
ストップウォッチとタイマー作成方法
こんにちは、
Youtubeでダビンチリゾルブ初心者向けチュートリアルを配信している
フォグです。
今回は
DaVinici Resolveで
ストップウォッチのテキストアニメーション
の作り方を紹介します。
秒単位まで表示できる超簡単なストップウォッチ作成方法
1/100秒単位まで表示可能なエクスプレッションを使ったストップウォッチとタイマーの作成方法
フォントの準備
標準搭載しているフォントでも構いませんが、今回はかっこよくデジタル時計風のフォントを使ってみたいと思います。
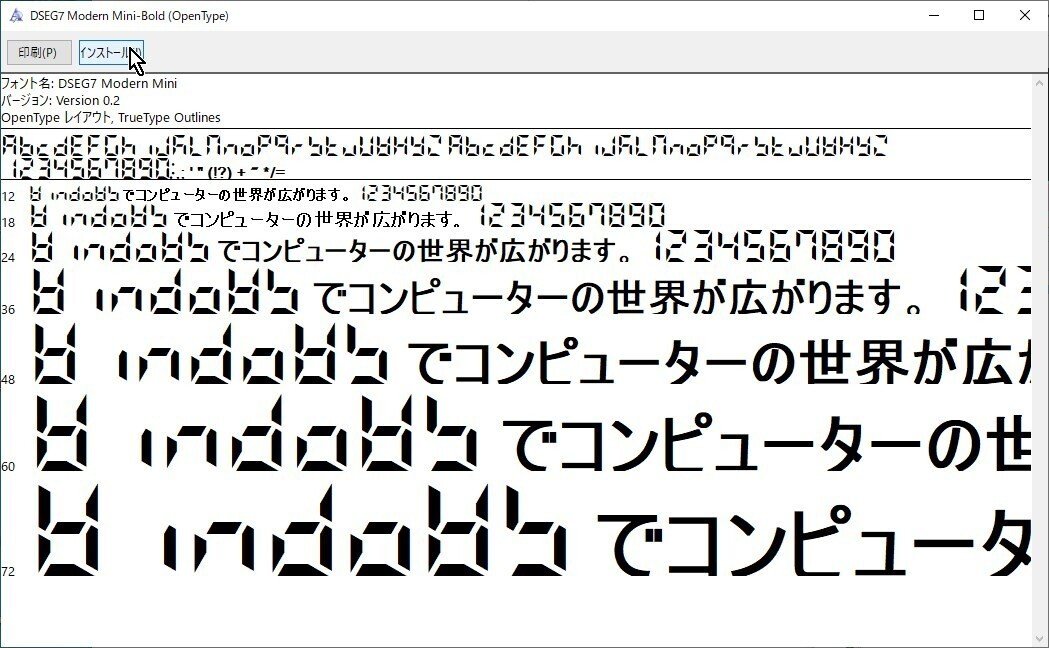
今回の説明では下記の「DSEG」の7セグフォントを使います
ttfというファイルの拡張子をダブルクリックすると、フォントのプレビューが表示されますので「インストール」ボタンをクリックしインストールしてください。(Macでも同様にインストールできます)

インストールした後にDaVinci Resolveを起動してください。
テキスト+の配置
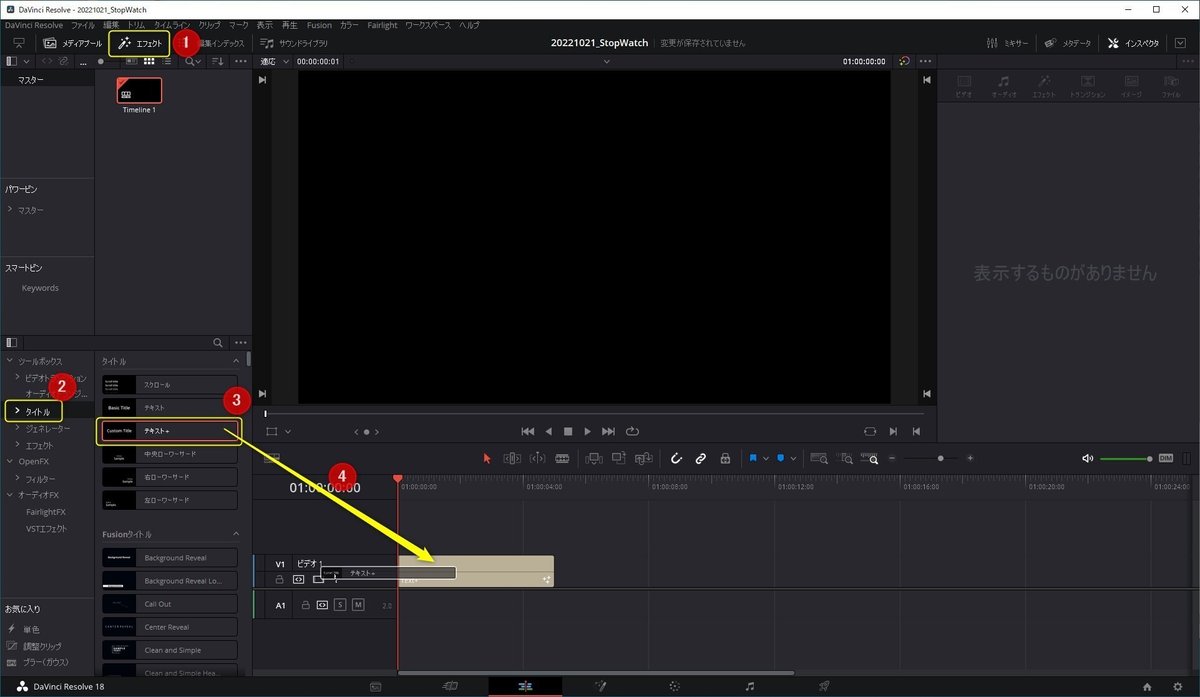
エフェクトライブラリから「テキスト+」をドラッグ&ドロップで配置してください。

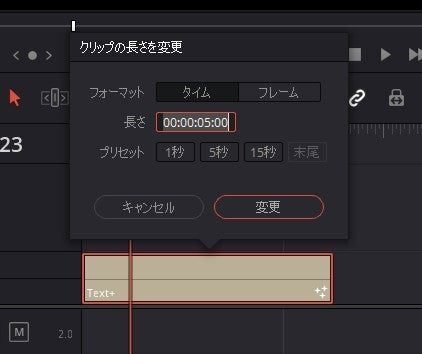
長さをお好みで調整してください。この長さがストップウォッチの秒数になります。クリップの端をクリックしドラッグして調整しても良いですし、CTRL+D(CMD+D)でも長さ調整ができます。

長さのところで1000と入力すると10秒になります。10秒と00フレームという意味です。
今回は1000と入力し10秒にします。
フォントの変更
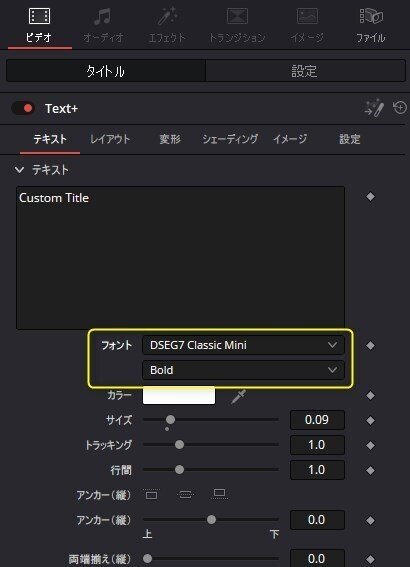
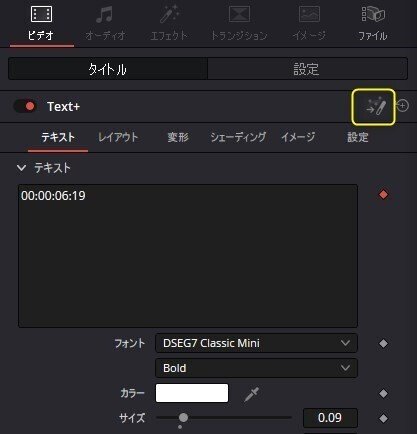
インストールしたフォント「DSEG7 Classic Mini」を選択します。
そしてBoldにして文字を太くします。

秒単位まで表示できる超簡単なストップウォッチ作成方法
ストップウォッチ設定
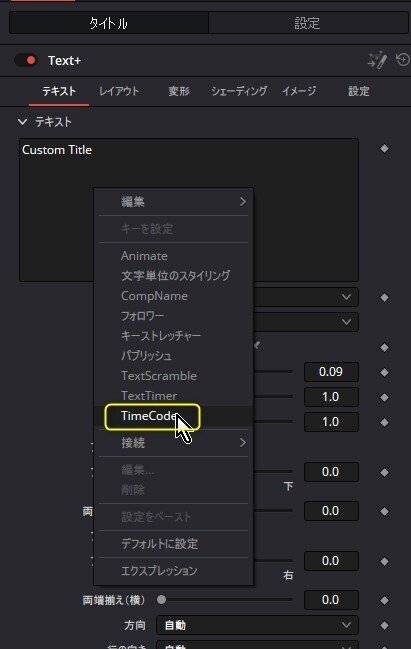
Custom Titleのところで右クリックするとメニューがでてきますので「TimeCode」を選びます。

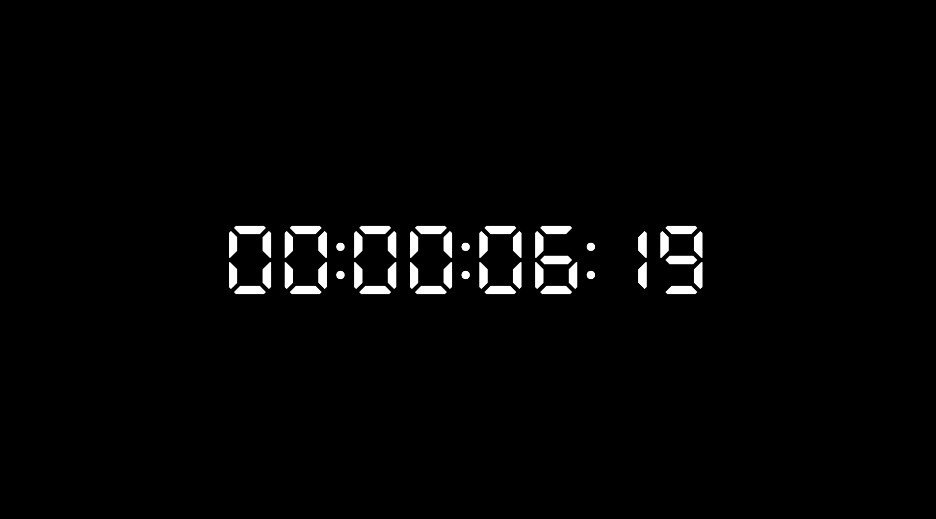
そうすると下記のようにストップウォッチが出来ます。再生するとカウントアップされています。

しかしながら、時間:分:秒:フレームという表記になっています。例えば、時間とフレームが必要ない場合ですが、「Text+」の右にある編集アイコンをクリックします。

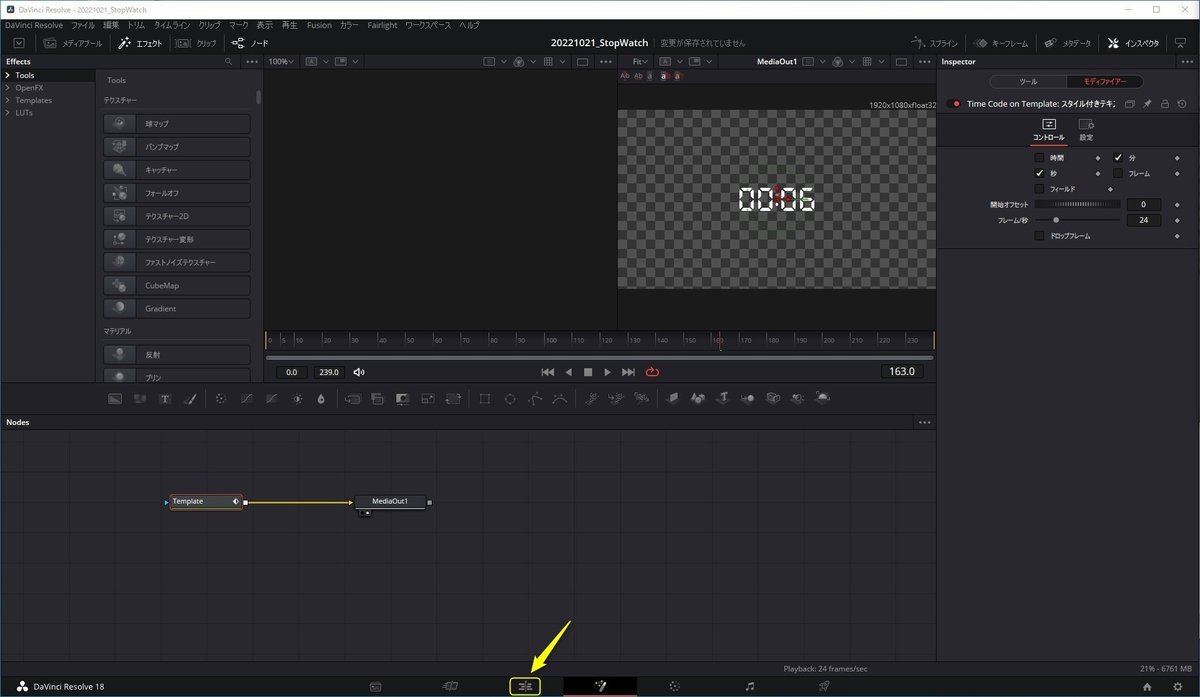
そうするとFusionページに移ります。ここではFusion編集をするわけではないので落ち着いてくださいw
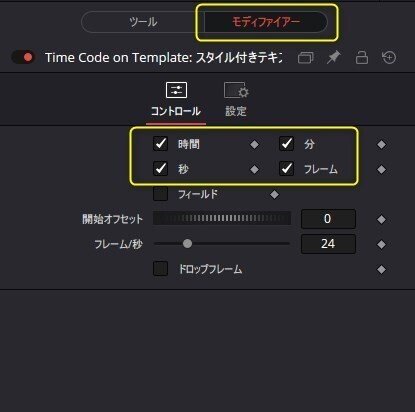
モディファイアーのタブをクリックします。

そすると、時間、分、秒、フレームのチェックボタンが出てきますので、表示させない項目のチェックを外してください。今回は、時間とフレームを外します。
下のエディットアイコンを押してエディットページへ戻ります。

これで完成です。再生して確認してください。
テキスト+のクリップを短くしたり長くすることで好きな秒数のカウンターが作れます。

1/100秒単位で表示するストップウォッチ作成方法
次からがエクスプレッション(数式)を使ったストップウォッチの作成方法です。
有料の記事となります。
1/100秒や1/1000秒単位の表示も可能です。
私のこれまでの経験やノウハウ・テクニックを含んでおり役立つ内容となっています。
缶コーヒー一杯程度の金額ですので、
応援兼ねて購入いただけると嬉しいです😊
ここから先は
¥ 100
最後まで読んでいただきありがとうございました。サポートで頂いたお金は活動資金として活用させていただきますね。
