Illustratorで作るステンドグラスのようなもの
-1.ごあいさつ
新年あけまして喪中欠礼。
#404美術館にお出しした絵がなんと採用されたみたいで
https://note.com/info/n/nbf55a92d2f78
ありがたい話です。運が良ければ404のページでお会いしましょう。そんなものはない。
0.ここから本題です
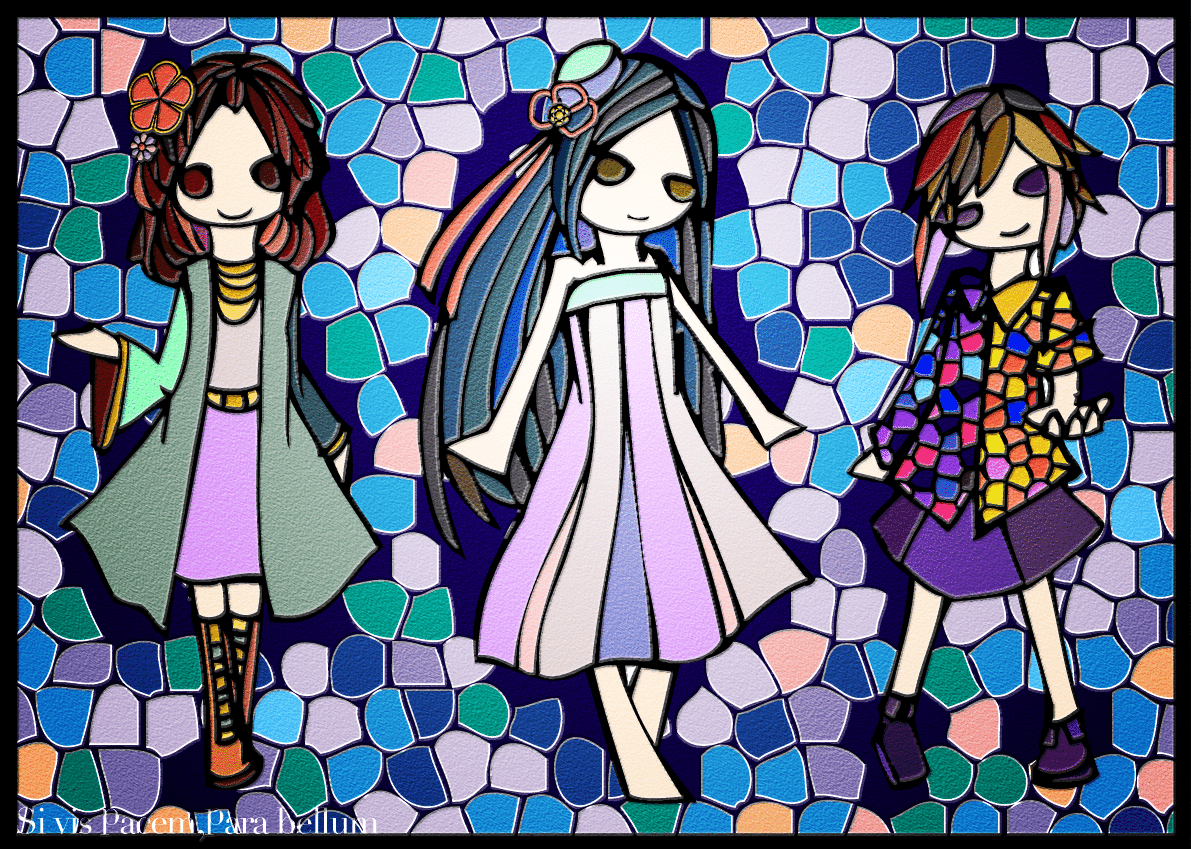
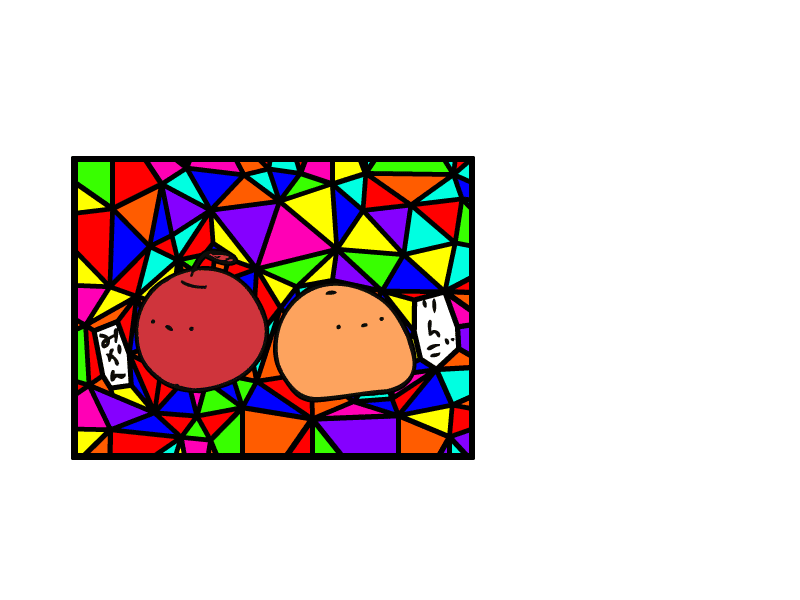
なんか久しぶりのTips系生地です。鉄は熱いうちに打て、作り方は忘れないうちに書けといいます。今回はこういうものを作ります。

(アイドルマスターシンデレラガールズより 左から順に有浦柑奈・瀬名詩織・二宮飛鳥といいます 話せば長くなるのでまた今度ね)
この絵ではメインのイラスト部分はIllusotrator、ステンドグラス封の質感はAzPainter2を使って加工していますが、Illustrator一本でできないかと思って考えました。なのでより厳密には「こういうの」とはまた少し違ったものができあがります。
AzPainter2でやる方法については「AzPainter使い倒し」というサイトがあり、「ステンドグラス風イラスト」のTipsを参考にしています。
1.ステンドグラスっぽい感じの背景を作る-横着編
1-1.適当なサイズの四角オブジェクトを作る
塗り:#FFFFFF
線:なし
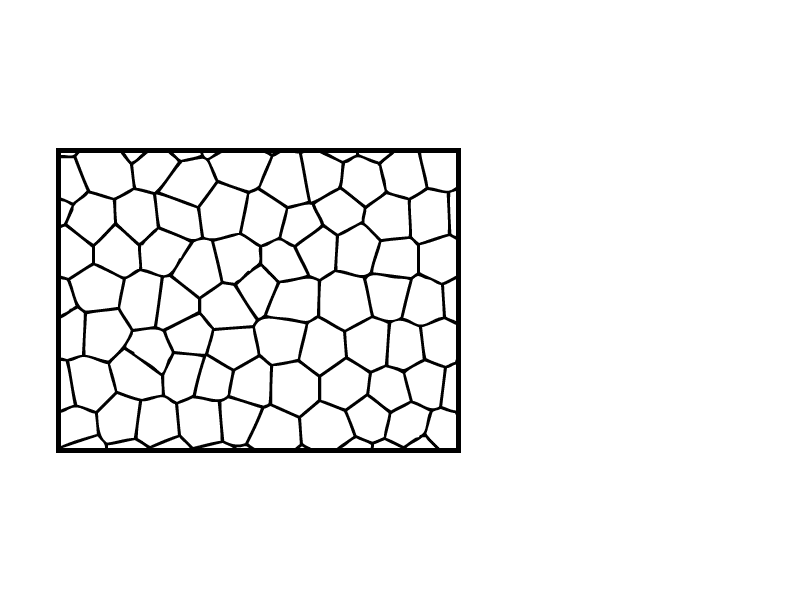
1-2.効果>効果ギャラリー>テクスチャ>ステンドグラス

数値は絵のサイズに合わせて調整が要りますが、線の太さは太めのほうがよさげ
セルの大きさ:20
線の太さ:4
明るさの強さ:(出来上がりに影響しないので任意の値)
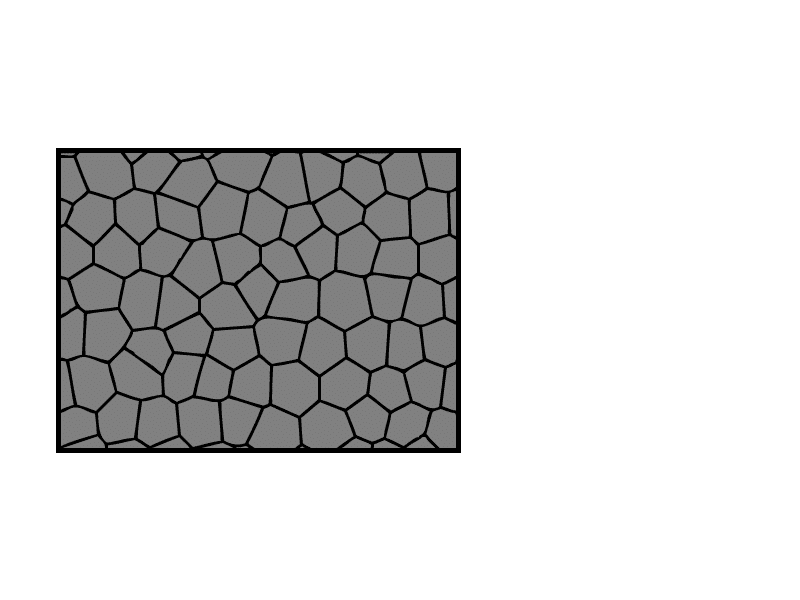
1-3.これを一度ラスタライズ(オブジェクト>ラスタライズ)してライブトレース

デフォルト設定&「ホワイトを無視」でOK。(横着編なので極力設定する項目を少なくする)
1-4.最初に作ったのと同じ四角オブジェクトを作って枠にする
塗り:なし
線:#000000
線の太さ:5px

この線もアウトライン化し、全部選択してパスファインダー>合体
1-5.色をつける準備
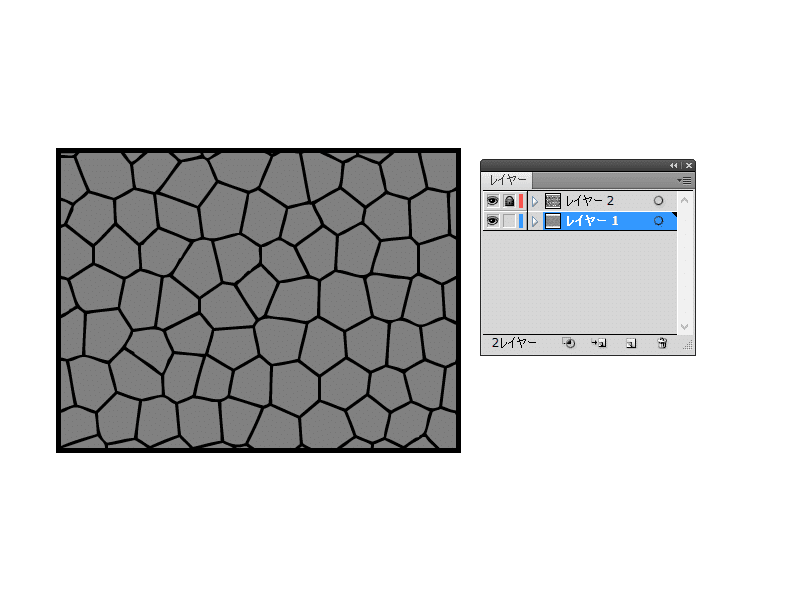
ちょっと大きめの四角オブジェクトを作って最背面に置く
塗り:#808080(あとで変えるのでなんでもよい)

全部選択してパスファインダー>分割、はみだした部分を選択して削除

グループ化されているのでグループ解除、枠線を選択して別なレイヤーに移動してロックをかけておきます

1-6.色をつける
一つずつ色をつけるのは正直やってられないのでスクリプトを使用します。
スクリプトの導入方法などは各自調べておいてください(丸投げ)
今回使用するのはこちら!!
Random Select.jsx
配布元:http://vectorboom.com/load/tips/techniques/how_to_distribute_shapes_within_another_shape_in_illustrator/16-1-0-470
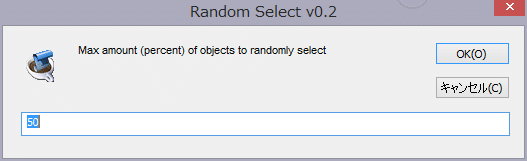
塗りのオブジェクトを全て選択してスクリプトを使用することで、ランダムにいくつかのオブジェクトだけが選択された状態になります。

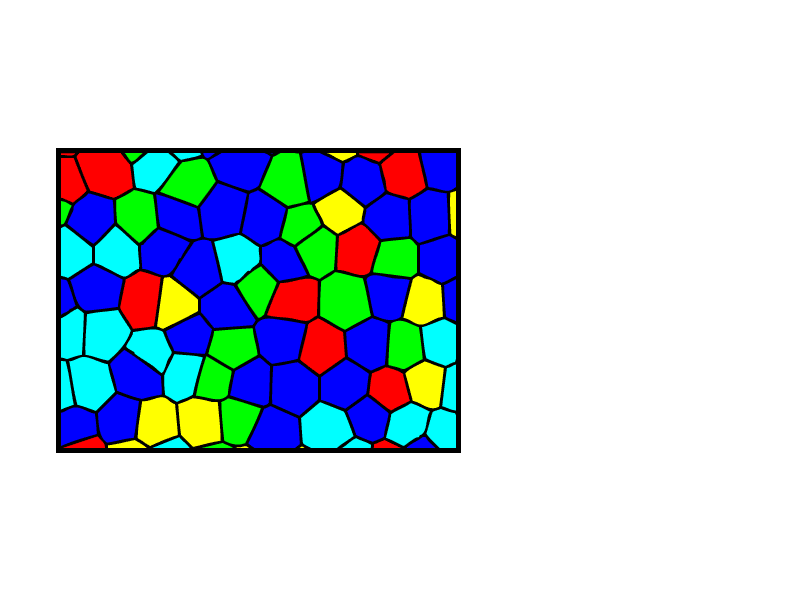
「全体の何%を選択しておくか}指定できますが今回はデフォルト値の「50」のままOKボタンを押す。そのまま「塗り」の色を変更すると、こうです。

ちなみにあたりまえですが値を小さくすると選択されるオブジェクトの数が減る(これは「10」にした)

この要領で「全て選択→Random Selectスクリプトを実行(適当に値を変える)→塗りの色を変更」を何度か繰り返すと

こんな感じになります。
「全て選択→Random Selectスクリプトを実行→編集>カラーを編集>オブジェクトを再配色」で色数を増やしたり、あとは手動でバラけさせたりして、いい感じになったらできあがり。

「3.よりステンドグラスっぽい感じの質感を作る」に続きます。
2.ステンドグラスっぽい感じの背景を作る-もうちょっと自分で細かくカスタマイズしたい編
2-1.適当なサイズの四角オブジェクト
塗り:なし
線:#FFFFFF
あとで使うので、一つ複製して別なレイヤーに分けておきます。
2-2.線を引く
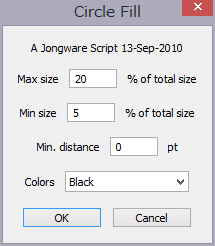
まずは2-1で作った四角を選択してスクリプト「CircleFill.jsx」を使用します。さきほどのRandom Select.jsxと同じアーカイブに入っています。
配布元:http://vectorboom.com/load/tips/techniques/how_to_distribute_shapes_within_another_shape_in_illustrator/16-1-0-470

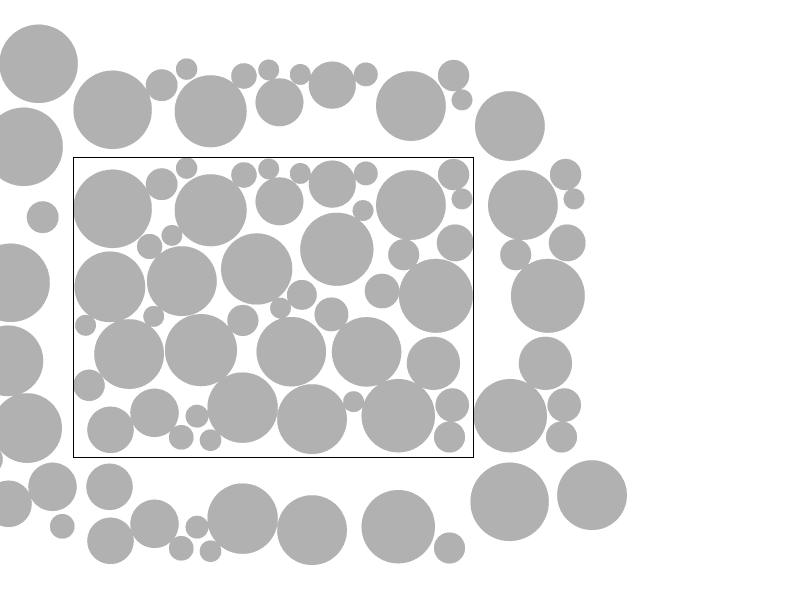
枠の中にランダムに丸が敷き詰められます。
枠の外側にもてきとうに丸をコピペしておいて、

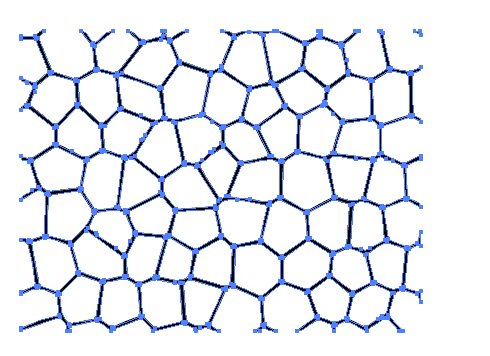
全ての丸を選択して「delaunay-for-illustrator.jsx」を実行します。
配布元:https://gist.github.com/shspage/8b03817a6e3b2fb88193386c90fb9717
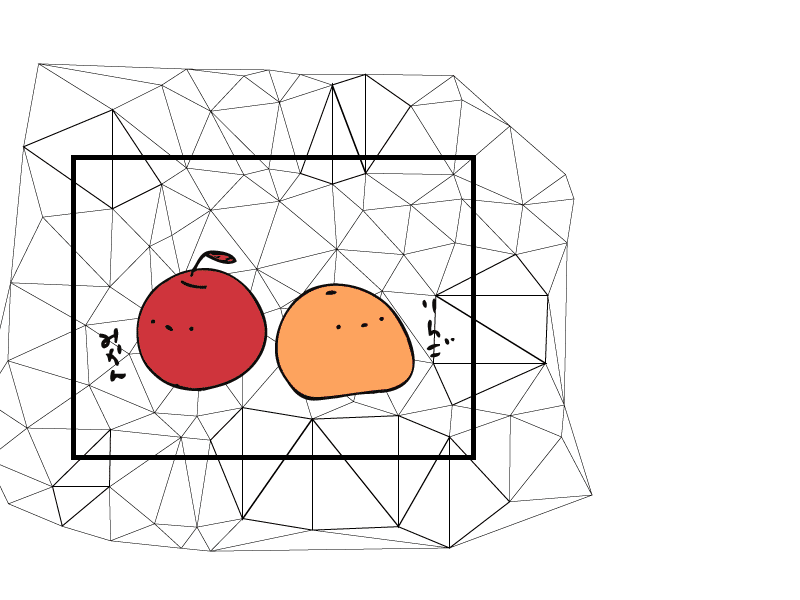
これは複数個のオブジェクトを選択して「ドロネー図」を描画するスクリプトです。詳しいことはいったんさておき、オブジェクト同士をつなぐ三角形ができます。このように……

(ちなみに、枠の中だけに丸がある状態だとこうなる。枠にぶつかる線がほしかったので「枠の外側」にも丸オブジェクトを配置しておきました)

delaunay-for-illustrator.jsxを使うにあたって「複数個のオブジェクト」を手作業で作るのは正直たるいので「CircleFill.jsx」を使うことで簡略化できるというわけです。便利ですね。
画面外に線がはみ出ていますが特に問題ありません。
CircleFill.jsxで作られた丸オブジェクトは不要なので削除しておきます。

2-3.線を調整するとか、図案を足すとか
絵を配置してそれに合わせて線を調整します。

しました。

このゆるしょうもないりんごとみかんの絵も以前別ソフトで描いたものをライブトレースしてベクタデータ化したものです。割と気に行っているので使いまわしていく姿勢
2-4.色をつける準備
2-3で線ができあがったら線のパスを全て選択して「パスのアウトライン」&「パスファインダー>合体」で一塊のパスにします。
線の下に「1-5.色をつける準備」と同様に「塗り:#808080」の四角形を敷きますが、今回は「枠(2-1で作った四角形」と同じ大きさにします。

付記:今回は配置した絵もベクタデータなので輪郭線も複製して一塊のパスにしていますが、絵柄に応じて「絵の輪郭のパス」線を作っておくとかするとよいです。
(絵のレイヤーを非表示にした状態)

この状態で全て選択、パスファインダー>分割
2-1でよけておいた四角形を使って枠からはみ出す部分を「パスファインダー>分割」で切り分けてから削除
2-5.色をつける
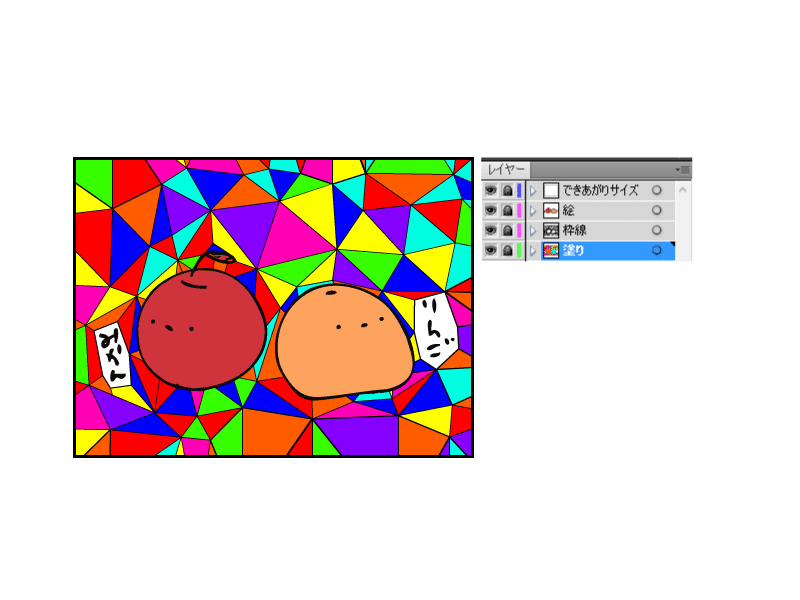
「1-6.色をつける」と同じ要領でランダムに色を付けていきます。

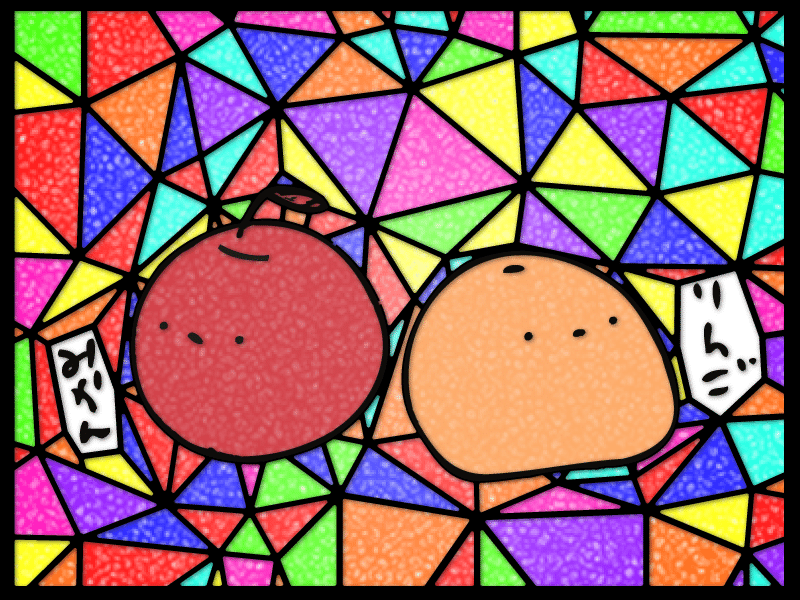
できました。
この時点でレイヤーが4つに別れています。主に触るのは「枠線」「塗り」
2-6.枠線に一工夫
枠線がすべてグループ化された状態で、アピアランスから
「効果>パス>パスのオフセット」を2回かけます。
まずはオフセット:2px 角の形状:ラウンド。線がちょっと太くなる。

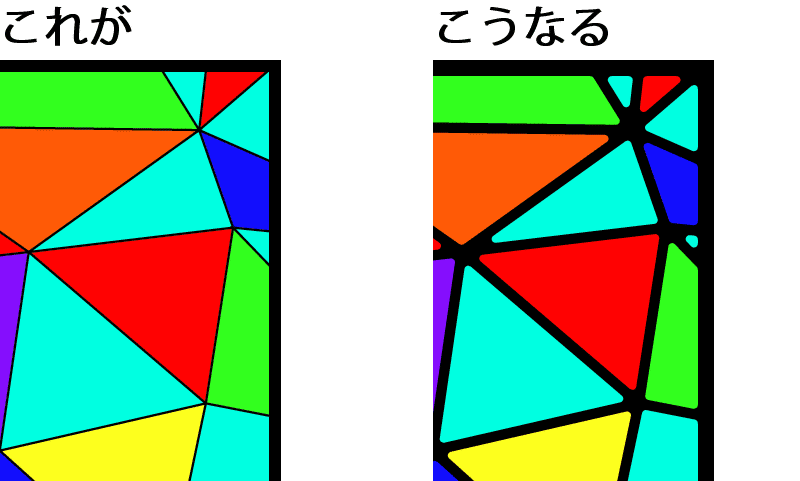
そしてオフセット:-1px 角の形状:ラウンドを追加

線を太くしつつ線が接する所にちょっとした丸みが追加されます。

「パスのオフセットをアピアランスで重ねがけ」
https://suzukimemo.com/post-18
を参考にしています。
アピアランスを分割してできあがり。「3.よりステンドグラスっぽい感じの質感を作る」に続きます。
3.よりステンドグラスっぽい感じの質感を作る
ここからはどちらの方法で枠線を作ってもだいたい共通です。
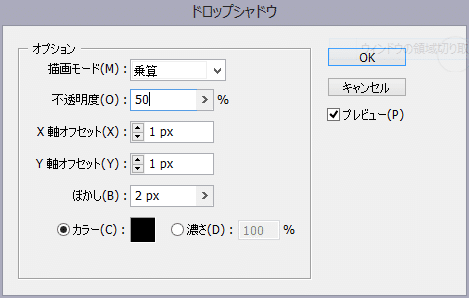
3-1.枠線にドロップシャドウをつける
ひかえめにシャドウを入れます。


描画モード:乗算
不透明度:50%
X軸オフセット:1px
Y軸オフセット:1px
ぼかし:2px
3-2.質感をつける
枠線サイズの「塗り:#808080」の四角形を作って
アピアランス「フィルターギャラリー」から「ちりめんじわ」のフィルターを適用します。

ちりめんじわ
密度:12
描画レベル:40
背景レベル:5
このままでは動作が重くなるので「オブジェクト>ラスタライズ」でラスタライズします。「解像度」はWeb用の絵なら72dpiでOK。
描画モードを「スクリーン」にすると、こうなる。

ついでにこのタイミングで最前面に太めの枠線を追加していました。
線の色:#000000
太さ:10px
3-3.光の演出を加える
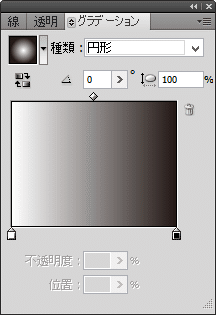
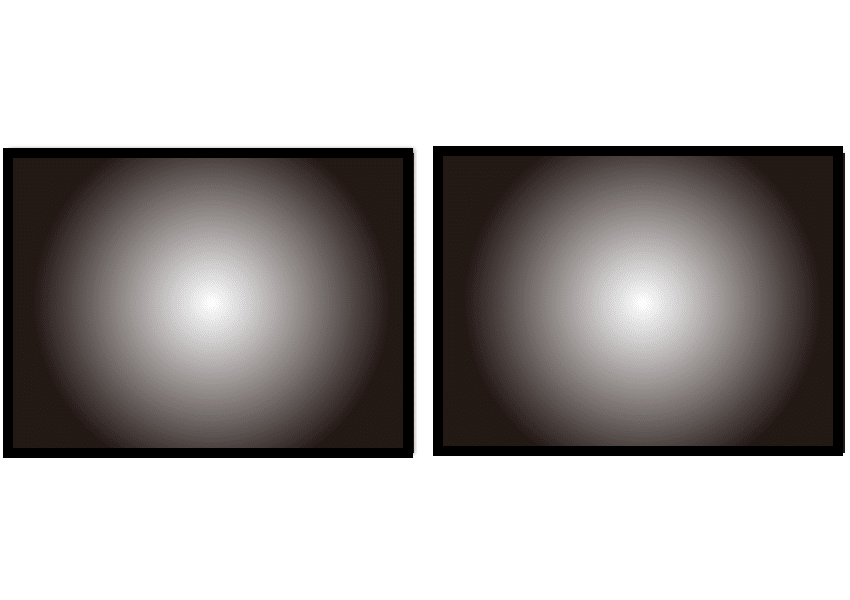
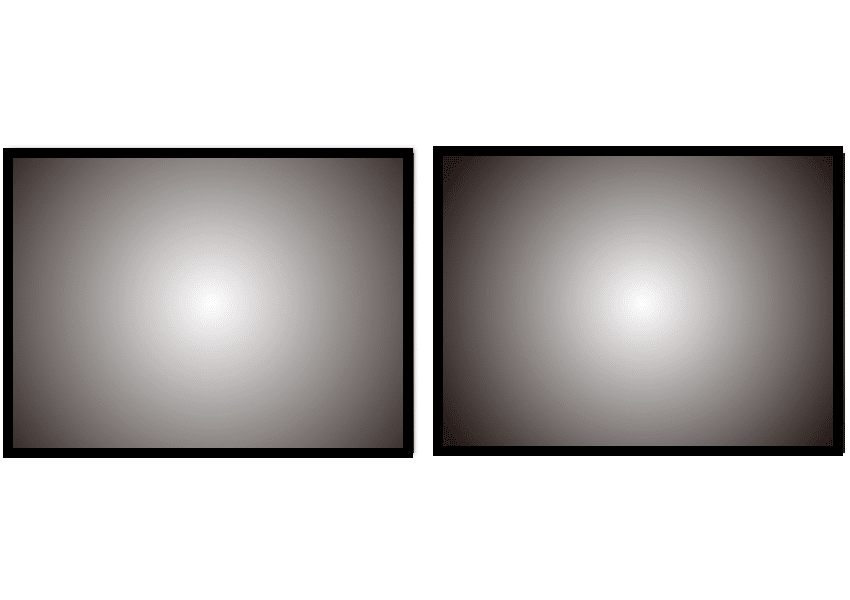
四角オブジェクトを作ってこのような円形グラデーションを追加します。


(説明用に最前面に置いている)
「グラデーションツール」で白黒の比率を調整して

描画モードを「スクリーン」、不透明度を50%前後(色の変化に応じて調整する)にします。
下図では左が不透明度20%、右が不透明度50%です。

(塗りの上、黒い枠線の下にくるようにする)
4.完成


まとめ
・スクリプトを使うとなにかと楽
・Illustratorの「効果>Photoshop効果」を使うとテクスチャっぽいのも割といける
・ここまでご覧いただいたとおり、カラーモードRGB・Web向けのデータを想定しています。印刷物に使うときは適切な解像度でラスタライズしてから変換したほうがいいと思う……
余談:今更ながらハッシュタグの話
IllustratorのTips記事にはこれまで
「#Illustrator」
https://note.mu/hashtag/Illustrator
をつけていたのですが、他にも
「#イラレ」
https://note.mu/hashtag/%E3%82%A4%E3%83%A9%E3%83%AC
「#Adobe_Illustrator」
https://note.mu/hashtag/Adobe_Illustrater
のハッシュタグをつけたほうがよいのでは?と思ったので今回からつけます。
いいなと思ったら応援しよう!