
[Flutter] Colorについて(1/2)
勉強の記録を残していく記事です。
Flutter を始めたばかりの人でもわかりやすい記事にするために、動画や画像を使って解説しています。
色については、"Color" と "Colors" があります。
細かく色を設定したい場合は、"Color"
簡単にデフォルトで決められた色で十分な場合は、"Colors"
ぐらいの使い分けで使ってます。
まずこの回では、"Colors" について書きます。
"Color" について書いた記事はこちら。
色を決める

上のスクリーンショットの様に、white、black、green、lightBlueなど、
色の名前で選ぶことができます。
例:Colors.lightBlueAccent

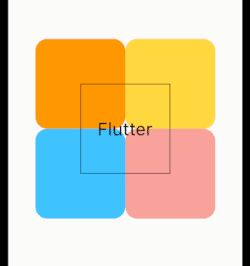
transparent : トランスペアレント、透明なという意味。
Widgetが透明になるので、下にある色が透けて見えます。

中心のContanerのコード
Container(
child: Text('Flutter',
style: TextStyle(fontSize: 30.0, color: Colors.black)),
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(color: Colors.black),
color: Colors.transparent,
),
width: 150.0,
height: 150.0,
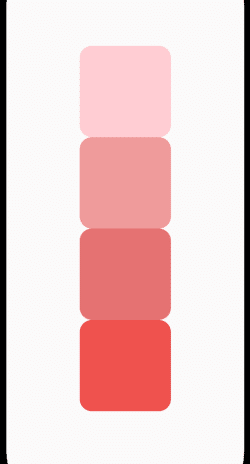
);色の濃さを変えたい
色の濃淡を指定したい場合は、
Colors.red[200] の様に大カッコで囲んで、数字で濃さを指定します。

Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Square(color: Colors.red[100]),
Square(color: Colors.red[200]),
Square(color: Colors.red[300]),
Square(color: Colors.red[400]),
],
),上のコード例では、色だけを入力すれば四角のContainerが表示される様に加工していますが、数字が上がるほど、色が濃くなります。
参考にしたサイトには、より多くの色の見本が載っています。
濃淡の別の書き方として、
Colors.red.shade100 という書き方もありますが、
Colors.red.shade100 = Colors.red[100] なので、
どちらでもいいと思います。
色を透けさせたい
背景が見える様に色を透けさせたい場合などは、
色を決めた後に、.withOpacity() を指定します。
withOpacity:オパシティ、不透明度という意味。

Row(
children: [
Square(color: Colors.red.withOpacity(0.2)),
Square(color: Colors.red.withOpacity(0.4)),
Square(color: Colors.red.withOpacity(0.6)),
Square(color: Colors.red.withOpacity(0.8)),
Square(color: Colors.red.withOpacity(1.0)),
],
),.withOpacity( ) のカッコの中には、0 〜 1.0 の数字を指定します。
透けさせないパーセンテージだと考えていて、
0だと、不透明度 0%なので、透明です。
1.0 だと、不透明度100%なので、透けません。
同時に、色の濃淡も変わってしまいます。
<参考にしたサイト>
この記事が気に入ったらサポートをしてみませんか?
