
Illustratorでドット絵をつくるTips
~既に色々な所に書かれているので■番煎じ感がすごいんですが、まあまあよかろう~
0.Illustratorでドット絵をつくるとなにがうれしいか
「拡大縮小しても綺麗なドットのまま印刷できる」「オブジェクトの再配色でカラーバリエーションが作りやすい」など。
色々な使い道があるのでそのへんは宿題にします。
あと作業前に「ピクセルグリッドに整合」をオンにしておくことで、このように画像として書き出した時にいい感じになります。

忘れずにやっておこう。
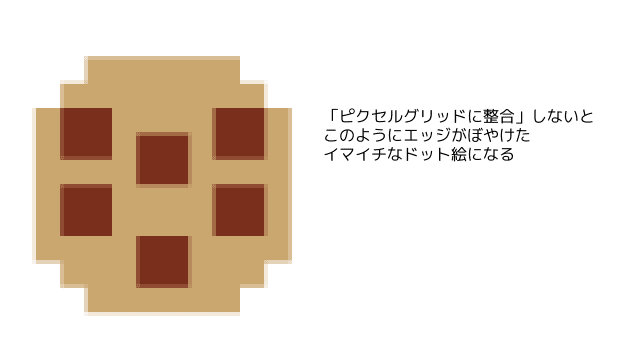
↓これは「ピクセルグリッドに整合」をオンにしなかった悪い例です。

1.元になるドット絵を用意する

Photoshopとかペイントとか各種お絵かきソフトとか、自分の使いやすいツールでつくる。
原寸のキャンパスサイズを覚えておこう。今回は10x10です。
ちなみにこれはチーズナンのドット絵です。チョコチップクッキーではない。
2.「モザイクオプジェクトを作成」
メニューの「オブジェクト」内にあります
1で作ったドット絵の画像をIllustratorにはりつけて「埋め込み」(埋め込まないと「モザイクオブジェクトを作成」が使えない)。
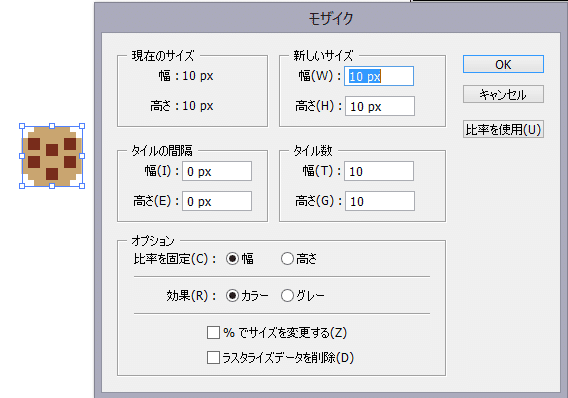
埋め込んだ画像を選択して「モザイクオプジェクトを作成」します。

タイルの間隔は0、タイル数は原寸のキャンパスサイズと同じ(今回は幅10・高さ10)。
オプションで「ラスタライズデータの削除」にチェックを入れると元画像が削除されます。そのあたりはおこのみで
3.パスの調整・加エ
オブジェクトの合体…ドット絵オブジェクトを全選択、パスファインダー>合流

パスファインダーオプションで「余分なポイントを削除」にチェックを入れると綺麗なパスになります。


不要な背景…今回は白いドット部分を選択メニューの「選択>共通>塗りと線」でまとめて選択して削除
カラーの調整…そのへんはおこのみで。「オブジェクトを再配色」でカラーバリエーションが作り放題。
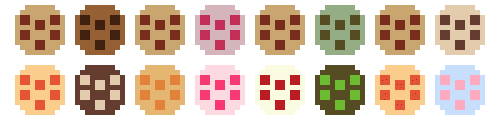
↓せっかくなのでカラバリを増やした さまざまな味があります

RGB→CMYKに変換した時にカラーの数値に端数が出るのが気になるときは「カラーの値を丸めるIllustrator用スクリプト」が便利です。

まとめ
・「モザイクオブジェクトを作成」でドット絵をベクタデータにする
・「ピクセルグリッドに整合」でweb向けのデータがいい感じにキマる
・チーズナンはおいしい
リンク
このTipsを描くにあたって使用したスクリプト
カラーの値を丸めるIllustrator用スクリプト
本文中で使用した通り、カラーの値を丸める(小数点以下を切り捨て/切り上げ/四捨五入)ものです。印刷データを作る時むけパスの方向線を可視化するIllustrator用スクリプト
ご覧のとおりです。このようにTips的なものを書く時に何かとお役立ち
題字:美咲フォント(美咲ゴシック)
漢字が揃っている日本語ビットマップフォントです。文字の造形に先人の叡智が詰まっている……
手書きで「おさいせんばこ」と書かれた箱が置いてある。投入されたサポートはガソリン代になり、動画の素材になります。
