
デザトレ!之Aurora UI
今天我将用中文与大家分享一期デザトレ! (Design training)
你可能会问什么是 「デザトレ! 」,这是Goalist设计团队每周一次一小时的设计训练,届时团队成员之间分享彼此的技能、知识和想法。每周我们都会轮流安排「デザトレ! 」的训练内容,并促使会议顺利进行。
今天我将和大家分享这周我们「デザトレ! 」的主题 : Aurora UI。

2007年一度盛行的高度材质化的拟物化设计风格在目前来看,不仅在视觉上显得过重,而且相应会导致极高的设计和开发成本。然后在2013年,开启了扁平化设计的时代。最近几年,从原本的扁平化2.0当中,演化出了新拟物化的风格,又在去年探索出了玻璃拟物化的新趋势,这可以称得上是从功能极简主义逐步向现代设计过渡的几个里程碑式的变化。

iOS 7 的扁平化设计就是全面扁平化的分水岭,而新拟物化和玻璃拟物化出现,以及 iOS、macOS 多平台的统一,则更像是真实质感对纯功能性扁平化设计的一次胜利。

下图的Android 的UI如今看起来似乎有点平淡了,无论是作为设计师还是用户,我们都希望设计是有灵魂和温度的。Material Design等极简主义在很大程度上并没有什么错,只是相对而言,缺乏了设计多样性,用户对极简主义所抱有的期待似乎正在逐步降低。

Aurora UI
Aurora UI取得了一个较好的平衡,在保持功能的灵活性的同时,在视觉上还富有有机感和质感。

从app icon到mac OS,Aurora UI 如今被广泛应用。

如何实现「Aurora UI」?
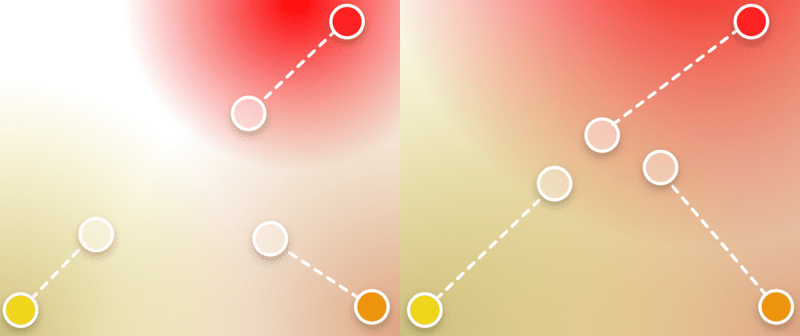
要实现这种视觉风格的UI背景并不难,关键在于控制色彩的对比度。
方案1:形状模糊
首先画出几个不同大小的椭圆型,然后对其进行模糊,并且混合在一起从而实现不规则的渐变。

方案2:多重渐变填充
将多个渐变填充混合到一起,并且都是从中心向边缘的方向,并且降低不透明度。这种方式可以和第一种方案结合起来使用。

方案3:图片模糊
你也可以基于照片来实现模糊效果,可以参考玻璃拟物化的效果来进行执行。在模糊的过程中,可以把模糊程度提到最大,最大程度获得自然的效果。

在为时一个小时的「デザトレ」中,除了分享内容,我们还会留出30分钟左右的时间,让大家根据此次的分享内容进行作品创作练习,这些是我们每个人在短短的30分钟内想出的设计!

总而言之,与设计团队成员一起学习Aurora UI是一次很好的经历,也希望此次的分享可以给你带来一些设计灵感。
谢谢观看
ーーーーーー 分割线ーーーーーー
这是我们设计部门的成员在note上发布与设计有关的其他文章,如果你也会日语的话,请关注我们吧。
この記事が気に入ったらサポートをしてみませんか?
