Safariでグラデーションのtransparentが黒っぽくなる問題を解決する
div要素の背景を赤から透明へのグラデーションにしたいと思って以下のように設定しても、Safariでは意図した表示にならない。
div.gradation_bg{
background: linear-gradient(#f00, transparent);
}
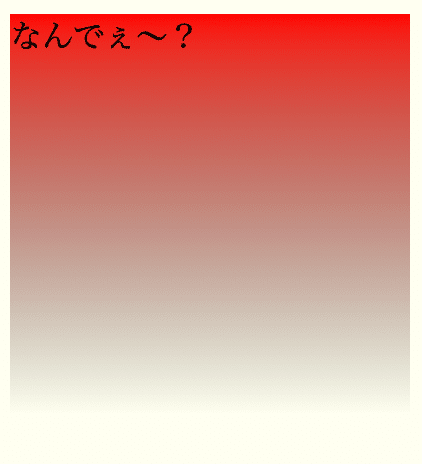
こんな感じに透明部分が黒っぽくなる。
この記事の執筆時点でMac、iOS、iPadOSいずれも同じ表示。
これは、Safariがtransparentをrgba(0,0,0,0)、つまり「透明度の高い黒だね!」と解釈していることが原因らしい。
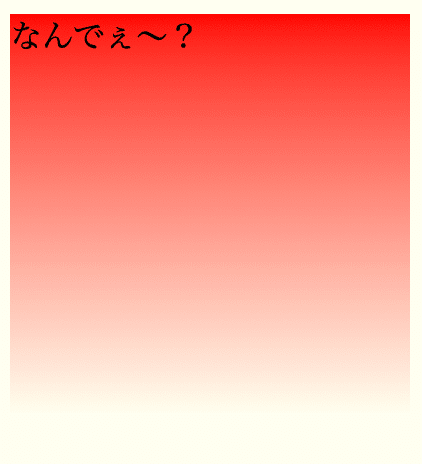
なので、rgba(255,255,255,0)ととして「透明度の低い赤だよ」と明示してやることでchromeやedgeと表示を揃えることができる。
複雑なグラデーションを重ねている場合などはこれでは対応できないケースもありそうだけど、大抵はtransparentではなくrgbaの値で色味まで明示することで表示を揃えることができる。

忘れがちなので覚えておこう。
娘にプリキュアの光るパジャマを買ってあげたいのでサポートお願いします!
