
Photoshop:グラデーションマップでマップを作る
~グラデーションマップ芸 その2~
前に日記に書いたものをちょこちょこと加筆してお送りします
https://fm7743.hatenadiary.com/entry/20190129/1548766404
0.ああ憧れのマップ自動生成
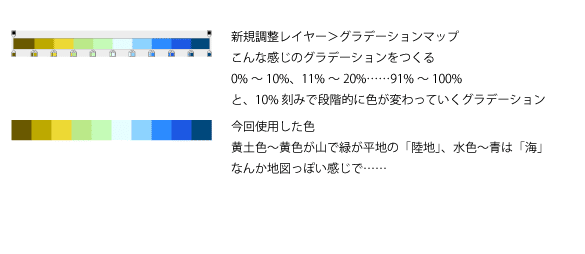
実用性は一旦さておき、ランダム生成からインスピレーションを得る時や背景に地図っぽいのを置きたい時のそれっぽい雰囲気付けとかに使えるのでは……
1.雲模様を作る

まいどおなじみ・テクスチャを0から作る時にお世話になる「雲模様」です
2.グラデーションマップを適用
雲模様の上に「新規調整レイヤー>グラデーションマップ」を作成します。

「ゲームボーイ風」で作ったグラデーションマップと違って色の切り替わりに1%分のすきまがあります。なので重なりに気を使うこともそんなにないはず。
1%分のすきまが色と色の境界でアンチエイリアスの役目を担っています

そしてグラデーションを適用すると、こうなる。

階調を反転(ctrl+I、Macなら⌘+I)するとこうです

3.応用編
雲模様レイヤーとグラデーションマップの間に「調整レイヤー>トーンカーブ」などを入れると陸地と海の比率が調整できます

雲模様レイヤーとグラデーションマップの間に普通のレイヤーを作ってブラシで加筆修正することで土地の掘削・造成もお手の物

できあがった画像は画像として書き出すなりスマートオブジェクトに変換するなりして扱いやすい形式にしておくと後々の加工が楽になります。
色々なフィルタをかけていい感じに扱えばよいとおもう(雑)
たとえばこの記事のタイトル画像では「テクスチャライザー」をかけています
読者プレゼント
Photoshop用グラデーションの設定ファイルです。「ゲームボーイ風」で使ったグラデーションと今回の地図めいたカラー、それとなんかおまけで入っています。
自分で作ったもののバックアップにちょっと手を入れた(具体的には適当な名前だったのをもう少しちゃんとした)だけのものなのでどちらかというとわかる人向け
手書きで「おさいせんばこ」と書かれた箱が置いてある。投入されたサポートはガソリン代になり、動画の素材になります。
