
30歳からJavaScriptやってみた(1日目)
●学んだこと
・Javascriptでできること
Web上に動きのあるものを表示できるWebサイト上に文字を表示させるにはHTMLを使う必要がある
・Hello Worldを表示
<以下作業を実施>
・開発環境設定
開発をするにはコードを実際に書く開発環境というものが必要
①VSコードという環境をダウンロード
ネット上にある
②理由はわからないが、Chrome上で実施するとやりやすいらしいので
書いたコードを表示するブラウザとしてChromeを設定
・実際に書いてみる
本にあるサンプルコードを記載し、それっぽい(本記事のサムネの画像)表示に成功。
まずはHTMLを勉強するところから
・内容のざっくり理解(HTML)
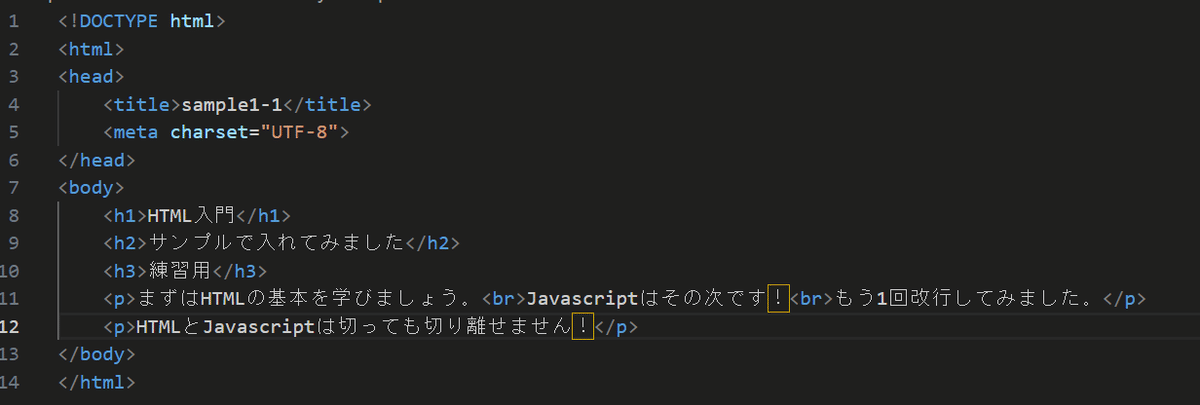
こんな感じのものを書いてみました。
前提
細かく覚える必要なし、そういうものとしてやっていく(とりあえず)
基本的にコードを書くときは<何か>書きたいもの</何か>で表示する)
<head>と<body>にわかれる
<body>は中身、実際に表示する内容


■解説
1行目:htmlですということを表示
2行目<html>ここからhtml
3行目<head>
<title></title>
<meta charset="UTF-8">文字コード:いったん気にしない
7行目<body>ここから中身(サイト上に表示したいもの)
8行目<h1>見出しのこと(h1、h2、h3…と小見出しをつくることができる)
11行目<p>本文<br>で改行
13行目</body>ここまで本文
14行目</html>ここまでhtml
こんな感じでなんとか意味は半分くらい理解しながら進めることに成功
Hello Worldはシステム開発の第一歩目という感じで感慨深い…
この記事が気に入ったらサポートをしてみませんか?
