
私が選ぶGOOD WEB DESIGN2023
皆さんこんにちは!
最近寒くてお布団が恋しい、株式会社FORK デザイナー1年目のItabaです!
さて今回の記事では、サイトレビューをしていこうと思います!
2023年に見たWebサイトのなかで、特に印象に残ったサイトを
【私が選ぶ Good Web Design 2023】として3つご紹介します!
0.紹介手順
サイトの紹介は、以下の項目に沿ってご紹介していきます。
①サイト名+リンク
②ジャンル(ブランドサイト、コーポレートサイトなど)
③どんなタイプか(ポップ、カジュアル、和風など)
④主に使われているフォントやカラー
⑤選んだ理由
それでは、サイト紹介に入ります。
1.「ナナメ線」の使い方がうますぎる!
Phare
ジャンル:ブランドサイト
タイプ:「モダン」「スタイリッシュ」「シンプル」
主に使用されているフォント

主に使用されているカラー

使用されているカラーは、深めのブルーとホワイトがメインの配色となり、そこにアクセントとして補色となるだいだい色が使われています。
モダンなカラーリングとしては王道的ですが、だからこそPhareの魅力がグッと引き出されていると感じます。
選んだ理由

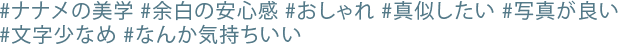
このサイトの魅力は、「斜め線」と「写真の引き立たせ方」この2つだと考えます。ハッシュタグにも付けましたが、このサイトはさまざまな場面で「斜め線」のあしらいが見られます。

この斜め線がとても魅力的に働いているんです。
余白のあしらい、動線の誘導、吹き出しとしての利用。斜め線一つで、これらすべてを賄っていて、なおかつシンプルできれいにまとまっている印象が与えられるんです。
これは見た瞬間に「かっこいい、、、」と思いましたね。真似したいとハッシュタグでは付けましたが、どちらかというと憧れに近い感情なのかもしれません。真似しても、オリジナルの印象が強くて結局納得がいかなくなる、なんてことになりそうです。ナナメの美学を使役できる技量を身に着けたいものです。
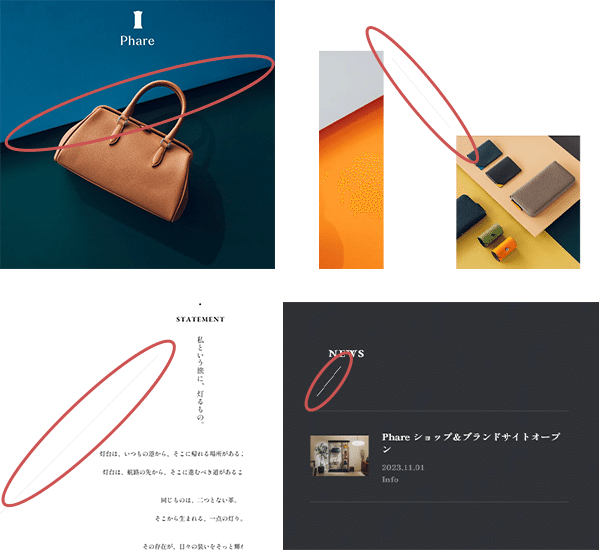
ほかにも、このサイトは写真の使い方に魅了されます。
というのも、このサイトは最初のコンセプト部分以外ほとんど文字がなく、写真で見せるコンセプトが伝わってきます。

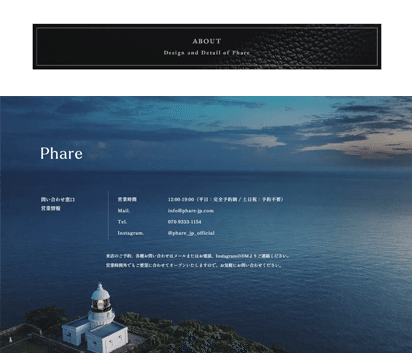
ボタン一つに着目しても、ただの黒塗りではなく革製品の光沢が出ている写真を使ったり、ヘッダー部分ではブランド名のPhare(和訳すると灯台)と海原の写真を利用したり。
写真の使い方にも非常に魅了されるものがありました。
2.まるで本棚!なポートフォリオサイト
ここち
ジャンル:ポートフォリオサイト
タイプ:「シンプル」「わくわく」「カタログ」
主に使用されているフォント

主に使用されているカラー

使われているカラー自体は非常にシンプルなカラーリング。
ただ、シンプルで着飾らないからこそ、ポートフォリオとして掲載するコンテンツが映えて見え、わくわく感にもつながっているのでは。
選んだ理由

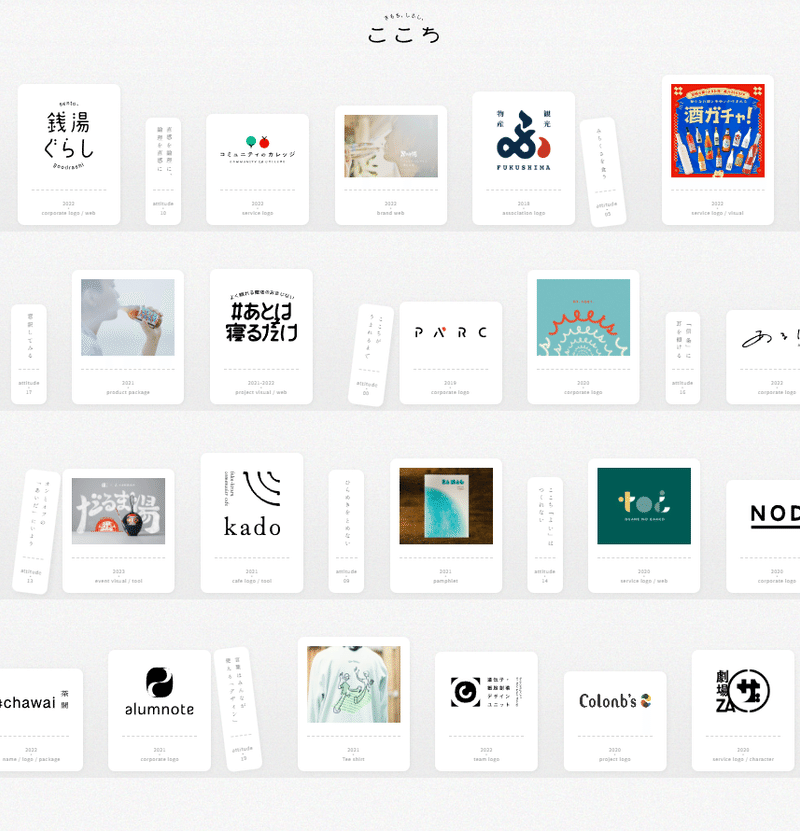
「こころ」というサイトの一番の魅力は、サイト全体で閲覧者のこころをわくわくさせる構成となっている点にあると感じます。

このサイトでは、デザイナーの神岡真拓さんがこれまでに手掛けたサービスやプロダクトをポートフォリオとしてまとめているのですが、紹介するコンテンツが、まるで本棚に陳列されているかのように並んでいるのです。(上記画像参照)
また、各コンテンツは上下左右にまで広がっており、自分で見たいものを探す行為がアフォードされています。
「わかりやすさ」でいえば、確かに左右にまでコンテンツを配置してユーザーに無駄な操作をさせているようにも感じ、使いやすいUIとは言えないかもしれません。しかし、神岡さんはこの「わかりにくさ」があるからこそ、探ってみたい、どんなことを考えてサイトを作ったのだろう?と、ひとの心に届くUXを、このサイトで実現させているのです。
ポートフォリオとして自身を知ってもらおうとする目的において、これほどの最適解はないのではないかと感じました。
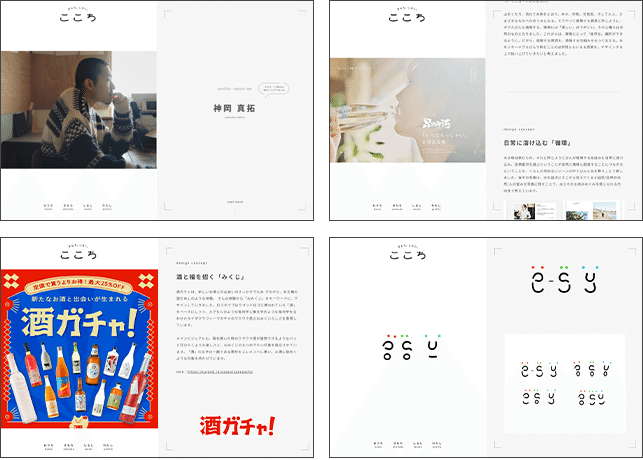
また、各コンテンツを開くと、2カラムとなっている点も個人的にとても好きです。

右半分に大きくタイトルを飾り、左半分に記事が続きます。KVを固定して画面半分を占有することで、紹介している記事はあくまで小話程度に抑えているようにくみ取れます。「こんなところをこだわりました!」と強くアピールする記事にするのではなく、「実はこんなところにこだわりを入れましてね、、、」と、若干コラム的に記事をかくところにも、作者の神岡さんの人となりが出ていていいなと感じました。
3.キャッチコピーとグラフィックのインパクト
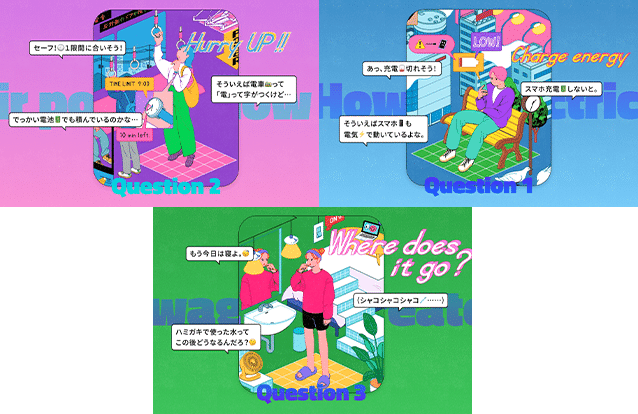
明電舎
ジャンル:ブランドサイト
タイプ:「ポップ」「ビビッド」「ドット」「アイソメトリック」
主に使用されているフォント

主に使用されているカラー

これらのビビッドカラーがサイト全体を通してふんだんに使われています。
このカラフルさには、「どんな日常にも私たちの技術が隠されている」といったメッセージも表しているのかもしれません。
選んだ理由

このサイトの最初の印象は、電気機器メーカーとは思えない強烈なグラフィックでした。
ぱっと見たところ電気機器メーカーとは思えないようなサイトデザインですが、これは明らかに意図的。そこには、メインターゲットであろう若年層の方々を惹きつけるためのさまざまなこだわりが感じられました。
そもそも、電気機器メーカーと聞くと、あくまで私のとらえ方ですが、ちょっと堅苦しい、むずかしい、自分とは無縁なものといったイメージがどうしてもあります。これはきっと、私一人だけではないのではないでしょうか?
明電舎のブランドサイトは、そんな私たちのイメージにしっかり寄り添って、「実はそうじゃないんだよ」と教えてくれるサイトとなっています。
言葉選びからイラストや装飾の見せ方まで、学生や若い人々の共感を得られるようになっていて、サイト全体のクオリティが非常に高いなと感じました。

こんな感じで、私たちの何気ない生活の一部をポップなイラストで切り抜き、明電舎がどんな風に私たちの生活にかかわっているのかを紹介しています。
また、ところどころに挟まれる文言も、非常に感性を刺激します。
キーワードのハッシュタグにも付けていますが、「電気よ、動詞になれ。」という明電舎のキャッチコピーは、サイトの中でさまざまな言葉に姿を変えます。
「電気よ、守れ。」
「電気よ、回せ。」
「電気よ、走らせろ。」
「電気よ、浄化しろ。」
・
・
・
明電舎の技術が、さまざまな「動詞」となって我々の生活を支えているという意味なのでしょう。「私たちの生活に関係ない」なんて、もう思えないですね。関係が内容で、身近で深くかかわっている。それが明電舎でした。
イラストの多さ、カラーリング、文言選び。すべてが若年層に刺さるチョイスとなっていて、見ていて楽しくなります。このサイトの影響力、恐ろしいです。
4.おわりに
いかがでしたでしょうか!
サイトのレビューをここまでしっかりとしたことは初めてでしたが、やはり直感で「良い!」と思っても、それの「何が良くて」「何に惹かれるのか」をしっかり言語化することって難しいですね、、、
でも、しっかり言語化できて、ほかの人に共有し、共感を得られたときの快感は最高に気持ちいいですよね!
今回は形式を決めて3選ご紹介しましたが、今後は3選に選べなかったけど紹介したい!といったサイトのレビューも随時更新していきたいなと思います。
ここまで閲読いただきありがとうございました!
▼こちらのマガジンのフォローもよろしくお願いいたします!📖▼
私以外にも、FORKのデザイナーの方々がサイトレビューしておりますので、是非チェックしてください!
それでは、次回の投稿でお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
