
はじめてのFitbit API
これは、主人公工藤くんがFitbitAPIを使えるようになった物語である。
第一章 アカウント作成の旅
ある晴れた日、若き工藤くんは新しい健康への一歩を踏み出そうと、fitbitのデータ取得に挑んだ。
彼の目の前には、煌々と輝く画面と、人工知能のFinちゃんが待っている。Finちゃんは、いつものように静かな声で語り始めた。
「工藤くん、まずはFitbitのアカウントを作ることから始めよう。これがすべての始まりだよ」とFinちゃん。
工藤くんは素直にFitbitのサイトにアクセスし、必要な情報を入力してアカウントを作成した。まるで古い日記に新しい一ページを加えるように、彼は丁寧にデータを埋めていった。
解説1
finちゃん:fitbitのアカウントは以下から作成できるよ
https://accounts.fitbit.com/signup

第二章 トークン生成の街
「次に、トークンを取得するんだね」と工藤くんが言うと、Finちゃんは優しく頷いた。
「そのとおり。トークンは、Fitbitのデータを安全にアクセスするための鍵だよ」とFinちゃんは教えてくれた。
工藤くんは、Finちゃんの導きで、アクセストークンとリフレッシュトークンを手に入れた。それらは、彼にとって新しい宝物のようなものだった。
解説2
finちゃん:fitbitdevelopのアカウントは以下から作成できるよ
工藤くん:まずは、register a new appをクリックだね

Finちゃん:以下を参考にurlを設定してね

工藤くん:次に、OAuth2.0Tutorialをクリックだね

Finちゃん:息を吸うようにGnenerateボタンを教えてね

工藤くん:ここで、取得するデータを設定できるんだね
Finちゃん:Yes!!

Finちゃん:チュートリアルにそっていくとaccess token, reresh token, client idが取得できるよ。外部に公開しないようにしてね!
第三章 streamlitの風
「これでStreamlitを使って、ブラウザ上でFitbitのデータを見ることができるね」とFinちゃんが続ける。
工藤くんは、Streamlitのマジックのようなものに興奮していた。彼はコードを書き、ログイン機能を作成し、Fitbitのデータを画面に映し出した。それはまるで魔法のようだった。
「しかし、大切なトークンは直接コードに書いてはいけないんだよ」とFinちゃんが注意を促す。
工藤くんはそっとGoogleスプレッドシートを開き、トークンを安全に保管した。これで、彼のデータは安全に守られる。
「Finちゃん、ありがとう。新しい世界が開けたようだ」と工藤くんは感謝の言葉を述べた。
Finちゃんは静かに微笑み、「いつでもここにいるよ。次の冒険も一緒に進もう」と答えた。
解説三
finちゃん:コードは以下だよ
https://github.com/tyukei/Fin-FitbitAPI
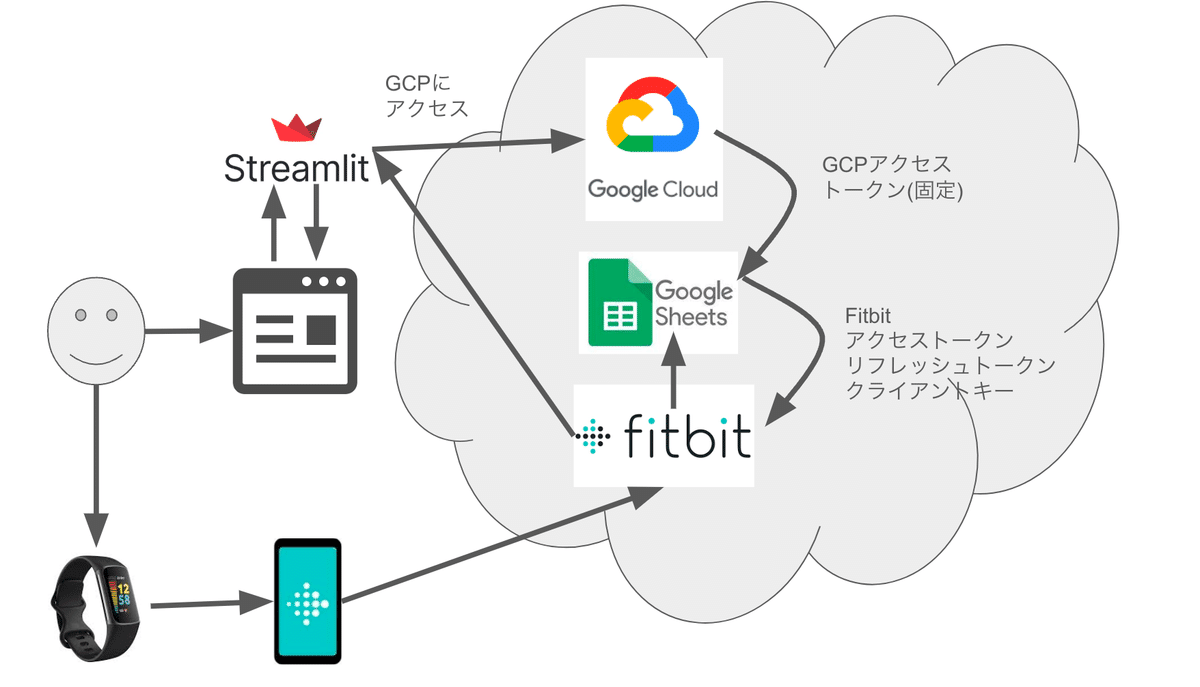
finちゃん:データのやりとりは以下だよ

fin: 完成したwebアプリだよ!
左側で取得したいユーザの切り替えや日付の変更ができるよ
右側で歩数や心拍数、睡眠データなど表示できるね

工藤くん:急に雑くないか。。。
finちゃん:ご愛嬌ということで
続く
参考: https://www.zenryoku-kun.com/post/fitbit-api
この記事が気に入ったらサポートをしてみませんか?
