
【AoE2:DE】JSONファイルをいじろう
AOE2DEのミニマップやスコアボードなどのUIはJSONファイルの数値をいじることである程度自由に動かすことができます。
アップされているMODは余分なものが付いていてちょっと気に入らないという時があると思います。そんな時は自分でいじってしまいましょう。
既存MODに頼らず自分の使いやすい位置に動かせるのは、プレイしやすい環境づくりはもちろんの事、自分の配信や動画の画面構成を決める際にも非常に便利です。
今回はどのファイルのどの部分をどれくらいの数字にすると良いのか、書いていきたいと思います。
1.用意した方が良いソフト
いじるのはjsonという形式のファイルです。
テキストファイルなのでメモ帳やTerapadでも開けますが、専用のソフトがあるのでダウンロードした方が作業が捗ります。JSONeditという名前です。
「JSONedit」は、JSON形式のテキストデータを編集できるソフト。作者のWebサイトから無償でダウンロードできる。
シンプルなJSON専用ビューワー兼エディター。ファイルサイズが約2MBに抑えられており、とても軽快に動作するのが最大の特徴。また、実行ファイル単体で動作するポータブルアプリになっており、インストール不要で気軽に利用できるのもよい。(引用: 窓の杜 テキストとツリーでJSONデータを編集できる軽量な専用エディター「JSONedit」)
ダウンロードは作者ホームページからどうぞ。ページの一番下の方に最新版のダウンロードリンクがあります。
2.ファイルの場所
UIが保存されている場所は"widgetui"というフォルダです。SteamからAoE2DEを右クリックし、ローカルファイル閲覧で簡単に見つけられます。
アドレス:
steamapps\common\AoE2DE\widgetui
"widgetui"というフォルダ名はウィジェット+UIから来ているようです。
このフォルダの中にずらっと並んでいる"~.json"から適切なものを選んで編集することになります。
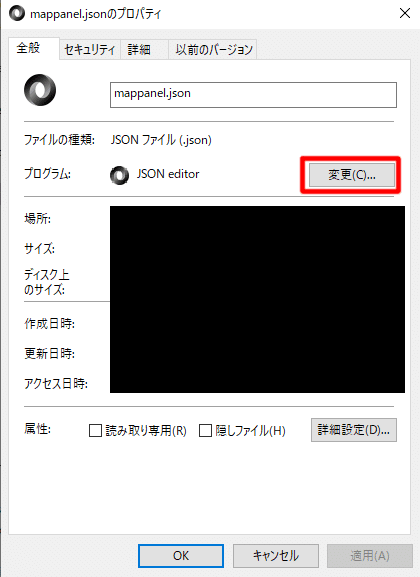
エディタソフトとJSONファイルを紐づけてしまうと便利です。

3.チュートリアル ミニマップの位置を動かす
それでは実際にミニマップを動かしてみましょう。
編集するのは"mappanel.json"です。念のためにバックアップ(ファイルをコピペしておく)を取っておくと安心です。

まずは"mappanel.json"をエディタファイルで開きます。
そして座標に関係する数値をいじりましょう。ViewPort - xoriginのValueです。フルHDの場合であれば、2550にしてみましょう。

これでFileからSaveを選べば、ミニマップは画面右下から中央下に動くことになります。
環境によって数値は人それぞれです。ウィジェットはゲームを開いていてもリアルタイムで変更することができるので、編集→保存を繰り返してちょうどいい位置を探りましょう。
位置を動かしたり大きさを変えるくらいなら専門知識は必要なく、手あたり次第いじってみれば何とかなります。もし本格的に何かしようと思ったら何がどう関わってくるのか、ちゃんと勉強する必要があるでしょう。
4. 設定変更例
ゲーム画面のほとんどは動かすことができます。素材を用意してしっかりと対応させればオリジナルのゲーム画面も作れます。
とりあえず、よく動かしたくなるファイルと場所、私の環境での数値を書いておきます(数値は解像度によって違います)。
ミニマップ
ファイル: mappanel.json
箇所: ViewPort
数値: xorigin 2550
グループボタン
ファイル: commandpanel.json
箇所: GroupButtons - Anchor
(備考: Ctrl+Fでgroupと検索すると見つけやすい)
数値: xorigin 1850 / yorigin 80
得点表
ファイル: scorepanel.json
箇所: Widgets - 0 - Widget - ViewPort
数値: yorigin 2100

そのほかにもサイズや文字の色などもいじることができます。
5. 保存
アプデや再インストールでファイルが上書きされてしまうことがあるので、変更したファイルはローカルMOD化するか、別フォルダにバックアップを取っておきましょう。JSONファイルにはMODでの変更が効きます。
終わりに
いかがでしたでしょうか。
"textures”フォルダには画像が入っていて、material.jsonと連動させて使用されています。この画像をいじることで、好きなMODを作ることもできます。
私は文系出身でこういったプログラミング?等に全く詳しくないド素人ですが、アイディアと気合い次第では(アプデで使えなくなってしまいましたが)こんなMODも作れました。
文明選択メニューを世界地図風にしてみるMODです。

専門的なページで勉強するといったことは一切しなくても、良いMODはできると思います。何かいいアイディアがあったら、是非MODにしてみてください。
面白かった、役に立ったという方は"スキ"ボタンのクリックやフォローなど、よろしくお願いします。モチベーションアップにつながります!
この記事が気に入ったらサポートをしてみませんか?
