
Ropé Picnic ~1日1サイトレビュー~
【4Day】2019/09/09 ファッションのサイトレビュー1日目
私このお店の服とっても好きなんです!好きすぎで、先月ぐらい友達に誕生日プレゼントとして個々の服をプレゼントしました😲!
・以前まで、絶対文字をみえるようにしないといけない!!ともって背景色を考えたり枠をつけてみたりしていたけど、多くのサイトで見やすいとは言えない文字のカラーにしているサイトも多いことが分かった。
・商品紹介やちょっとの内容のリンクなら、ページを変えるのではなくハンバーガーメニューなど見たいに吹き出し式の方が見る側としても楽ちん
・若い子を目当てに作っているからなのか、pcよりsp重視の書き方だったりフォントだったりする。
・以前までの歯医者のサイトでも今はどのサイトでもSNSの掲載は大事になっているみたいだ。
・今女の子の中でもごちゃごちゃしているサイトより、シンプルなデザインの方が受けている印象を得た。
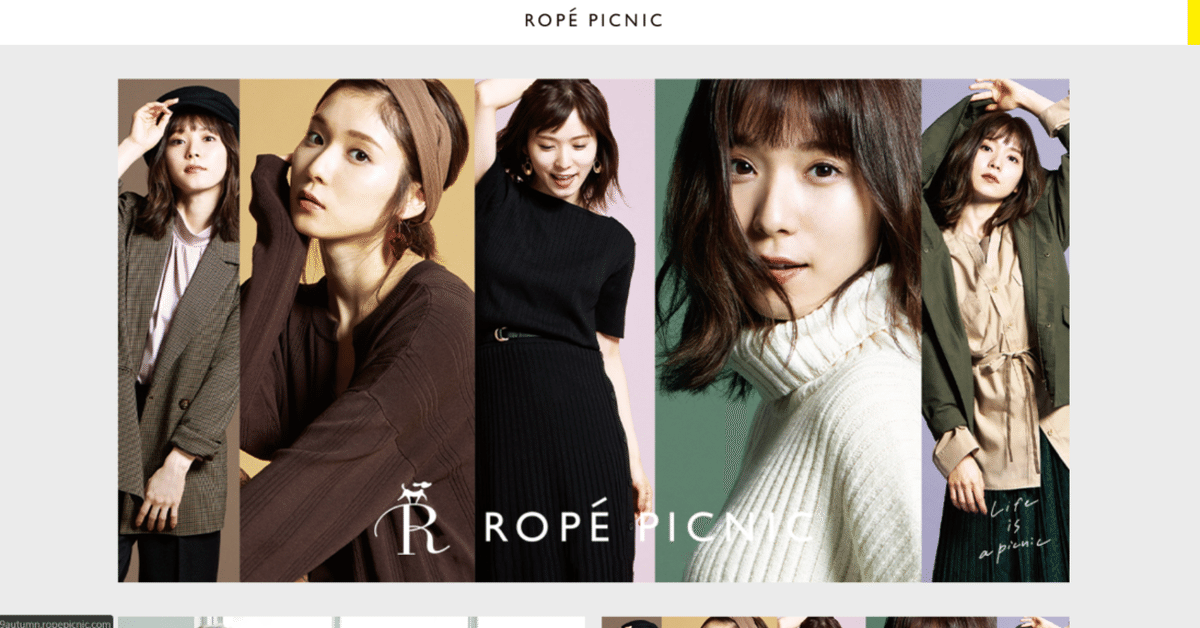
①メインビジュアル
pc
有名女優さんの6枚写真
各画像の幅や、撮り方が違い動きの出たページ
ロゴと名前がMVの画像下部に配置
sp
MVを横に二分割してロゴなども配置
②フッター
ONLINE STORE・SHOP LIST・STAFF WANTED
SNS・メニュー
③固定
ロゴ・名前・ハンバーガーメニュー
sp
MVを超えるとパソコンと全く同じヘッダーが出てくる
④ハンバーガーメニュー
pc
メニューの3本の棒、上の棒だけ短い。 小さな違いだし、なくてもいい気もするが、一本長さが違うだけで、これだけ見方が変わるのだと思った。
sp
pc版のメニューのロゴが違うから、sp版も期待したのになぜかノーマルバージョン
内容:TOP・NEWS・CONCEPT・STAFF COORDINATE・RANKING・SHOPLIST
ONLINE STORE
⑤構成
トップの画像 商品紹介
NEWS
RANKING :8
STAFF COORDINATE SNS
ONLINE STORE SHOP LIST STAFF WANTW
⑥画像について
ショップのページだからこそ、商品だけでなく実際に試着している画像も多く、STAFFのSNSなどの画像も上手に利用している。
⑦フォント
sans-serif;
今どきの若い子をメインにしているから、他のサイトで見れない手もいいという見解???
Max 14px、 Min 12px
⑧配色

⑨アニメーション あれば
sp
・項目などが、横にスライドして選べることが出来る。この場合下に今何ページ目を見ているかなどの小さなアシストなどからこの画像はするクロールすることが出来ると理解できる。
・他にも左右に別の項目の端が映っていることでも読み取ることが出来る
・MVの画像が背景になっていて、スクロールすることでフィルターがかかる。
pc
すべて統一で、カーソルがかかると一瞬もやがかかる
⑩スマホとPCの違い
左右にっスクロールする場合の表し方に変化あり
⑪客層
有名な女優さんを使ったり、SNSを大きく配置するなど今時の女の子向け
⑫気になったところ
ONLINE STOREの項目が小さく分かれていて、探す手間が省かれる分対押してみようという気になる。
この記事が気に入ったらサポートをしてみませんか?
