
検索フィールド「search.php」の設定【WordPress】
※自分用の備忘録です。
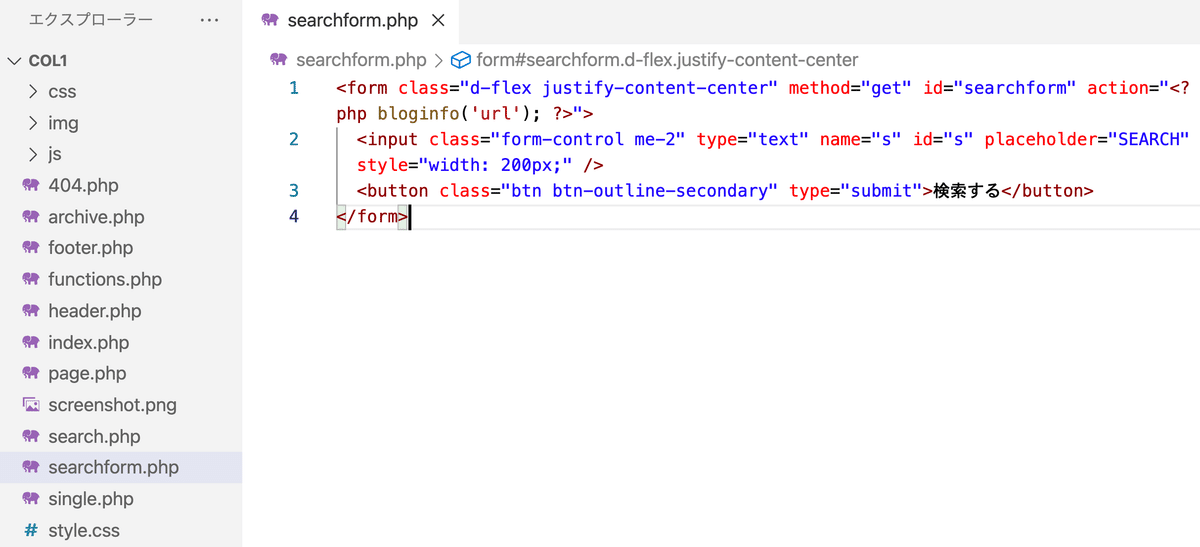
検索フォーム「searchform.php」の設定
<form class="d-flex justify-content-center" method="get" id="searchform" action="<?php bloginfo('url'); ?>">
<input class="form-control me-2" type="text" name="s" id="s" placeholder="SEARCH" style="width: 200px;" />
<button class="btn btn-outline-secondary" type="submit">検索する</button>
</form>「searchform.php」というファイル名のファイルを作り、上記のコードを貼り付けます。
検索フォームは「searchform.php」を使わず直接テンプレートに記述しても問題ありませんが、「searchform.php」を用意しておくと色々な場所に設置しやすく、修正も簡単です。

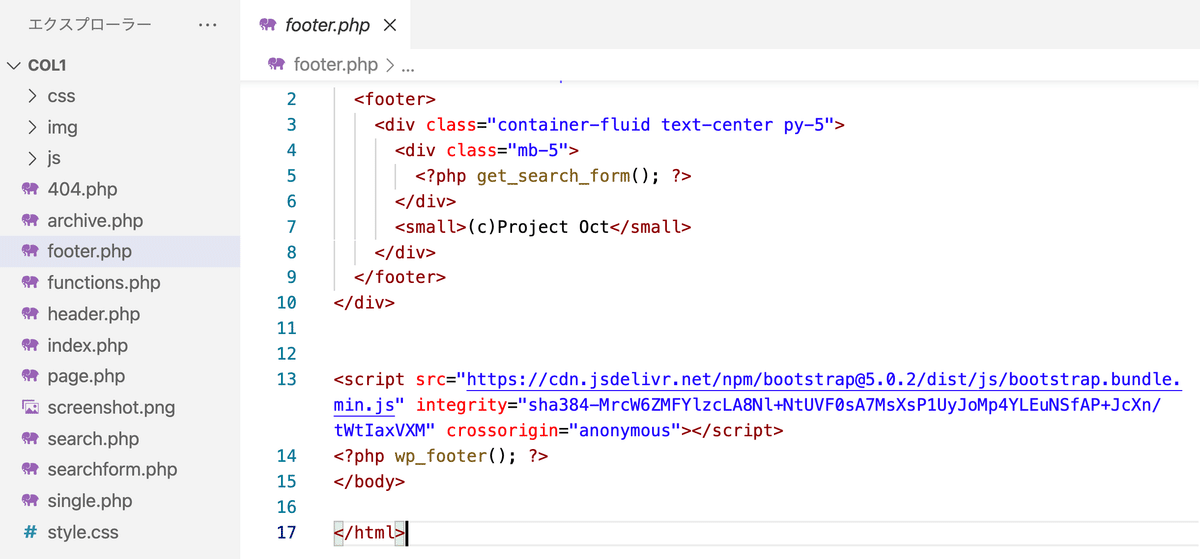
フォームを設置
<div>
<?php get_search_form(); ?>
</div>フォームを設置したい場所に「<?php get_search_form(); ?>」を記述します。

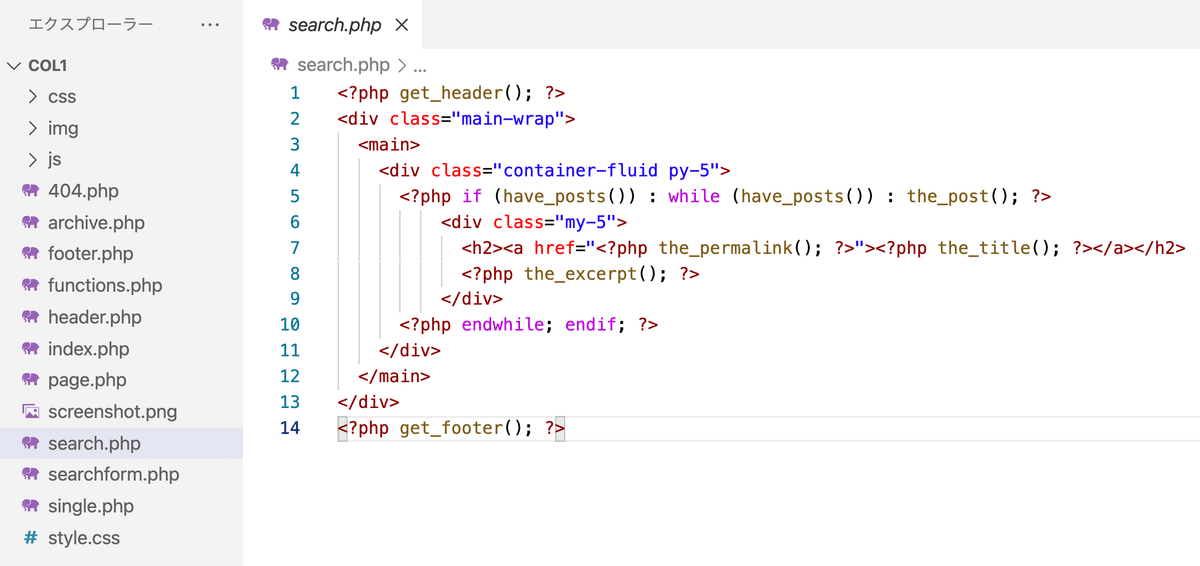
検索結果ページ「search.php」の作成
<?php get_header(); ?>
<div class="main-wrap">
<main>
<div class="container-fluid py-5">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="my-5">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
</div>
<?php endwhile; endif; ?>
</div>
</main>
</div>
<?php get_footer(); ?>「search.php」というファイル名のファイルを作り、上記のようなコードを記述します。
「archive.php」と似たレイアウトにする場合は、「archive.php」を複製し、ファイル名を「search.php」にするとファイルの作成がしやすくなります。
「search.php」のファイルがない場合は「index.php」が自動的に適用されます。

その他のWordPressに関する記事はこちらから
この記事が気に入ったらサポートをしてみませんか?
