
Premiereをさわって直感で動画編集を(前編)
みなさん、どうもこんにちは。
株式会社FORKの、webデザイナーのNorishioです。
みなさんは夏やすみいかがお過ごしでしたでしょうか…。
わたしはぶらぶら地元を散策したり、おいっ子とあそんでましたw
小話ですが…
おいっ子にバイキンマンのお面つくってあげたら喜んでもらえたので、厚紙でめがねとかバットマンのマスクを週末につくりましたw(*´ω`*)ドウデモイイ~
後ろにゴムはりつける、とてもちゃっちいやつで手づくり感バリバリ…ww
あんなに喜んでもらえることすぐなくなっちゃうんだろうな…もう今からおいっ子の成長がうらめしいですw←

では、fork動画部の記事を書いていきます~。
今回の記事も有料級の記事ですよw
fork動画部って何?どんな活動をしているの?
instaでFORK公式アカウントから「#fork動画部」で動画をアウトプットをしています。(小文字のforkです。気になる方は上の#fork動画部を押してください。instaに飛びます)
Noteでは、After Effectsなどで作ったアニメーションの解説や気になる技術、動画作成に役立つtipsなど公開していきます。
▶バックナンバーはこちらからチェック
FORKの公式アカウント
▶FORKのインスタはこちら ▶FORKのマガジンはこちら
フォロー・スキ・いいね大歓迎です(*´з`)ノ
マガジンではFORK社内のデザイナーさんたちが記事を書いたり、
インスタでは写真や動画・イラストなど作品を公開しています
…記事を書いているnorishioってどんなやつ?
株式会社FORKのwebデザイナー。
Premiereー案件でときどき使う。

今回のテーマは「Premiereをさわって直感で動画編集を!」です。
Premiereをさわったことがない、初心者向けの回です。
今回は前編で、基本操作~動画の書き出しまでです。
後編はよくつかうショートカット・After Effectsとの仕様のちがいなど補足内容になります。(長いので区切りました)
▼こちらもあわせて読みたい 初心者向けのAfter Effectsの回はこちら
01 Premiereってどういうときに使うの?
同じadobeの動画・映像制作のソフトは4種ほどありますが、機能的に近しいソフトと比較してみます。

Character AnimatorはVtuber向けです。Animateの前身はFlashです。
▲上記の図のようにAfter Effects(AE)ほどエフェクトを盛らない、動画や映像をつなげたりカット編集をしたいときに使います。
ではさっそくさわってみましょう。
今回の記事はすこし長いので、小見出し参照できるようになっています。
休憩やお菓子でも食べながら見てみてくださいねw
02 Premiereの基本操作
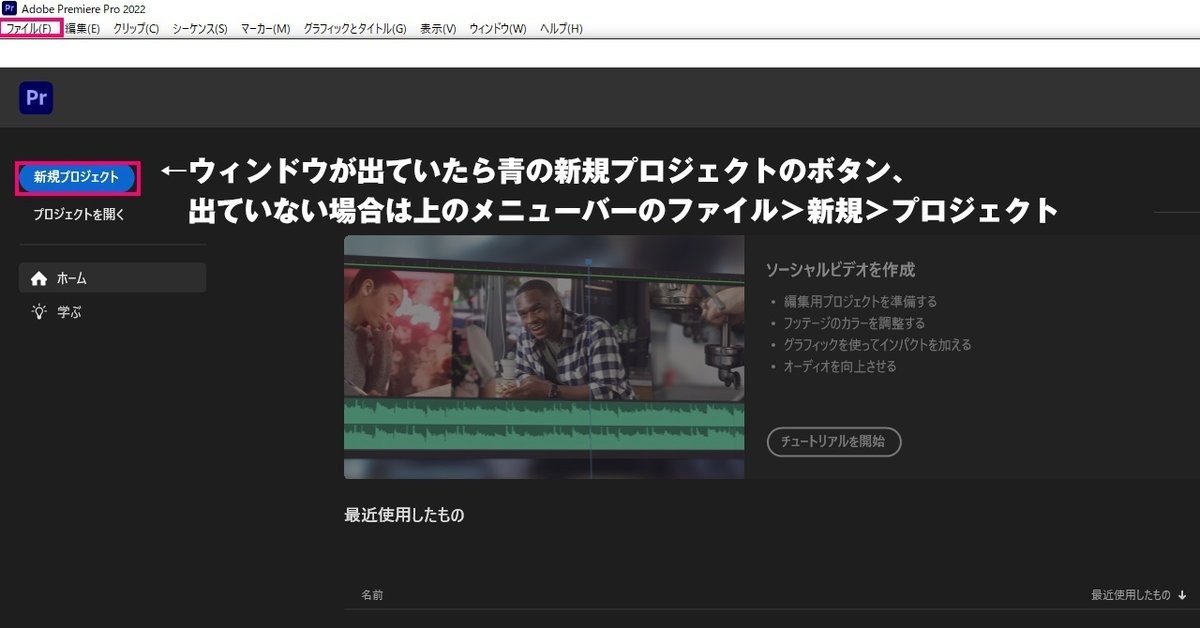
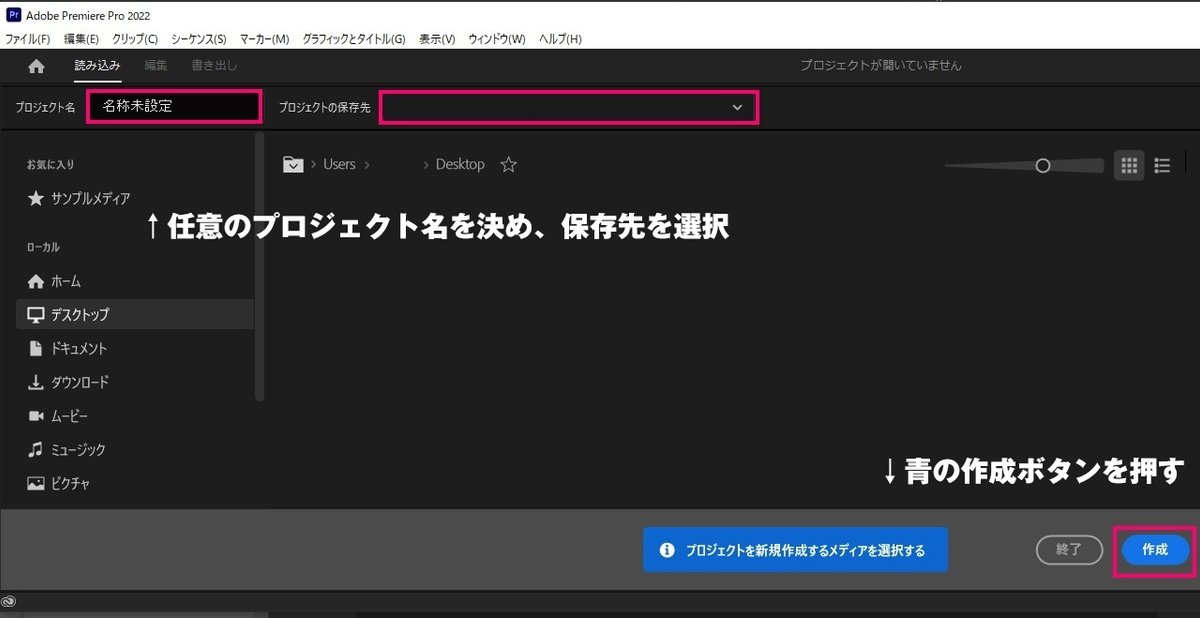
①Premiereをインストールしたら、まずは新規プロジェクトを作成します。


保存してしまえば、あとはWin:Ctrl+S mac:Command+Sで上書き保存ができます
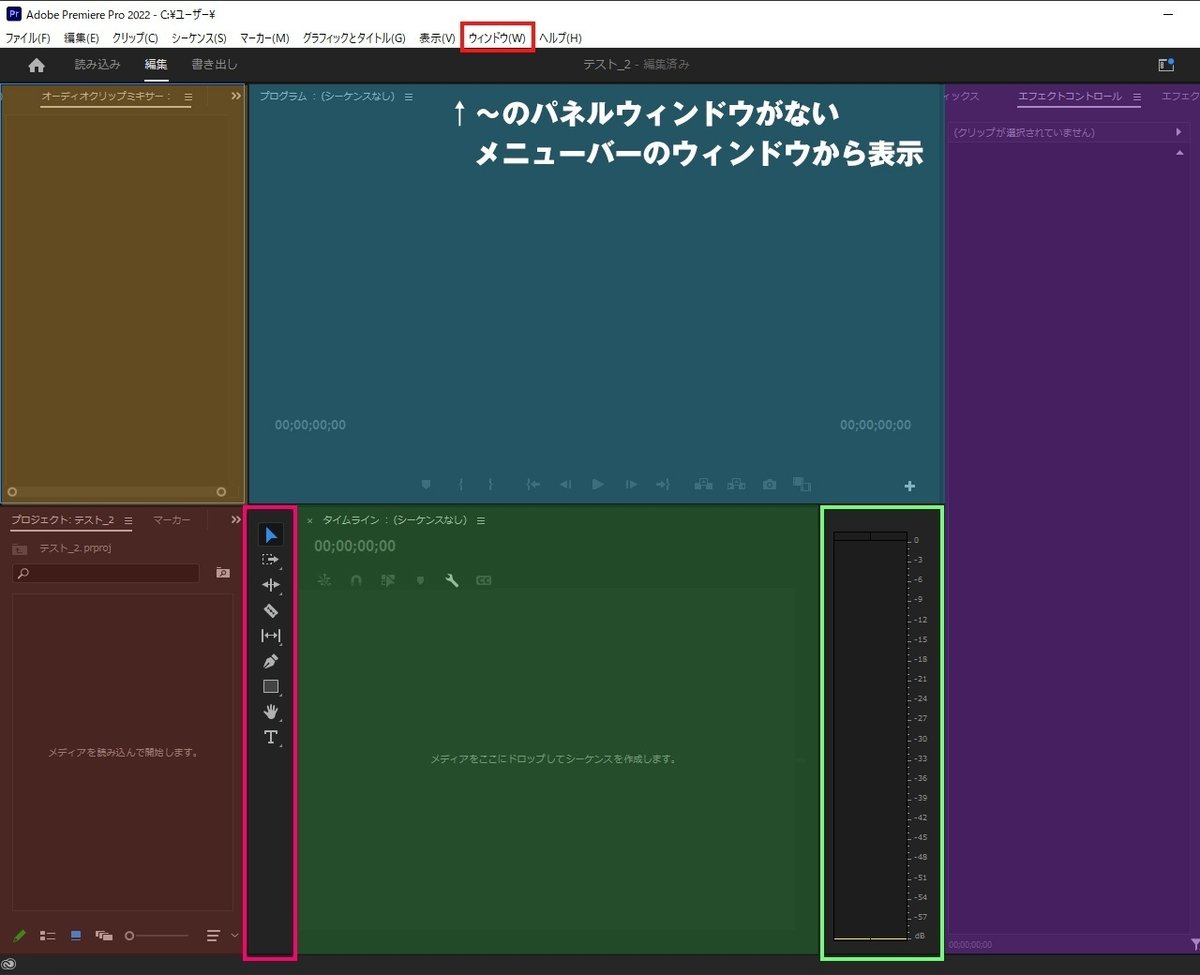
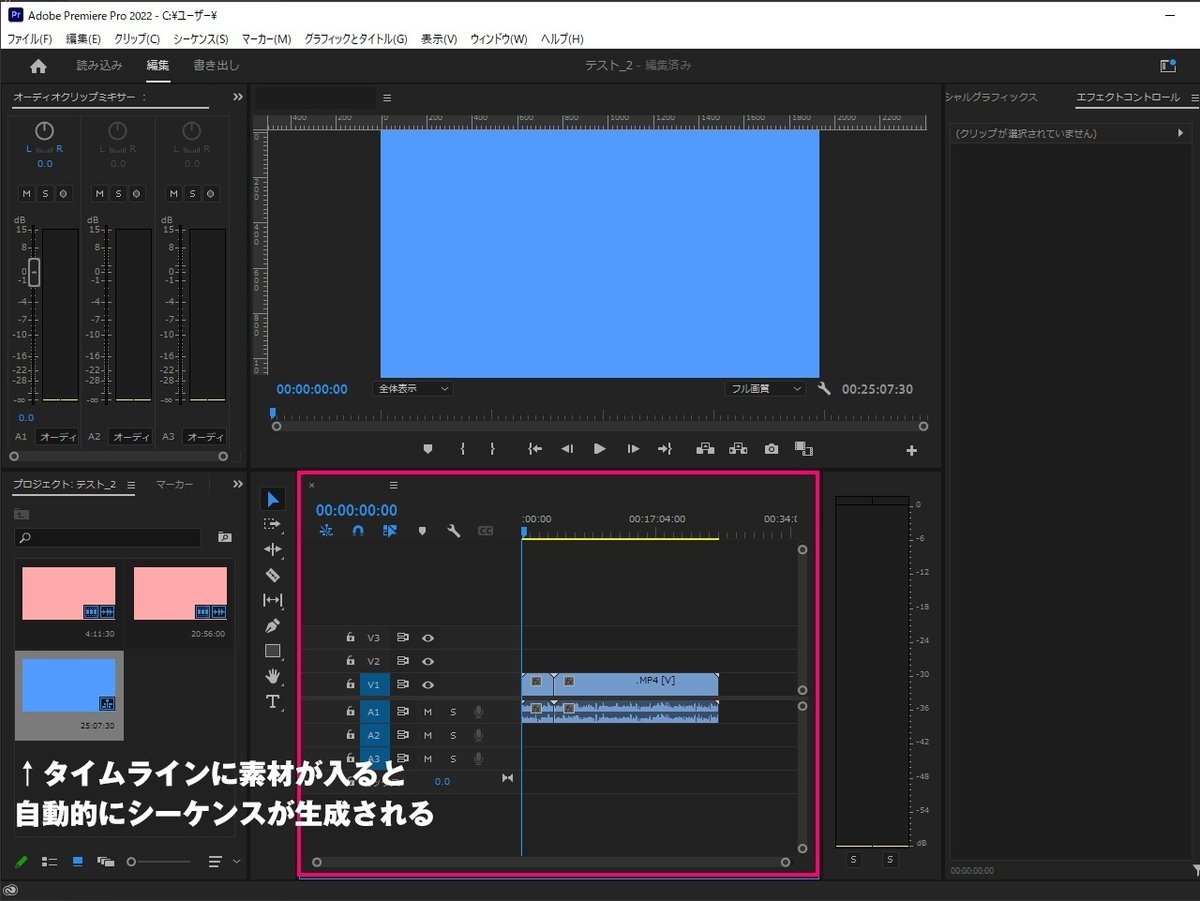
↓すると、こんな画面になります。
一旦ここで画面の説明をします。

画面解説
オーディオクリップミキサーパネル(画面左上 オレンジの枠)
→音声クリップごとに音量の調整ができます。
※パソコンに取りこんだ動画などの素材を「クリップ」と呼びます。プログラムパネル(そのとなり 水色の枠)
編集中の動画を再生するパネルです。下部に再生ボタンがあります。エフェクトコントロールパネル(そのとなり むらさきの枠)
AEではレイヤーごとに編集していた項目(移動・拡縮・回転~など)やエフェクト・テキストなどの調整ができます。プロジェクトパネル(画面左下 赤色の枠)
ドラッグ&ドロップで動画・音声素材の読み込みができます。ツールボックス(そのとなりのピンクの枠)
クリップの移動やカット、図形作成、テキスト入力などができます。音量バー(そのとなりのきみどりの枠)
すみません。正式名称しらないw音の大きさを示してくれます。
※色が3段階分かれていて、赤はうるさいのできほんは調整と覚えておくといいと思います。
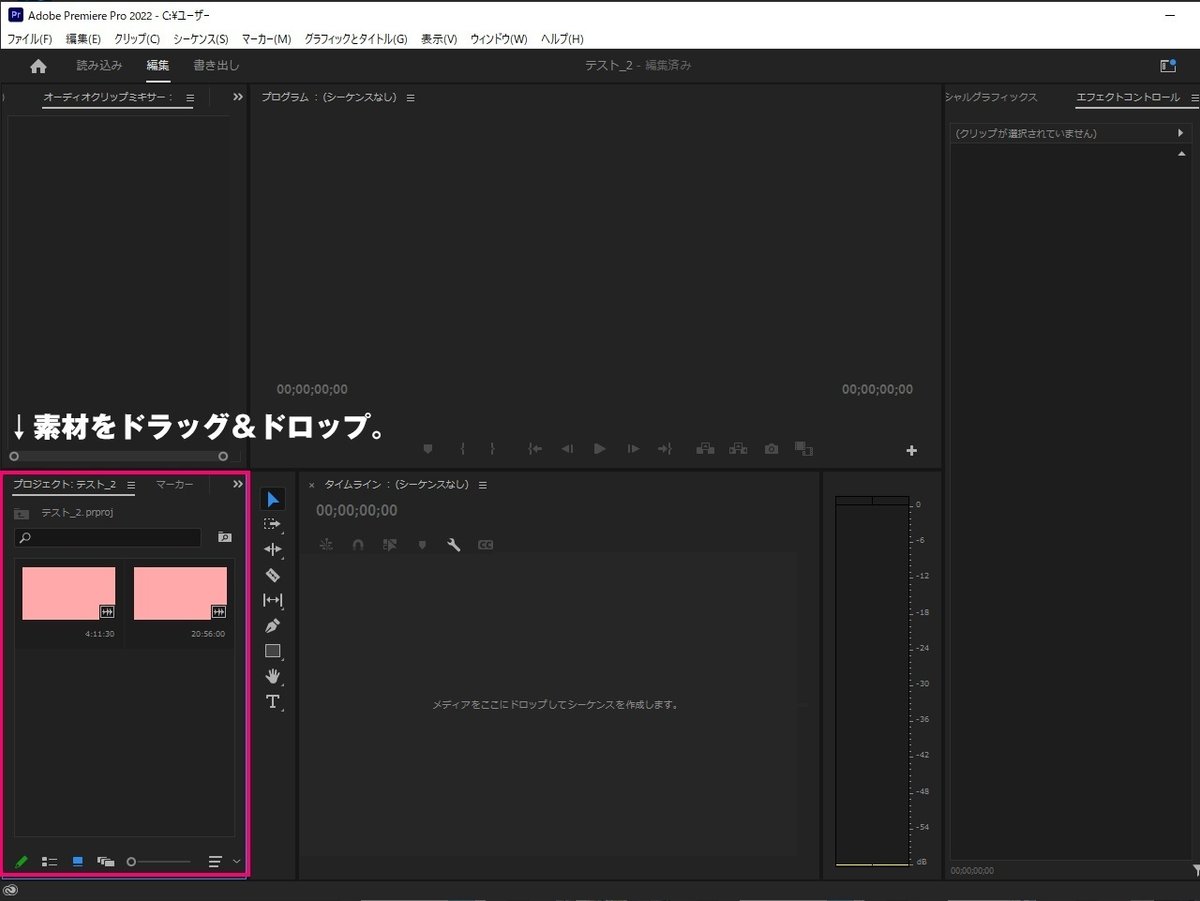
②動画・音声素材をプロジェクトパネルにドラッグ&ドロップ
↓するとこんな感じで反映されます。

↓その素材ををつぎはプロジェクトパネルから赤枠のタイムラインにドラッグ&ドロップ

Aと表記、マイクのマークのある個所が音のクリップの配置場所です
図の赤枠のようにタイムライン上に素材が並んでいる状態になり、プロジェクトパネルにシーケンスが作成されます。(画像青の四角)
※シーケンス(素材を編集するためのばしょ)
=AEでのコンポジションにあたる
シーケンスのサイズは最初に入れた動画のサイズに合わせて大きさが決まります。
基本は最初にタイムラインに入れた動画に合わせたシーケンスが作成されるので、シーケンスはデフォルトで問題ないです。
動画のタイムベース・動画のサイズを変更したい場合などに開きます。
ところで、タイムベースってなに?
フレームレートと呼ばれるもので、30フレームレートなら1秒=30フレーム
(フレームは静止画の連番みたいなものと考えてください、パラパラ漫画なのイメージです。動画のなめらかさにあたります。元の動画より上げてもよりなめらかになる…なんてことはないですw)
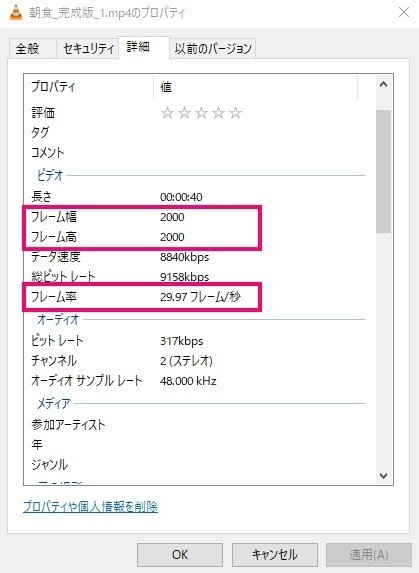
※動画の元のサイズやフレームレートがわからない場合は
ふぉるだーとかで元の動画ファイルを右クリック>プロパティの詳細タブで確認できます。
windowsですが、macも同じようなのがあるはず('ω')

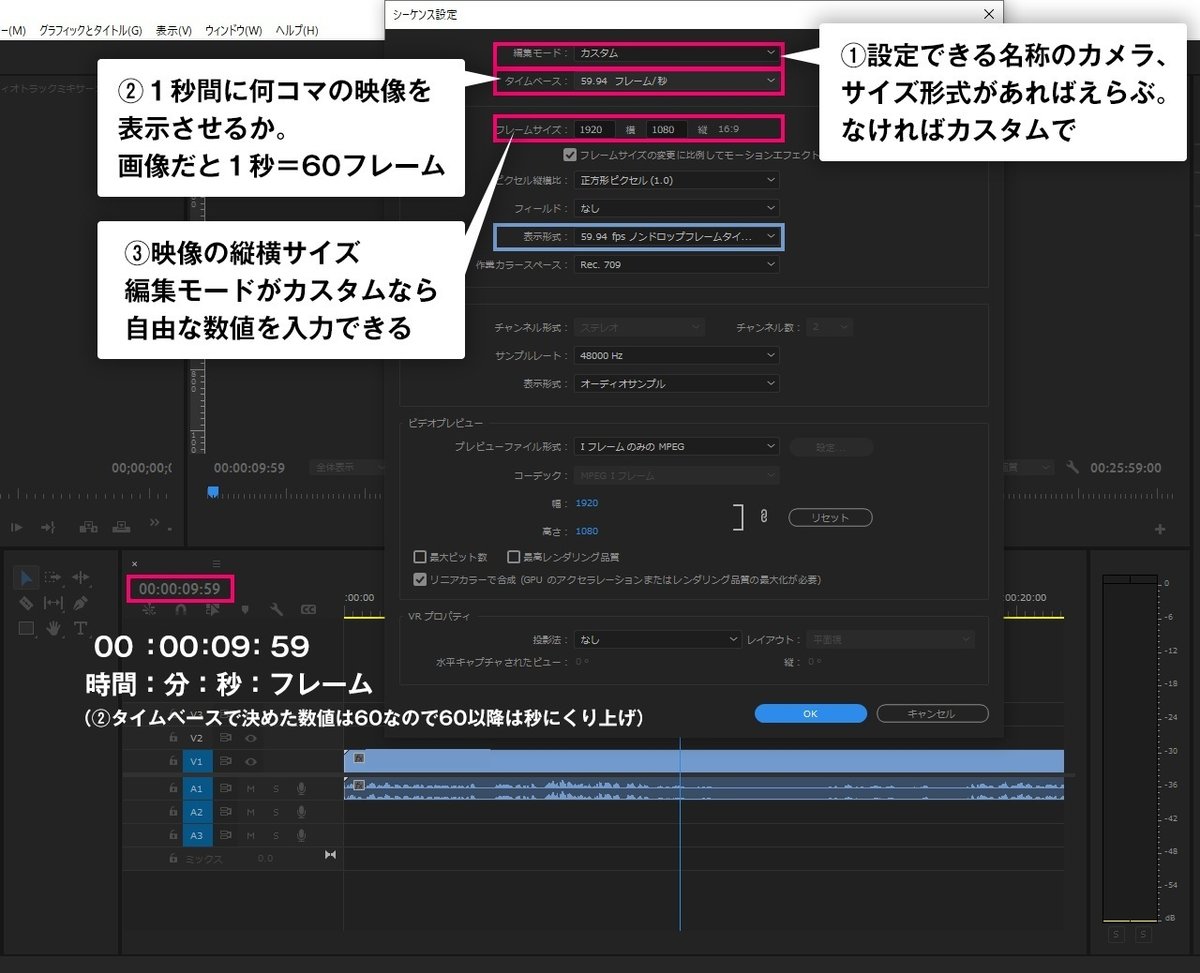
ではシーケンス設定も見てみましょう。
上のメニューバーのシーケンス>シーケンス設定

一番上から
①編集モード→縦横のサイズ形式がえらべます。お持ちのカメラなどに合った形式があればそれを、なければカスタムを選びます。
②タイムベース→1秒間に何コマの映像を表示させるか。パラパラ漫画のイメージ。画像だと59.94なので1秒=60フレーム(60以降は秒にくり上げ)
タイムライン上にある左上の数値(画像だと左下)の一番右端の数値がタイムベースの数値で変わります。
③フレームサイズ→縦横のサイズを数値を入れて変更できます
(画像水色の四角部分)60フレーム以上になると表示形式にドロップかノンドロップかの選択肢も出てきます。ドロップがフレームをいくつか飛ばし表示、ノンドロップが飛ばしなしでそのままと覚えておくとよいかなと思います。基本触らない箇所ですが、フレームの数があってない‥?ってなったときドロップフレームになっていたりするのであるんだなぐらいの認識でw
▼シーケンス設定に関してもっと知りたいよって方はこちらの記事もどうぞ!
基本がわかったところで、さっそく動画のカット編集をしてみましょう!
③動画をらくらくカット編集
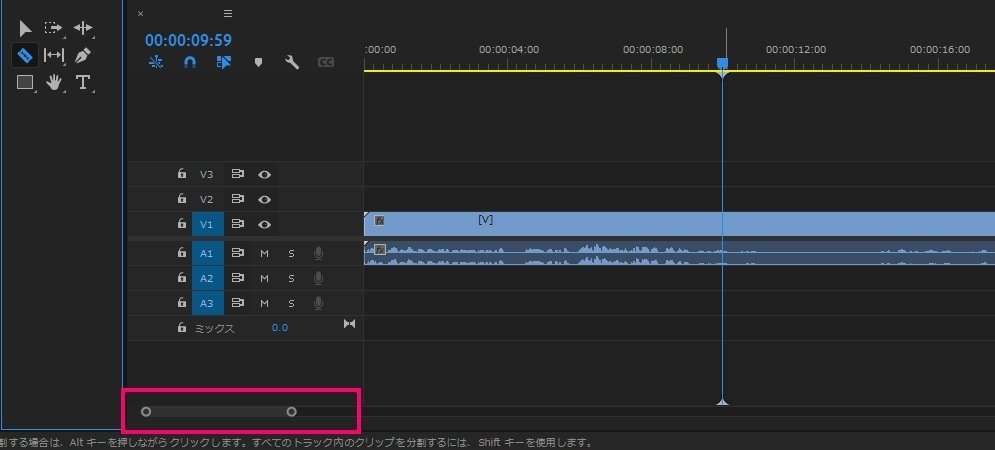
…おっと、そのまえに下に出ているスクロールバーの右端の方をドラッグするとタイムライン表示が拡縮できます('ω')ノ↓

動画の長さ調整は2つのツールが使えます。
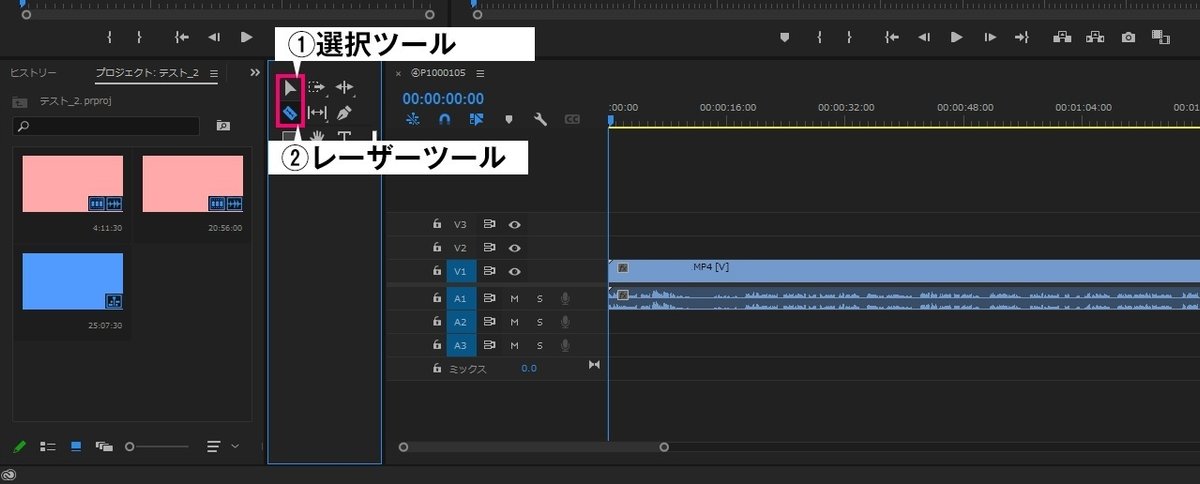
①選択ツール
②レーザーツール

順番に説明します。
▼①選択ツール
選択ツールをえらんだ状態で
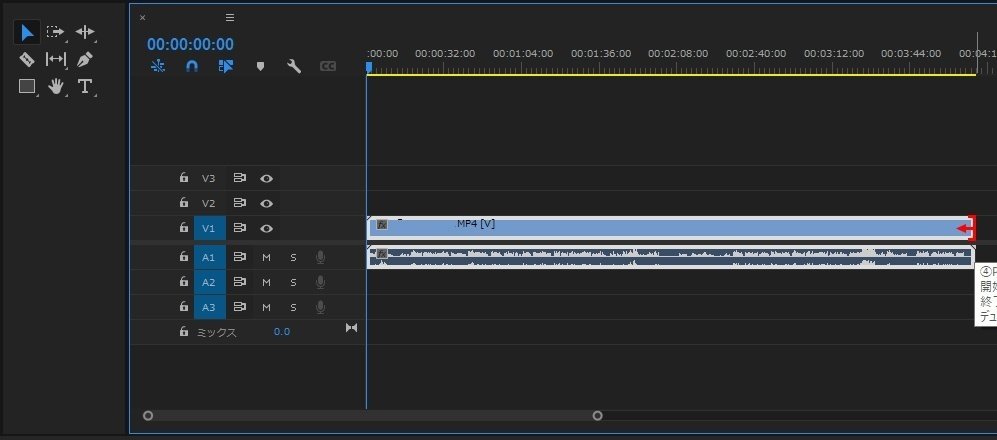
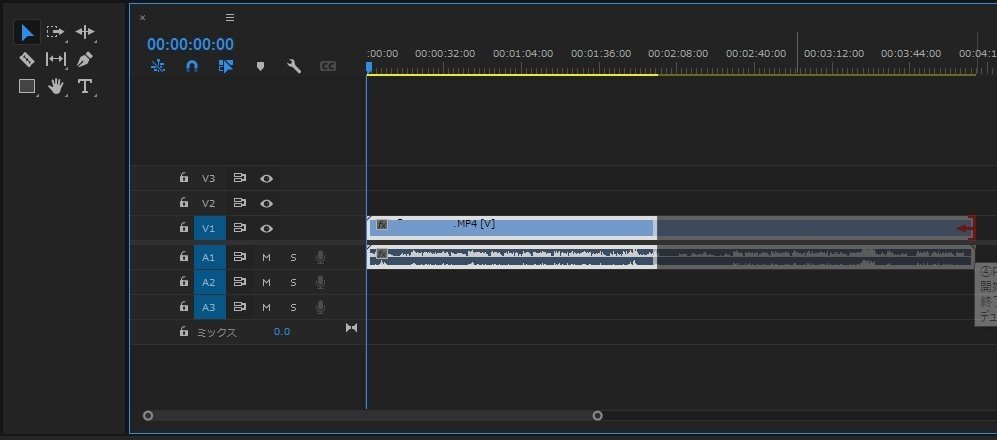
動画クリップの端にカーソルをあわせると
トリミングのマークが出ますので、
そのままドラッグして長さを調整できます。


こまかくタイミングをあわせたい場合は
・タイムラインの拡縮
(前で説明したように、下のバーをドラッグして表示を拡大できる)
・左端のタイムコードに時間を指定する
(水色のスクロールバーを移動でも同じ)
などで調整できます。
▼②レーザーツール
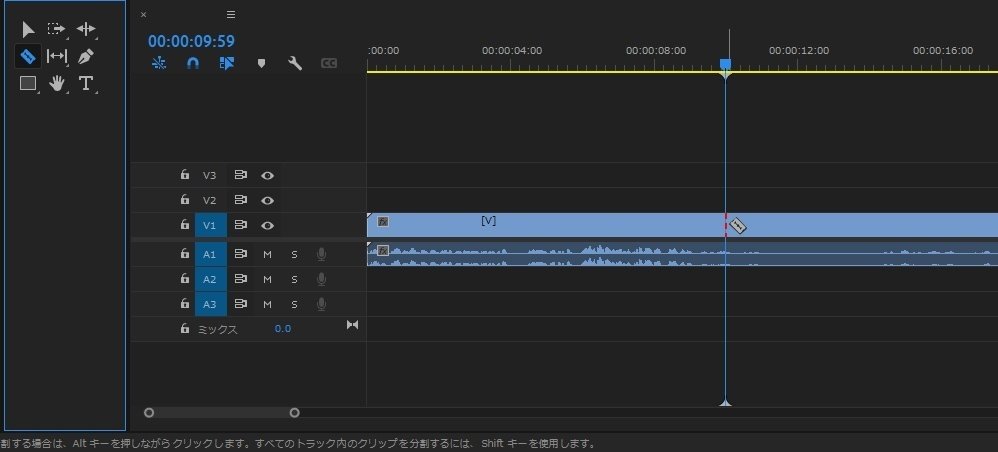
レーザーツールをえらんだ状態で
任意のカットしたい箇所をクリック

レーザーツールのマークが出ます

おさらい
選択ツール⇒カットせずにトリミング
レーザーツール⇒カットしてトリミング
カットしたあと選択ツールでトリミング、消してしまわず短くしていく方法もおすすめです
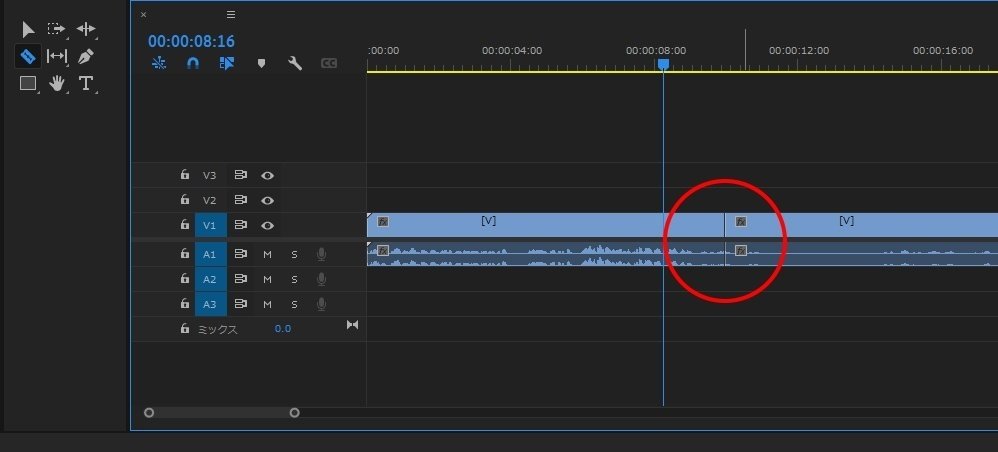
映像のクリップをぴったり隣接させたいときはピッタリのところで
さんかくのマークが出るのでそこで合わせるといいです。
ちなみに映像クリップは映像のレイヤー内なら上下移動が自由です。
(画像ならV1~3ですね)
V1などの表示の箇所で右クリックしてトラックを新規作成であらたにレイヤーの段を追加できます。
④キーフレームアニメーションをつくってみよう
次にキーフレームアニメーションの作成方法に触れますが、その前に
キーフレームアニメーションとは何か?を説明します。

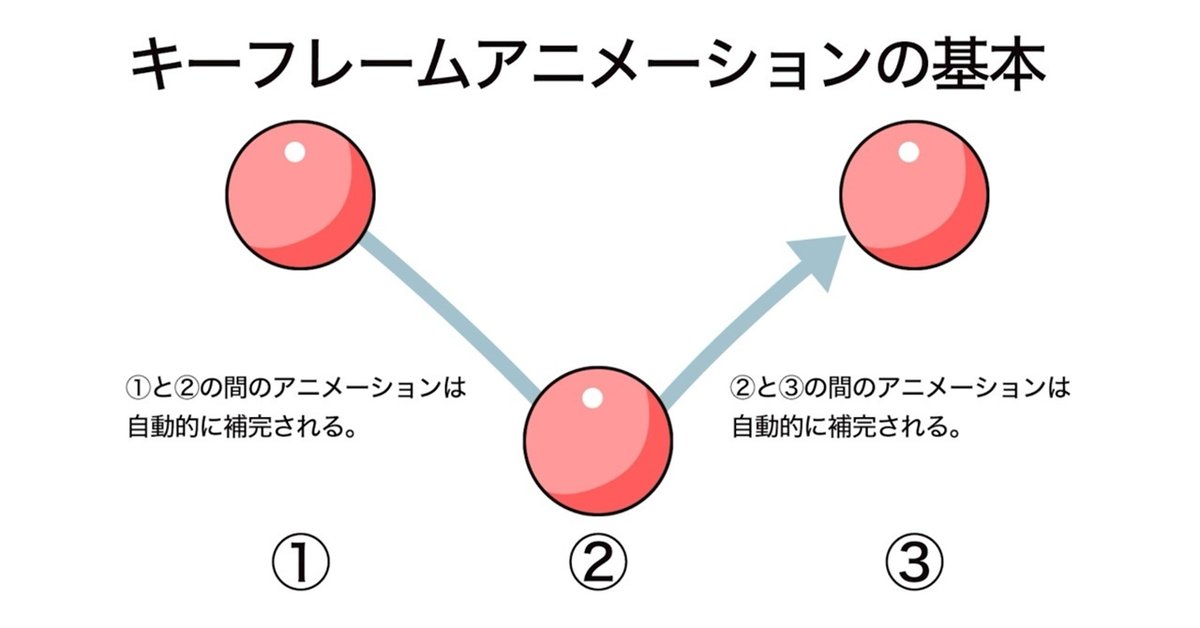
たとえば上のような、ボールがはねるアニメーションを作りたいとします。
ボールが空中にある状態を①、ボールが着地する状態を②、最後にボールがはねる状態を③とします。
3つの状態ごとに位置などの数値を変更することでキーを打ち、アニメーションをさせることを「キーフレームアニメーション」といいます。
また厳密にいえば①、②、③の間ずっとボールの軌跡はつながっていますが、キーが打たれた①と②の間、②と③の間の動きは自動的に補完され自然なボールの動きができます。
さて、ではPremiereの操作にもどりましょう。
アニメーションさせたいクリップをタイムライン上で選んだ状態で
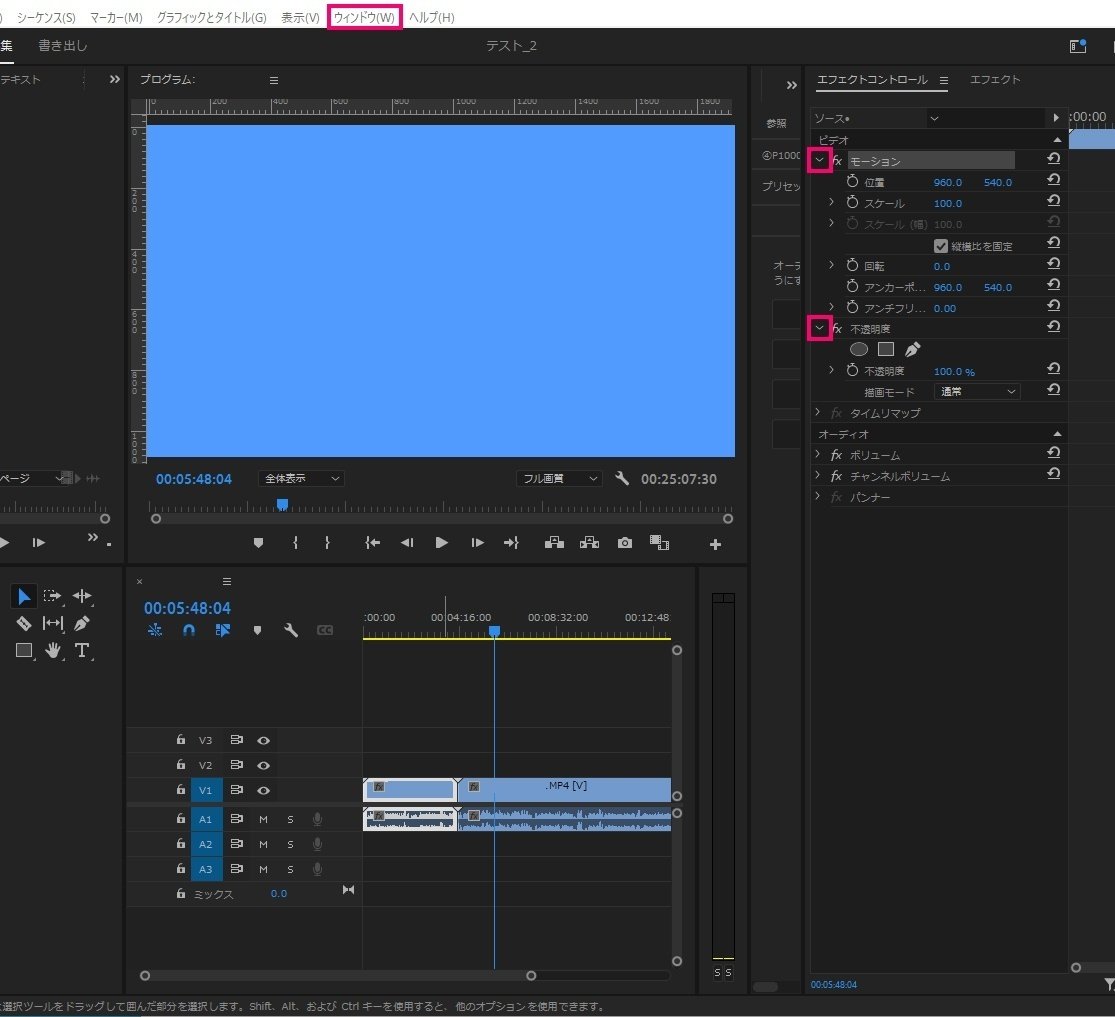
エフェクトコントロールというウィンドウで位置・回転・拡縮などアニメーションがつくれます。
※エフェクトコントロールが出ていない場合は
上のメニューバーのウィンドウ>エフェクトコントロール
(下画像:上の赤枠)

モーション
位置
→上下左右に移動できます。手前の数値が横移動、奥の数値が縦移動スケール
→拡大・縮小できます 縦横比の固定の☑をはずせば縦横自由回転
→アンカーポイント(中心点、青の丸)を中心にくるくる回転しますアンカーポイント
→中心点の移動ができますアンチフリッカー
→フリッカー(動画のちらつき)を抑えられます。不透明度
→透明で見えない状態から徐々に現わせたりできます

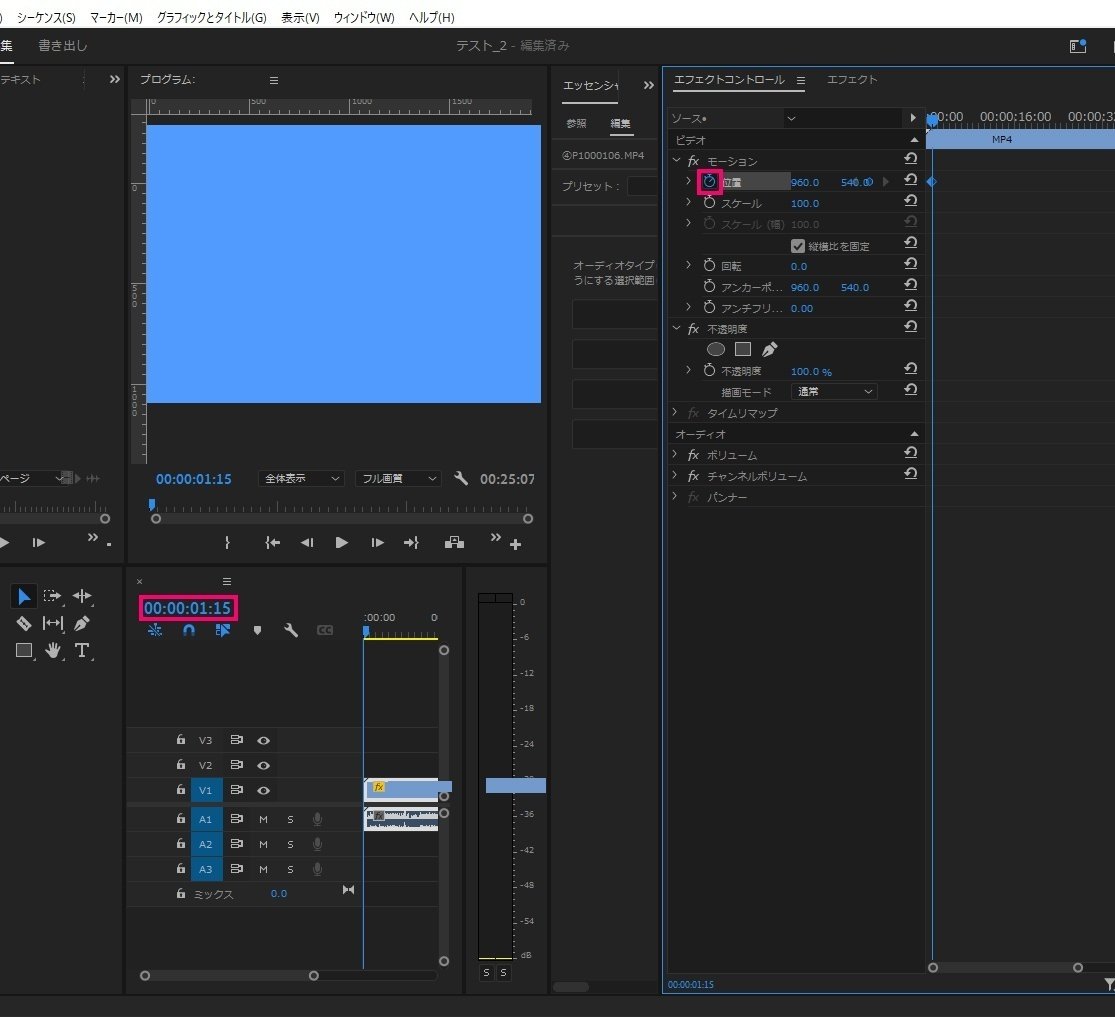
キーを打つのにはエフェクトコントロールウィンドウの項目(位置や回転など)の左にあるストップウォッチのマークを押します(画像右の四角)
すると四角いダイアのマークができます。
これで初期状態でキーが打たれました。
たとえば画像を
①右に移動⇒②左に移動⇒③右に移動にしたい場合は
位置のストップウォッチのマークが押されている状態で
数値を調整、あるいは選択ツールを選んで直接プログラムパネル上で(画像青の四角)ドラッグします(下の画像:右のウィンドウ)
最初のキーを打ったあとは
水色のスクロールバーの移動やタイムコード(画像左の四角)を変更し、時間を進めた状態で左に移動させる
みたいな繰り返しになります。
以下の動画がわかりやすいかなと思いますので、いまいちよく分からなかったという方はぜひ参考にしてみてください。
⑤動画をつなぐエフェクトを入れてみよう
映像がぱっと変わるだけではなく、徐々に変わったりちょっとしたアニメーションを付けたいときに便利なのがトランジション。
わかりやすい動画があるので、ぜひ参考にしてみてください。
※長くなってしまうので、音声の編集の細かいはなしは割愛します。
はい、いい感じにできましたね…!
⑥うまくできた?書き出ししてみよう!
…すみません。ちょっとつかれてきました、私がw
▼書き出しはこちらの記事を参考にしてくださいm(_ _)m
今はちょっとアップデートでUIが変わっているので若干表示が違う箇所もあるんですが、ほぼ一緒ですw
04 まとめ
いかがでしたでしょうか。
後半映像交え、ついいそぎ足で説明してしまいました…(´Д`) 反省
まださわったことがない方は便利なソフトPremiereを機会があればさわってみてくださいね。
困ったときもadobeのコミュニティーフォーラムで質問したり、Youtube動画の解説などもあるので学びながら創作ができるすばらしいソフトです!( ;∀;)
ぜひぜひ創作活動に役立ててみてください~!(*´з`)
あ、スキのハート押し忘れないでくださいねw('ω')ノフリフリ
ではまた来月も…お会いしましょう|ω・)
さいごまでお読みいただきありがとうございましたm(_ _)m
▼Prの後編はコチラ(便利なショートカットや小ワザなど載せています)
この記事が気に入ったらサポートをしてみませんか?
