
Unlockを使って最速でNFTアプリケーションを実装する
Fintertechシステムチームの船津(@keisukefunatsu:twitter)です。好きなタイプは藤田ニコルちゃんと川栄李奈ちゃんです。
Fintertechブログを書かせていただくのは初めてになります。何卒よろしくお願いいたします。
盛り上がるNFT
少し前の社内の勉強会で、最近NFTが盛上がっていると話題になりました。金融領域はブロックチェーンのド本命であるとは思うものの、規制業種であるため商用展開までは多少時間がかかりそうです。
その点非金融領域においてはハードルも低く、ブロックチェーンの普及が進みつつあるのが現状かと思います。ゲームやスポーツ、コンテンツ、会員権などその事例はこの1年でかなり増えた印象です。(スポーツ領域への活用については弊社大島(@takuji0807)の以下記事を参照ください)
こうした現状を踏まえ、今回は会員権管理の仕組みを実際にNFTトークンを使って実装していきたいと思います。
手軽に使えるNFTソリューション
参考にしたのはこちらのCoinPost様の記事です。米フォーブス誌の購読権管理に、Unlock社が提供するNFTアプリケーションを使った事例が紹介されていました。
こちらのアプリケーションを用いるとイーサリアムを利用してNFTを発行することができます。
NFTを用いると、発行個数と期限が制限された購読権の仕組みを簡単に構築することが可能になります。今回はそんなNFTを手軽に試すことができるWordPressプラグインをご紹介します。
UnlockのページでNFTを設定
前提としてmetamaskがブラウザで使えるようになっていることが条件です。基本的に無料ですが、GASが必要なので1000円分くらいはETHを入れておくのが良いでしょう。
metamaskを用意したらまずはunlock-protocolのページに行き、「DashBoard」を選択します。すると以下のような画面が出てくるので、「Create Lock」を選択して名前とキーの限定数、有効期限、価格を設定することができます。

設定したら「Submit」をクリック。
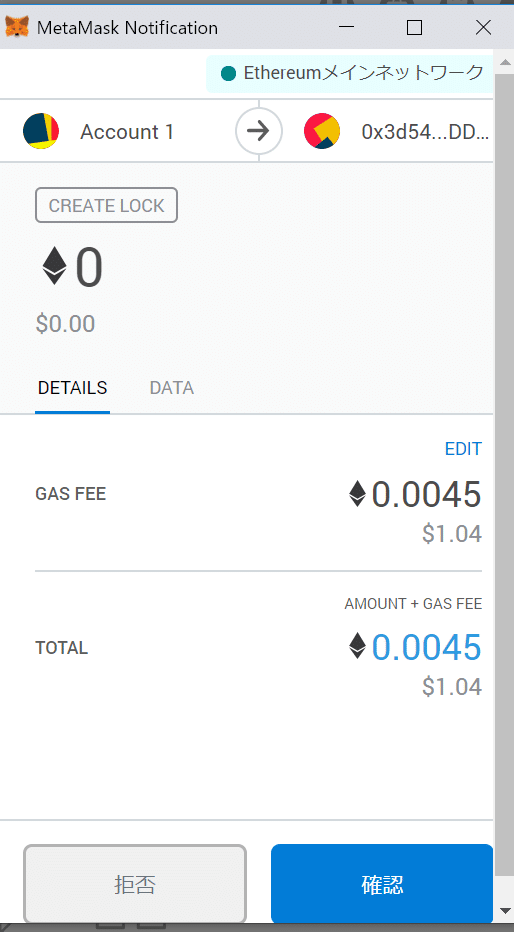
するとmetamaskが起動するので「確認」ボタンを押します。

しばらくすると以下のようにLock(購読権をこう呼ぶようですね)が作成されます。今回の場合「New Lock」と書いてある下のアドレスをコピーして使います。

WordPress側の設定
まずはWordPressをインストールしたサーバーを用意します。その後プラグインを検索し、以下のプラグインをインストール&有効してください。

インストール後は管理メニューの「設定」→ 「Unlock」を選択して先程Unlockのページで取得したLockのアドレスを貼り付けてください。

WordPressの記事を作成
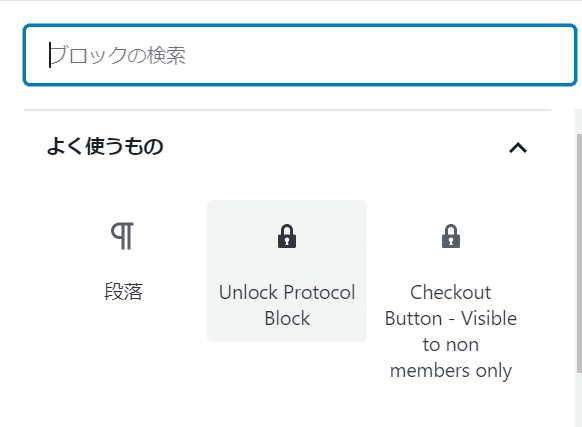
プラグインが入った時点で記事を書こうとすると以下のように「Unlock Protocol Block」と「Checkout Button」が追加されるので、これらを記事に埋め込みます。

多少エラーが出ますが、以下のように配置しておきます。

そした実際の記事を見に行くと”This sentence can be seen when unlocked.”が見えなくなっています。

では早速「メンバーになる」ボタンを押してみましょう。
押すとmetamaskが起動し、イーサリアムのトランザクションを作成するように促されるので、そのまま進んでいきましょう。

購入完了すると以下のように表示され、隠されていた記事が見れるようになります。


Unlockの管理画面でメンバーを見ることもできます。ここでは有効期限が2020/2/17になっていることが確認できますね。

期限切れになるとこうなります。

余談
実はこのプラグイン、認証が終わるとcssのスタイルで”display: none;”を切り替えているだけのようで、そのままだと会員権というほどのものは作れないかもしれないなという印象です。
とはいえNFTでの認証部分はとても優れていて、本当に数ステップ、数行のコード実装でその凄さと未来を体験できるものになっています。
認証結果をバックエンドに渡してコンテンツを返すという実装に変えれば既存のwebエンジニアでもお手軽に商用製品が作れるのではないかと思います。
これからも注目していきたいプロジェクトの一つですね。
