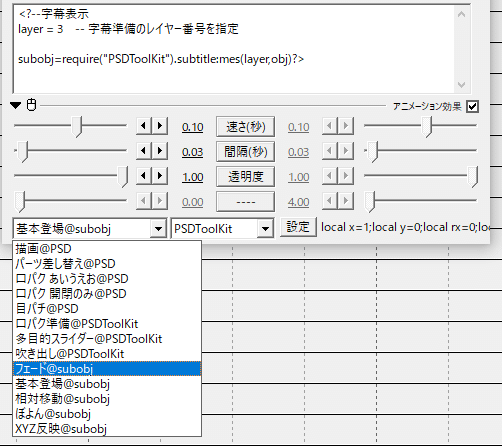
実際に表示させていきます。タイムライン上を右クリックし、「メディアオブジェクトの追加」、「PSDToolKit」、「字幕表示」を選びます。この「字幕表示」はPSDファイルオブジェクトの下に挿入することをお勧めします。

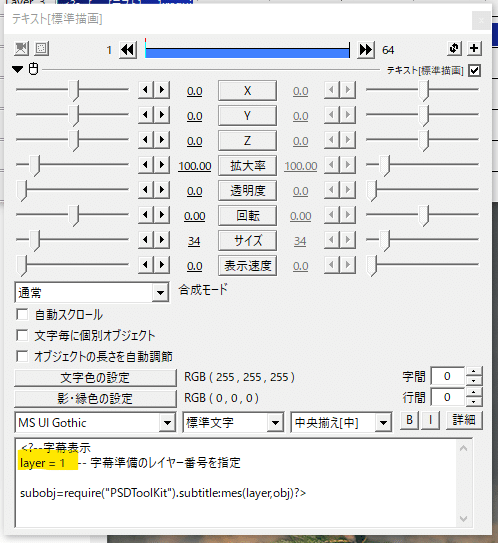
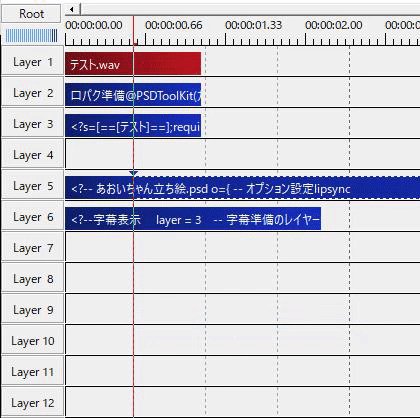
「字幕表示」をクリックし、プロパティテキスト入力欄にある layer=1 を 字幕準備があるレイヤー番号を指定します。例の場合は layer=3 です。

無事に字幕が表示されれば完成です。テキストのサイズは位置は”字幕表示”で、表示されるセリフを替えたい場合は”字幕準備”で設定可能です。

subobjアニメーション効果をつける(字幕効果)
Aviutlでデフォルトで使うことができる効果のほかにPSDToolKitに付属しているアニメーションを使うことで字幕に簡単にエフェクトをかけることができます。

エフェクトのかけ方は「字幕表示」をクリックし、目パチ同様アニメーション効果を追加しコンボボックスから使いたいの「@subobj」を選択します。今回は基本効果を追加してます。

追加して再生すると字幕にアニメーションがつきます。基本効果だとこんな感じ。効果の一覧を表示させておこうかなと思ったんですが、GIFだと微妙過ぎたのでやめました。

立ち絵とかのオブジェクトにも効果をかけることは可能ですが、この効果がおそらく字幕用に作られているので字幕専用で使った方がよいと思われます。
anmファイルを作成する
立ち絵の表情を変更するときには、PSDToolKitウィンドウを表示させる→レイヤーで変えたい表情に変更して送る、といった感じにやっていると思われます。わざわざウィンドウ表示して表情を変えるのはめんどいのでPSDファイル専用のアニメーション効果を作成すること効率を上げることができます。それがいまから説明するanmファイルというやつです。
anmファイルを作成するとPSDファイルオブジェクトのスライダーで表情の変更が可能になります。例の如く死ぬほど分かりづらいgifを貼っておきます。

拡大するとこんな感じ

まずはAviUtlの編集からPSDToolKitを選択しウィンドウを表示を選択します。

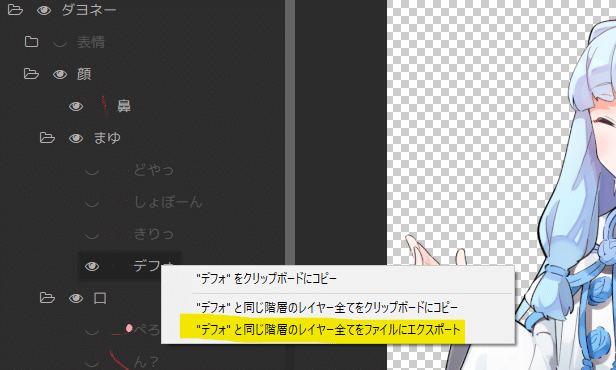
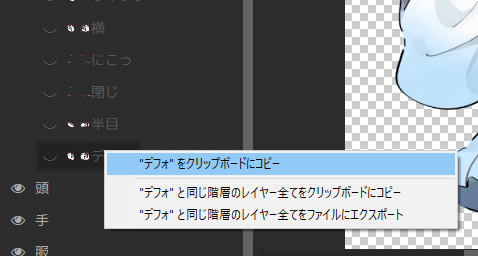
スライダーで表示させたい表情レイヤーを右クリックし、「同じ階層のレイヤー全てをファイルにエクスポート」を選択します。

ダイヤログが表示されるので、好きな名前を付けて保存する場所はそのまま保存します。

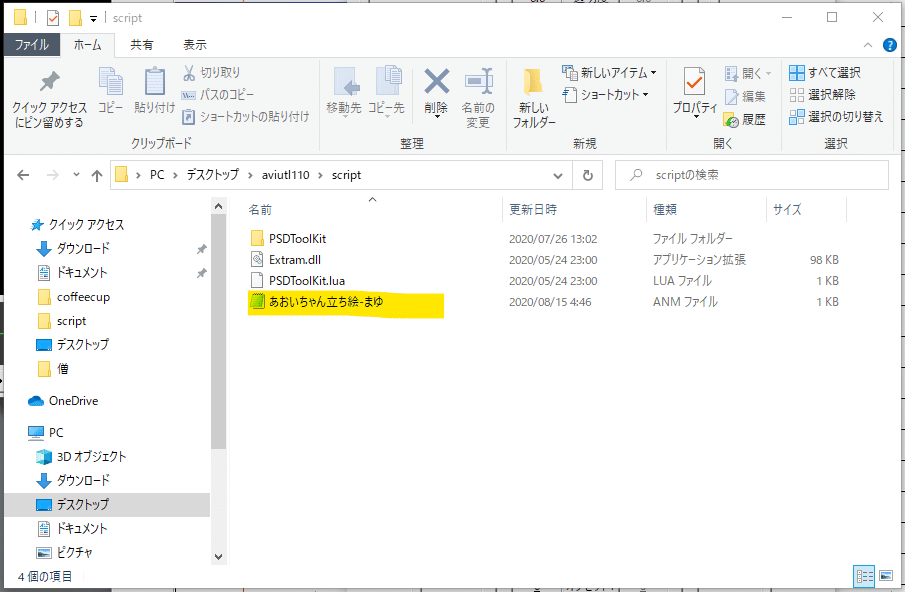
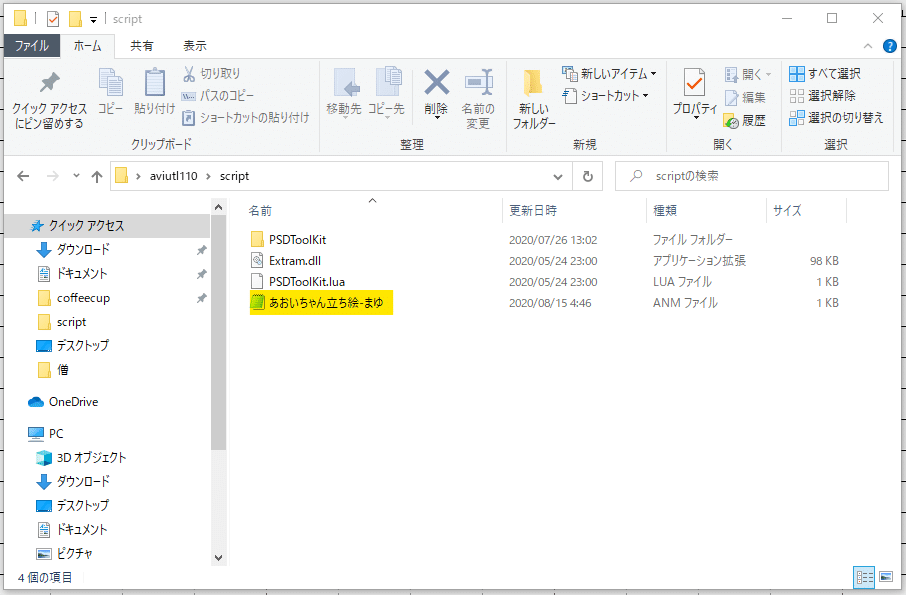
AviutlフォルダのなかにあるScriptフォルダーの中にさっき保存したanmファイルがあるかを確認します。確認ができたら起動中のAviutlをプロジェクトの保存をして、いったんAviutlを閉じ、再度起動させます。

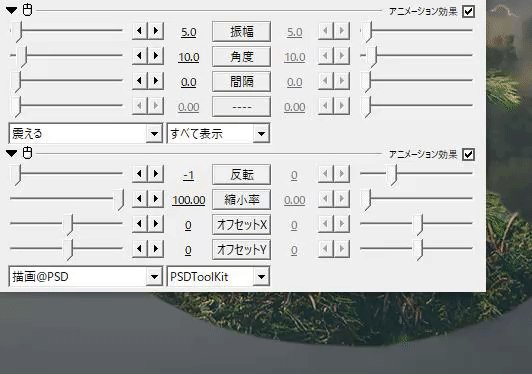
再起動したら、レイヤーから「PSDファイルオブジェクト」を選択し、「目パチ」「口パク」設定をしている場合は2つを削除し、新たに「フォルダ効果」から先ほど作成したファイルのアニメーション効果を追加し、「描画@PSD」が追加したファイルの上にある場合下に移動させます。
こうすることでPSDToolKitウィンドウに切り替えることをせずとも表情の切り替えをすることができるようになりました。

シンプルビューを作成していると、表示が二重化される場合があります。PSDToolKitウィンドウから表示をのっぺらぼうにするとうまく表示されるかと思われます。

他の表情を追加する
このままだと一つの表情しか追加されていないので他の表情を追加していきます。
まず、Aviutlのフォルダ内のScriptフォルダーに保存したanmファイルをメモ帳等で開きます。

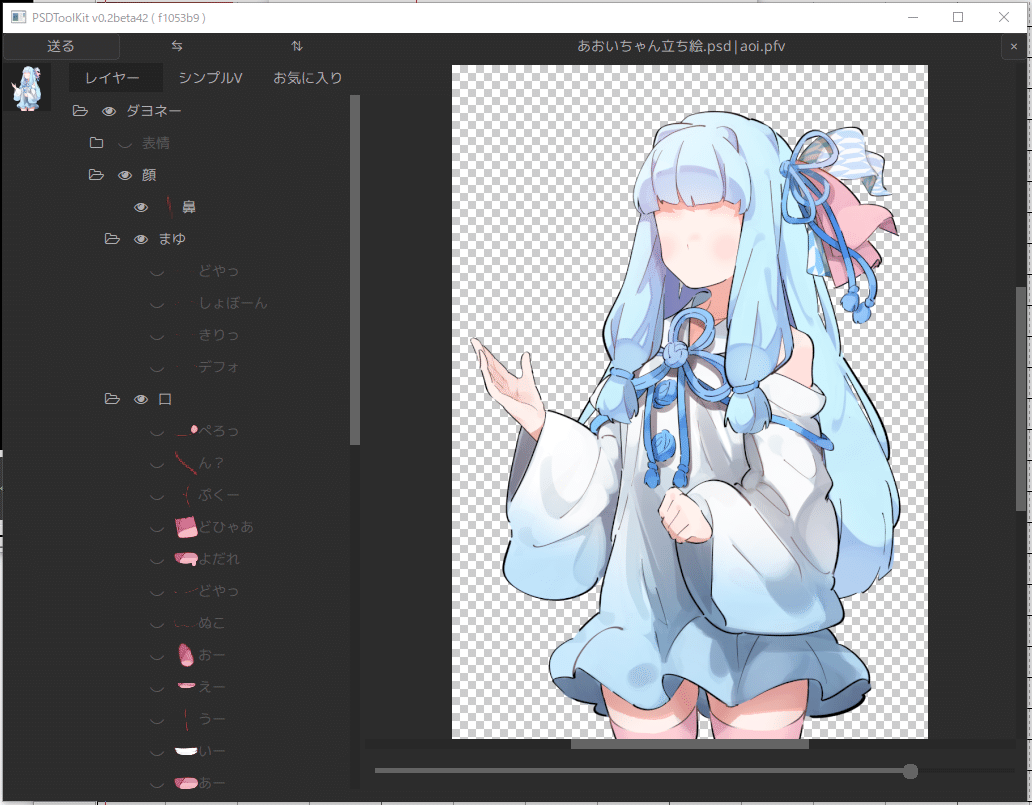
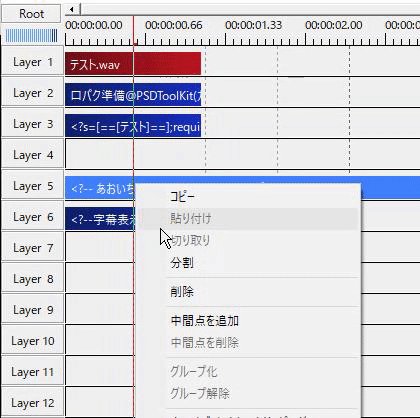
次に、AviUtlの編集からPSDToolKitを選択しウィンドウを表示させ、追加したい表情を右クリックし、「同じ階層にあるレイヤー全てをクリップボードにコピー」を選択します。

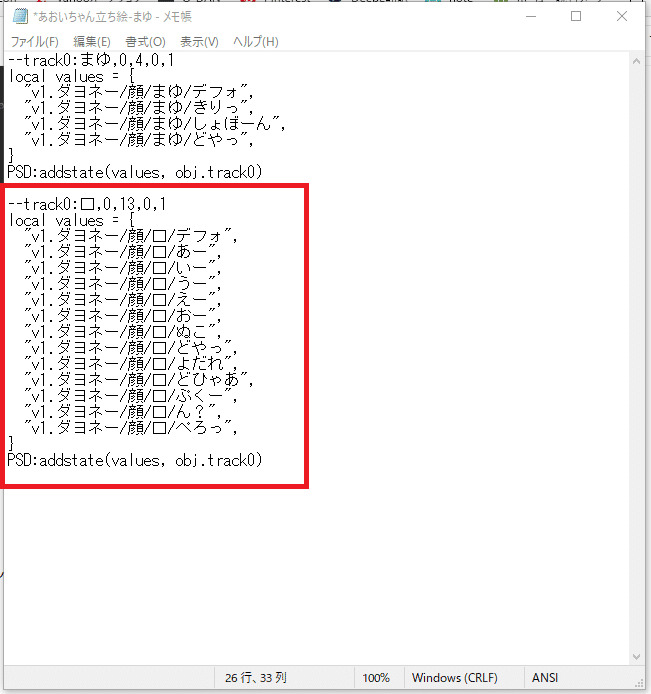
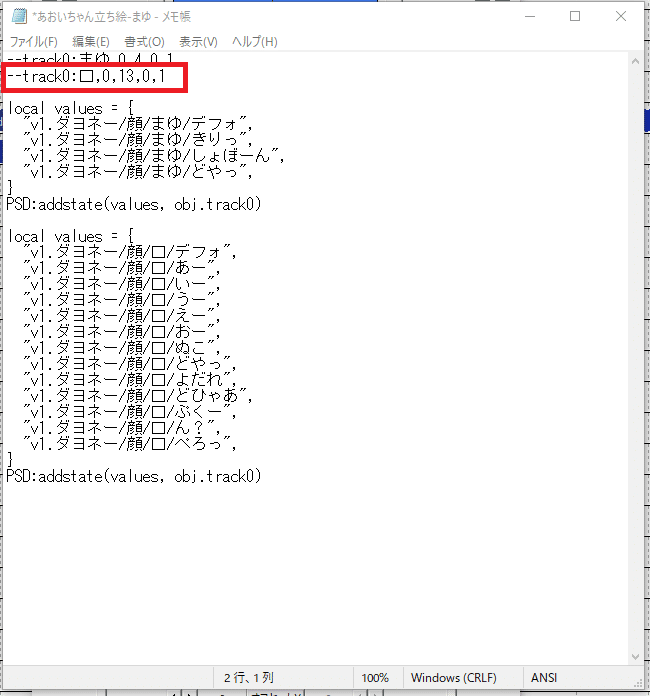
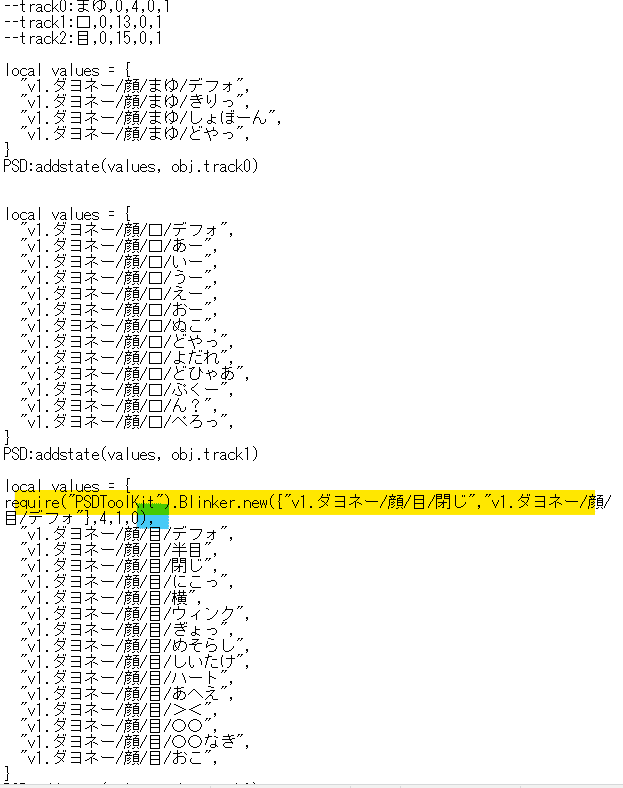
コピーしたら開いているanmファイルに貼り付けます。既存のやつの下に貼り付ければ👌

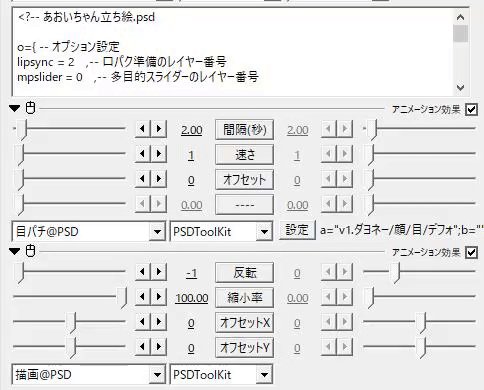
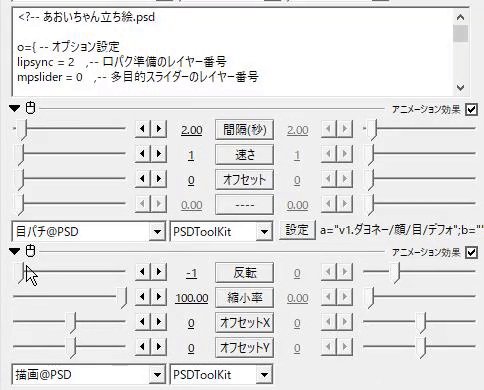
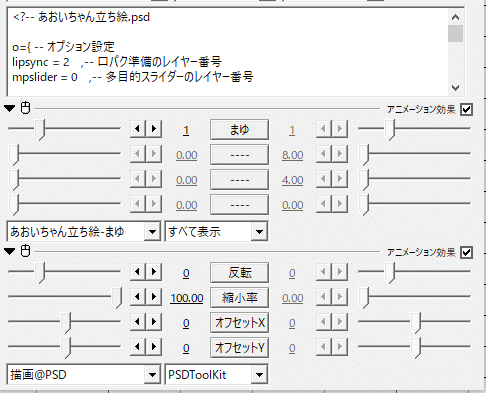
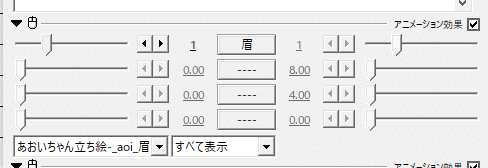
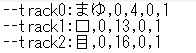
新たにコピーした表情、例の場合では”--track0:口,0,13,0,1”を上にある"--track0:まゆ,0,4,0,1"の下に移動させます。

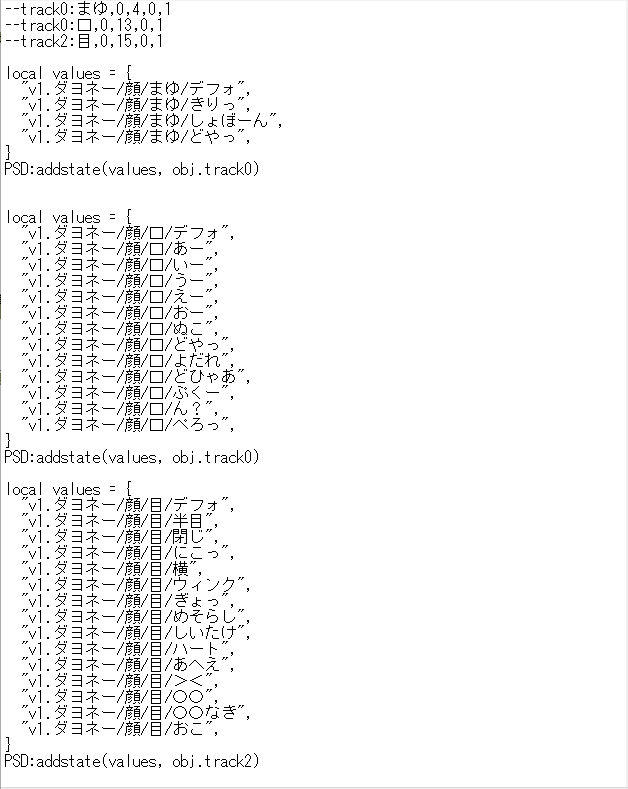
移動させたら、移動させた"--track0:口,0,13,0,1"と追加した表情の最下にある”PSD:addstate(values, obj.track0)”の"trak0"の部分を1にします。

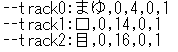
同じ要領で他の表情も増やしておきます。

画像真ん中ミスってます....😓
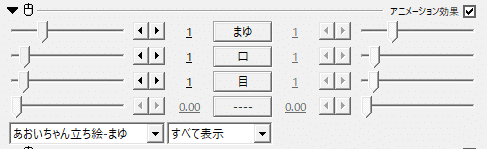
追加出来たらメモ帳とAviutl両方を上書き保存し、Aviutlを再起動させます。これで使える表情が3つになりました。スライダーを動かすことによって個別に表情を切り替えることができます。

表情のスライダーが4つでは足りない場合は、anmファイルを複数用意することで4つ以上のファイルを使うことができます。
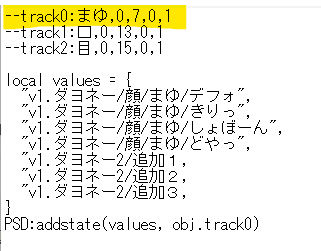
1つにまとまっていない表情をまとめる場合は、必要な表情を追加し、”--track0”の最大値を増やした数だけ増やせば表示することが可能です。
例:"--track0:まゆ,0,4,0,1"を3つ表情を追加したので"--track0:まゆ,0,7,0,1"に変更する場合

しかしこの方法だとレイヤーの管理が複雑化するのでシンプルビューを作成してからそれをanmファイルに適応させた方が簡単かもしないです。

シンプルビューを使ってanmファイルを作成する
いままで説明したやつの応用でシンプルビューを使ってanmファイルを作成することが可能です。なんでこんな楽なことを後から説明するかってのは後で気がついたからです。すみません。
例の如くPSDKitを表示させ「シンプルV」から表情をエクスポートします。

同じ要領で表示されれば完成です。

上の項目で説明した通り、シンプルVでanmファイルを作る強みは複数のレイヤーを自分の使うようにカスタムしたものをそのままanmファイルにすることができることです。時間がかかる分あとで楽ができるわけです。
anmで目パチ、口パクさせる
タイトル通りanmで目パチ、口パクさせます。上記項目にある目パチとはやり方が少し違うのでご注意ください。
anmで目パチ(瞬き)させる
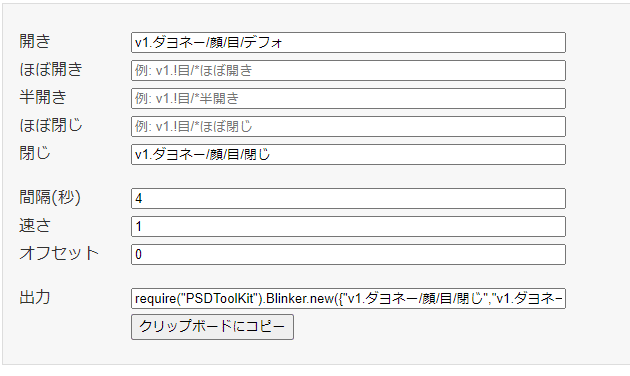
まず目パチに割り当てたい表情をコピーし、下のフォームに貼り付け割り当てます。

割り当てたら「クリップボードにコピー」を選択し、anmファイルを開きます。

anmファイルを開いたら設定した目の項目にさっきコピーしたデータをペーストします。
ペースト後、後ろにカンマ「,」を加えてください。

目の項目を増やしたので最大値を+1します。

これでスライダーが1の場合は目パチを行い、他の表情の場合はその目の表示をするようになりました。目パチの種類は必要に応じて複数登録可能です。

anmで口パク(リップシンク)させる
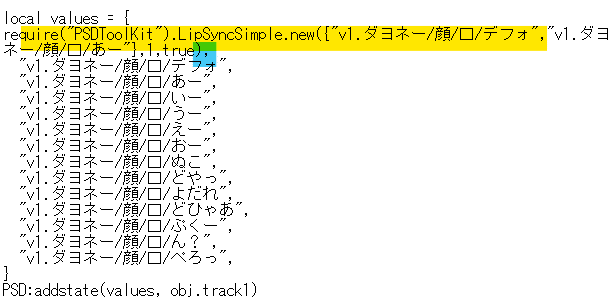
anmで口パクさせます。作業は目パチとほぼ同じです。下のフォームから表情を割り当てていきます。

anmファイルを開き、作成したデータをコピペします。
ペースト後、後ろにカンマ「,」を加えてください。

口の最大値を+1します。

口パクの設定によっては母音に合わせてアニメーションを行うこともできますが、かなり面倒なのと対応している立ち絵をあまり見かけないので省略させていただきます。詳しくはこちらをご覧ください。

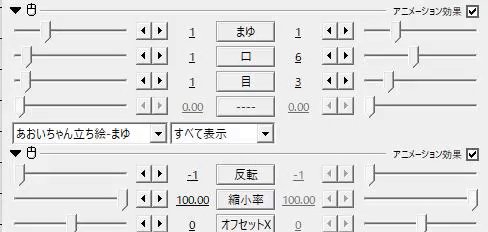
途中で表情を変える
途中から表情を変える方法です。恐らく大勢の人間が既知だと思われるので簡単にだけ説明しておきます。セリフごとに表情を変える方法は後述します。
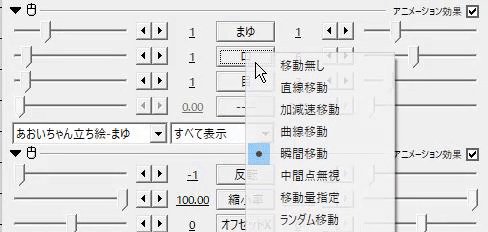
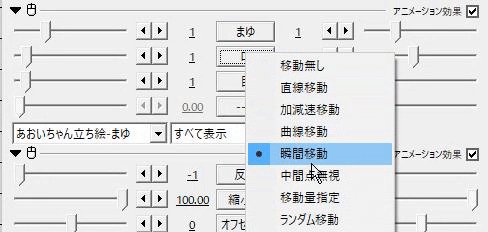
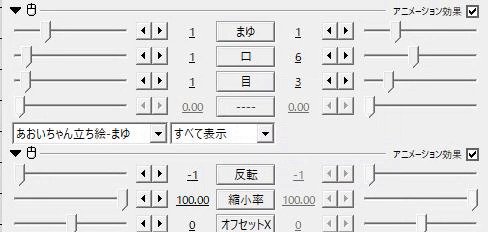
PSDファイルオブジェクトをクリックし、変えたい表情の名前をクリックして「瞬間移動」を選択します。

次に中間点を打ち込みます。

こうすることで途中から表情の変更が可能です。

多目的スライダーを使う
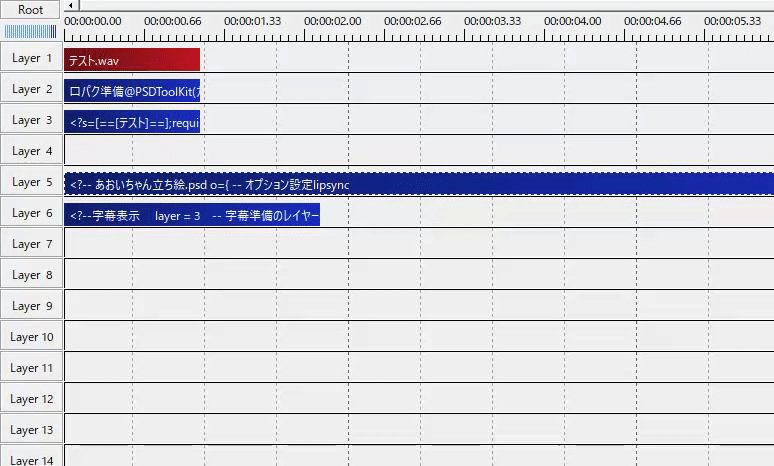
上記の中間点を利用方法でも表情を途中から変えることは可能ですが、しゃべっている間だけ表情を変える場合は多目的スライダーが効果的です。
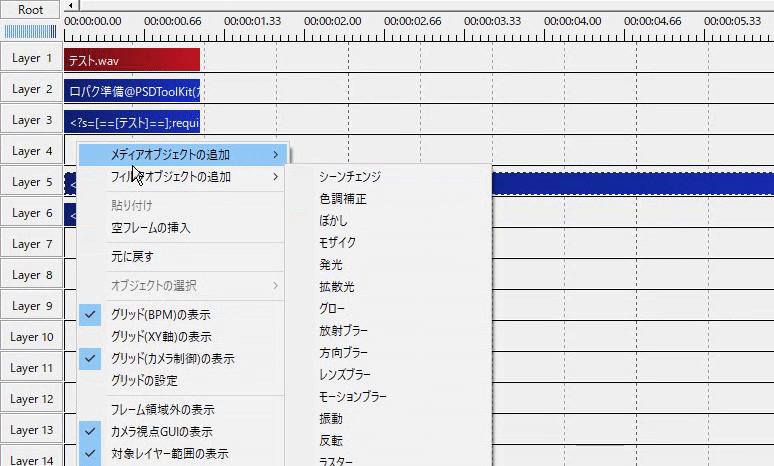
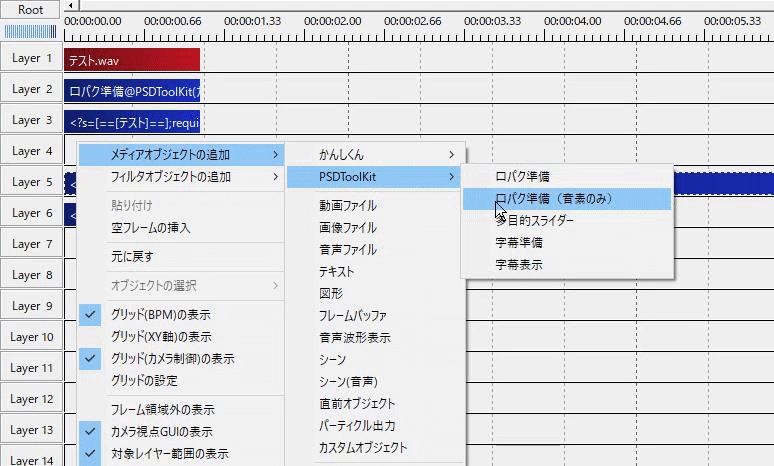
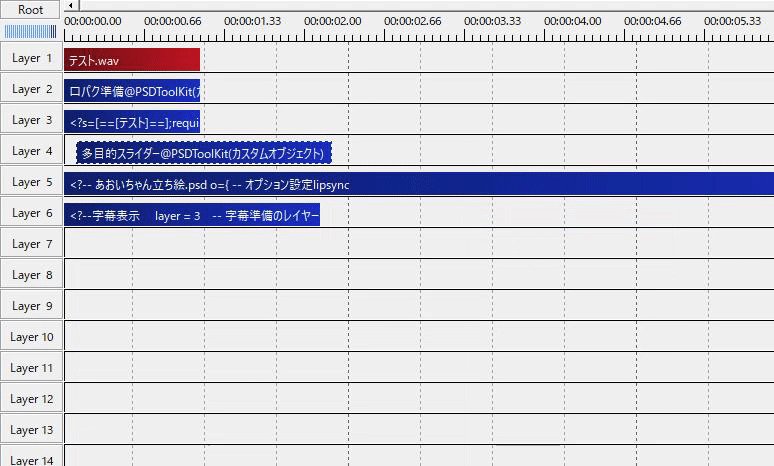
拡張編集 ウィンドウで右クリックし、「メディアオブジェクトの追加」、「PSDToolKit」、「多目的スライダー」でスライダーを追加します。
「多目的スライダー」は「PSDファイルオブジェクト」より上のレイヤーに置いてください。

次にPSDファイルオブジェクトをクリックするとテキスト入力欄の"mpslider"に、多目的スライダーがあるレイヤーの数字を入力してください。
数字は必ず半角で入力してください。

多目的スライダーは名前は表示されていないものの、さっき設定したanmファイルが割り当てられています。

0以外の数値を指定するとPSDファイルのスライダー値を一時的に上書きすることができます。

PSDToolKit環境設定で『「多目的スライダー」を作成』にチェックマークを入れるとwavファイルとtxtファイルをレイヤーにドロップした時、同時に多目的スライダーを生成することができます。これによって効率化できます。

これで一応PSDToolKitに書いてあるチュートリアルに沿った説明は以上となります。おつかれさまでした。
終わりに
最初は「何となく自分が後で見て理解できればいいやー」程度にしか思わず作り始めましたが、思った以上理解するには時間がかかりました。(約3か月)個人的に実際に理解しているのは7割程度だと思います。
そしてPSDToolKitの説明を動画ではなく記事にした意義とは、動画では自分の知りたい情報を取得し辛いと感じたからです。あとで自分で見返すだけにつくりました。これは昔にクローズドで公開したブログ記事と同じです。もう一度作り直したのは前の記事の出来が悪くどうしようもないものだったからです。
PSDToolKitの解説というのは動画や本家のチュートリアルがあるように星の数ほどあるのでそれも活用することで理解が深まるかもしれません。
8月13日にoov氏が新たなツール「asas」を作成されたようでまた効率化が期待できそうです。
この記事のおまけとして紹介しようと思ったのですが、とても疲れたのでこの記事はこれで終わります。
それではさようなら。
いいなと思ったら応援しよう!

