
個性的なテロップ作成|座布団・テロップベース作成・再利用方法
YouTube動画をみているとこのようなテロップを見かけると思います。

このテロップの背景にある画像のことを、座布団やテロップベースと呼びます。
この座布団は無料配布サイトからも入手できますが、今回は簡単に作る方法を紹介します。
ご自身で作れるようになると個性的な動画に仕上げることができますので、是非今回の方法を取り入れていただけると幸いです。
解説の流れ
今回の解説の流れですが、
座布団の画像作成
Fusionを使って再利用可能な座布団付きテロップの作成
この流れで解説します。
今回Fusionを使いますが、ノードも多くありませんし、そのまま真似て一度作れば再利用することができますので、是非最後までご覧ください。
座布団の作成
座布団の作成は、無料で使えるCanvaというサービスを使います。
以前、写真スライドショー作成動画でも紹介しましたが、驚くほど簡単にで画像をデザインできます。
Canvaはイラストや画像など素材がかなり豊富に入っていますので、これに勝るデザイン作成ツールは他にないと私は思います。
YouTubeのサムネイル作成にも使えますので、是非この機会にCanvaに登録して使ってみてください。
Canvaに登録しログインすると、右上に「デザイン作成」のアイコンがありますので、その中から「カスタムサイズ」を選んでください。

サイズは好きなサイズで構いませんが、画面下のポップアップテロップを作りたいので横長のサイズにしたいと思います。
今回は4K動画でも使えるように、3840 x 720 ピクセルにしたいと思います。フルHD用であれば半分の値の1920 x 360にしてください。

そうすると下記のような横長のキャンバスが開きます。

Canva無料版では背景を透明色として出力ができません。後でダビンチリゾルブでグリーンバック合成しますので、背景色を緑色にしたいと思います。
キャンバスのところでクリックすると上のアイコンバーで色変更のアイコンがでてきます。ここで緑色に変更します。

色は緑色以外でも合成が可能です。もし緑色を座布団デザインに使いたい場合には、他の色を背景色にしていすると良いです。
左側にいろいろアイコンがありますが、今回使うのは素材のアイコンだけになります。

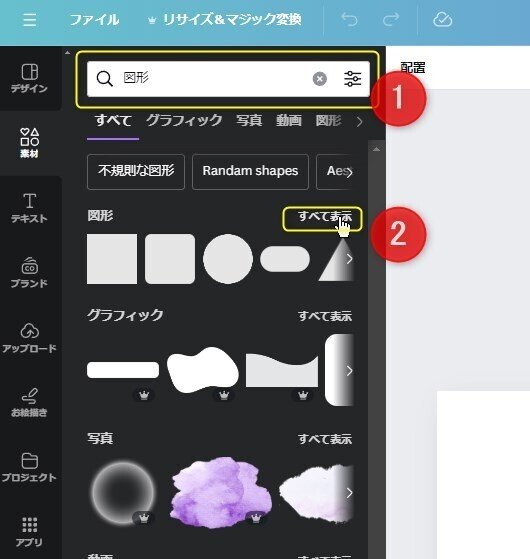
まずは枠を作りたいと思います。検索ボックスに「図形」と入れてください。そして図形カテゴリのところで「すべて表示」をクリックします。

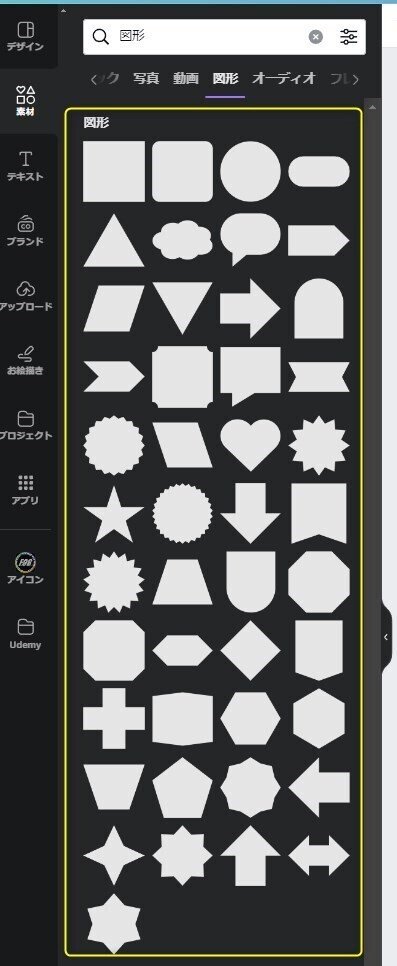
いろんな形状がありますので、好きな図形を組み合わせて座布団を作っていきます。

今回は解説なのでシンプルなものを作ります。
四角形をドラッグ&ドロップで配置し、サイズを調整します。お好みのサイズにしてください。この時四角形の中心が、できるだけキャンバスの中心になるように調整してください。

この図形のデザインを変えるには上のツールバーを使います。図形を選択すると出てきます。

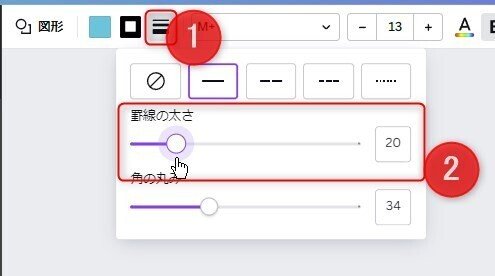
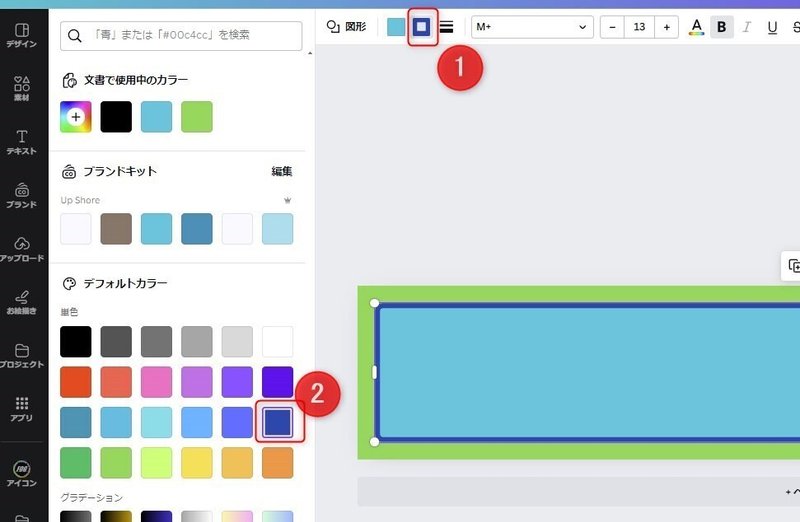
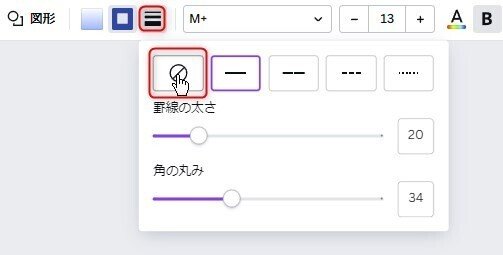
まずアウトラインを追加しましょう。
罫線の大きさを20ぐらいにします。

枠の色を変えるには枠のアイコンをクリックすると、左側に色選択画面がでてきますので、好きな色を選択します。

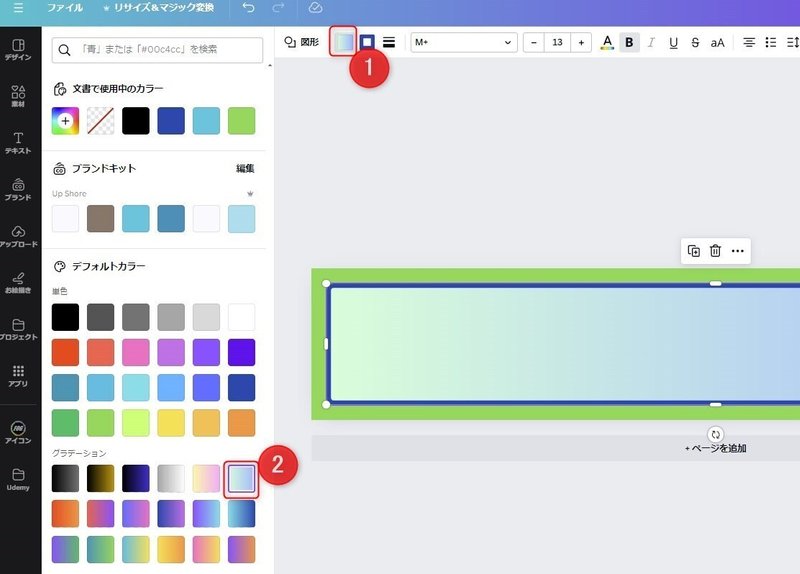
今度は枠の内側の色を変更したいと思います。色変更アイコンをクリックすると、先ほどと同様に左側に色選択が出てきます。今回はグラデーションを使ってみたいと思います。

再度色のアイコンを選択すると、文章で使用中のカラーの一覧にグラデーションが追加されますので、クリックしグラデーションのカスタマイズをします。

お好みのグラデーションの向きや色を変更します。

影を付けてみましょう。
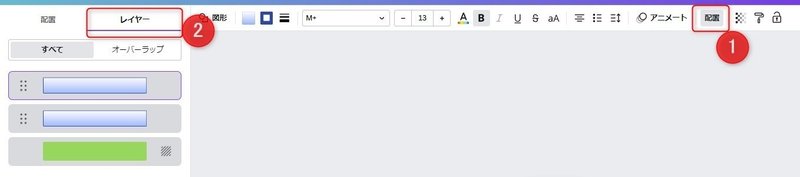
作成した枠を選択し、右クリックで複製を選択し複製します。

そして「配置」をクリックし、「レイヤー」タブを選択します。

複製した枠を下に移動します。

アウトラインを解除し、色を黒にします。


必要に応じて位置も変更してください。今回はそのままとしたいと思います。
影を若干透明化したいと思います。「透明度」のアイコンから透明度を変更します。70%ぐらいにしたいと思います。


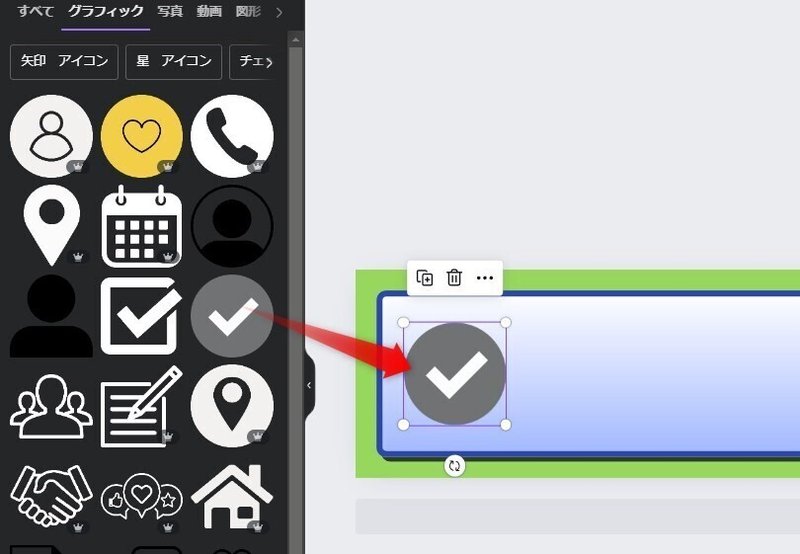
あとは好きなように図形を追加してください。
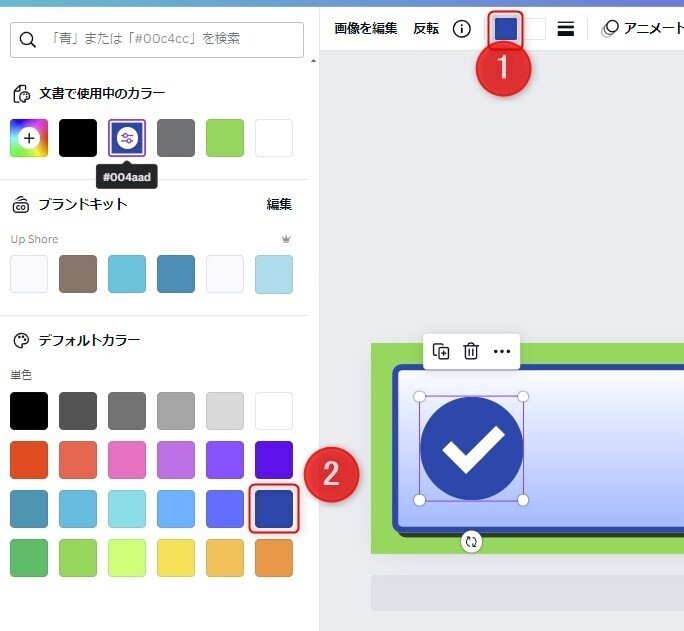
素材で「アイコン」と入れて検索するといろいろアイコンデザインでてきますので、追加したいものを入れてください。色も変更ができます。




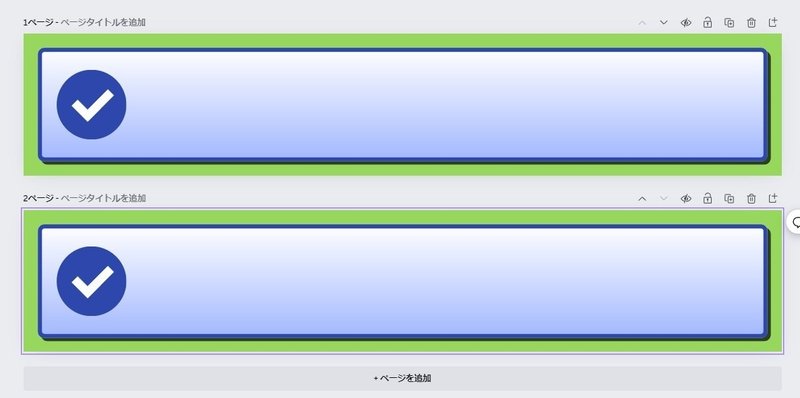
では、もう一つ座布団を作りたいと思います。
右上に「ページを複製」とあるのでこれで複製します。


あとは好きなようにデザインを変更して、ご自身で使いたい座布団を好きなだけ追加して作ってください。

では画像ファイルとして書き出しを行います。
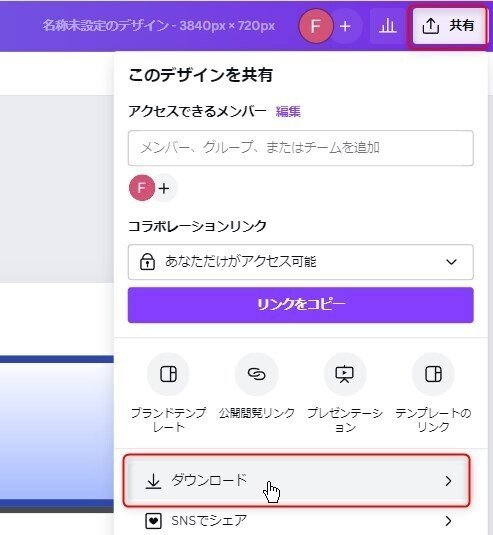
右上の「共有」から「ダウンロード」を選びます。

種類を「PNG」、背景透過にチェックを入れ、ダウンロードボタンをクリックします。

ダウンロードが終わると「ダウンロード」フォルダーに圧縮ファイルがダウンロードされますので、展開し編集でご利用のフォルダーに移動させてください。
テキスト+と座布団画像を合成
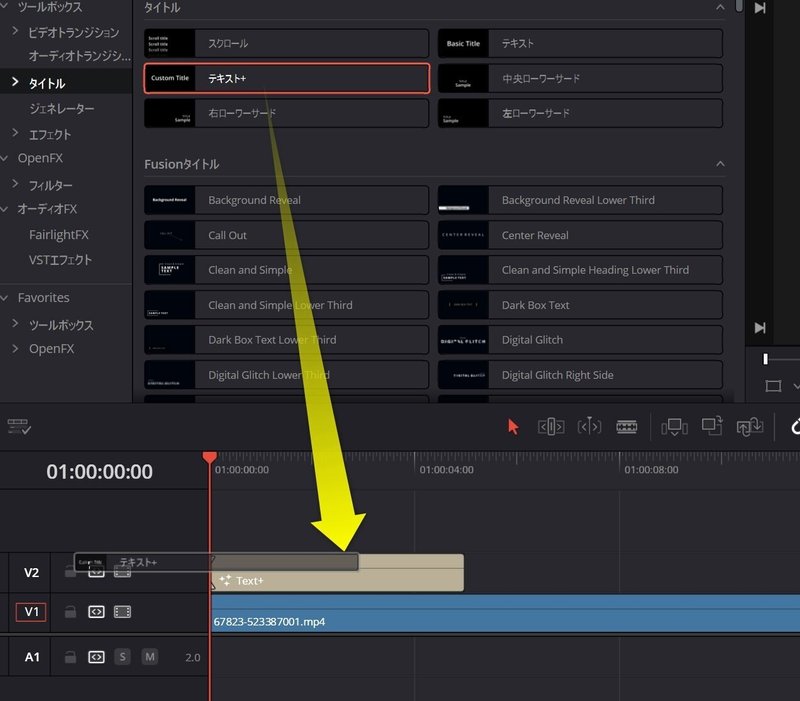
エフェクトライブラリから「テキスト+」をドラッグドラッグでタイムラインへ配置します。

Fusionページへの移動
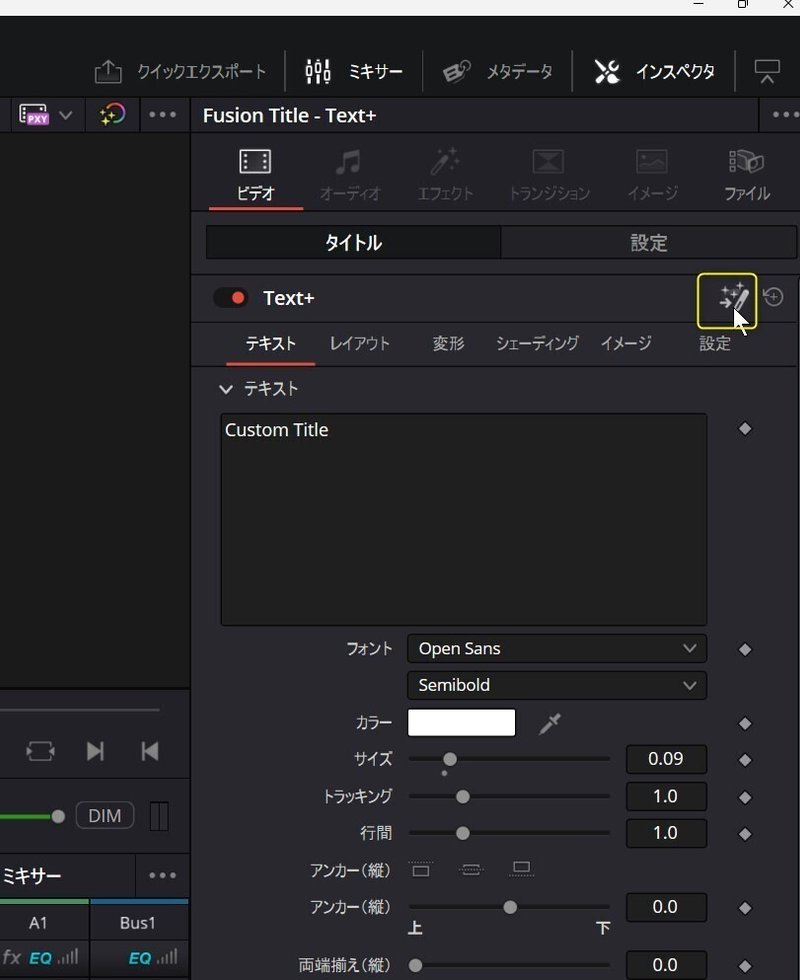
テキスト+のインスペクターからFusion編集アイコンをクリックしFusionページへ移動します。

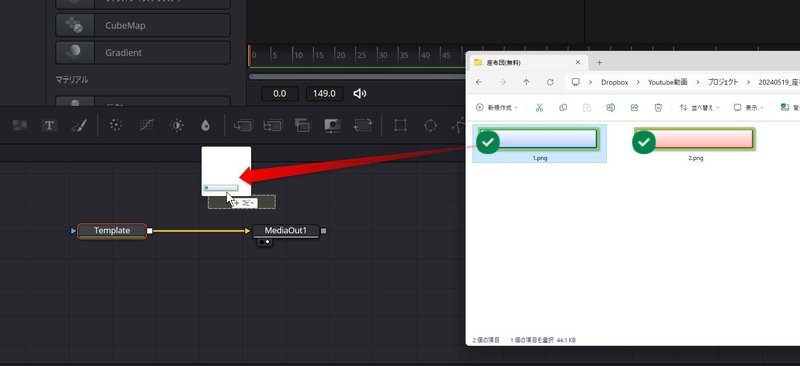
ダウンロードした座布団の画像をドラッグ&ドロップでノードエディタ上に配置します。

グリーンバックの透明化
Canva無料版をお使いの方は、透明背景を書き出しできませんので、背景の色を透明にする必要があります。
透明化するにはデルタキーヤーというノードを使います。
MediaIn1を選択し、エフェクトライブラリ→「ツール」→「マット」→「デルタキーヤー」をクリックすると、MediaIn1の後ろに自動的にDeltaKeyer1が追加されます。

DeltaKeyer1をビューワーにドラッグ&ドロップし表示させてください。

DeltaKeyer1のインスペクターで「背景のカラー」にスポイトのマークがあるのでそれをドラッグし、ビューワーの背景(緑色)のところにドロップすると背景が透明化されます。

これで背景の透明化が完了です。
座布団画像のサイズ調整
続いてテキストと合成を行っていきます。
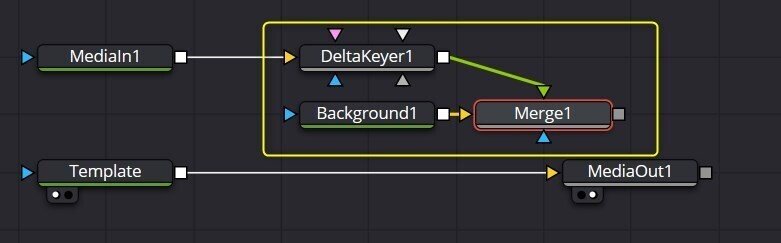
合成の前にMediaIn1の画像サイズをタイムラインの解像度に合わせる必要があります。バックグラウンドノードと合成することでサイズを合わせることができます。

Background1のアルファーの値を0にし透明化します。

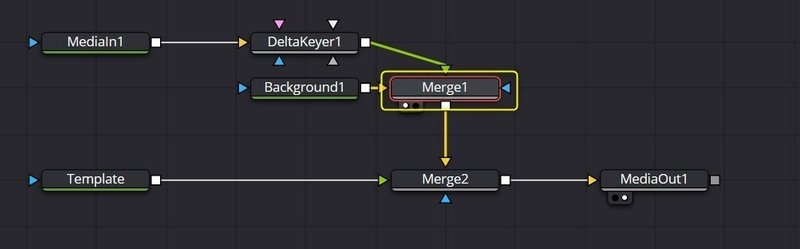
DeltaKeyer1の出力(四角い端子)とBackGround1の出力をドラッグ&ドロップで接続し合成。

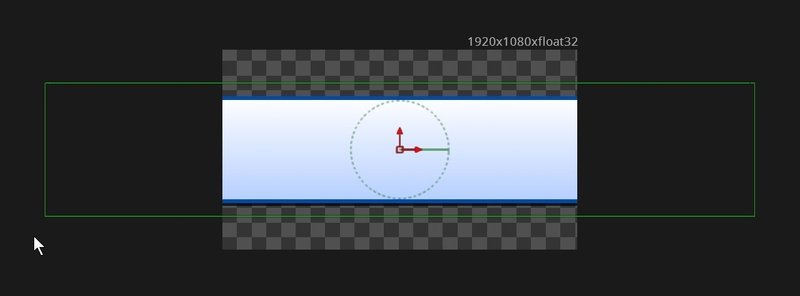
Merge1をビューワーへドラッグ&ドロップし表示させると座布団画像が大きくなっていますので、Backgroundノードのサイズパラメータで調整します。

サイズを0.5にするとちょうどよいサイズになります。サイズに応じてこの値は調整してください。

座布団画像とテキストの合成
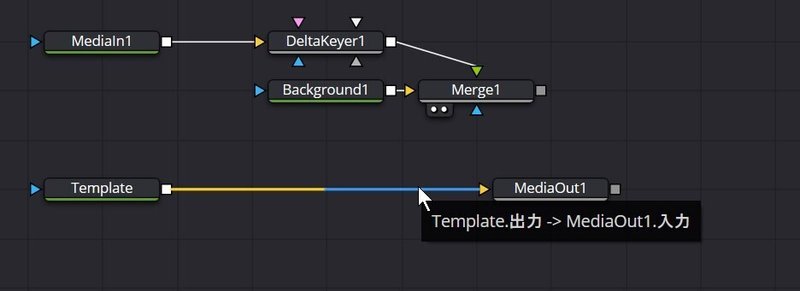
TemplateとMediaIn1の接続を解除します。黄色の接続ライン上で青色に変化した状態でクリックすると切断できます。

そしてTemplateの出力からMerge1の出力(四角い端子)にドラッグ&ドロップで接続すると自動的にマージノードで接続できます。
注意としてはMerge1の出力(四角端子)をバッググラウンド(黄色の線)、Templateノードをフォアグラウンド(緑の線)になるように接続してください。
Merge1とMediaIn1を接続します。

ワンポイントアドバイス
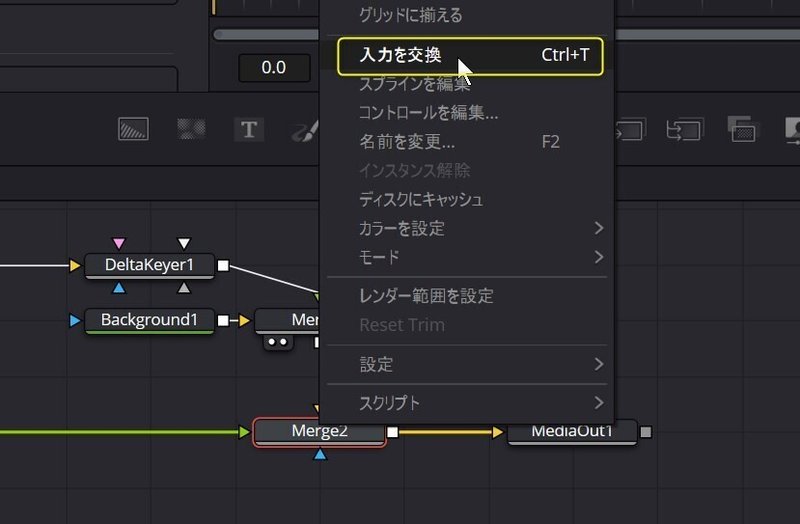
MediaIn1とBackground1の接続が反対になってしまっている場合には、Merge2を選択し右クリックで接続を入れ替えることも可能です。

続いてテキストの内容と位置を調整します。
Templateノードを選択し、テキストの内容やフォントなどを変更します。
そしてアンカー(横)を左揃えに変更します。

そうすると下記のような状態になります。

テキストの位置調整
Merge2を選択しセンターの値で位置を調整します。

座布団とテキストの位置変更を連動できるようにする
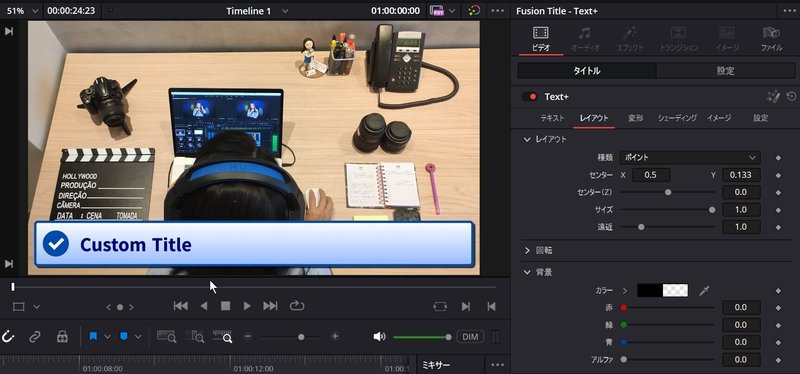
エディットページに戻ると、このままではテロップが中央に表示されてしまって位置の変更ができません。

テキスト+のレイアウトタブのセンターでテキストの位置を変更できますが、座布団の位置も連動して動くようにしたいと思います。

再びFusionアイコンをクリックしFusionページに戻って、Merge1を選択します。

インスペクタのセンターのところで右クリックし「エクスプレッション」を選択。

数式入力できるようになるので、「Template.Center」と入力します。
Template.Centerは、TemplateノードのCenterの値を参照する指定方法です。

これで完成です。
エディットページでセンターの位置を変えると、座布団画像も一緒に移動します。
テキストタブで文字やフォントなども変更が可能です。

再利用方法
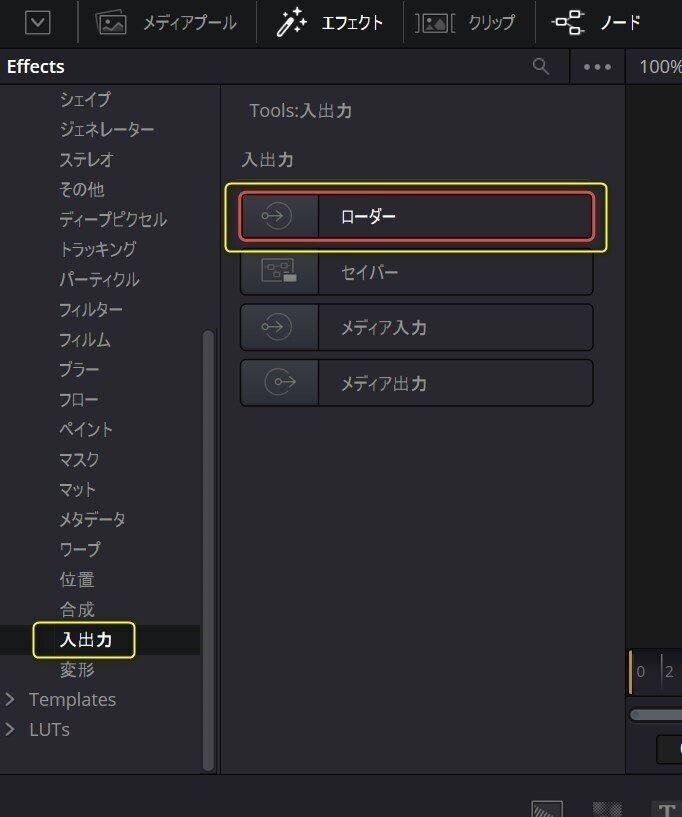
再利用の場合は、MediaInの代わりにローダーを使う必要があります。
MediaInはメディアプールにある画像を参照しますのでプロジェクトが変わると画像を参照できなくなってしまいます。
そこでMediaIn1をローダーに変更します。

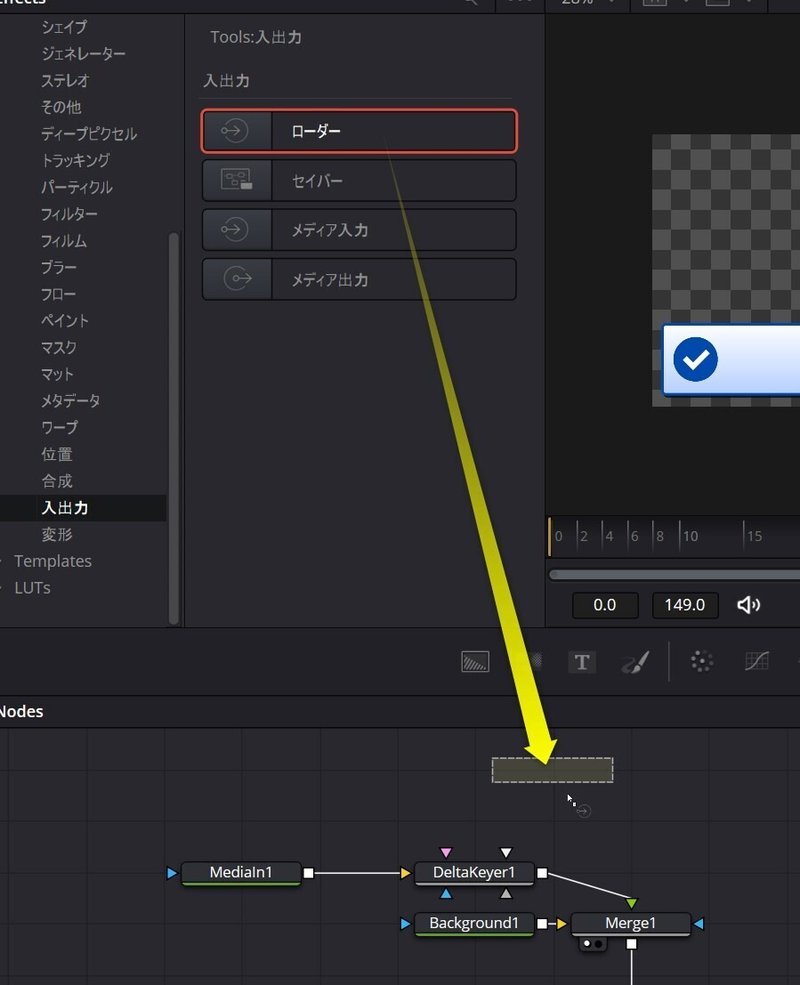
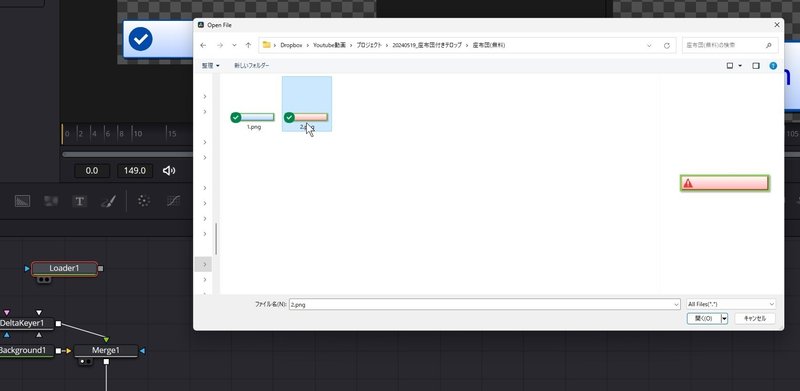
ローダーをノードエディターにドラッグ&ドロップで追加します。そうすると読み込みたい画像ファイルを聞かれますので、使いたい画像ファイルを選択します。

読み込むファイルを聞かれるので使いたいファイルを選択。

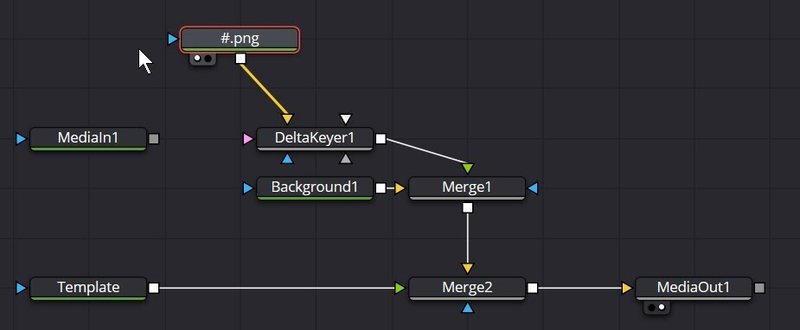
そしてMediaIn1の接続を解除もしくは削除し、ローダーノードをDeltaKeyer1の黄色の三角(入力端子)に接続します。

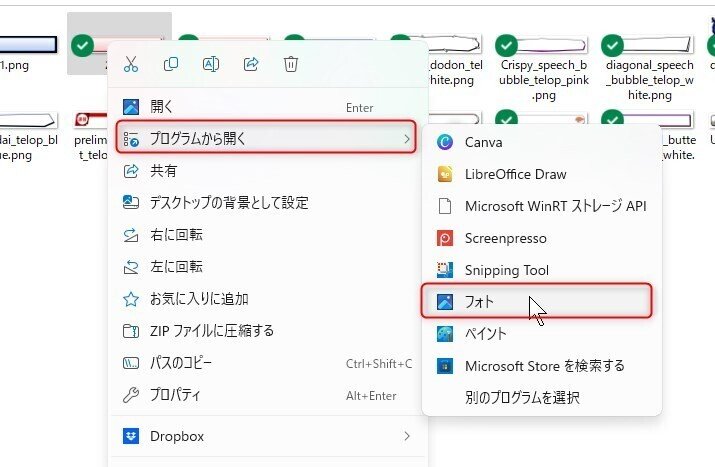
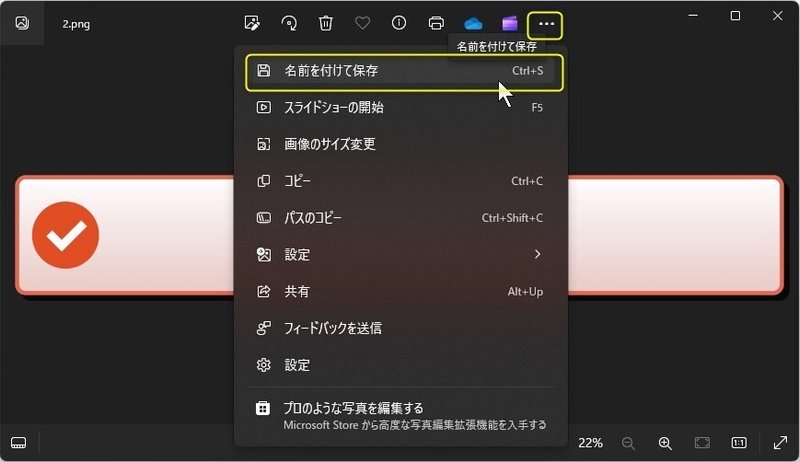
もしうまく画像が表示されない場合は、ローダーがフォーマットをうまく認識して読み込めていません。作成したPNGファイルをフォトツールなどを使って「名前を付けて保存」で保存し直してください。そうすると読み込めるようになるケースが多いです。(ローダーが読み込めるPNGの形式に制約があると思われます)


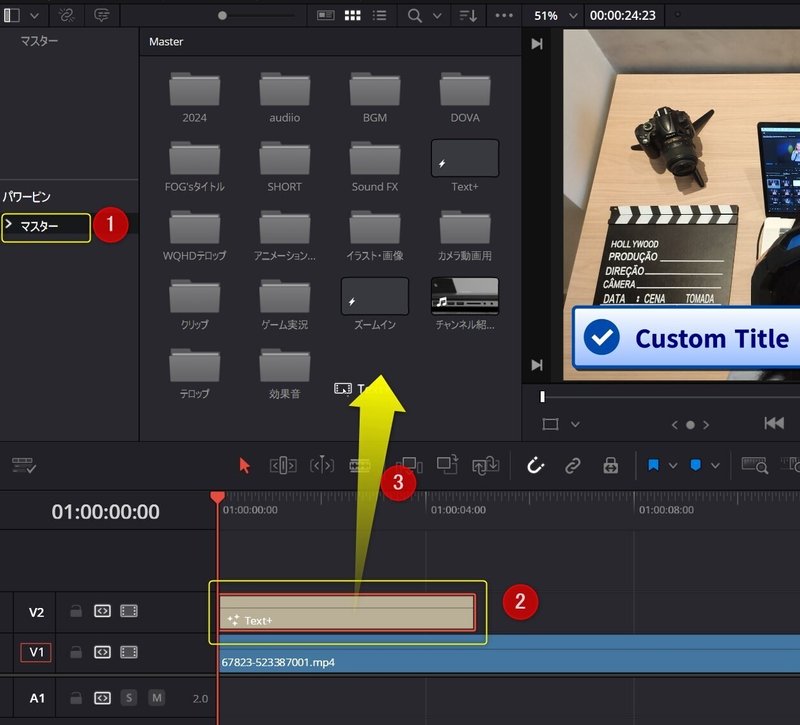
あとは座布団付きテロップのクリップをパワービンへ登録するだけです。

パワービンに入れておけばプロジェクトが変わっても再利用が可能です。
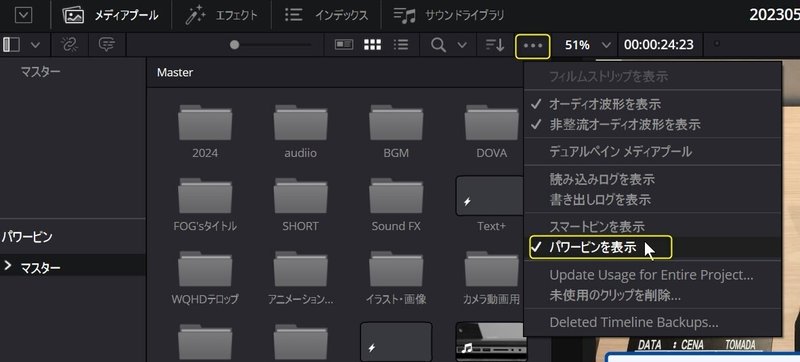
もしパワービンが表示されていない場合は、メディアプール右上の三点アイコンから「パワービンを表示」にチェックを入れてください。

最後まで読んでいただきありがとうございました。サポートで頂いたお金は活動資金として活用させていただきますね。
