
8bit Painterでドット絵をつくってみた
こんにちは!
fork_494です。
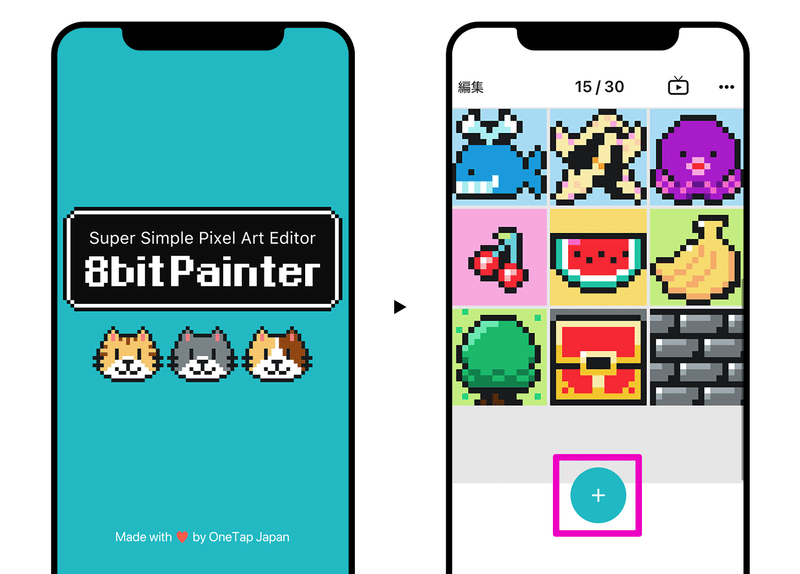
今回は「8bit Painter」というアプリを使ってドット絵をつくってみました。
簡単な操作でつくることができますので、操作方法と 実際に私がつくったドット絵をまとてみました。
つくりかた

アプリを起動して真ん中下にある+ボタンをタップします。

次に描いていくキャンバスのサイズを決めます。
あとは表示されたキャンバス内に好きなように描いていくだけです。

カラーピッカーから色も自由に選ぶことができます。
ユーザータブ内の回転アイコンは白色にリセットするボタンで、+ボタンは好きな色を下に保存しておくことができます。
つくったやつ
今回はキャンバスのサイズ「16×16」でスマホで指でなぞってつくってみました。






一応上から順番に「犬、うさぎ、クワガタ、ヘビ、ペンギン、フラミンゴ」のつもりです。
私は絵を描くことがとても苦手で絵心もないとよく言われているので、
皆さんのほうが上手くできると思いますので是非「8bit Painter」でドット絵をつくってみてください。
読んでいただきありがとうございました。
8bit Painter
https://apps.apple.com/jp/app/8bit-painter/id894301273
この記事が気に入ったらサポートをしてみませんか?
