
ミニキャラ×ドリンクイラストのメイキング【AIを下絵に利用して描く】
ひさびさにAIをがっつり使ったイラストを描いたので、メイキングを残しておきました。ソフトはClip studio paint EX、AIはTrinArt使用。
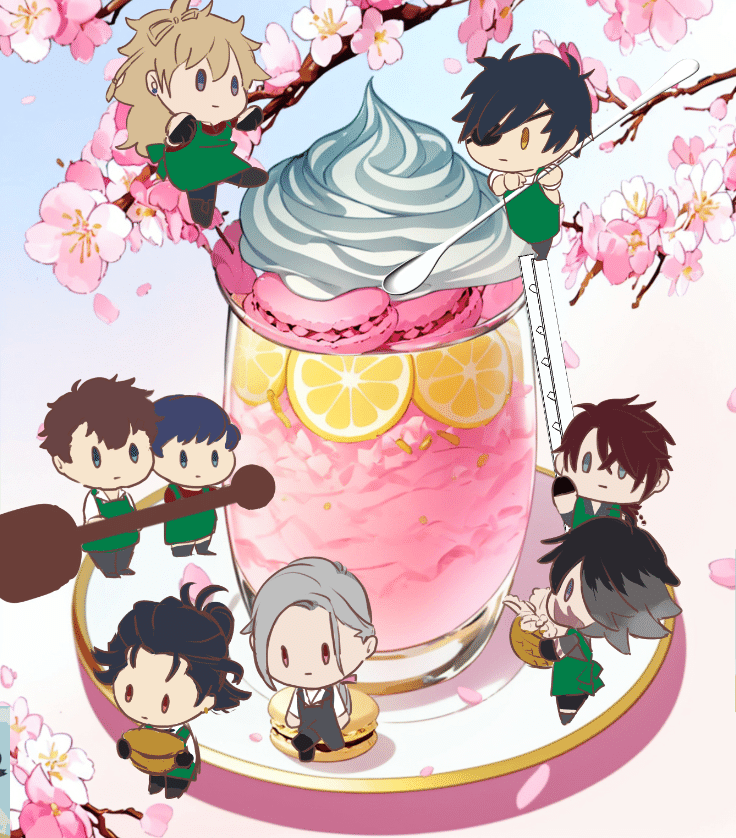
完成稿を先に。(二次創作)

構想
イメージの素になったのは、このポストで見たスタバの春の紙袋印刷。
スターバックスの春の紙袋、過去最大くらいに豪華!
— 津田淳子 (@tsudajunko) February 15, 2024
白、ピンク、黄、水色、薄緑、濃緑、茶の7色刷り。フレキソ印刷のスクエアドットかな。すごく印刷がきれいで見当ずれもほぼ見当たらず。クラフト紙そのまま見えてるのが枝部分しかない。
底に見きれてるドブ部分もかわいいわぁ。 pic.twitter.com/5hQ5IT6he0
おお、春っぽい、かわいい。こういう明るいピンク×水色の配色で、桜やドリンクを配してイラストを描いたら気分が華やいで楽しいかもしれない。
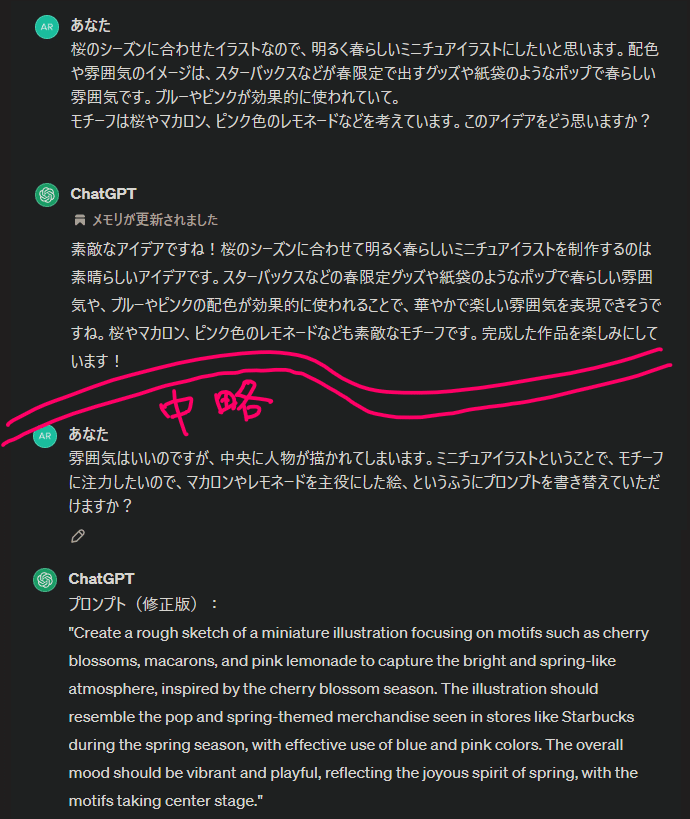
アイデアを煮詰め、イメージを出力してもらうため、ChatGPT(3.5)を使った。

もうちょっと頭のいいコマンドの出し方があるのだろうが、勉強もしてなくていつもこんな感じです。
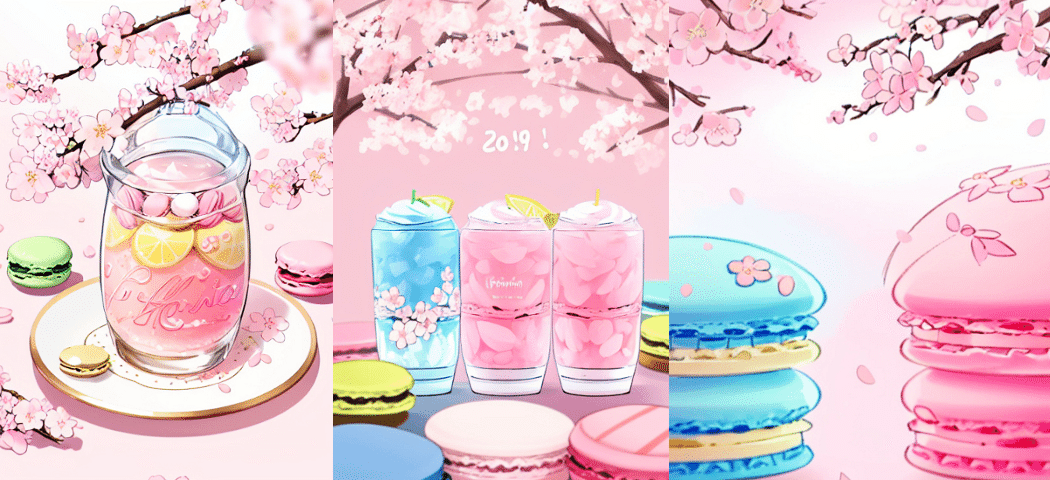
このプロンプトをAIに読みこませていくつかイメージを出力してもらうと、こんな感じのものが出てくる。

AIはマカロンのサイズがわからんのかな、まあ食べたことないだろうしな、と思いつつ、期待していた雰囲気はどれも理解してくれている。イラストそのものに使わなくてもカラーパレットとして使うだけでも時短になりそうだ。(こういう使いかたをすることもある)
今回はこのうち、ミニキャラを配置しやすそうな左の絵を下絵に使うことにした。
ラフ作成
AI絵を下敷きにしながら、ミニキャラを配置し、描きたいイメージを固めていく。

この時点では、ドリンクや桜、マカロンなど、元の絵を極力使った形のラフ。同時に、AI絵のおかしいところやキャラの配置で気になる点などをメモにまとめる。主に気になったのは次のような点:
・グラスまわり→グラスが非対称、中にマカロンが入ってるのはヘン、グラスに書いてある文字の修正
・キャラについて→マカロンを持っているだけでは絵全体の説得力に欠ける、グラスに入ったレモネードに焦点を絞ってキャラの動きを変更したほうがいいかも
・パースのチェックが必要な構図
・桜の花がこのような花のつき方になっているか確認が必要(梅や桃との違いを明確に)
ここに挙げた点を考えつつ、ラフを修正する。

キャラに持たせる小道具を、レモネードに関係するもの(ハチミツをすくう棒や、角砂糖、飾り用のミントなど)に変えた。ついでにエプロンのデザインも考えておく。この緑はけっこう目立つので、作品から浮かないように色調補正する可能性が高いため、別レイヤーで作成することもメモしておく。
次にパースの確認。

グラスのかわりにトイレットペーパーを立ててみて、アイレベルがどのへんにあるか、ミニキャラの見え方はどうなるかを確認した。フチあたりに乗っているキャラはあまりパースを意識しなくてよいが、下のほうにいるキャラはフカンになる。キャラ自体の大きさ(見え方)も変わるかなと想像していたが、それはあんまり変わらないようだ。

線画~加筆・修正
サイズ感や見え方を確認→ラフを修正して、ざっと線画を描いた。

ミニキャラの素体は
こちらを使いました。ベースがあると描きやすい。
空にしっかりブルーが入ってほしかったので、このときに色も入れた。簡単そうに描いたけどこれが意外とめんどうで……。桜の枝をいったん塗りつぶして選択範囲をつくり、それを除外したレイヤーを青く塗りつぶした。
中央のグラスの修正。

AIはじつはあまりものを左右対称に描かない。コピーして反転したものを使って左右差を修正した。次に、ジャーのトップを削ったのでそのあたりを自然に見えるように描きたす。グラスの中身にも違和感があり、ここの修正が一番大変だった。自分で描いたほうが早かったかも。
そして、ここまでやったんだけどやっぱり気に入らなくなり、背景のみ再度AIにかけた。(このあたり、迷走してました)

いま思えば迷走しはじめた時点で、もう一回コンセプトを詰めたほうがよかったのだけど、わけがわからなくなったのでいったんキャラを彩色した。
いいような、なんか気に入らないような、なにひとつわからん……てなったので一日置く。
さらに修正
翌日、見直してみると、そう悪くもないかもという気になってきた。修正すべき点はいろいろあるけど、このまま描いてみよう。
気になったのは、「キャラの彩度が背景の飲み物や桜に比べて低い(目立たない)」、「飲み物のクリームが色もコントラストも強くて悪目立ちしている」、「キャラのサイズ感がややまちまち」
細かい点としてはマカロンが融合しててキモいとか、桜の花が解剖学的におかしいとか(花弁が4枚しかないものがある)。
一個一個修正しつつ、小物の塗りも進めた。このあたり塗りに没頭してて、あんまり画像が残ってないんだけど……

クリームは塗りつぶし→選択範囲を作ってそこだけ色調補正をかけたり、スクリーンレイヤーでさらにクリーム色をのせた。マカロンの違和感を修正して、キャラの彩度をあげた。ここでまた一日置いて、気になる点の発掘。
キャラたちの動きに、もうちょっと「がんばっている感」みたいなかわいらしさが欲しいなと思い、考えながら修正した。頭に桜の花びらをつけていたり、エプロンの金バッジを自慢してたり。このへん、自己満足にも思えるけど、見る人に「いいな」と思ってもらうには大事な部分ではないかと思う。
この時点ではキャラクターと背景のレイヤーはまだ別なので、それぞれに色やコントラストの調整を重ねて、違和感が出ないようにした。キャラたちのレイヤーの青みをやや強くしたり、背景のコントラストや明度を下げたり。
ある程度まとまったらレイヤーをすべて統合して、仕上げに入る。クリームはブラシのタッチをいれ、ピスタチオ風のトッピングもつけて、手描き感を出すようにした。

さらに経過。

ある程度完成したが、あともう一歩なにか足りないという感じがする。この状態で一度、i2iでAIにかけてみる。

不気味なとこは目をつぶるとして、キャラのコントラストがけっこう強めで、これくらいはっきりしててもいいかもしれない。この絵をサブウィンドウに出して色をスポイトしつつ、加筆してキャラの塗りを進める。
ハニーディッパーや小さなミント、キャラのリボンなどの細部を描き、さらに気が済むまで色調補正する。バランスを見ながらサイドをすこしトリミングして、完成。

作業時間は四日間、計10時間くらいかな? ラフと背景をAIに助けてもらったのでけっこう早かったです。
AI生成絵を使うことへの雑感
こういう絵を1から描こうと思うとなかなか大変だけど、AI絵をベースに使うことで、最初のアイデアからあまり乖離せずにイラストを完成させられるようになったのはありがたい。
AIが得意なのは「万人がイメージする美しさ・かわいさ・かっこよさ」で、自分の絵をそこに寄せることで見た人との感情的なコンタクトを作りやすいという利点もあると思う。
一方で、AI絵はフォーカルポイントがない……という表現でいいのかわからないけど、「ここを見て」という箇所を自動で強調してくれるわけではない。まんべんない感じのうまさである。見せたいポイントを設計し、色相・明度・彩度やそれ以外の要素を計算して、自分の意図を見る人に伝えられる絵に仕上げるのは人間の仕事のようだ。
今回のイラストも、途中ちょっと行き当たりばったりになったのが反省点で、絵自体がすこし散漫になっているような感じもする。AI絵を下敷きにしつつ自分の描画を増やすことや、そもそもの絵の設計をきちんとしておくことで、もっと統一感のある良いイラストが描けるようになるのではないか。
というわけで、AIを使ったイラストのメイキングと雑感でした。どなたかのお役に立てば幸いです。
この記事が気に入ったらサポートをしてみませんか?
