
シェアも書影もこれで解決|デジタル本棚ノーコード開発
「おすすめの本ありますか?」
たまに聞かれますよね。
自分の本棚を丸っと見せられたら楽なのに。
あと、他の人の本棚を覗いてみたい。
というわけで、楽にデジタル本棚を作れる方法を考えてみました。
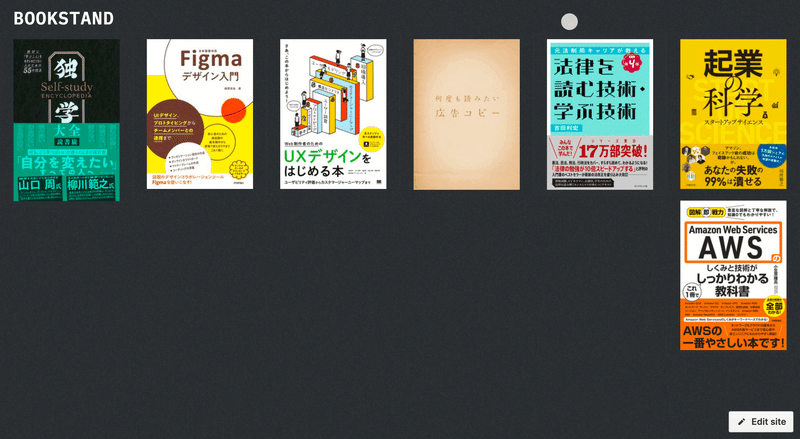
見た目はこんな感じ

WEBサイトとして稼働しているので、URLをシェアすれば自分の本棚を共有できます。
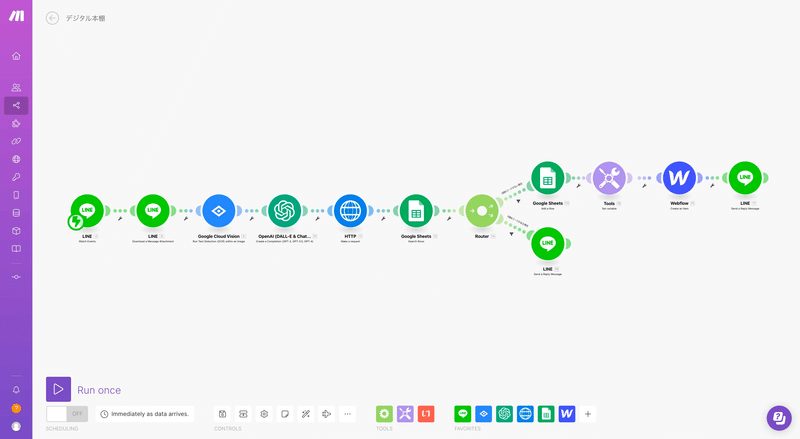
makeのシナリオ全体像
当たり前のように、iPaaSツールのmakeを使って作っています。

全体の流れ
LINEでバーコードの写真を撮って送る
写真を文字起こし
文字起こししたテキストの中から、ISBNコードを抜き出す
ISBNコードを使って書籍を検索
データベースへ格納
データベースに同じ本がなかったら追加
WebflowのCMSにデータを追加
LINEに完了連絡
シナリオの部分解説
1.LINEでバーコードの写真を撮って送る

撮る写真としては、こんな感じのラフな状態でOKです。
気にせず送りましょう。
2.写真を文字起こし
上記で撮った画像を文字起こしします。
この状態だとISBN番号以外の情報も取り込まれてしまっていますが、この段階ではそれでOKです。
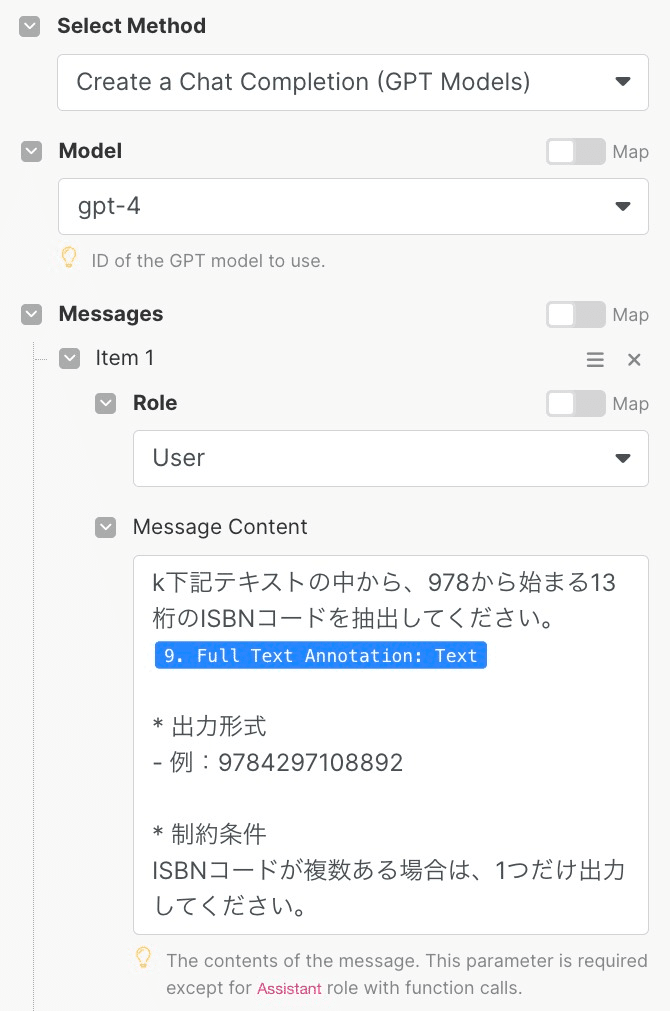
3.ISBNコードを抜き出す
文字起こしした内容をプロンプトの一部に組み込んで、純粋なISBNコードを書き出します。

4.ISBNコードを使って書籍検索
今回は、openBDさんのAPIを使用させていただきました。
https://api.openbd.jp/v1/get?isbn=9784780802047&pretty
パラメータにISBNコードを持たせてURLを叩くと、JSON形式で書籍情報を返してくれる。めちゃいい。
7.CMSにデータ追加

今回は、Webflowを使って実装しています。
他のCMSとかでも同じようなことはできるかと思います。
うまくいかなかったこと
全ての書籍データに、表示の画像データがないこと
いくつか身の回りの本を読み込んでみたのですが、APIを叩いても表紙の画像データがないものがちらほら。
画像データがない場合、表示バランスが崩れてしまうので、その辺りの制御をどうするか考える必要はありそうです。
本のタイトルをテキストのみ表示したものを画像化して、とりあえず格納する!とかでも良いかも。
書籍情報がamazonで見れたり、見れなかったり
こちらの記事を参考にしたのですが
http://www.amazon.co.jp/dp/{ISBN}
この形にしても正しくデータが返ってこないことが多々ありました。
短縮系URLの生成機能がもう生きてないのかもしれないですね…
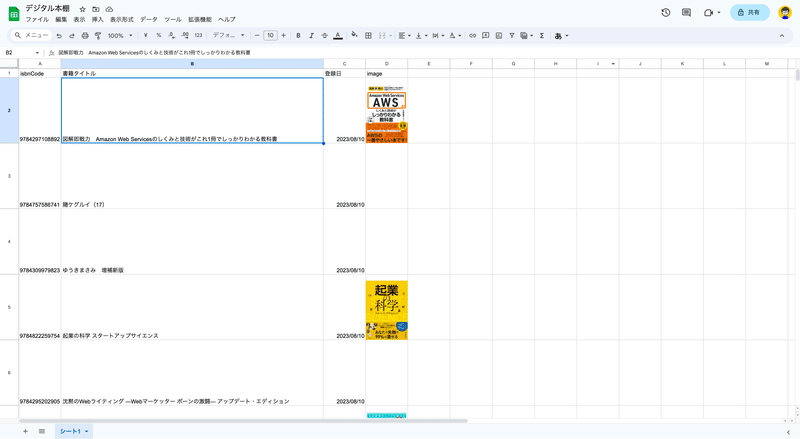
個人の書籍管理であれば、データベースがあれば十分かも
今回はスプレッドシートをデータベースがわりに使っています。
書影がてら貯めるのであればこれだけでも十分かも。

この記事が気に入ったらサポートをしてみませんか?
