
ユニークなWEBサイトをご紹介します!
こんにちわ!デザイナーの伊藤です!
最近急に暑くなってきましたね💦だんだんと日も長くなってきていて夏が近づいてくるのを感じている今日この頃です、、!
前回は「デザイナーズブックリスト -〇〇が選ぶ3冊-」という社内企画を書いてみましたが読んでいただけましたか?まだの方は読んでみてくださいね!
さて今回テーマは自由ということなので、私が最近出会ったユニークなWEBサイトを紹介して感想などを書いていけたらと思います。
1.株式会社キューのコーポレートサイト

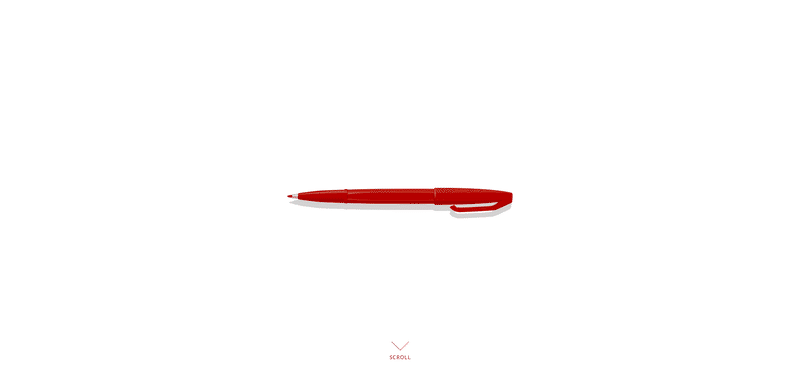
ファーストインプレッション
白紙(ノート)と赤ペン?で白と赤で統一された世界観はとても素敵だなと思いました。
配色

フォント
Helvetica, Arial, Meiryo
感想
まず、ユニークだなと思ったのはファーストインプレッションでも書いているように白紙と赤ペンの構成がとても素敵だなと思いました。クリエイターの紹介もそうですがあたかもノートに赤ペンで書いてるかのようにアニメーションとともに表現されているのがとてもいいなと思いました。
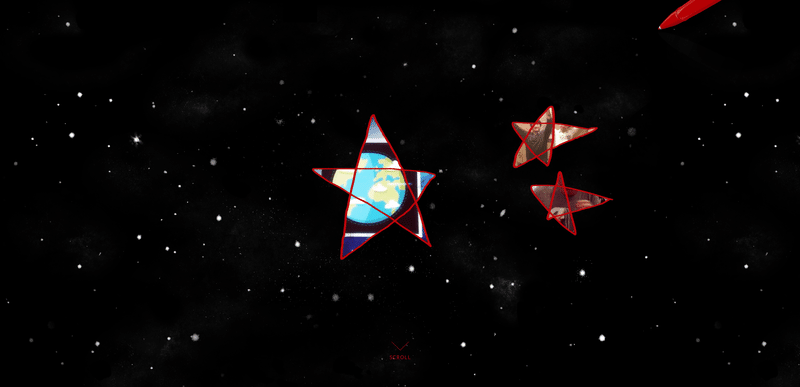
次に自分で赤ペンを操作できるところです。最初はわからなかったのですがTOPに配置されいている赤ペンは操作することができ、サイト上に自分で書いていけるようになっているのです。僕が今までに出会ったことのない斬新で面白いアイデアだったのでびっくりでした。


(ちなみに僕調べですが、線を描くと吹き出しとともにテキストが表示され矩形を描くとその中で動画が再生されます。また最初の1回のみですが星を描くとMVが星空のようなデザインに変わります。)
クリエイティブ実現力集団である株式会社Qだからこそできるユニークでおもしろいwebサイトなのかなと思いました。
2.金鳥の渦巻き(蚊取り線香)のブランドサイト

ファーストインプレッション
弥生時代の雰囲気を独特なタッチの絵やイラストで表現しているため頭に残りやすくとてもいいなと思いました。MVに飛んでいる蚊もタッチすることで撃退できるところも遊び心があっていいなと思いました。
配色

フォント
Noto Sans JP
感想
独特なタッチのMVとイラストが弥生時代(大昔)をうまく表現していてとても印象に残りやすいwebサイトだなと思いました。MVと説明で使われているイラストが同じタッチなので統一感があり見やすいと思いました。
また、MVの飛んでいる蚊をタッチして撃退するアイデアも面白いと思いました。後ろのMVと相まって昔の人は農作業中心の生活で蚊の存在なんて気にしてたのかな、、?とかいろいろ考えてしまいました!笑
コラム紹介のおわりにやよいが一言ツッコミをいれるのがたまらなく好きでした。

3.トゥモローゲート株式会社の採用サイト

ファーストインプレッション
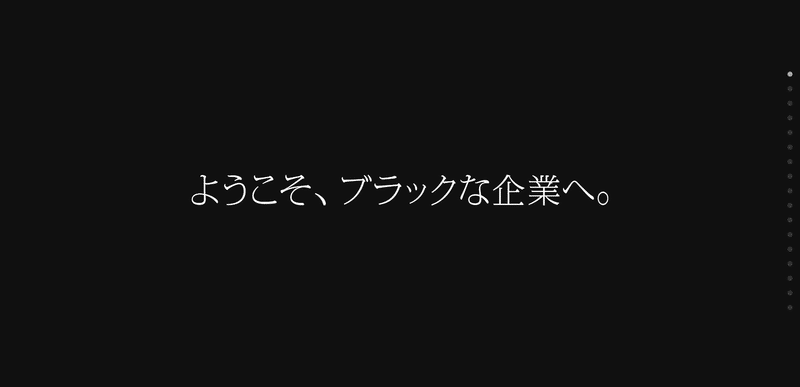
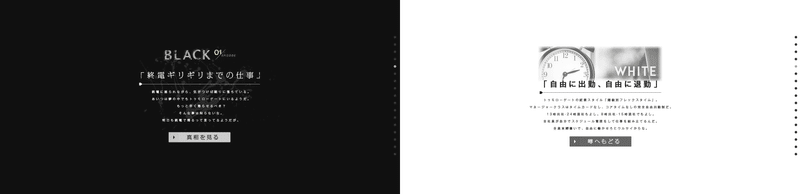
開いたときのMVアニメーションがルパンを彷彿とさせインパクトがあっていいなと思いました!MVやコンテンツが黒色背景に白色テキストでとてもシックなイメージに仕上がっていると思いました。
配色

フォント
arial, helvetica
感想
誰もが思うと思いますが自社をブラック企業と謳っているのが(本当にブラックかは置いておいて)面白いなと思いました。サイトを見てみるとブラックではなさそうでむしろホワイト企業だとわかったのですが、対比というかギャップがゲインロス効果(プラスとマイナスの変化量が大きいほど、人の心に影響を与える度合いが大きくなる効果)をうまく使っているのかなと思いました。

サイト自体はブラック企業という設定のためか少し暗めですがその分テキストが目立ち読みやすくていいと思いました。また、モノクロでまとめられていてシックで大人な印象を受けた点もいいと思いました。
社員紹介では「オモテとウラの顔」がそれぞれ紹介されていたり、その下のエリアでは機密情報が表示されるようになっていたりとどこかミステリアスな要素も組み込まれていて非常に良いと思いました。
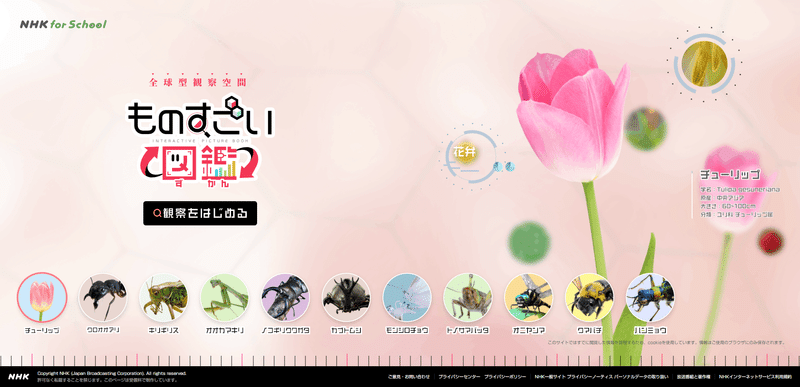
4.ものすごい図鑑|NHK for School

ファーストインプレッション
未来チックな雰囲気で生き物や花などを細かな部分まで観察することができる教材サイトで、小さい子は夢中になって操作するのかな~と考えたりしました。
配色
主にメインカラーやサブカラーはないサイトだと思います。
背景のやさしい淡い色のグラデーションが生き物の邪魔にならず、白背景だと簡素な気がするのでいい役割を果たしているのかなと思います。こういう部分も参考になりますね。
フォント
新ゴ R
感想
まず、未来感が出ているのでそれだけで少年心くすぐるものがあっていいなと思いました。
使い方としては自分が観察したい生き物を選び観察していくのですが、拡大縮小はもちろん回転もできたりところどころで観察ポイントが出てきて詳しく教えてくれるのも素晴らしいと思いました。なんと観察ポイントを押してあげると「ピコン」と音が鳴りコレクションにバッジとして追加されていきます。こういうの最後の1個まで集めたくなりますよね!笑
生き物の詳細が事細かに書かれていてこれを見るだけでその生き物をマスターできると思います。これから夏本番!外にわざわざ探しに行って観察するのもいいですが、せっかくこんなにも素晴らしいサイトがあるなら使わない手はないですね~!
(虫が苦手な方はあまり拡大しないことをおすすめします。)
最後に
いかがでしたでしょうか。最近面白いな・ユニークだなと思ったサイトを4つ紹介させていただきました。webデザイナーはトレンドを知ったり、デザインの参考にしたりする意味でも日々サイトを見ることは大切だと思いますので習慣にしていければと思います。またなにか良いサイトがあれば紹介orレビューしていきたいと思います。最後までお付き合いいただきありがとうございました!では、また~!
この記事が気に入ったらサポートをしてみませんか?
