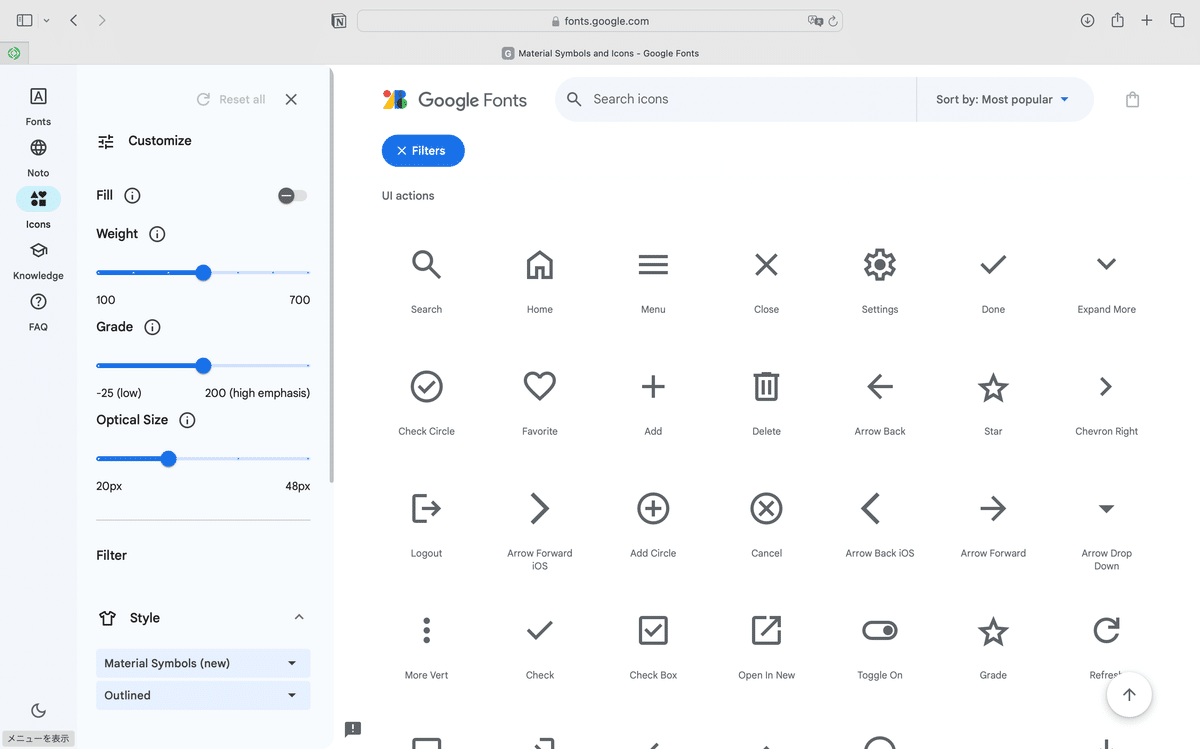
Google のアイコンを調整して FileMaker カスタム App に登録できるようにしたい。
アイコンはそのカスタム App の印象を決定づける大きな役割を果たすケースがあります。
以前 Google が公開しているアイコンを FileMaker のカスタム App に登録する方法を紹介しましたが、ある時期から紹介した方法が使えなくなりました。
多分 Google 側の座標の指定の方法が FileMaker 側が対応していない方法になったからと推察いたします。

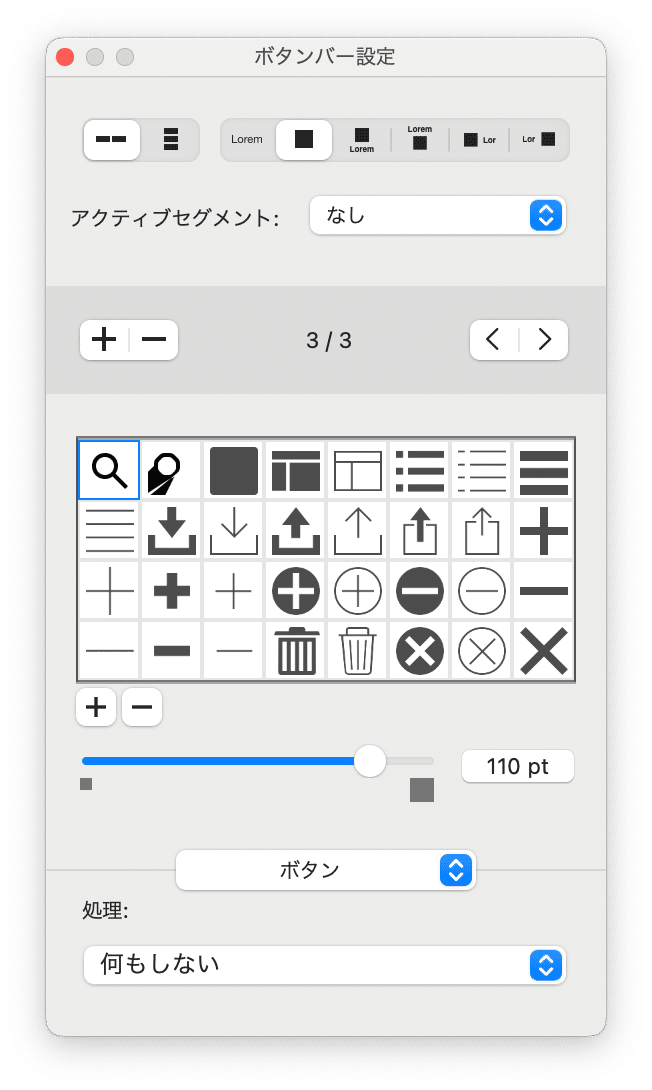
Search アイコンを指定したら次のように崩れた形で登録されてしまう。

今回は、「再び」Google の公開しているアイコンを FileMaker カスタム App に登録する方法を備忘録がてら記載いたします。
Affinity Designer 2 を利用する場合
Google からダウンロードした SVG ファイルを Affinity Design 2 で開きます。

ちゃんと表示されていますね。サイズも 24 x 24 になっていますね。


Affinity Designer 2 で書き出した SVG ファイルを FileMaker のカスタム App に取り込む

しかし、レイアウト上のボタンを見てみると。。。左上になっている・・・

SVG の中身を少し書き換えないといけないようだ。
SVG の中身を確認してみる。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" viewBox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;">
<path d="M19.6,21L13.3,14.7C12.8,15.1 12.225,15.417 11.575,15.65C10.925,15.883 10.233,16 9.5,16C7.683,16 6.146,15.371 4.888,14.112C3.629,12.854 3,11.317 3,9.5C3,7.683 3.629,6.146 4.888,4.887C6.146,3.629 7.683,3 9.5,3C11.317,3 12.854,3.629 14.113,4.887C15.371,6.146 16,7.683 16,9.5C16,10.233 15.883,10.925 15.65,11.575C15.417,12.225 15.1,12.8 14.7,13.3L21,19.6L19.6,21ZM9.5,14C10.75,14 11.813,13.563 12.688,12.688C13.563,11.813 14,10.75 14,9.5C14,8.25 13.563,7.188 12.688,6.313C11.813,5.438 10.75,5 9.5,5C8.25,5 7.188,5.438 6.313,6.313C5.438,7.188 5,8.25 5,9.5C5,10.75 5.438,11.813 6.313,12.688C7.188,13.563 8.25,14 9.5,14Z" style="fill-rule:nonzero;"/>
</svg>100% となっている箇所 ( width と height ) を 24px に変更してみる。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="24px" height="24px" viewBox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;">
<path d="M19.6,21L13.3,14.7C12.8,15.1 12.225,15.417 11.575,15.65C10.925,15.883 10.233,16 9.5,16C7.683,16 6.146,15.371 4.888,14.112C3.629,12.854 3,11.317 3,9.5C3,7.683 3.629,6.146 4.888,4.887C6.146,3.629 7.683,3 9.5,3C11.317,3 12.854,3.629 14.113,4.887C15.371,6.146 16,7.683 16,9.5C16,10.233 15.883,10.925 15.65,11.575C15.417,12.225 15.1,12.8 14.7,13.3L21,19.6L19.6,21ZM9.5,14C10.75,14 11.813,13.563 12.688,12.688C13.563,11.813 14,10.75 14,9.5C14,8.25 13.563,7.188 12.688,6.313C11.813,5.438 10.75,5 9.5,5C8.25,5 7.188,5.438 6.313,6.313C5.438,7.188 5,8.25 5,9.5C5,10.75 5.438,11.813 6.313,12.688C7.188,13.563 8.25,14 9.5,14Z" style="fill-rule:nonzero;"/>
</svg>で、再び FileMaker のカスタム App に登録してみる。

良い感じに登録することができました。
まとめ
Google のアイコンを FileMaker のカスタム App に取り込みたい時は、次の流れで行えばいい。
Affinity Designer 2 で SVG 取り込みと書き出し。
テキストエディタなどで、 width と height の 100% となっているところを 24px に変更して保存する。
FileMaker のカスタム App に取り込む。
以上、備忘録でした。
この記事が気に入ったらサポートをしてみませんか?
