
【AfterEffects】 BOUNCEについて
今回は、バウンスアニメーションのご紹介です。
動きにバウンドをつける場合、全てキーフレームで打つと手間がかかりますし、調整も難しくなります。
バウンスをさせる場合はキーフレームを打った後にスクリプトを記入することで、簡単にバウンスアニメをつけることができます。
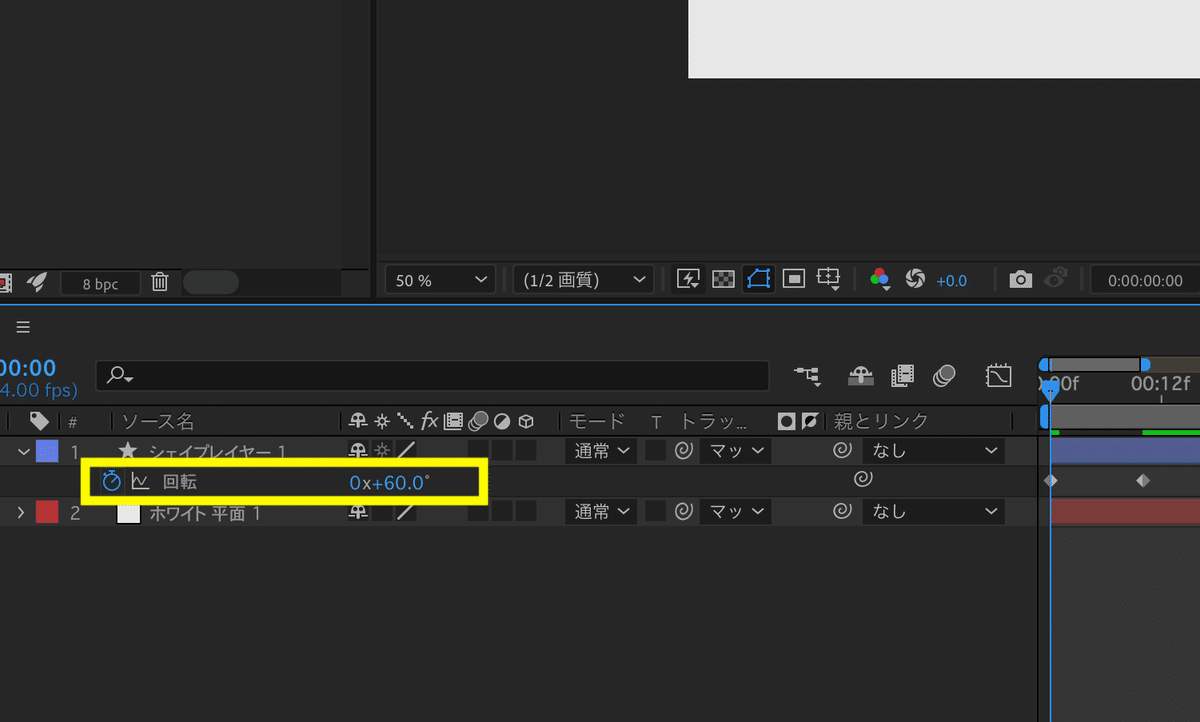
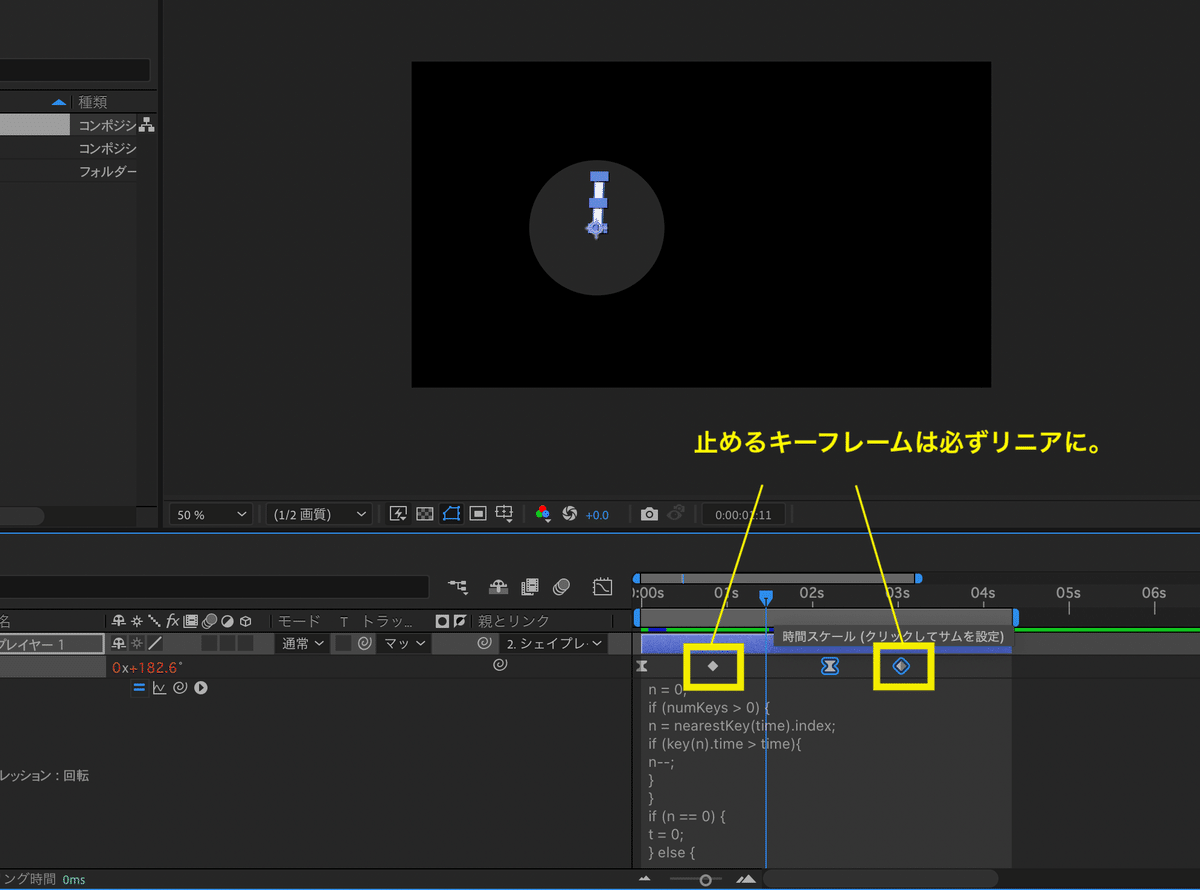
下の参考は「回転」にスクリプトを記入。
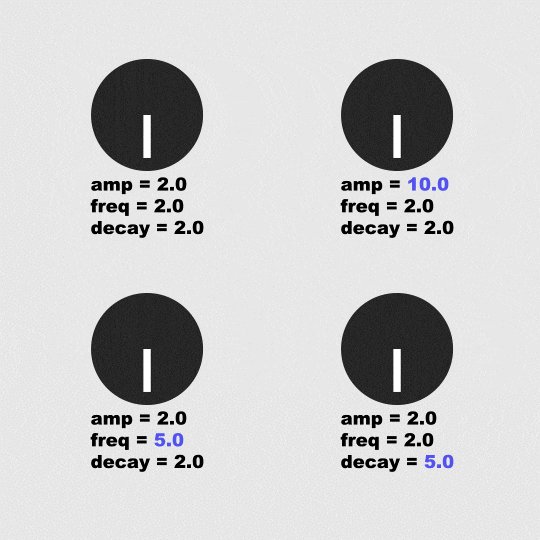
短時間で自然なバウンドを表現でき、3つの数値を変えるだけで自由に調整も可能です。

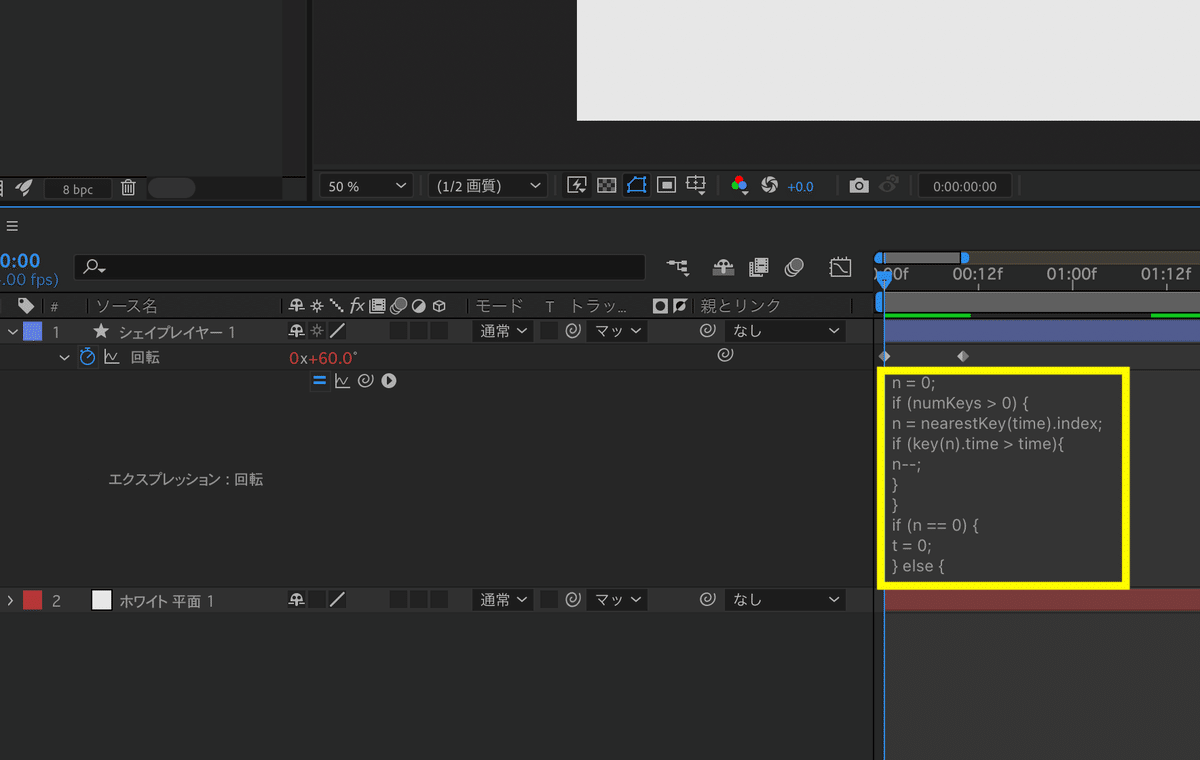
スクリプトはこちら
n = 0;
if (numKeys > 0) {
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0) {
t = 0;
} else {
t = time - key(n).time;
}
if (n > 0 && t < 1){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
amp = 2.0; ///振幅,
freq = 2.0; /// 振動数,
decay = 2.0; ///減衰,
value + (v/100)*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}調整するのはこちらの数字だけです。
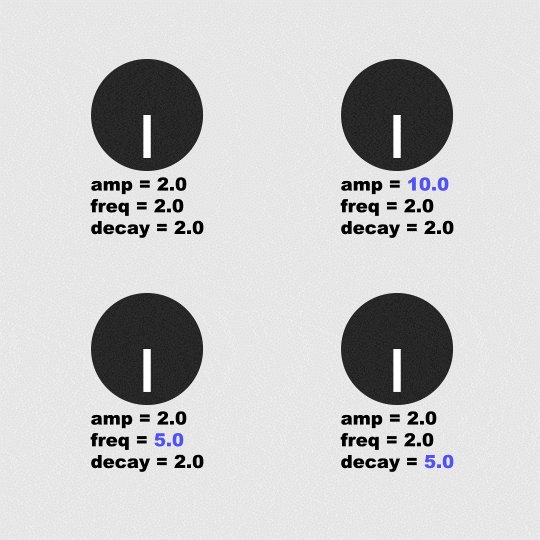
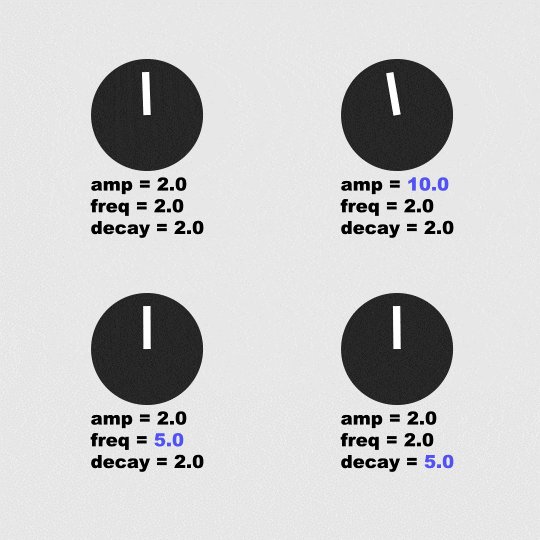
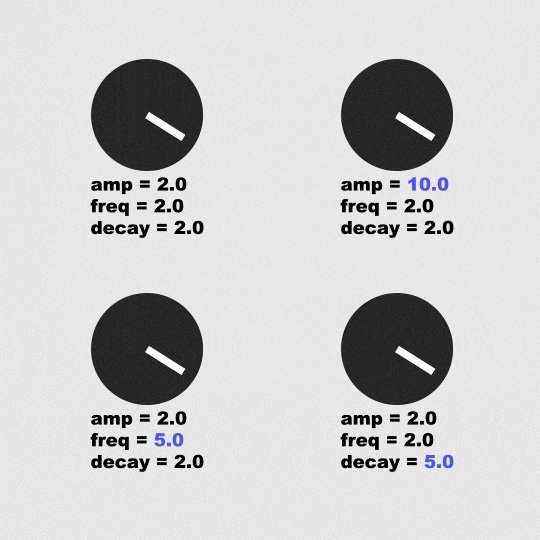
amp = 2.0; ///振幅,
freq = 2.0; /// 振動数,
decay = 2.0; ///減衰,こちらは実際に数値を変えて、感覚を掴んだ方が早かもしれません。
簡単にではありますが、どの数値を調整するとどのような動きになるか参考を添付しておきます。

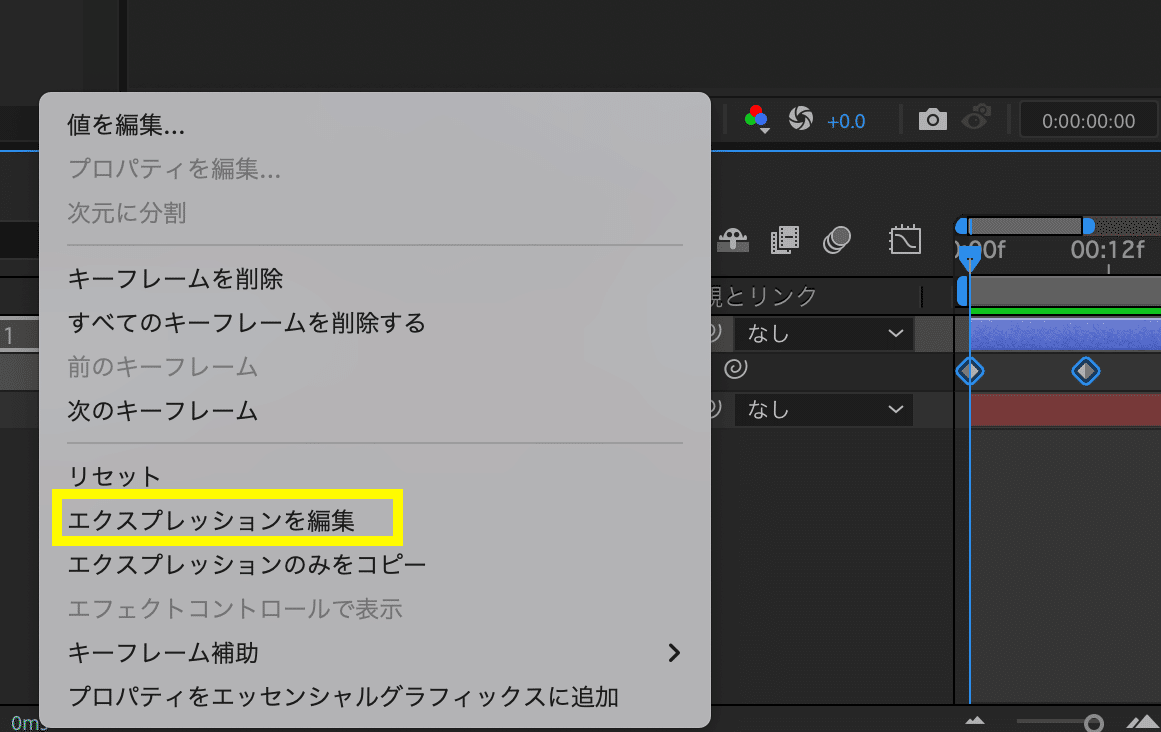
エクスプレッションの記入の仕方



*Macの場合、optionを押しながら追加したいプロパティ(今回の場合は回転)の「時計マーク」をクリック。
Windowsの場合はaltを押しながらクリックで、記述できる様になります。
(さらにもう一度同じようにキーを押すと、エクスプレッションが解除されます。)
注意点
バウンスを適用したいキーフレームの終了点は、リニアにする必要があります。
そうしないとバウンスがされません。

外部ツールを使ってもっと効率的に。
Kberはスクリプトやプリセットを一つのボタンに置き換えることが出来ます。
コードをいちいちコピペすると時間のロスですので、こういったツールを導入することをお勧めします。
Motion Design Schoolが提供しているMotion Tools Proは、必要なものはほぼほぼ揃っていそうです。バウンスも簡単に適用できます。
ぜひ、お試しを!
この記事が気に入ったらサポートをしてみませんか?
